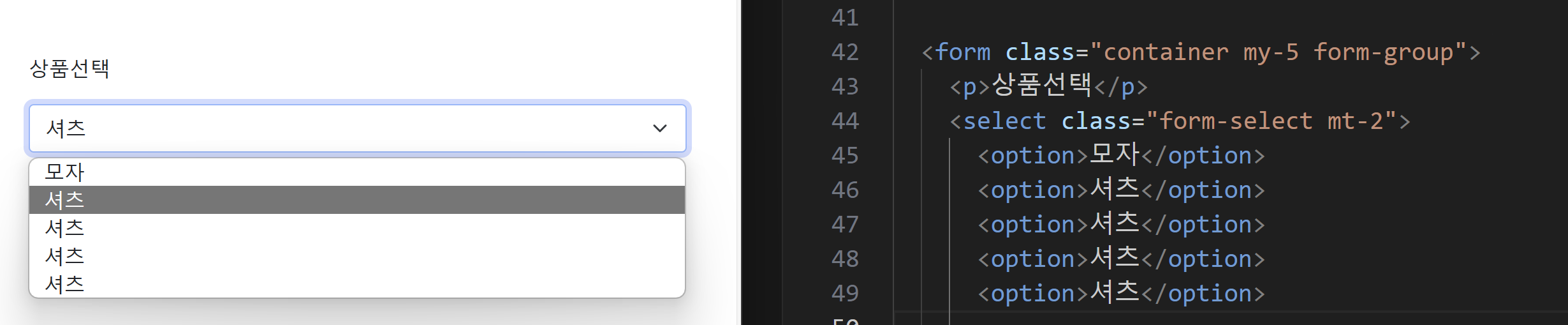
<Select> 태그
: 드롭다운 메뉴를 만드는 태그

<form>태그 안에서 +<option>태그와 함께 사용
<form>
<p>상품선택</p>
<select>
<option>모자</option>
<option>셔츠</option>
</select>
</form><input> - 자유로운 형식 / 직접 입력
vs
<select> - 제한적인 형식 / 선택
<input> 이벤트
: 입력값이 바뀔 때마다 발생하는 이벤트
- 입력칸에서 값을 변경할 때는 (마우스로 선택하는 입력칸이어도)
클릭(click) 이벤트가 아닌 input 이벤트를 사용해야 한다.
document.querySelectorAll('.form-select')[0].addEventListener('input', function() {
...
});e.currentTarget
: 이벤트(addEventListener)가 붙어 있는 타켓을 가리킨다.
e.currentTarget == this
e.currentTarget⇒this로 대체해서 사용할 수 있다.
document.querySelectorAll('.form-select')[0].addEventListener('input', function() {
1. var v = document.querySelectorAll('.form-select')[0].value;
2. var v = e.currentTarget.value;
// e.currentTarget ⇒ document.querySelectorAll('.form-select')[0]를 가리킴
3. var v = this.value;
// this ⇒ document.querySelectorAll('.form-select')[0]를 가리킴
});e.target
: 이벤트가 발생한 타겟을 가리킨다.
자바스크립트로 html 추가하기
case 1
-
document.createElement();: 원하는 html 태그를 생성 -
셀렉터.appendChild();: 셀렉터 안에 html 요소 추가하기
// <p> 태그를 생성, 변수에 저장
var a = document.createElement('p');
// 내용 수정
a.innerHTML = '안녕';
// test 요소(<div>) 안에 <p>태그 추가
document.querySelector('#test').appendChild(a);case 2
-
셀렉터.insertAdjacentHTML('추가할 위치', 문자형 html);
: 셀렉터에 문자형 html을 추가하는 함수 -
추가할 위치
'beforeend': 안쪽 맨 밑에 추가
'beforebegin': 요소 바로 앞에 추가
'afterbegin': 요소 첫 번째 자식 요소 바로 앞에 추가
'beforeend': 요소 안쪽 맨 밑에 추가
'afterend': 요소 바로 다음에 추가
var 템플릿 = '<p>안녕</p>';
document.querySelector('#test').insertAdjacentHTML('beforeend', 템플릿);- 내용 전체를 변경하기 : innerHTML 사용
array의 forEach문
array명.forEach(function(array의 데이터) {
반복할 코드
});: forEach() 콜백 함수 안에 있는 코드가 array의 데이터 개수만큼 반복된다.
- 콜백함수의 파라미터 ⇒ 배열의 데이터
- 파라미터 2개 생성 가능
- 첫 번째 파라미터는 array 안의 데이터
두 번째 파라미터는 정수 (0부터 1씩 증가)
var pants = [28, 30, 32];
pants.forEach(function(size, i) { // 콜백함수의 파라미터 = 배열의 데이터
document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', `<option>${size}</option>`)
// 28, 30, 32
document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', `<option>${i}</option>`)
// 0, 1, 2
});object의 for-in문
for (var key in object명) {
반복할 코드
}: for-in() 함수 안에 있는 코드가 object의 데이터 개수만큼 반복된다.
var obj = {name : 'kim', age : 20}
for (var key in obj) {
// key 값 출력
console.log(key); // name, age 출력
// value 값 출력
console.log(obj[key]); // kim, 20 출력
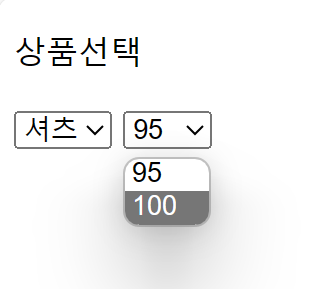
}상품 선택 시 사이즈 옵션 보여주기

- '셔츠'를 선택하면 '사이즈'가 보임 → '사이즈'의 hide 클래스를 지움
- '모자'를 선택하면 '사이즈'를 가림
document.querySelectorAll('.form-select')[0].addEventListener('input', function() {
var v = document.querySelectorAll('.form-select')[0].value;
// var v = e.currentTarget.value;
if (v == '셔츠') {
document.querySelectorAll('.form-select')[1].classList.remove('form-hide');
} else if (v == '모자') {
document.querySelectorAll('.form-select')[1].classList.add('form-hide');
}
});
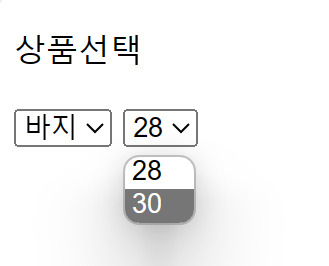
상품마다 사이즈 옵션 다르게 보여주기

옵션 전체 내용 변경하기
- 옵션의 기존 내용 지우기
- 변경할 내용 생성하기 (문자형 html)
- 옵션에 변경한 내용 추가하기
.appendChild();or.insertAdjacentHTML();사용
// '바지'를 선택하면 사이즈 옵션 보여주기
if (v == '바지') {
document.querySelectorAll('.form-select')[1].classList.remove('form-hide');
// 1. 옵션의 기존 내용 지우기
document.querySelectorAll('.form-select')[1].innerHTML = '';
// 2. 변경할 내용
var p = `<option>28</option>
<option>30</option>`; // 백틱(`) 사용
// 3. 옵션에 변경한 내용 추가하기
document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', p);
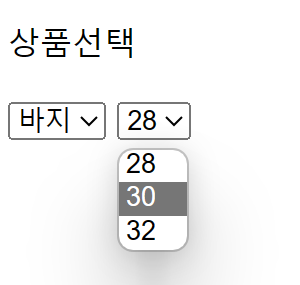
}바지 사이즈 데이터의 개수만큼 옵션(<option>) 생성하기

데이터의 개수만큼 옵션(<option>) 생성하기
- 옵션의 기존 내용 지우기
- 반복문(forEach) 돌리기
- 셀렉터 안에 데이터 옵션 추가하기
if (v == '바지') {
document.querySelectorAll('.form-select')[1].classList.remove('form-hide');
// 1. 옵션의 기존 내용 지우기
document.querySelectorAll('.form-select')[1].innerHTML = '';
var pants = [28, 30, 32]; // 바지 사이즈 데이터
// 2. 반복문(forEach) - 셀렉터 안에 데이터 옵션 추가하기
pants.forEach(function(size) {
document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', `<option>${size}</option>`)
});
}데이터만큼 상품 목록 만들기
- 카드 레이아웃 3개 생성
- 카드에 데이터 넣기
<body>
<div class="container">
<div class="row">
</div>
</div>
<script>
var products = [
{ id : 0, price : 80000, title : 'Blossom Dress' },
{ id : 1, price : 50000, title : 'Spring Shirt' },
{ id : 2, price : 60000, title : 'Black pants' }
];
products.forEach((a, i) => {
var a =
`<div class="col-sm-4">
<img src="https://via.placeholder.com/600" class="w-100">
<h5>${products[i].title}</h5>
<p>가격 : ${products[i].price}</p>
</div>`;
// <h5>${a.title}</h5>
// <p>가격 : ${a.price}</p>
document.querySelector('.row').insertAdjacentHTML('beforeend', a);
});
</script>
</body>index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<form class="container">
<p>상품선택</p>
<select class="form-select">
<option>모자</option>
<option>셔츠</option>
<option>바지</option>
</select>
<select class="form-select form-hide">
<option>95</option>
<option>100</option>
</select>
</form>
<script src="index.js"></script>
</body>
</html>index.js
// 1. 상품 선택하면 사이즈 옵션 보여주기
// '모자'를 선택하면 '사이즈'가 보임 -> '사이즈'의 hide 클래스를 지움
document.querySelectorAll('.form-select')[0].addEventListener('input', function() {
var v = document.querySelectorAll('.form-select')[0].value;
// var v = e.currentTarget.value;
if (v == '셔츠') {
document.querySelectorAll('.form-select')[1].classList.remove('form-hide');
document.querySelectorAll('.form-select')[1].innerHTML = '';
// var p = `<option>95</option>
// <option>100</option>`;
// document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', p);
// 3. 데이터 개수만큼 <option> 태그 생성하기
var shirts = [95, 100, 105];
shirts.forEach(function(size) {
document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', `<option>${size}</option>`);
});
} else if (v == '모자') {
document.querySelectorAll('.form-select')[1].classList.add('form-hide');
} else if (v == '바지') {
document.querySelectorAll('.form-select')[1].classList.remove('form-hide');
// 2. '바지'를 선택하면 사이즈 옵션 보여주기
// 옵션의 기존 내용 지우기
document.querySelectorAll('.form-select')[1].innerHTML = '';
// 변경할 내용
// var p = `<option>28</option>
// <option>30</option>`; // 백틱(`) 사용
// // 옵션에 변경한 내용 추가하기
// document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', p);
// 3. 바지 사이즈 데이터의 개수만큼 옵션(<option>) 생성하기
var pants = [28, 30, 32]; // 바지 사이즈 데이터
// pants 데이터 개수만큼 <option> 태그 생성하기
pants.forEach(function(size, i) { // 콜백함수의 파라미터 = 배열의 데이터
document.querySelectorAll('.form-select')[1].insertAdjacentHTML('beforeend', `<option>${size}</option>`)
});
}
});main.css
.form-hide {
display: none;
}출처
코딩애플
https://maxkim-j.github.io/posts/keyboard-input/
https://blogcreator.blog/post/1
https://www.freecodecamp.org/korean/news/html-select-taegeu-deurobdaun-menyu-ddoneun-kombo-riseuteureul-mandeuneun-bangbeob/
https://kincoding.com/entry/%EC%9D%B4%EB%B2%A4%ED%8A%B8-%EB%B2%84%EB%B8%94%EB%A7%81-%EA%B7%B8%EB%A6%AC%EA%B3%A0-etarget-ecurrentTarget-%EA%B8%B0%EC%B4%88-%EC%A0%95%EB%A6%AC
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-%EC%A0%9C%EC%9D%B4%EC%BF%BC%EB%A6%AC-%EC%93%B0%EC%A7%80-%EB%A7%90%EA%B3%A0-insertAdjacentHTML-%EC%82%AC%EC%9A%A9%ED%95%98%EC%9E%90#element.insertadjacenthtml_%EC%82%AC%EC%9A%A9%EB%B2%95
