
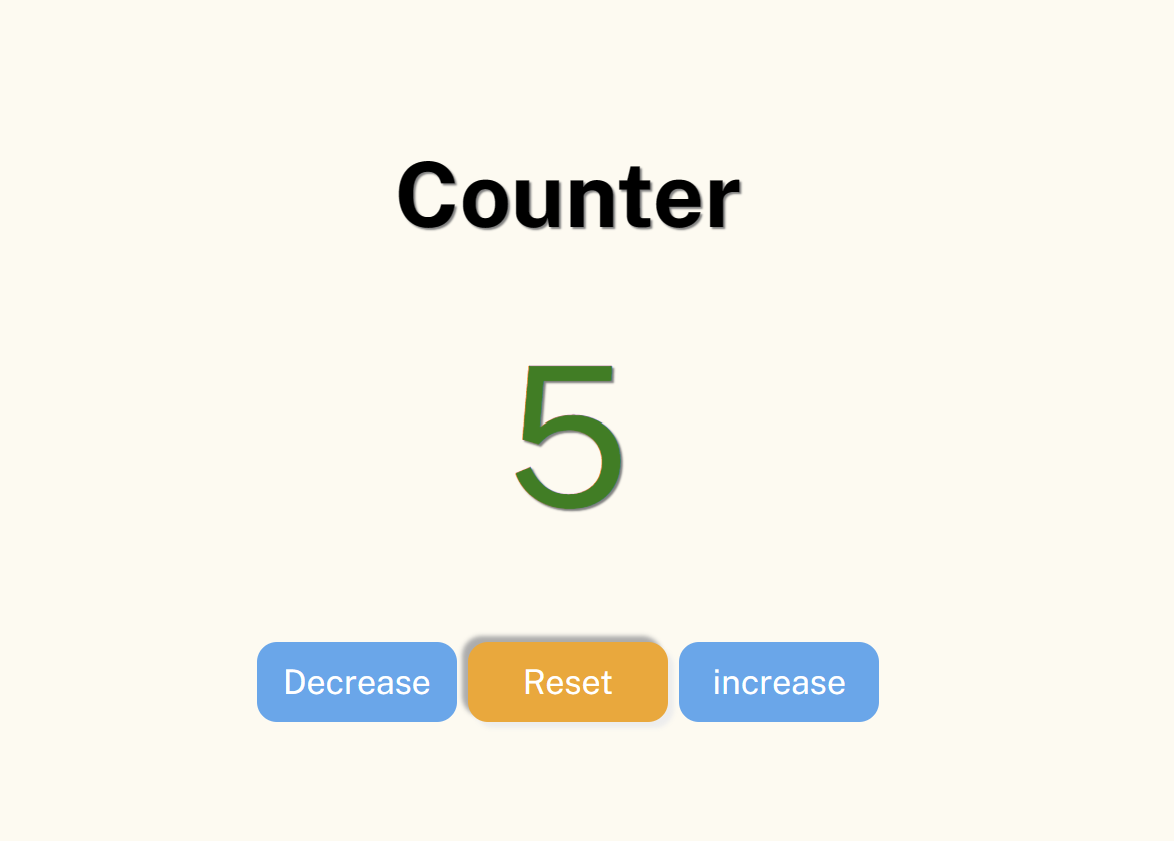
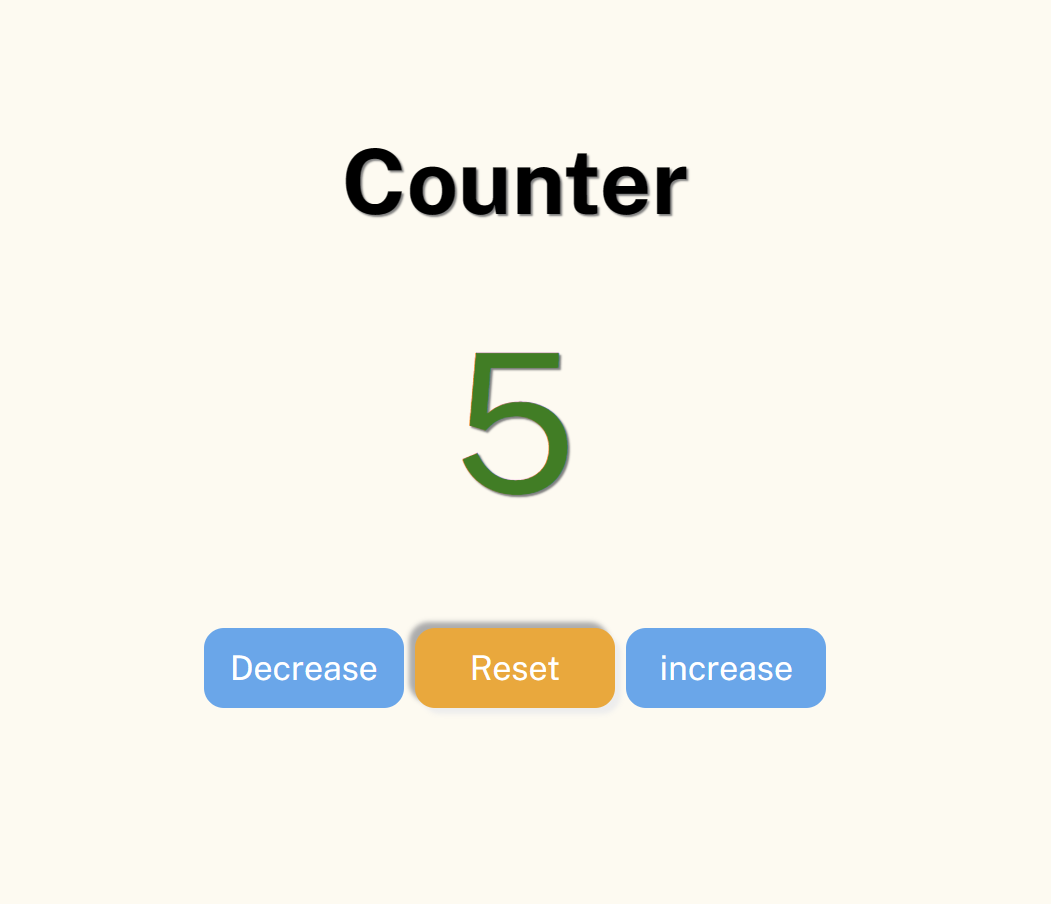
Click Counter
: 버튼을 클릭하면 증가, 감소, 초기화 기능을 나타내는 페이지

링크
사용 언어
- HTML
- CSS
- Javascript
구조
- index.html - 전체 구조
- main.css - 버튼, 글자 디자인
- main.js - 버튼 클릭 연산

코드
구현 계획
- 초기 숫자는 0으로 띄움
- 증가 버튼을 누르면 1씩 증가(+= 1)
- 감소 버튼을 누르면 1씩 감소(-= 1), (음수 가능)
- 초기화 버튼을 누르면 0으로 셋팅 (초기 숫자와 같음)
- 실시간 숫자를 화면에 출력하기
- 숫자를 보여주는 태그의 id를 innerHTML를 통해 초기 숫자 변수인 main으로 변경한다.
index.html - 전체 구조
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="main.css" rel="stylesheet" />
<style>
@import url('https://fonts.googleapis.com/css2?family=Bebas+Neue&family=Kalnia:wght@100..700&family=Public+Sans:ital,wght@0,100..900;1,100..900&display=swap');
</style>
</head>
<body style="background-color: floralwhite">
<div class="container">
<h2>Counter</h2>
<span id="print"> // 숫자 보이는 곳 (초기 숫자 0으로 설정)
0
</span>
</div>
<!--버튼-->
<div class="center">
<button onclick="decrease()" id="decr">Decrease</button>
<button onclick="reset()" id="res">Reset</button>
<button onclick="increase()" id="incr">increase</button>
</div>
<script src="main.js">
</script>
</body>
</html>main.js - 버튼 클릭 연산
let main = 0; // 초기 숫자
function reset() { // 초기화
main = 0;
console.log(main);
num();
}
function decrease() { // 감소
let dec = main -= 1;
console.log(dec);
num();
}
function increase() { // 증가
let inc = main += 1;
console.log(inc);
num();
}
function num () { // 출력
if (main < 0) { // 양수 색상
document.getElementsByClassName('prt')[0].classList.add('plus');
document.getElementById('print').innerHTML = main;
} else if (main > 0) { // 음수 색상
document.getElementsByClassName('prt')[0].classList.add('minus');
document.getElementById('print').innerHTML = main;
} else if (main == 0) {
document.getElementById('print').innerHTML = main;
}
// 숫자 보여주는 태그의 id를 가져와서 내용을 변수 main으로 변경
}main.css - 버튼, 글자 디자인
.container {
font-family: arial;
font-size: 28px;
margin: 120px;
color: rgb(0, 0, 0);
text-shadow: 2px 2px 5px rgb(129, 129, 129);
height: 110px;
text-align: center; /* 페이지 중간 정렬 (창 사이즈에 따라 자동 조정) */
}
/* 숫자 */
#print {
font-size: 97px;
}
/* 양수 색상 */
.plus {
color: rgb(99, 86, 86);
}
/* 음수 색상 */
.minus {
color: rgb(9, 128, 5);
}
.maincolor {
color: black;
}
/* 버튼 css */
#decr {
background-color: rgb(48, 167, 240); /* 배경 색상*/
color: white; /* 문자 색상*/
font-size: 17px; /* 문자 사이즈*/
width: 100px;
height: 40px;
border-radius: 10px; /* 버튼 테두리 모서리 */
border: 0; /* 버튼 테두리 선 */
cursor: pointer; /* 마우스 오버 시 커서 변경 */
}
#decr:hover { /* 마우스 오버 시 버튼 색상 변경*/
background: orange;
color: white;
box-shadow: -3px -3px 3px rgb(172, 172, 172), 3px 3px 3px rgb(237, 237, 237);
/* 버튼 그림자 */
transition: 0.2s;
/* 그림자 효과 속도 */
}
#res {
background-color: rgb(48, 167, 240); /* 배경 색상*/
color: white; /* 문자 색상*/
font-size: 17px; /* 문자 사이즈*/
width: 100px;
height: 40px;
border-radius: 10px; /* 버튼 테두리 모서리 */
border: 0; /* 버튼 테두리 선 */
cursor: pointer; /* 마우스 오버 시 커서 변경 */
}
#res:hover { /* 마우스 오버 시 버튼 색상 변경*/
color: white;
background: orange;
box-shadow: -3px -3px 3px rgb(172, 172, 172), 3px 3px 3px rgb(237, 237, 237);
transition: 0.2s;
}
#incr {
background-color: rgb(48, 167, 240); /* 배경 색상*/
color: white; /* 문자 색상*/
font-size: 17px; /* 문자 사이즈*/
width: 100px;
height: 40px;
border-radius: 10px; /* 버튼 테두리 모서리 */
border: 0; /* 버튼 테두리 선 */
cursor: pointer; /* 마우스 오버 시 커서 변경 */
}
#incr:hover { /* 마우스 오버 시 버튼 색상 변경*/
color: white;
background: orange;
box-shadow: -3px -3px 3px rgb(172, 172, 172), 3px 3px 3px rgb(237, 237, 237);
transition: 0.2s;
}
.center {
text-align: center
}배운 것
HTML에 JS파일 추가하기
<script src="js파일">
: html 파일 내 js파일 삽입하기
<script src="main.js">
</script>버튼(button) 가운데 정렬하기
-
버튼을
<div>로 감싼다. -
<div>의 css에text-align: center;속성을 준다. -
버튼에
display :inline-block;속성을 준다.
.btn {
text-align: center
display :inline-block;
}페이지 배경색 지정하기
: <body> 태그에 style="background-color: 속성 부여
<body style="background-color: rgb(235, 249, 249)">CSS
문자 그림자 효과
text-shadow: offset-x / offset-y / [blur-radius] / color
offset-x: 그림자 수평 거리 (필수)offset-y: 그림자 수직 거리 (필수)blur-radius: 흐림 정도
(선택: 값을 정하지 않으면 0)color: 색상
(선택: 값을 정하지 않으면 브라우저 기본값)
버튼 그림자 효과
box-shadow: x-position / y-position / blur / spread color / inset
x-position: 가로 위치 (필수)
(양수: 오른쪽 / 음수: 왼쪽에 그림자 생성)y-position: 세로 위치 (필수)
(양수: 아래쪽 / 음수: 위쪽에 그림자 생성)blur: 그림자가 흐릿한 정도spread: 양수 = 그림자 확장 / 음수 = 축소color: 그림자 색 지정inset: 그림자를 요소의 안쪽에 생성none: 그림자 효과 제거
border-radius: 2px; : 버튼 테두리 모서리
cursor: pointer; : 마우스 갖다대면 커서(cursor) 변경
.class/#id : hover { ... } : 마우스 갖다대면 버튼 색상 변경
아쉬운 점
-
모든 버튼에 공통적인 디자인을 주고 싶어서
<div>태그 안에<button>들을 넣고 class를 부여하여 css에서 해당 class의 공통 디자인 class를 생성하였다. 그러나 해당 코드는 정상적으로 실행되지 않았고 어쩔 수 없이 버튼마다 각 css클래스를 따로 생성하였다. -
숫자가 양수/음수/0일 때 색상을 각각 다르게 부여하고 싶었다.
처음 클릭할 때는 0은 검정, 양수는 빨강, 음수는 초록색으로
잘 반영되었지만 계속 클릭하면 색상이 양수/음수/0 상관없이 계속 초록색인 상태가 되었다.
깃허브
https://github.com/kwonboryong/study_of_FE
출처
https://vanilla-js-basic-project-2-simple-counter.netlify.app/
https://homnay.tistory.com/13
https://velog.io/@whdnjsdyd111/CSS-%EB%B2%84%ED%8A%BC-%EC%9D%B4%EC%81%98%EA%B2%8C-%EA%BE%B8%EB%AF%B8%EA%B8%B0
https://orange056.tistory.com/231
https://coding-factory.tistory.com/918
https://www.codingfactory.net/10628#google_vignette

ui가 예쁘네요 디자이너도 하시나요?