1. JavaScript이란
앞서 설명한 HTML과 CSS는 사용자가 정의한 정적인 언어이다.
Javascript는 HTML과 CSS로 만들어진 웹페이지를 동적으로 변경해주는 언어이다.
2. 출력문 ( output )
자바스크립트는 여러 방법을 통해 결과물을 웹 브라우저에 출력이 가능하다. 자바스크립트에서 사용할 수 있는 출력 방법은 여러가지가 있다.
📌 1. Console.log
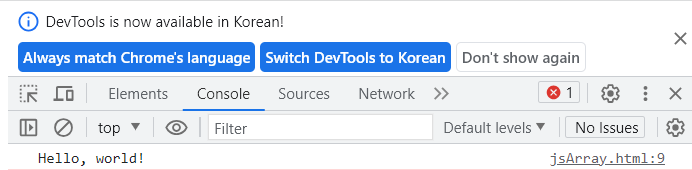
console.log()는 자바스크립트에서 사용되는 함수로, 브라우저의 개발자 도구 콘솔(Console)에 메시지를 출력하는 역할을 한다.
간단한 코드 예시로 알아보자.
<script>
console.log("Hello, world");
</script>자바스크립트에서 console.log로 출력한 결과는 웹 브라우저의 개발자 도구(DevTools) 콘솔에서 확인할 수 있다.

📌 2. document.write()
document.write()는 HTML 문서 내에서 동적으로 텍스트나 HTML 코드를 출력하는 데 사용된다.
java에서 표준 출력장치를 생각하면 된다.
<script>
document.write('안녕하세요!');
</script>실행결과는

자바스크립는
Java와 다르게 ", '를 구분하지 않는다.
