원인
사용자 피드백 중, 프로필 변경할 때 프로필 이미지를 변경하기 위해 파일 첨부를 하는데, 이 때, 이미지가 아닌 다른 파일도 첨부가 된다는 피드백을 받았다.
이를 고치기 위해, 어떻게 해야하는지를 찾아보다가 Apache Tika를 사용해서 이미지 파일만 첨부될 수 있도록 해보기로 했다!
적용하기
먼저, 의존성을 추가해준다.
| build.gradle
implementation group: 'org.apache.tika', name: 'tika-core', version: '1.24'이미지 파일을 걸러내기 위한 Util 클래스를 생성한다.
| FileUtils.java
public class FileUtils {
private static final Tika tika = new Tika();
public static boolean validImgFile(InputStream inputStream) {
try {
List<String> notValidTypeList = Arrays.asList("image/jpeg", "image/pjpeg", "image/png", "image/gif", "image/bmp", "image/x-windows-bmp");
String mimeType = tika.detect(inputStream);
System.out.println("MimeType : " + mimeType);
boolean isValid = notValidTypeList.stream().anyMatch(notValidType -> notValidType.equalsIgnoreCase(mimeType));
return isValid;
} catch (IOException e) {
e.printStackTrace();
return false;
}
}
}- 이미지 파일이면 true, 아니면 false를 반환한다.
| MemberService.java
// 프로필 변경하는 부분
...
// 프로필 이미지 변경
MultipartFile file = memberUpdateRequestDto.getFile();
if (file != null) {
InputStream inputStream = file.getInputStream();
boolean isValid = FileUtils.validImgFile(inputStream);
if(!isValid) {
// exception 처리
return new ResponseEntity<>(
MemberUpdateResponseDto.builder().status(StatusMessage.BAD_REQUEST).build(),
HttpStatus.valueOf(StatusCode.BAD_REQUEST));
}
else {
String fileUrl = s3Service.upload(file, "profileImage", memberDetails);
member.updateProfileImage(fileUrl);
}
}
...- Dto에서 넘어온 파일이 없으면 통과
- Dto에서 넘어온 파일이 있으면 위에서 만든 FileUtils를 사용해 이미지 파일인지를 검사한다.
- 이미지 파일이면 true
- 이미지 파일이 아니면 false

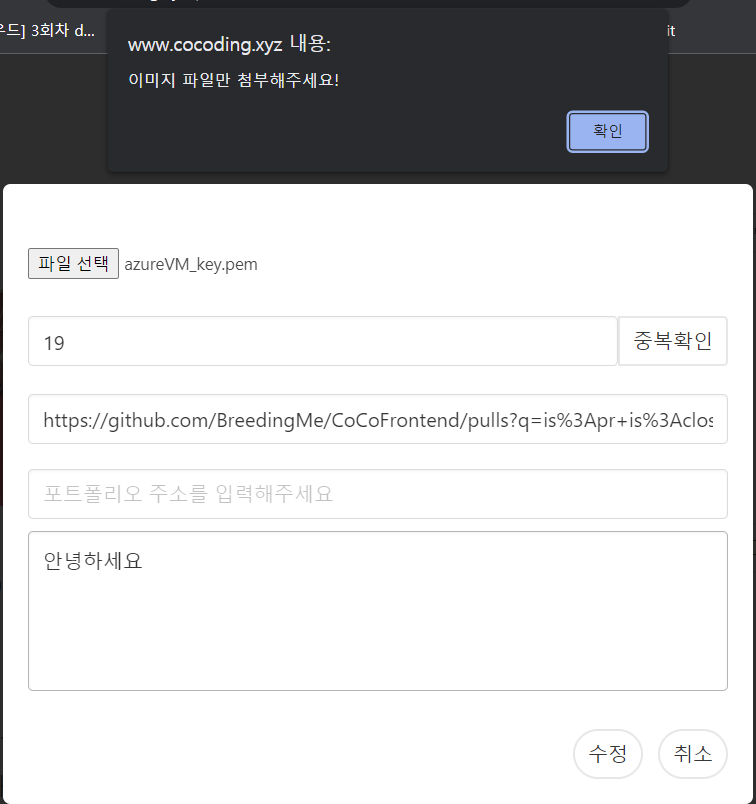
이미지 파일이 아닌 것을 첨부하면, false가 반환되고 400에러가 반환되고,
이미지 파일만 첨부해주세요!라는 alert이 뜨도록 클라이언트에서 처리했다.