JavaScript에서 변수 선언 방식인 var, let, const 에 대해서 알아보자.
1. 📌 var
첫번째 변수 선언 방식인 var을 이용해서 이름, 학원의 변수를 선언하고 출력해보자.
<script>
var irum = "유광진";
var academy = "에이콘";
document.write(irum, '<br>' + academy);
</script>출력결과는

제대로 동작하는걸 확인할 수 있다.
그런데 요즘 현대 JavaScript에서는 var보다는 let, const를 많이 사용하고 있다. 그 이유를 알아보자.
var 변수명을 동일하게 부여하고 출력해보자
<script>
var irum = "홍길동";
document.write(irum);
var irum = "신길동";
document.write(irum);
</script>
변수명을 동일하게 한 번 더 선언했음에도 불구하고, 에러가 나오지 않고 서로 다른 값이 출력되는 것을 볼 수 있다.
코드가 간결한 테스트에는 편리 할 수 있겠으나, 코드량이 많아 지고, 같은 이름의 변수가 여러번 선언되어 사용되면 어떤 부분에서 값이 변경되고 문제가 발생하는지 파악하기 힘들다.
그래서 ES6 이후, 이를 보완하기 위해 추가 된 변수 선언 방식이
let과const이다.
2. 📌 let
let 선언은 ES6 에서 도입된 변수 선언 방식이다.
let을 사용하여 변수를 선언하면 중복 선언은 불가능하지만, 변수의 재할당이 가능하다.
그러면 let을 사용해서 변수 선언 방식만 바꿔보자.
<script>
let name = '유상훈'
console.log(name);
let name = '유광진'
console.log(name);
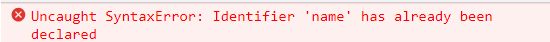
</script>개발자 도구에 들어가니 이런 오류가 발생하였다.

Uncaught SyntaxError : 식별자 'name'이 이미 선언되었다고 말해주고 있다.
그러면 재할당 방식으로 선언문을 다시 작성해보자.
<script>
let name = '유상훈';
name = '유광진';
console.log(name);
</script>출력결과에는 오류 구문없이 정상적으로 콘솔창에 출력되는걸 확인할 수 있다.

이렇게 let을 사용해서 코딩을 작성하면 호이스팅과 중복 선언과 같은 문제를 보다 안전하게 처리할 수 있기 때문에 let을 사용하는 것을 권장한다.
호이스팅은 다음 포스팅에서 자세히 알아보자.
3. 📌 const
const로 선언된 변수는 상수를 정의하는 데 사용된다.
let과 다르게 한 번 값이 할당된 후에는 값을 변경할 수 없다. 마치 Java에서
final를 생각하면 된다.
<script>
const name = '유광진';
console.log(name); // Uncaught SyntaxError: Identifier 'name' has already been declared
name = '홍길동'
console.log(name) // Uncaught TypeError: Assignment to constant variable.
</script>요약하자면
const는 변수 재선언, 변수 재할당 모두 불가능하다.
