
UI 만드는 단계
- HTML/CSS로 미리 디자인
- 언제, 어떻게 보여줄 지 JS로 구현
목차
1. JS로 HTML 조작하는 법
2. function 함수
3. class로 찾기
4. event 실행하기
JS로 HTML 조작하는 법
document.getElementById("변경할 html의 id").변경 요소 = "변경 내용";
: 변경할 html의 id의 요소를 찾아 내부의 html 변경 요소를 "변경 내용"으로 변경
<script>
document.getElementById("hello").style.color = "red";
</script>- Element ⇒ HTML 요소
- getElementById("변경할 html요소의 id") ⇒ 셀렉터(Selector)
JS 조작 문법
| HTML 요소 조작 | |
|---|---|
| innerHTML | html 내용 |
| style.color | html 폰트 색상 |
| style.fontSize | html 폰트 크기 |
| display: none | 창 숨기기 |
| display: block | 창 보이기 |
<!DOCTYPE html>
<html>
<head>
<meta chareset="UTF-8" />
<title>Document</title>
</head>
<body>
<h1 id="hello">안녕하세요</h1>
<h1 id="hi">JS 초보에요</h1>
<script>
document.getElementById("hello").innerHTML = "안녕";
// html 문서의 id가 hello인 요소를 찾아 그 내부의 html(안녕하세요)을 '안녕'으로 변경한다.
document.getElementById("hi").innerHTML = "JS 고수에요";
// 숙제: '안녕하세요' 폰트 사이즈를 16px로 줄이기
document.getElementById("hello").style.fontSize = "16px";
</script>
</body>
</html>
<button> 버튼 </button>
: 버튼 클릭 시 해당 js코드 실행<body> <button onclick="document.getElementById('alert').style.display = 'block'"></button> </body>
<link rel="stylesheet" href="css 파일명" />
: css 파일 가져오기<head> <link rel="stylesheet" href="main.css" /> </head>
<!DOCTYPE html>
<html>
<head>
<meta chareset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="main.css" />
<!-- // css 파일 가져오기 -->
</head>
<body>
<div class="alert-box" id="alert">
알림창
<button onclick="document.getElementById('alert').style.display = 'none'">
닫기
</button> <!--'닫기' 버튼 누르면 창 닫힘 -->
</div>
<button onclick="document.getElementById('alert').style.display = 'block'">
버튼
</button> <!--'버튼' 누르면 창 열림 -->
</body>
</html> /* css 파일 */
.alert-box {
background-color: skyblue;
padding: 20px;
border-radius: 5px;
display: none;
/* display: none; // 창 숨기기(평소엔 숨기고 버튼 누르면 보여줌)
display: block; // 창 보이기
*/
}function 함수
- 긴 코드를 축약할 때 사용
함수 선언
function 함수명 (인자값) {}
함수 호출
함수명(인자값);
<!DOCTYPE html>
<html>
<head>
<meta chareset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="alert-box" id="alert">
<p>알림창 입니다.</p>
<button onclick="alertOC('none')">닫기</button>
</div>
<button onclick="alertOC('block')">버튼</button>
<script>
function alertOC(a) {
document.getElementById("alert").style.display = a;
}
// plus(2);
// function plus(a) {
// 2 + a;
// }
</script>
</body>
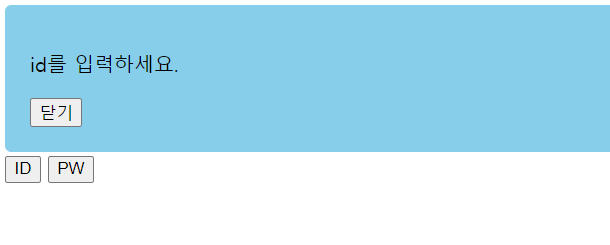
</html>버튼1과 버튼2를 각각 다른 내용이 출력되는 알림창으로 만들기

<!DOCTYPE html>
<html>
<head>
<meta chareset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="alert-box" id="alert">
<p id="title">알림창</p>
<button
onclick="document.getElementById('alert').style.display = 'none';"
>
닫기
</button>
</div>
<button onclick="ipAlert('id')">ID</button>
<button onclick="ipAlert('pw')">PW</button>
<script>
function ipAlert(a) {
document.getElementById("title").innerHTML = a + "를 입력하세요.";
document.getElementById("alert").style.display = "block";
}
</script>
</body>
</html>
class로 찾기
getElementsByClassName()[n]
: 위에서 [n]번째 요소의 class를 찾는다.
- 주의점: 중복이 가능하기 때문에 인덱싱을 해야 한다.
<body>
<div class="alert-box" id="alert">
<p class="title">알림창</p>
</div>
<script>
function ipt(a) {
document.getElementsByClassName("title")[0].innerHTML = a + "를 입력하세요.";
}
</script>event 실행하기
1. onclick
(1) HTML에서 onclick
: HTML 코드에 바로 넣는다. (인라인 방식)
- 가독성이 안 좋음
- 유지보수가 안 좋음
<button onclick="ipAlert('id')">ID</button>(2) JS에서 onclick
<div class="click">Click></div>
<script>
let click = document.querySelector(".click");
click.onclick = function() {
alert("hello");
}
</script>2. addEventListener()
document.getElementById("html id").addEventListener('event명', function(){
코드
});
= 'html id'를 찾아 'event'하면 function()의 코드가 실행된다.event
: 클릭, 드래그 등 조작을 감시하는 역할
| event 종류 | |
|---|---|
| keydown | 키 입력 |
| scroll | 스크롤 |
| mouseover | 마우스를 갖다댐 |
콜백 함수(Callback Function)
: 함수 인자값 자리에 들어가는 함수
- 순차적으로 실행하고 싶을 때 사용
<!DOCTYPE html>
<html>
<head>
<meta chareset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" href="main.css" />
</head>
<body>
<div class="alert-box" id="alert">
<p class="title">알림창</p>
<button id="close">닫기</button>
</div>
<button onclick="ipalert('id')">ID</button>
<button onclick="ipalert('pw')">PW</button>
<script>
document.getElementById("close").addEventListener("mouseover", function() { // 콜백 함수
document.getElementById("alert").style.display = "none";
});
function ipalert(a) {
document.getElementById("alert").style.display = "block";
document.getElementsByClassName("title")[0].innerHTML =
a + "를 입력하세요.";
}
</script>
</body>
</html>출처
- 코딩애플 강의
