html에서 mailto를 사용하면, 구현은 물론 간단합니다만 outlook과 같은 쓸데없는 프로그램을 실행해 사용자에게 불편을 초래합니다. 아래와 같이 서버 없는 순수 HTML과 자바스크립트로 메일보내기를 구현할 수 있습니다. 사용자는 계정에 로그인하고 메일을 보내는 귀찮음 대신 웹페이지의 양식대로만 입력해 쉽고 빠르게 메일을 보낼 수 있습니다.
백엔드 서버없는 메일 발송기능
위 기능 하나를 보고 해당 방법을 사용하기로 했다. 딱히 서비스화하며, 메일 발송 API를 구축할 필요도 시간도 없었기 때문이다.
-
구글 공식문서 양식에 접속하여
사본 만들기를 진행한다. -
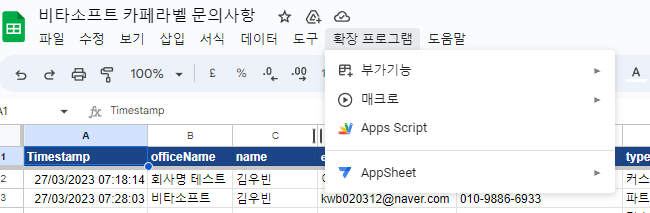
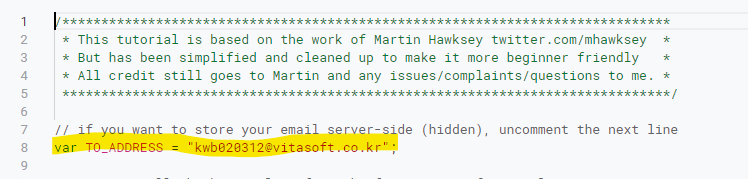
Apps Script를 클릭하여 해당 엑셀 주소로 접근할 경우 사용할 매크로를 수정해준다.

- 해당 부분의 주석을 해제하고 필요한 주소를 입력한다.

- 우측 상단의
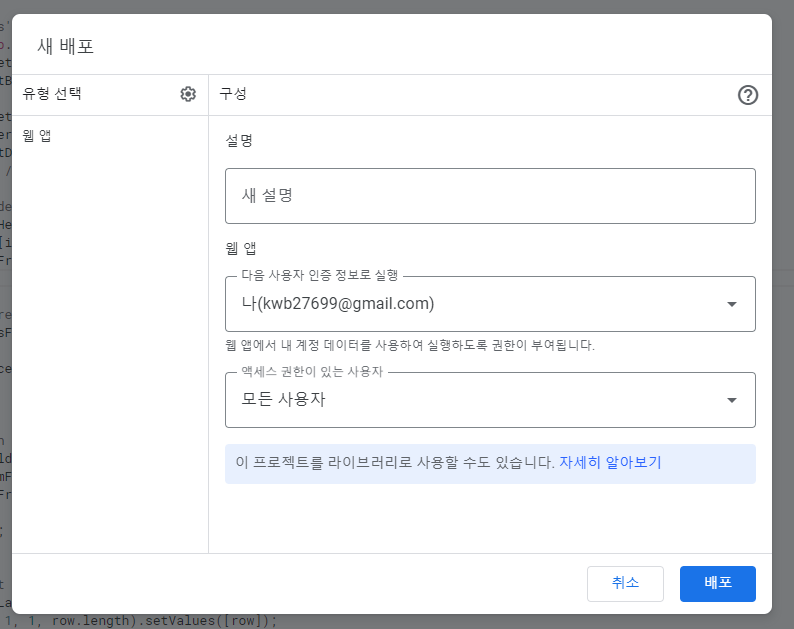
배포 > 새 배포를 클릭하고 옵션을 아래와 같이 맞춘다.

- 활성화된
웹 앱 URL을 복사하여 API 통신을 진행한다.

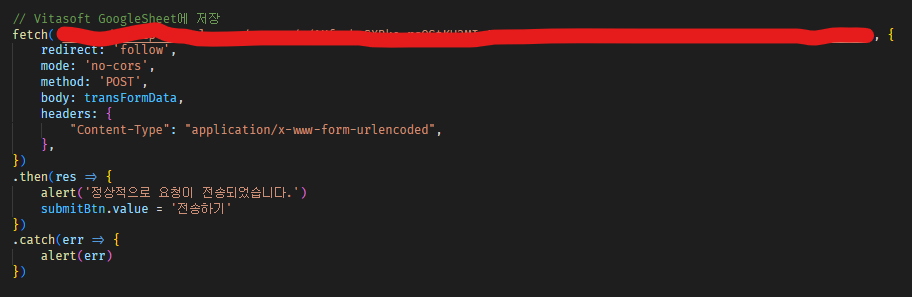
해당 통신은 원작자의 github의 getFormData 함수의 인자로 메일 발송할 HTML FormData를 넘겨주고

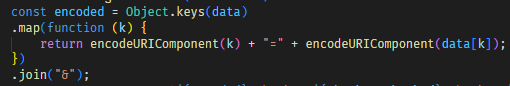
위와같은 인코딩 과정을 거친 데이터를 body로 보낸다. (변수명이 다른 이유는 해당 프로젝트의 추가 작업이 있었기 때문)
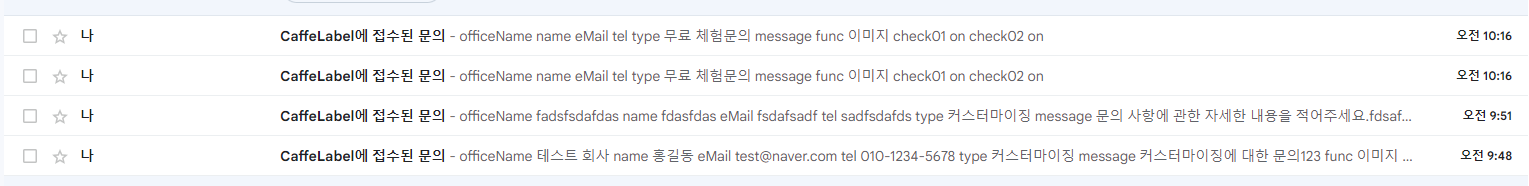
요청이 정상적으로 처리되면, 설정된 메일주소로 메일이 전송되며 엑셀 시트에 자동으로 입력이 완료된다. 이 때, 내가 전송하고자 하는 FormData의 name값은 엑셀 시트의 열과 같아야 한다
필자의 경우 아래와 같이 셀을 수정했음(Timestamp는 디폴트 컬럼)
| Timestamp | officeName | name | tel | type | message | func | check01 | check02 |
|---|
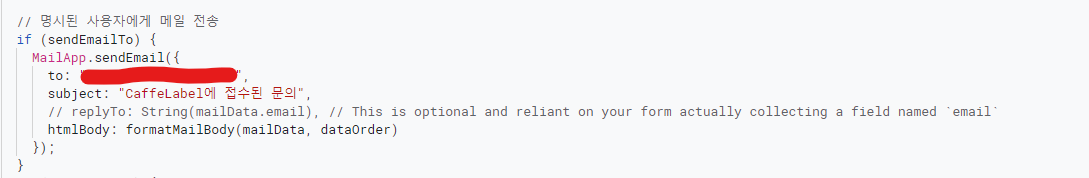
추가로 메일 제목은 2번에서 설명한 Apps Script의 
위 부분에서 수정이 가능하다.
완료된 메일 목록