알게된 것
1.[알게된 것] JavaScript Map? Set?

JS의 자료구조를 공부하며 Map과 Set은 왜 사용하는지, 어떻게 사용하는지 알기위해 정리하게 되었다.ECMAScript 6에서 값들을 매핑하기 위해 새로 추가된 데이터 구조이다.기존 Object와 마찬가지로 키와 값을 매핑하여 저장하며, 다양한 장점을 아래와 같이
2.[알게된 것] React 18? 뭐가 달라졌을까?

React v18.0은 지난 3월 업데이트 되었는데, 기존의 업데이트 내용과는 달리 즉시 사용 가능한 개선 사항들이 많이 포함되었으며, 기존 애플리케이션 구축 방식에 큰 영향을 미칠거라는 공식 문서의 문구가 존재하는 만큼 정말 다양한 변화가 있었다.1\. New Roo
3.[알게된 것] Ref? 왜써야할까?

Ref를 사용해야 하는 이유는 크게 두 가지로 나뉜다.1\. DOM에 접근하여 HTML Element를 핸들링 해야하는 경우2\. 상태 변화를 갖는 변수가 필요하지만, 화면이 리렌더링 되는 것을 원치않는 경우위 이미지는 Virtual DOM을 정확하게 표현하는 자료라고
4.[알게된 것] React, useEffect에서 setInterval 사용하기

슬라이드 기능을 만들어야하는데, React에서 setInterval을 사용하면 반복적인 리랜더링이 발생하지 않나..? 라는 생각이 들어 알아보기 시작했다.무엇보다 중요한 점은 useEffect내부에서 선언된 setInterval을 멈추는 방법을 모른다.위와 코드를 작성
5.[알게된 것] react-signature-canvas, jsPDF, html2canvas를 활용한 전자서명 PDF

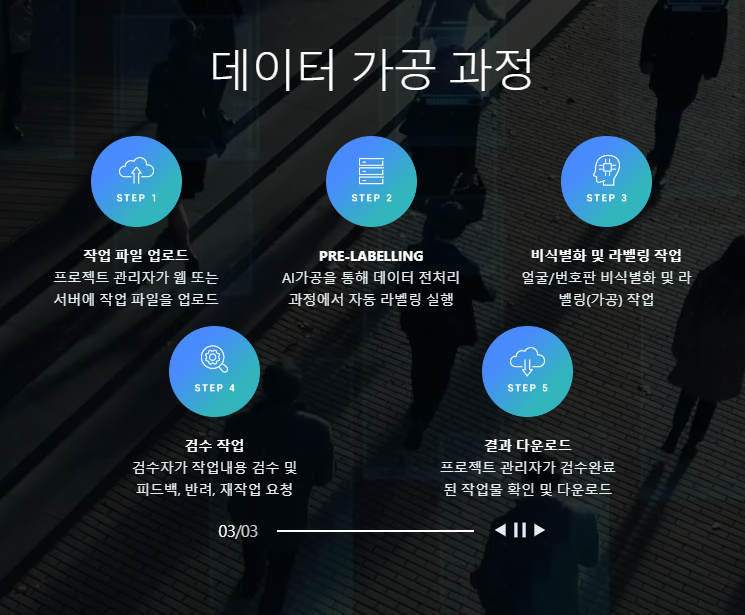
PDF-for-Electric-Signature개발된 PDF 사진react-signature-canvas서명을 쉽고 빠르게 만들 수 있도록 지원하는 라이브러리이며, 해당 라이브러리를 사용하여 전자서명을 구현하였다.html2canvasHTML요소를 canvas이미지화 해
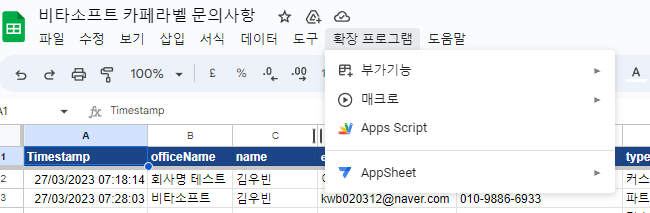
6.[알게된 것] Google SpreadSheet를 활용한 백엔드 없이 전자메일 전송하기

털 업님의 tistory bloghtml에서 mailto를 사용하면, 구현은 물론 간단합니다만 outlook과 같은 쓸데없는 프로그램을 실행해 사용자에게 불편을 초래합니다. 아래와 같이 서버 없는 순수 HTML과 자바스크립트로 메일보내기를 구현할 수 있습니다. 사용자는
7.[알게된 것] React forwardRef

React 작업을 진행하며, 자식 컴포넌트에서 사용될 ref를 부모 컴포넌트에서 선언해야 하는 구조였다.위와 같은 구조로 ref를 전달하니 에러가 발생했고...찾아보니 자식 컴포넌트에 ref를 전달하려면 컴포넌트를 선언할 때 React.forwardRef를 사용해야한다
8.[알게된 것] ReactNative - NativeModule.RNPermissions is null

위 오류는 2가지 경우에 생길 수 있다.react-native-qrcode-scanner와 react-native-permissions 모듈의 충돌 때문이며, 해결 방법은 react-native-permissions를 ^3.8.0 으로 재설치 하는 것metro.conf
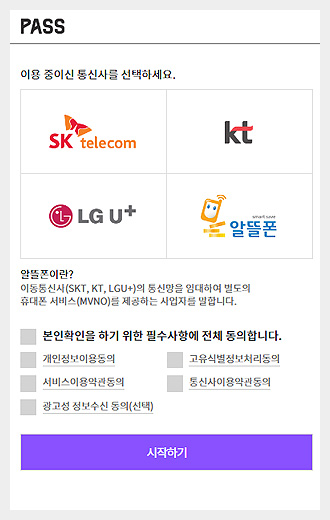
9.[알게된 것] React Native WebView Pass 인증

안드로이드 앱에서 WebView를 통한 나이스 인증절차를 겪는 중 Pass 인증하기를 누르면 스토어가 열리고 정상적인 인증이 진행되지 않음AndroidManifest.xml의 activity 태그 내부에다음 구문들 추가 및다른 블로그에서 nodemodules의 RNSe
10.[알게된 것] React Native WebView 나이스 인증

IOS 환경에서 보안 정책의 이유로 WebView를 통한 나이스 팝업창이 보이지 않음정확히는 흰 화면만 노출됨jsp를 통해 팝업을 띄우는 방법이 아닌, 나이스 인증에 필요한 소스를 jsp의 ReactNativeWebView.postMessage 메서드를 통해 전달받음이
11.[알게된 것] ▶플레이스토어에 앱 열기 버튼이 없는 경우

😀문제상황 앱을 출시하며, 다음과 같이 화면에 앱 열기 버튼이 없고 제거만 덩그러니 놓여있음 😁해결방법 AndroidManifest.xml 파일의 application -> activity -> intent-filter 부분에 category 태그에 선언되어
12.[알게된 것] React Native 시스템 글꼴

안드로이드 사용자의 시스템 글꼴 크기가 달라지며, 모바일 앱의 UI가 비정상적으로 출력됨index.js에 글꼴이 깨지는 요소의 defaultProps.allowFontScaling을 false로 할당함 (기본값은 true)allowFontScaling이 모든 태그의 시
13.[알게된 것] Next.js 'use server' 오류

×To use Server Actions, please enable the feature flag in your Next.js config.오류가 발생함next.config.js 파일에 experimental 속성을 다음과 같이 정의함
14.[알게된 것] nodemailer 네이버 인증(외에도 참고)

그지같은 메일 전송 시스템 한번 만들어보겠다고 삽질했음대충 다음과 같은 오류가 난다.코드를 정상적으로 입력했는지 확인, mailOptions의 from은 반드시 nodemailer.createTransport 했던 당시의 auth.user와 같아야함SMTP 활성화네이버
15.[알게된 것] vercel with mailer

vercel에 대기가 긴 작업 (필자의 경우 메일 전송)을 실행할 경우 취소되어 버리는 경우가 있음(MaxDuration초과)Promise로 감아버려, 완료가 될 때까지 막아버렸다.
16.[알게된 것] react native metro 종료현상

metro가 자꾸 종료되어, 정상적인 작업이 불가능한 상태가 됨npm, yarn 등의 모듈 관리 프로그램 cache clear 작업을 통해 정상적인 수행 가능
17.[알게된 것] React Native vision-camera

react-native-vision-camera 모듈의 버전을 IOS 17 업데이트에 따라 2.16.2로 업데이트하며, frame-processor/unavailable: Frame Processors are not enabled 오류가 발생했음react-native-
18.[알게된 것] TypeScript Generic Array Type

배열의 타입을 선언하기에 앞서 빈 배열\[], 요청 타입이 있는 배열\[AIPoint], 요청 타입의 배열AIPoint\[]을 모두 선언해도 오류가 났음위와같이 적용하고, points.push(AIPoint타입 변수) // 'AIPoint' 형식의 인수는 'never'
19.[알게된 것] Prisma Error: P1001: Can't reach database server at

npx prisma db push 명령을 실행했을 때, P1001: Can't reach database server at 오류가 발생함.env 파일에 DATABASE_URL="postgresql: 부분이 DATABASE_URL="postgres: 로 되어있음
20.[알게된 것] NextRouter was not mounted.

use client를 선언하니, useRouter를 호출하던 부분에서 NextRouter was not mounted. 오류가 발생함useRouter가 next/navigation이 아닌 next/router를 참조하고 있다면 위와같은 오류가 발생함. 수정하니 해결됨
21.[알게된 것] React Native 핫 리로딩 안될 때 당신이 점검해봐야 할 것

핫 리로딩이 안됨 졸지에, 코드를 수정할 때마다 metro를 종료하고 새로 빌드해서 실행하는 번거로움을 겪음 추가로. CodePush를 했을 때, 최근 Push된 업데이트 기록이 불러와질 뿐 내가 개발한 소스가 반영되지 않음Android 기준, 서버를 완전히 종료했다
22.[알게된 것] React Native Modulemap not found

Xcode에서 앱을 빌드하려했더니, 갑자기 Modulemap not found 에러가 발생했다.Xcode를 열 때 .xcproj 확장자와, .xcworkspace 확장자로 나뉘며, .xcworkspace로 실행할 경우 정상 동작함이걸 react-native-vision
23.[알게된 것] React Native WebView 모바일 UI

WebView를 활용한 개발을 진행하던 도중, 토스 결제연동 페이지에서 PC 반응형 UI가 렌더링 됨WebView 옵션 중 scalesPageToFit={false}을 설정하면, 모바일 종횡비에 따른 UI가 렌더링 됨
24.[알게된 것] Prisma generate 오류

npx prisma generate를 시도했을 때 다음 오류가 출력됨 이유는 로컬 터미널에서 npm run dev로 특정 프로세스를 실행중이기 때문에 충돌이 나 generate 되지 않게 방지가 걸려있는 것. 취소하고 재생성하니 동작한다.
25.[알게된 것] pineconeIndex VectorOperationsApi

pinecone을 활용하며, 인덱스를 불러올 때 pinecone.Index 명령어로 생성한 인자가 타입 문제를 일으킴Pinecone 생성 방식이 변경되었으므로, 맞게 변경함
26.[알게된 것] React Native WebView FontSize

WebView에서 사용자 환경 글꼴 크기에 따라 텍스트가 UI를 망침WebView의 textZoom의 값을 100으로 설정하여 글꼴이 커지지 않게 막을 수 있음
27.[알게된 것] date.toLocaleString 타입 오류

Date 형식을 입맛대로 변경하는 과정에서 DateTimeFormatOption을 전달할 때 타입오류 발생위와같은 타입이 선언되어야 date.toLocaleString()의 두번째 인자로 전달될 때 타입오류가 나지 않음
28.[알게된 것] XCode 무선 페어링

XCode에서 무선 연결을 시도했으나, 오류가 나며 정상적으로 연결되지 않음같은 와이파이를 사용할 것휴대폰에 암호가 있어야함
29.[알게된 것] React Native iOS 현재위치 조회 대기시간 이슈

Geolocation.getCurrentPosition을 iOS 환경에서 실행하니 오랜 시간(평균 10초 이상)이 걸림반면, Android는 문제없이 빠르게 위치를 반환했음iOS는 따로 분기처리하여 getCurrentPosition을 사용하지 않고, watchPosit
30.[알게된 것] Window NodeJS 업데이트

NextJS사용하려는데 NodeJS 버전이 낮아 사용이 불가능한 상황복잡한 방법을 사용하지 말고 공식 홈페이지의 LTS 버전을 받아 NodeJS 설치 경로에 덮어씌워주자.
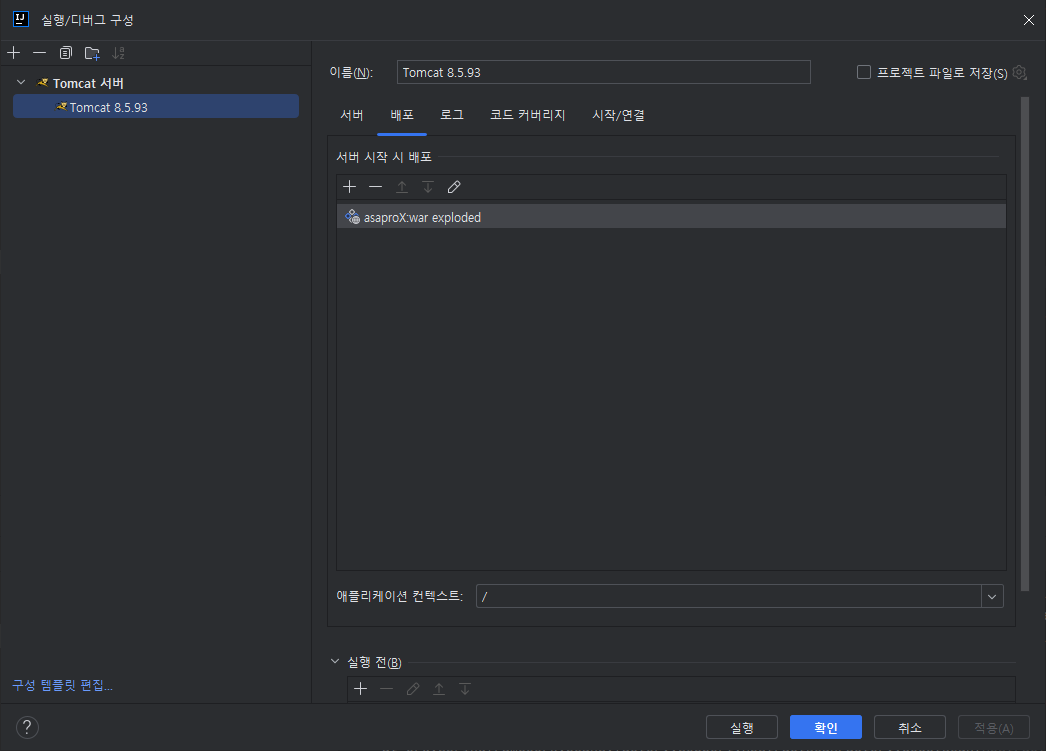
31.[알게된 것] Maven 프로젝트 Servlet 설정

Maven 프로젝트를 처음 실행해봐서 환경을 셋팅하는 방법을 모름톰켓 서버 등록Maven 업데이트프로젝트 구조에 필요 모듈 등록DB 환경 및 VM 셋팅 후 실행
32.[알게된 것] NextJS 404 Page

공식문서를 참고하니 무슨 pages/404.js를 만들어서 Not Found를 핸들링 할 수 있다는 정보가 있길래 시간을 갖다버림당연하게도 내 커스텀 페이지는 호출되지 않고, 기본 NextJS의 404 페이지만 불러와짐우연히 터미널 창을 보게되었고, 그곳엔 /not-f
33.[알게된 것] ERR_OSSL_EVP_UNSUPPORTED 오류 NODE 버전 다운하지마!!

오래된 React 프로젝트를 다시 갈고닦을겸 실행했으나, 해당 오류가 발생하였음제발 노드 버전 다운 하지 마세요.괜히 노드 버전 낮아서 또 문제 생깁니다.노드 버전 낮추면 해결될 문제지만 그 행동은 2차 문제를 야기할 수 있으니 하지마세요작성자의 경우 package.j
34.[알게된 것] Shadcn Pagination Text content does not match server-rendered HTML

NextJS에서 Shadcn-UI를 사용해 Pagination을 구현하려는데, 자꾸 해당 에러가 뜸PaginationLink의 a 태그를 Link 태그로 변경한다.PaginationItem 이 li 태그가 아닌 div 태그를 사용하게 한다.에러 로그를 보면 li의 중첩
35.[알게된 것] tensorflow 변환 모델 tensorflowjs 불러오기

tensorflowJS에서 tensorflow 모델을 변환한 결과를 정상적으로 load 하지 못함 모델이 Layer 형식인지 Graph형식인지 확인해야함
36.[알게된 것] NextJS react-daum-postcode

NextJS 프로젝트에서 react-daum-postcode 라이브러리를 사용하려 하니, 이런 오류가 남SSR 환경에서는 해당 오류가 난다.를 최상단에 붙여 CSR 환경을 만들어주니 바로 해결참고로 onComplete 핸들러는 다음 타입을 가져야한다.
37.[알게된 것] Error: PDFViewer is a web specific API.

NextJS에서 PDF를 활용하기 위해 @react-pdf/renderer를 사용중이였고, 빌드 혹은 개발 과정에서 터미널 창에 오류가 발생하였음이 에러를 포함한 모든 ssr측 오류는 useEffect를 활용한 방법으로 해결한다.즉 로딩이 완료되었을 때, 정확히는 클라
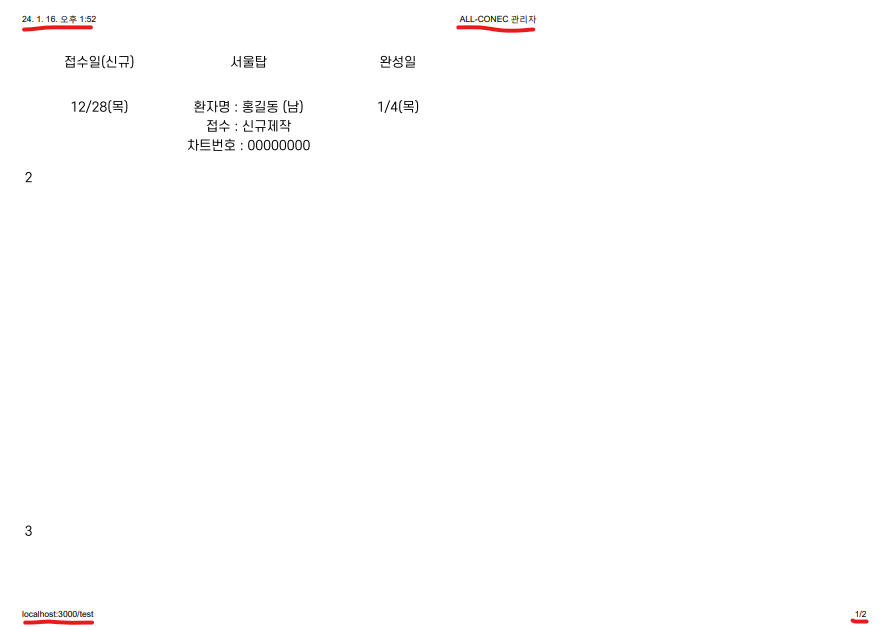
38.[알게된 것] javascript 인쇄 머릿말 꼬릿말 제거

javascript의 window.print()를 이용해 페이지를 인쇄하려하니 머릿말 꼬릿말이 붙어 의도했던 페이지 수 보다 늘어남위 속성을 주어 머릿말, 꼬릿말을 보이지 않도록 할 수 있음
39.[알게된 것] 인쇄 시, 적용될 스타일 지정 및 프린트 방향

window.print()를 실행하고, 자동으로 용지 크기와 방향을 조절한 후 특정 태그들을 보이지 않게 변경하고 싶었음@page는 인쇄하며 적용될 옵션을 나열함@media print는 프린트 시 적용될 스타일을 나열함
40.[알게된 것] 온프레미스 환경 NextJS 배포 방법

😀문제상황 NextJS는 SSR 환경으로 빌드해도 React와는 다르게 파일들이 같은 구조로 반환되지 않음 😁해결방법 root 위치에서 src 혹은 app을 비롯한 각종 소스를 서버 환경에 업로드하고 Docker 파일을 작성해 SSR로 실행될 수 있게 해야하
41.[알게된 것] Next.JS priority 이미지 불러오기 관련 오류

메인 페이지의 이미지를 불러오는 과정에서 priority 설정이 필요하다는 로그에 의해 속성을 지정해두니 다음 에러가 뜸아마 Image 태그의 src 속성을 문자열로 ex)public/../../../image.jpg 설정해두었을건데 그러지 말고 import 하여 지정
42.[알게된 것] html2canvas 글자 이동현상

html2canvas를 통해 태그를 canvas로 옮기고, pdf로 출력하는 과정에서 글자가 아래로 쏠리는 현상이 일어나 레이아웃은 뭉개지고 글자는 겹쳤다.TailwindCSS의 img 태그 설정 무시로 인해 발생하는 문제이며,img를 inline-block으로 고정해
43.[알게된 것] fabric canvas Nextjs Module parse failed

Figma 클론 코딩을 진행하던 중, NextJS SSR 덕분에 모듈 해석 과정에서 parse failed 오류가 뜸next.coonfig.mjs 의 설정 중 webpack 부분을 다음과 같이 변경하였음
44.[알게된 것] react-draft-wysiwyg, Unknown DraftEntity key: null 오류

위지윅 에디터를 사용하던 도중, 이미지를 등록한 게시물을 수정하는 과정에서 한글을 타이핑 하면 해당 에러가 발생하였음위와 같이 등록해서 내 변환된 이미지 데이터를 img 태그로 변환해 입력되도록 수정하였음
45.[알게된 것] React Native-Cannot create service of type TaskExecuter using ProjectExecutionServices.createTaskExecuter()

오랜만에 React Native앱을 실행시켰더니, 빌드 과정에서 지속적으로 해당 에러가 발생하였음PC를 재시작한 후 시도, 정상동작
46.[알게된 것] React Native, iOS 배포 시, 이미지가 보이지 않을 경우

프로젝트 Debug 모드에선 정상적으로 정적 자산(image, font)이 표시되었으나, Release 즉 배포 후 앱에선 아무것도 표시되지 않음빌드 과정에서 오류가 발생하여 main.jsbundle 파일을 생성하였던 것이 문제의 시발점해당 구문을 그대로 작성한다 (사
47.[알게된 것] 앱스토어 배포, Guideline 2.1 - Information Needed

앱 심사에서 다음과 같은 메시지를 받음앱 심사정보에 전체 프로세스를 업데이트해서 해결했음예시 영상
48.[알게된 것] Git Error: did not send all necessary objects

작업 도중 컴퓨터가 강제로 종료되었고, 재부팅 된 후 작업을 진행하려 하니 해당 에러가 발생하였음프로젝트의 해당 경로에 존재하는 오류 발생 브랜치를 삭제하고 재 작업할 경우 정상 동작함출처: 스택오버플로우
49.[알게된 것] NextJS Build, ReferenceError: File is not defined

로컬에선 잘 빌드되던 프로젝트가 서버에서 빌드되지 않음, 에러 위치는 formData를 사용하던 곳노드 버전이 로컬에서는 20이였으나, 서버에서 구 버전임노드 버전을 20으로 마이그레이션
50.[알게된 것] NextJS Application error: a client-side exception has occurred

빌드 후 접속 시 해당 오류가 나타남오류와 같이 로그를 확인해보라는 메시지가 표시되며, 문제가 되는 부분이 표시됨
51.[알게된 것] React Native Make sure you have the Android development environment

안드로이드 개발 환경 구축 후 실행 시 다음과 같은 오류가 남iOS는 Podfile, Android는 gradle에서 9할의 오류가 터지므로, android 폴더로 이동해 ./gradlew clean 명령어를 실행하니 JAVA 경로가 잘 못 잡혀있었다.cd androi
52.[알게된 것] React Native WebView VideoJS the media could not be loaded

WebView를 통한 웹 조회 시, 비디오 플레이어에서 the media could not be loaded 에러 발생iOS 사파리 브라우저로 같은 사이트에서 확인시, 정상적으로 미디어가 노출됨을 확인1-1. 웹 페이지 및 미디어 플레이어의 문제는 아님을 확인미디어 플
53.[알게된 것] React Native, WebView 로그인 유지

로그인 후 앱이 종료되었다가 다시 실행되더라도 로그인이 유지가 되어야 하는 상황로그인에 필요한 쿠키를 웹에서 설정(세션)앱에서 웹뷰가 종료되기 전 설정된 쿠키들을 모두 저장앱이 실행될 경우 설정된 쿠키를 입력http only 된 cookie를 iOS 환경에선 평범한 방
54.[알게된 것] GithubDesktop gitlab Authentication failed. Some common reasons include:

Github 계정으로 로그인 된, GithubDesktop 소프트웨어에서, gitlab 저장소의 데이터를 pull 받으려 하니 인증 오류 발생Access TokensAdd new token토큰 값 복사Github Desktop 상단 네비게이션 Repository ->
55.[알게된 것] React Native WebView 화면 회전 시 Layout이 깨지는 문제

앱을 가로로 눕혔더니 화면이 잘림iOS의 경우 특히나 화면 잘림이 심해서 여백을 계산한 값을 주지 않으면 화면이 잘리게 됨
56.[알게된 것] 패키지 설치 프로그램이(가) 계속 중단됨

앱 개발 이후 테스트를 위해 Android 에뮬레이터에 앱을 설치하려는 과정에서 해당 문제가 발생함앱 캐시 및 데이터를 모두 삭제한 후 에뮬레이터 재시작 (효과없음)스토어에 다른 앱 설치 프로그램을 다운받은 후 해당 프로그램으로 설치 (동일증상 발생)에뮬레이터의 OS
57.[알게된 것] React Native iPad 전체화면이 안되는 문제

iPad에서 앱 실행 시 화면 비율이 아이폰에 맞게 설정되고 전체 화면이 되지 않음위와 같이 XCode에서 iPad 지원 옵션을 활성화 해야함그 후 Product-> Clean Build Folder실행시 전체화면이 지원됨출처: Stack Overflow, Imdadu
58.[알게된 것] React Native NMap 빌드 오류

잘 빌드되던 앱이 갑자기 naver map 관련 오류를 뿜으며 빌드가 되지 않음\*.aar 파일을 파싱할 수 없다거나, Already seen doctype 오류가 뜨는 등네이버에서 maven url을 변경하였음..우씨..기존 문제 url은 https://re
59.[알게된 것] React Native - One of RECEIVER_EXPORTED or RECEIVER_NOT_EXPORTED

앱을 빌드하려고 하니 제목과 같은 문제가 생김무엇보다, 최근 변경점은 SDK34 버전으로 업데이트 한 것 뿐MainApplication.java파일에 다음과 같은 부분 추가build.gradle 파일에 해당 부분 추가위 내용을 적용하면 해결됨
60.[알게된 것] react-native-push-notification - Invariant Violation: new NativeEventEmitter() requires a non-null argument

Android에서 정상적으로 적용되던 코드가 iOS를 통해 푸시 알림을 테스트 하려니 다음과 같은 오류가 남저장소에도 명시되어있듯 해당 라이브러리는 iOS 환경에서 실행 시 추가적인 설치 과정을 따라주어야 함따라서 @react-native-community/push-n
61.[알게된 것] React Native NMap iOS pod 설치 오류

레거시 프로젝트 유지보수 목적으로 pod update를 진행하였으나 다음과 같은 오류 발생Android Naver SDK 저장소 위치가 변경됐다는 건 알고 있었는데, iOS가 이런 문제가 있을 줄 몰랐음내 Podfile엔 NMapsMap의 버전을 고정적으로 저장하게 설
62.[알게된 것] React Native NMap 'NMapsMap/NMGLatLng.h' file not found

XCode에서 iOS Project 빌드 시, 'NMapsMap/NMGLatLng.h' file not found 에러 발생XCode에서 문제 파일들을 확인한 후 수정하면 됨luongduy2798님의 해결책 잘 참고했습니다. 감사합니다.
63.[LeetCode] 224. Basic Calculator

스택(stack) 정의입력된 숫자(num) 정의입력된 부호(sign) 정의결괏값(result) 정의s 순회5-1. 숫자인 경우 num에 현재까지 입력된 수에 10을 곱한 다음(자릿수 재정의) 현재 수 더하기5-2. + 기호일 경우 부호 숫자를 곱한 결과를 결괏값에 더
64.[LeetCode] 2432. The Employee That Worked on the Longest Task

logs 순회1-1. 이전 마감 시간과 현재 마감 시간의 차를 통해 근무 시간 계산1-2. 가장 긴 근무 시간을 갱신하며 탐색1-3. 근무 시간이 동일하다면, 근무자 id가 낮은 사람의 id로 갱신근무 시간이 가장 긴 사원의 id 반환