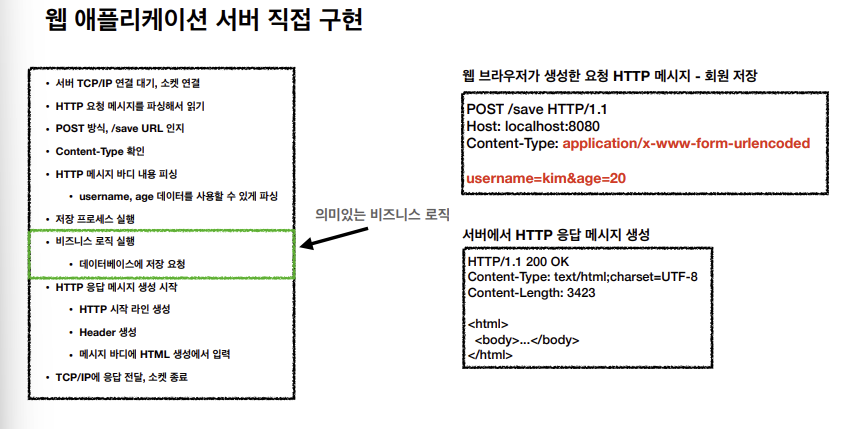
서블릿이 없었다면?

- 서블릿 없었다면, 모든 것을 직접 구현해주었어야 한다.
HTTP 메시지를 해석하고 비즈니스 로직을 처리하고 응답 메시지 만들어서 응답해주고 등등
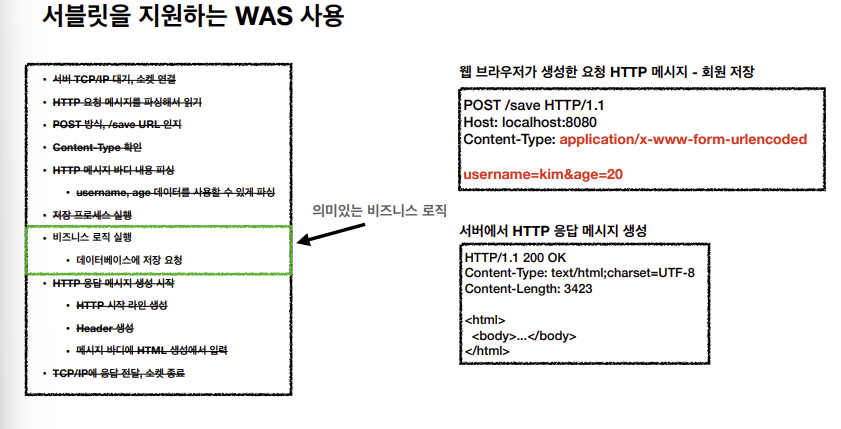
서블릿이 있다면

- 하지만 서블릿이 있으면 개발자는 비즈니스 로직에만 집중할 수 있다.
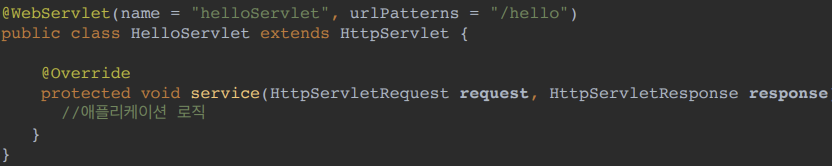
서블릿 모양

- HttpServletRequest를 통해 HTTP 요청 정보를 사용할 수 있다.
- HttpServletResponse를 통해 HTTP 응답 정보를 사용할 수 있다.
-> 개발자가 HTTP 스펙을 편리하게 사용할 수 있게 해준다
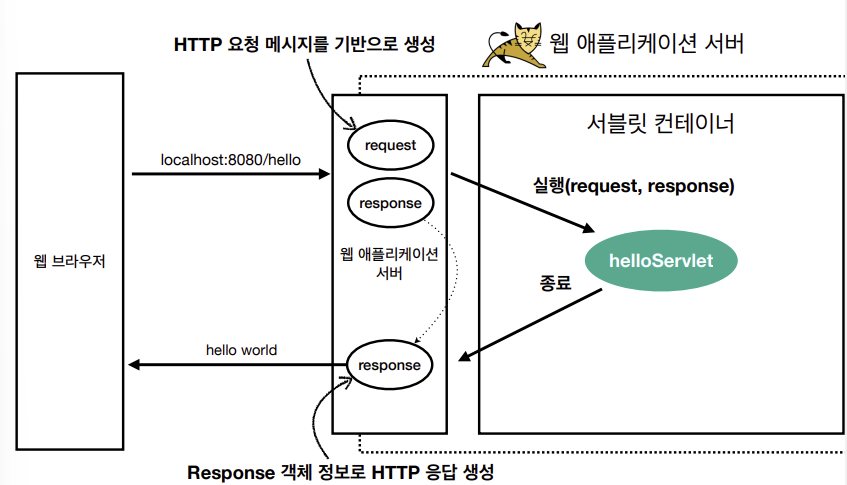
서블릿 흐름

WAS는 Request, Response 객체를 만들어서 서브릿 객체를 호출한다.
개발자는 Request 객체에서 HTTP 요청 정보를 편리하게 꺼내서 사용할 수 있고,
Response 객체에 HTTP 응답 정보를 편리하게 입력할 수 있다.
최종적으로 WAS는 Response 객체에 담겨있는 내용으로 HTTP 응답 정보를 생성한다.
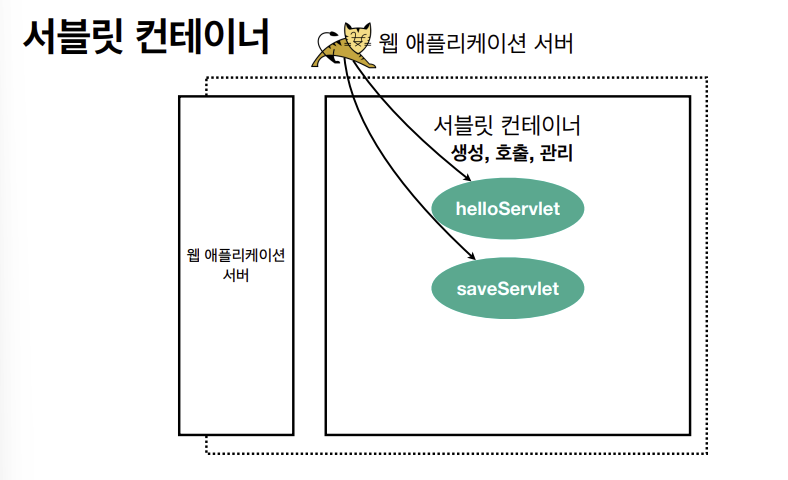
서블릿 컨테이너
서블릿 객체를 직접 생성하는 것이 아니라, 코드만 작성해주면 서블릿 컨테이너가 생명주기를 관리해준다.

- 서블릿 객체는 싱글톤으로 관리
- 동시 요청을 위한 멀티 쓰레드 처리를 지원