

첫 페어 진행 교육임
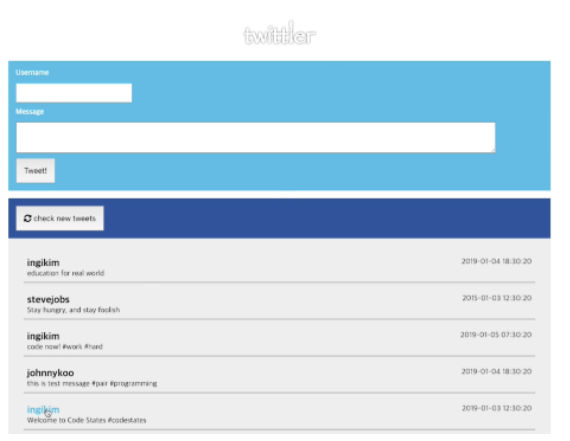
상기 이미지를 html과 css로 목업하는거다.
따라 만들면 됨.
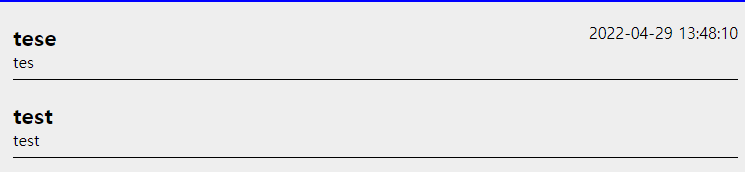
결과물은

색상이 조금 저렴하고, username이 검은거 빼곤 거의 비슷하다.
twittler의 경계면이 조금 신경쓰여서 border-radius를 없앴는데도 남아있더라 ㅋㅋㅋ
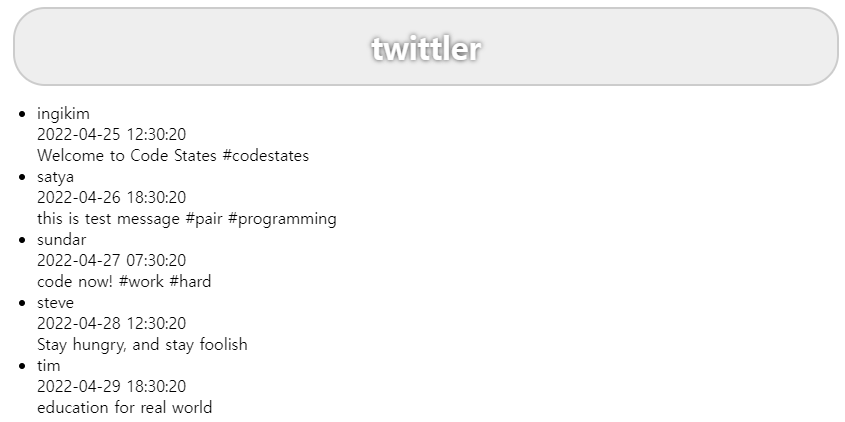
아마 codeSandbox 자체 문제로 보인다. 처음 코드스테이츠에서 링크를 들어가면

이정도만 만든 화면이 보인다.
일단 저 아래 ingikim으로 포함, 밑으로는 자바스크립트로 json을 불러온 내용임. f12 눌러서 보면 이게 뭔 클래스인지 다 보이기도 하니까 그걸 이용해도 되겠다.
html을 대충 훑어보면 커다란 ul태그가 저거 전체를 감싸고 있고,
각 칸마다 li가 있다. li 안에는 username, 날짜, 내용 총 3개 박스가 있다.

즉 현재 이런 상황이라 볼 수 있다.
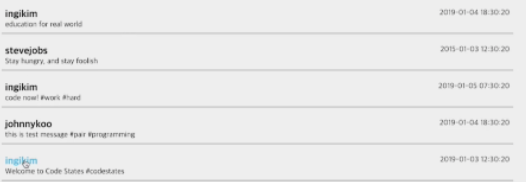
목표물을 보면

우선 li 아래 (message도 상관 없을듯) solid 경계선이 있다.
li끼리 배열은 column으로 돼 있고,
li내부엔
username date
message
로 나누어져 있다. 그래서 아래 트윗만 css를 작성해보면 아래와 같다.
트윗 CSS!!
#tweetWrapper { list-style: none; display: flex; flex-direction: column; background-color: #eee; width: 100%; padding: 20px 20px 20px 20px; margin: 0; } .white { display: flex; flex-wrap: wrap; padding-bottom: 20px; } .tweet__message { width: 100%; border-bottom: 1px solid black; padding: 0 0 7px 0; } .tweet__createdAt { margin-left: auto; } .tweet__username { font-size: 1.4rem; font-weight: bold; }
padding 같은건 처음에 신경쓰지 말고 배치만 신경 쓰면 편하게 할 수 있다.
여기서 개꿀팁은 flex-wrap를 이용해서 message를 아래로, 이름과 날짜를 위로 보낸건데,
message width를 100% 때리고, flex-wrap로 wrap해주면 알아서 아래로 내려간다.
그러면 이름과 날짜가 같이 붙어 있는 모습을 볼 수 있는데, 여기서
이름에 margin-right: auto;를 박거나 날짜에 margin-left: auto;를 박으면 알아서 자리 찾아 간다.

다음은 이 부분을 구현해야 한다. 대충 박스로 분석하자면

이 정도로 보인다. 만약 자바스크립트를 동작하고 싶다면 form 태그를 빼야한다.
내용박스 input submit에 id="tweetButton" 을 넣어주자.
그리고 아래 refresh 버튼도 원래 용도는 json에 있는 random한 text를 가져오는 놈인지라 id를 바꿔주면 된다.
html을 우선 구현해보면
html
<div class="write_box"> <!-- username --> <label for="usernameInput" class="username_title" >Username</label> <input type="text" id="usernameInput" class="username" name="username"> <!-- message --> <label for="messageInput" class="message_title">Message</label> <textarea class="message" id="messageInput" cols="80%" rows="3"></textarea> <!-- Tweet! --> <input id="tweetButton" type="submit" value="Tweet!" class="submit"> </div> <!-- randombutton --> <div class="refresh"> <input id="randomButton" type="button" class="re_btn" value="check new tweets"> </div>
이정도로 마무리 하면 되겠다. css는
css
.write_box { display: flex; flex-direction: column; background-color: aqua; padding: 10px; align-items: flex-start; } .submit { padding: 5px; margin: 5px 0px; width: 70px; height: 40px; } .refresh { background-color: blue; margin: 5px 0 0 0; padding: 5px; height : 50px; display: flex; } .re_btn { padding: 7px; margin: auto 0 auto 0; }
이 정도면 되겠다.
처음엔 .username이랑 .message의 margin-right: auto; 로 왼쪽으로 붙여줬는데
align-item이 코드가 더 깔끔한듯.
나머지는 크기 조절용이고 별 필요 없음
.re_btn은 상하배치를 위해 margin: auto 0 auto 0을 줬다.
완성본

tweet버튼이랑 check new tweets 버튼도 잘 작동하고 있다. 굳
그리고 시간 지나서 다시 보니까 지운 맨 위 twittler 선이 사라져 있길래 글 수정했음 ㅋㅋ
랜덤버튼 눌렀을 때 날짜가 Date() 그대로 나오는 문제가 있어서 잠깐 수정했다.
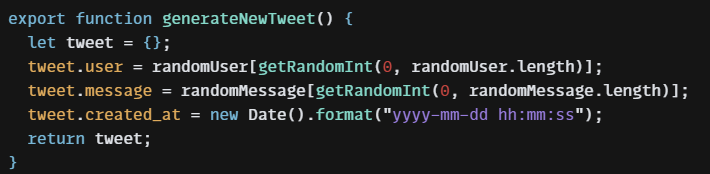
data.js에 export란에 보면

이 부분에 new Date().format을 추가해주면 된다. 그럼 랜덤 버튼 눌러도 형태가 맞춰서 나옴을 알 수 있다.
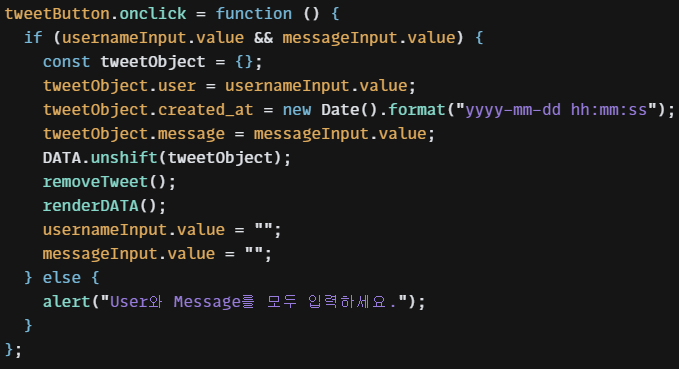
또 보니까 Tweet! 버튼 누를때 날짜 태그가 생성 안되는 이슈가 생겼다.

object에 created_at 생성이 없어서 넣어줬음.

위에가 수정 후
아래가 수정 전
