

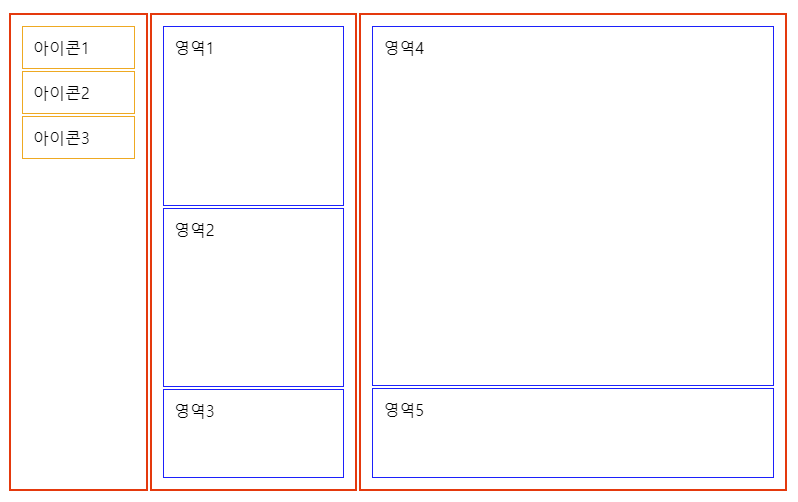
이걸 만들란다.
뭐 어렵진 않은데 다소 귀찮은 부분이 조금 있다.
디테일한 부분은 귀찮으니까 대충 했는데 (영역3, 영역5의 높이 맞춤 ㅋㅋㅋ)
여기에 올릴려니까 뭔가 쪽팔리기도 해서 살짝 손을 좀 더 봤다.
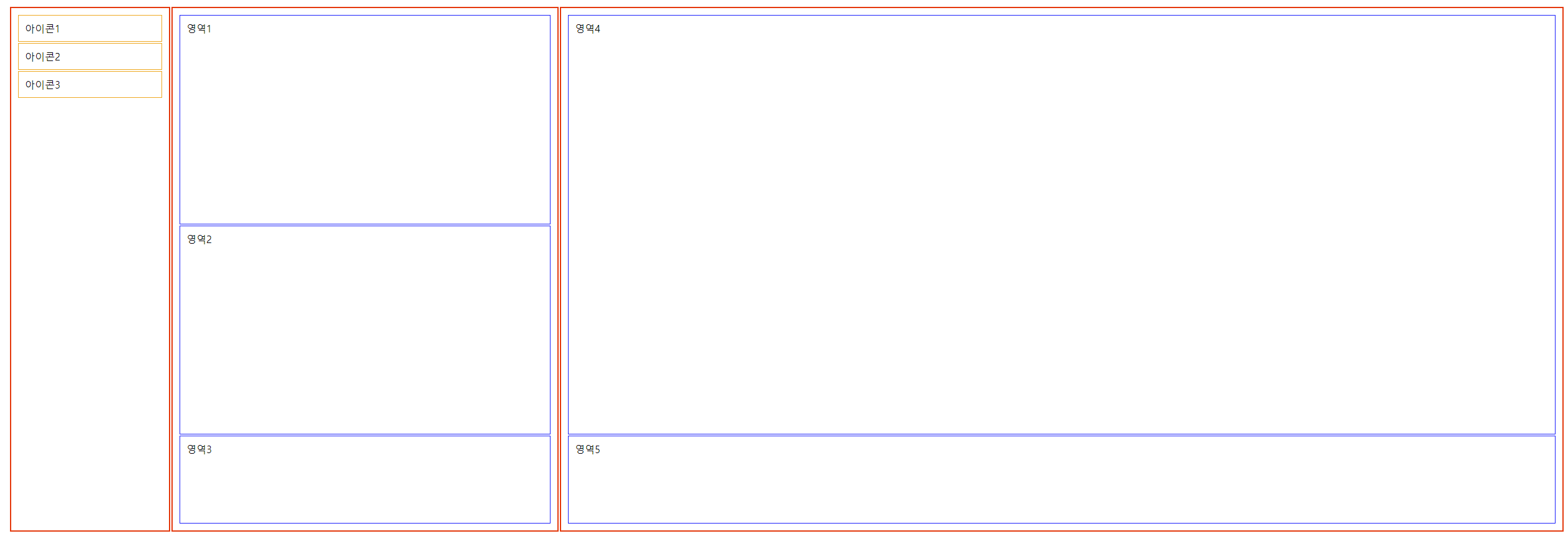
내 결과물

대충 얼추 비슷하긴 함.
너무 크면 보기도 지저분해서 제일 큰 박스의 크기 제한을 좀 줬다.
CSS가 익숙치 않아서 많은 선언을 했고 ㅋㅋㅋ 코드가 좀 지저분한 느낌이 있음.
특히 선택자 이용할 때 다른 좋은 방법이 많이 있는데, 내가 가장 보기 좋다고 생각하는 선택자는 클래스라
죄다 클래스로 선택자를 선정함.
예전 드림코딩할때 본 꿀팁인데 일단 박스 나누는 작업부터 해줘야함.
코드스테이츠는 친절하게도 빨간 선으로 컨테이너가 몇개로 어떻게 나누어져 있는지 알려준 상태임

제일 큰 박스를 생략해도 되는지는 잘 모르겠다. 근데 난 저게 편했음 flex-grow값 조절해서 빨간박스 비율을 조절했음.
즉 가장큰 div 하나에 직계자손이 div3개, 그 안에 아이템수만큼 div3 3 2개를 넣어줬다.
<div class="main">
<div class="box first">
<div class="icon">아이콘1</div>
<div class="icon">아이콘2</div>
<div class="icon">아이콘3</div>
</div>
<div class="box second">
<div class="area">영역1</div>
<div class="area">영역2</div>
<div class="area target">영역3</div>
</div>
<div class="box third">
<div class="area2 target">영역4</div>
<div class="area2">영역5</div>
</div>
</div>굳이 클래스를 저렇게 다 넣을 필욘 없었을듯. 지금 생각해 보니 더 편하게 css를 짤 수 있었던거 같다.
하여튼 큰 박스 .main 안에 .box가 3개. 각 박스마다 아이템을 각각 넣어줬다.
class 선언시 저렇게 띄어쓰기로 또 적어주면 저 클래스가 추가된다. 즉
<div class="box first"> </div>는 .box로도 잡히고 .first로도 잡힌다. box 전체를 flex로 선언해주고 각 박스마다 비율을 주기 위해 이렇게 선언했다.
2번째, 3번째 박스 안 아이템은 유독 1개 아이템이 크거나 작다. 이를 편하게 하려고 target으로 같은 클래스를 선언해버림.
이렇게 하면 target으로 flex-grow를 잡아둔 다음에 (혹은 basis) 나머지 area의 flex-grow를 조절함으로 크기 조절이 한꺼번에 가능해진다.
조금 쪽팔리지만 css는 다음과 같다.
* {
box-sizing: border-box;
padding: 10px;
margin: 1px;
}
.main {
display: flex;
height: 500px;
width: 800px;
}
.box {
border: 2px solid red;
display: flex;
flex-direction: column;
}
.first {
flex-grow: 0.2;
}
.second {
flex-grow: 0.7;
}
.third {
flex-grow: 2;
}
.icon {
border: 0.5px solid orange;
}
.area {
border: 0.5px solid blue;
flex-grow: 3;
}
.area2 {
border: 0.5px solid blue;
flex-basis: 90px;
}
.target {
flex-grow : 1;
}만약 height를 (width는 그닥 안중요함 여기선) 늘리게 된다면?
area2에 잡힌 90px이 이상해질거다 이걸 flex-grow로 바꿔서 정말 flexbox의 비율로만 만들고 싶다면
.area2 {
border: 0.5px solid blue;
flex-grow: 0.155;
}
.target {
flex-grow : 1;
}마지막 부분만 이렇게 바꿔주면 된다.
target 클래스를 작을 애로 하면 더 편할건데 난 대충 이렇게 했다.
height를 늘린 다음 만든 다른 결과물은

높이가 늘어도 잘 동작함을 알 수 있다.
만약 flex-grow가 너무 직관적이지 않는다면 그냥 width나 height를 %로 지정해도 될듯
.first {
width: 10%
}
.second {
width: 30%
}
.third {
width: 60%
}
.icon {
border: 0.5px solid orange;
}
.area {
border: 0.5px solid blue;
height: 40%
}
.area2 {
border: 0.5px solid blue;
height: 80%
}
.target {
height: 20%
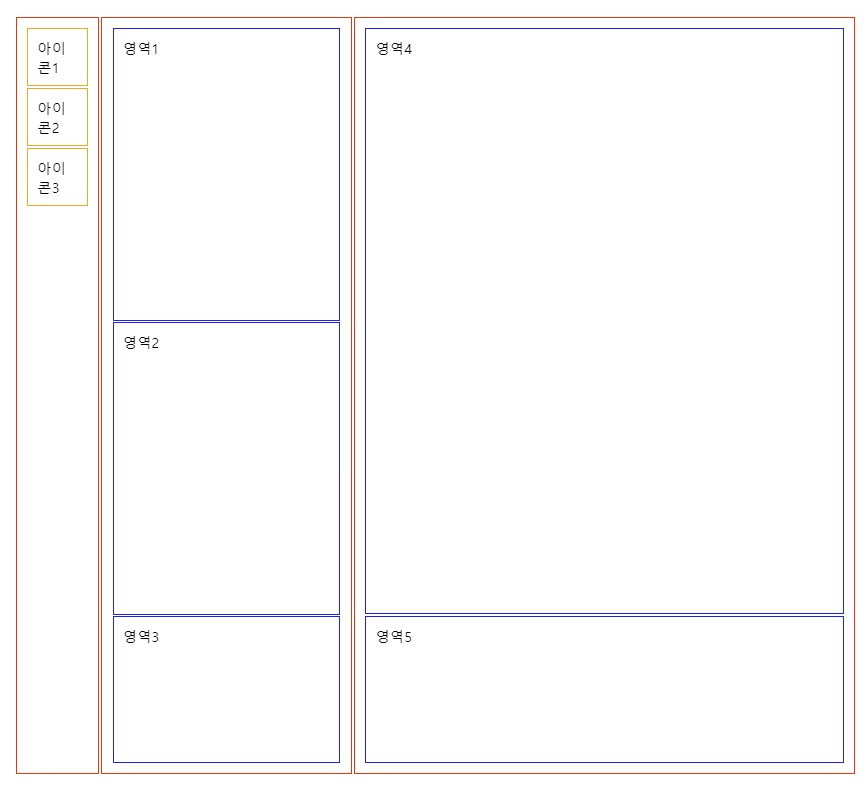
}이것 역시 거의 비슷하게 동작한다.

좌우를 줄여서 그렇지 똑같다.
