
서브 메뉴 만들기
- 버튼 UI 구현(html, css)
- 버튼 클릭 시 보이도록 구현(JS)
-class 탈부착 사용
css 라이브러리
classList 다루기
-
클래스 표현: .(점)
('.class명') -
id 표현: #(샵)
('#id')
class 셀렉터
getElementsByClassName('class명')[n]
: n번째 class 가져오기
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function() {...}JS에서 원하는 요소에 클래스 추가하기
document.getElementsByClassName('class명')[n].classList.add('class명');
: 원하는 'class'에 'class' 요소 추가
document.getElementsByClassName('class명')[n].classList.toggle('class명');
: 버튼 한번 더 누르면 숨기기 (('class명')이 있으면 제거, 없으면 추가하라는 뜻)
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function() {
// 'navbar-toggler'를 누르면('click')
document.getElementsByClassName('list-group')[0].classList.toggle('show');
// 'navbar-toggler'에 클래스 'show' 추가
});query 셀렉터
: css요소 선택하기
- css문법 그대로 쓸 수 있는 셀렉터
queySelector('.class or #id')
: 해당 (클래스 / id)의 맨 처음 요소 찾기
<ul class="list-group" id="test1">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
...
document.querySelector('.list-group'); // class로 가져오기
document.querySelector('#test1'); // id로 가져오기
// <ul class="list-group" id="test1">
document.querySelector('.list-group-item');
// <li class="list-group-item">An item</li>querySelectorAll('.class or #id')[n]
: (클래스 / id)가 같은 모든 요소를 배열[ ]로 찾기
- 모든 요소 중 몇 번째 요소([n])를 사용할 지 지정
<ul class="list-group" id="test1">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
document.querySelectorAll('.list-group-item')[2];
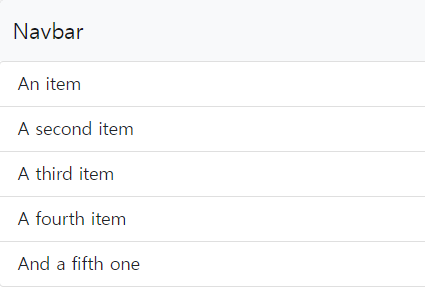
// <li class="list-group-item">A third item</li>navbar 만들기

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<link rel="stylesheet" href="main.css" />
<title>hello</title>
</head>
<body>
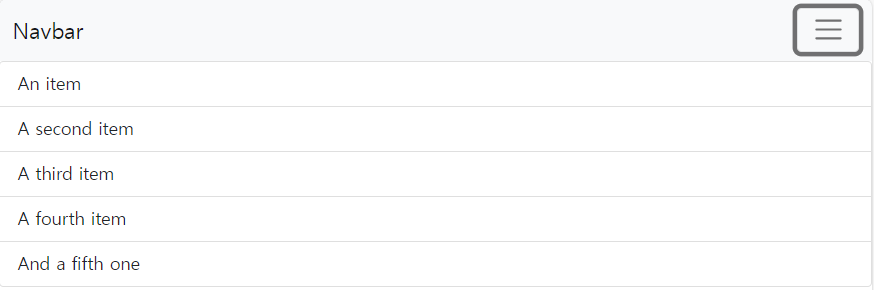
<nav class="navbar navbar-light bg-light"> <!--상단바 (bootstrap)-->
<div class="container-fluid">
<span class="navbar-brand">Navbar</span>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group" id="test1"> <!--메뉴 리스트 (bootstrap)-->
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<script>
document.getElementsByClassName('navbar-toggler')[0].addEventListener('click', function() {
// 'navbar-toggler'를 누르면('click')
// document.getElementsByClassName('navbar-toggler')[0].classList.add('show'); // JS에서 원하는 요소에 클래스명 추가하는 방법
document.getElementsByClassName('list-group')[0].classList.toggle('show');
// 버튼 한번 더 누르면 숨기기: classList.toggle('클래스명');
// toggle: show가 있으면 제거, 없으면 추가하라는 뜻
// 'navbar-toggler'에 클래스 'show' 추가
});
</script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM" crossorigin="anonymous"></script>
</body>
</html><css 파일>
.list-group{
display: none;
}
.show {
display: block;
}navbar 슬라이드 만들기
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC"
crossorigin="anonymous"
/>
<link href="main.css" rel="stylesheet" />
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-light bg-light">
<div class="container-fluid">
<span class="navbar-brand">Question</span>
<button class="navbar-toggler" type="button">
<!--Navbar 버튼-->
<span class="navbar-toggler-icon"></span>
</button>
</div>
</nav>
<ul class="list-group">
<li class="list-group-item">An item</li>
<li class="list-group-item">A second item</li>
<li class="list-group-item">A third item</li>
<li class="list-group-item">A fourth item</li>
<li class="list-group-item">And a fifth one</li>
</ul>
<!--jQuery 구문-->
<script
src="https://code.jquery.com/jquery-3.7.1.min.js"
integrity="sha256-/JqT3SQfawRcv/BIHPThkBvs0OEvtFFmqPF/lYI/Cxo="
crossorigin="anonymous"
></script>
<script>
$(".navbar-toggler").on("click", function () {
$(".list-group").slideToggle("show");
});
</script>
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"
></script>
</body>
</html>main.css
.list-group {
display: none;
}
.show {
display: block;
}출처
코딩애플
