Array
array 자료형: [자료1, 자료2, 자료3...]
- array 안에 아무거나 다 넣을 수 있음
(object, array도 가능)
var car = ['소나타', 50000, 'white'];array 자료 출력: 변수[index];
console.log(car[0]);array 자료 추가 / 수정: 변수[index] = '값';
car[3] = '벤츠';array 정렬: 변수.sort();
array 부분 자르기: 변수.slice(범위1, 3);
- 1 ~ 2번째까지 자른 값 반환
Object
object 자료형: {이름1 : 자료1, 이름2 : 자료2}
- 이름 ⇒ key, 자료 ⇒ value
- 이름을 붙여서 저장 가능 *
- object 안에 아무거나 다 넣을 수 있음
var car2 = {name : '소나타', price : 50000}object 자료 출력: 변수['이름'];
console.log(car2['price']);object 자료 추가 / 수정: 변수.이름 = 값;
car2.price = 60000;복잡한 자료에서 원하는 데이터 꺼내기: 변수.이름[index];
var car2 = {name : '소나타', price : [50000, 3000, 4000]}
console.log(car2.price[0]);
document.getElementById('price').innerHTML = car2.price[0];Array vs Object
Array
- 이름 X | 순서 O | 정렬 O
- 부분 자르기, 자료 검색, 자료 추가 O
Object
- 이름 O | 순서 X | 정렬 X
| Array vs Object | |
|---|---|
| Array | Object |
| 이름 X | 이름 O |
| 순서 O | 순서 X |
| 정렬 O | 정렬 X |
| 분할, 검색, 추가 O |
Array + Object
Array + Object 자료형 : [{...}, {...}, {...}]
Array + Object 자료 출력: 변수[index]['이름']; / 변수[index].이름;
console.log(products[0]['title']);
console.log(products[0].title); // 'Blossom Dress' 출력부모 클래스명이 card-body인 것 중 <h5> 태그 선택: ('.card-body h5')
document.querySelectorAll('.card-body h5')[0].innerHTML = products[0]['title'];상품 데이터 -> 데이터 바인딩하기(제목, 가격 넣기)
var products = [
{ id : 0, price : 80000, title : 'Blossom Dress' },
{ id : 1, price : 50000, title : 'Springfield Shirt' },
{ id : 2, price : 60000, title : 'Black Monastery' }
];
for (let i = 0; i < products.length; i++) {
document.querySelectorAll('.card-body h5')[i].innerHTML = products[i]['title'];
document.querySelectorAll('.card-body p')[i].innerHTML = products[i].price;
}템플릿 문자열
(`문자 ${변수 등} 문자`)
- 엔터(enter) 가능
- 변수 넣기 가능
var a = '안녕';
console.log(`문자${a}문자`);
// 문자안녕문자상세 페이지 만들기

- 데이터 바인딩하기*
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css"
rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"/>
</head>
<body>
<div class="card-group container">
<div class="card">
<img src="dress.jpg">
<div class="card-body">
<h5>Card title</h5>
<p>가격 : 70000</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
<div class="card">
<img src="spring.jpg">
<div class="card-body">
<h5>Card title</h5>
<p>가격 : 70000</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
<div class="card">
<img src="pants.jpg">
<div class="card-body">
<h5>Card title</h5>
<p class="price">가격 : 70000</p>
<button class="btn btn-danger">주문하기</button>
</div>
</div>
</div>
<script src="index.js"></script>
</body>
</html>index.js
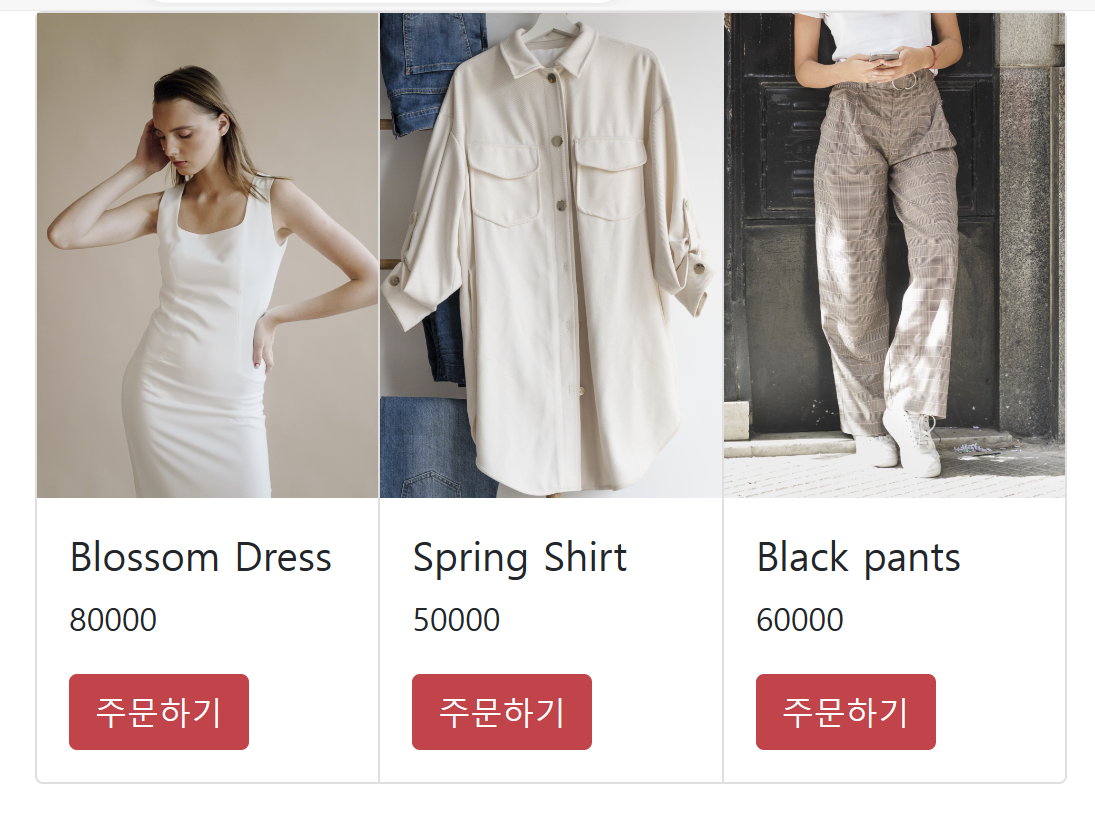
var products = [
{ id : 0, price : 80000, title : 'Blossom Dress' },
{ id : 1, price : 50000, title : 'Spring Shirt' },
{ id : 2, price : 60000, title : 'Black pants' }
];
for (let i = 0; i < products.length; i++) {
document.querySelectorAll('.card-body h5')[i].innerHTML = products[i]['title'];
document.querySelectorAll('.card-body p')[i].innerHTML = products[i].price;
}출처
코딩애플
