CSR(Client Side Rendering)과 SSR(Server Side Rendering)비교
SSR을 사용하는 이점은 크게 두 가지가 있다.
- 빠른 렌더링으로 사용자 경험에 유리하다
- 검색엔진 최적화
1. 렌더링
어떤 서비스든 대부분 마케팅이 중요하기 때문에 검색엔진 최적화는 필수라고 할 수 있다. 또 빠른 렌더링이 사용자 경험에서도 중요하다.
하지만, 무조건 SSR이 CSR보다 렌더링이 빠르진 않다.


사용자 요청에 대해
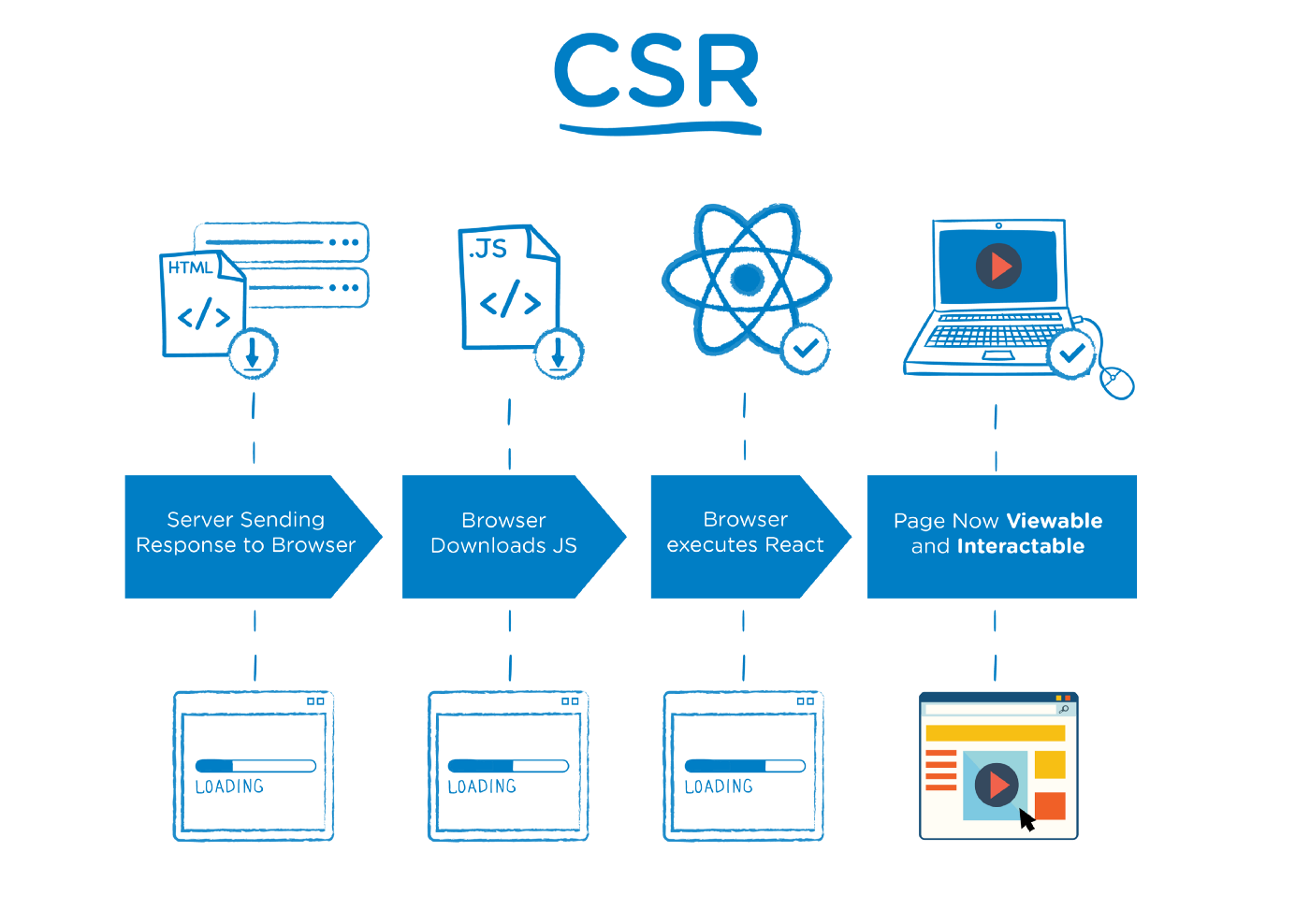
- CSR의 경우 거의 빈 HTML파일을 응답받고 JS파일을 다운로드 받는다. 리액트를 실행시키고 나면 비로소 Viewable Interactable상태가 된다.
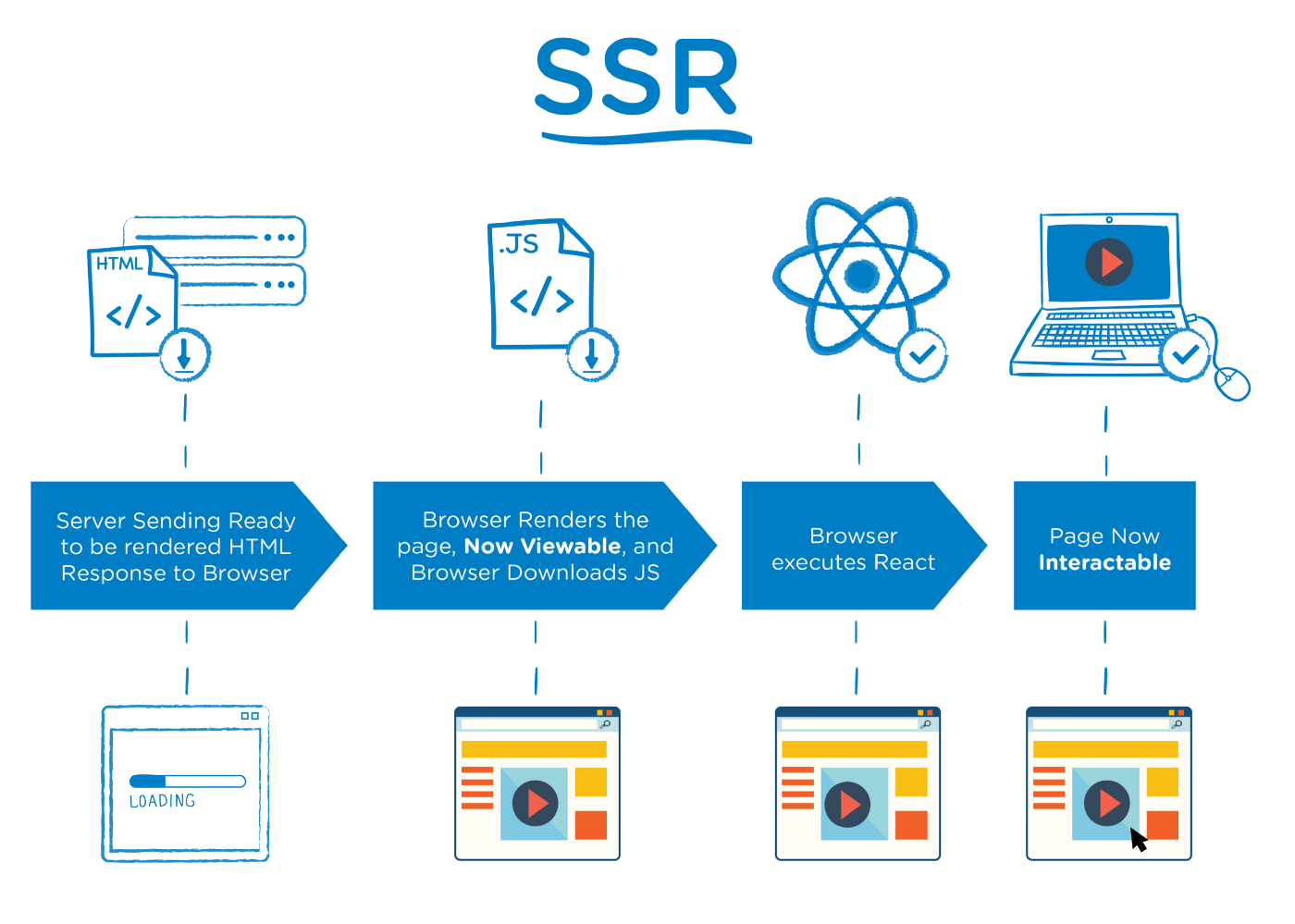
- SSR의 경우 그려진 HTML파일을 응답받고 Viewable 상태가 된다. 그리고 JS파일을 다운받고 React를 실행시킨다. 그 뒤 Interactable 상태가 된다.
사용자 경험
- SSR로 구현했을 경우에도 JS파일을 다운로드해 리액트를 실행시켜야 가상돔을 생성하고, 이벤트를 주입한다. 과정은 결국 동일하게 필요하긴 하지만, Viewable 상태가 빠르게 완료 되기 때문에, 그려진 HTML을 빠르게 전달한다는 점에서 사용자 경험에서는 속도가 빠른사이트로 인지되는 것이다.
- 물론 Viewable상태라는 것은 사용자의 인터렉션에는 반응하지 못하지만, JS파일을 다운받아 리액트를 실행시키고 가상돔생성과 이벤트 주입과정이 사용자가 인지하기 힘들정도로 빠르기 때문에 문제되지 않는다.
주의점
-
SSR이 빠르게 HTML파일을 응답해 Viewable상태가 되더라도 인터렉션이 불가능한 상태다. 따라서 사용자가 브라우저의
JS파일 다운- 리액트실행 - 가상돔생성 - 이벤트주입 ....의 단계 이전에 버튼 등을 클릭하면 사이트는 그에 따른 인터렉션은 없을 것이다. -
TTFB(Time to First Byte) HTTP 요청을 했을때 처음 byte (정보) 가 브라우져에 도달하는 시간은 CSR보다 느리다. 어쨌든 서버는 HTML을 생성하는데 시간을 사용하기 때문이다.
-
리액트의 경우
ReactDOMServer.renderToString가 완료되기 전에 다른 요청을 처리할 수 없다. 만약 이 처리가 0.5초가 걸린다면 서버는 1초에 2개의 요청밖에 처리할 수 없다.ReactDOMServer.renderToString가 동기적으로 실행되어 이벤트 루프가 홀딩되기 때문이다.
결론은 SSR은 모든 요청에 대해 그려진 HTML을 포함하기 때문에, 첫 렌더링을 제외하곤 CSR보다 느릴 수 있다는 것이다. 다만 가장 중요한 첫 렌더링에선 빠르다.
2. SEO
SSR을 사용하는 진짜 이유는 검색엔진 최적화다. 오히려 레거시한 방법이었던 SSR을 구현하는 이유이기도 하다.
CSR의 경우 브라우저에 빈 HTML파일을 전달하기 때문에 검색결과에 노출되기 힘들다. CSR의 SEO취약점을 보완해주는 라이브러리들이 있긴 하지만, 근본적인 해결책은 SEO가 필요한 페이지에 대해서는 SSR을 적용하는 것이다.
Google의 검색엔진의 경우 CSR에 대해서도 검색엔진이 컨텐츠를 읽을 수 있다고 하지만, 우리나라 사람들이 Google만 사용하는 건 아니기 때문에 SEO를 위해선 SSR를 적용하는 것이 더 적절하다.
무조건적으로 SSR을 구현할 필요는 없다. 최초 렌더링을 제외한 반응속도나 서버부하등의 면에서는 CSR이 우세하기 때문이다. 상황에 맞게, SEO가 필요한가 등에 따라 판단해야 한다.
참고사이트 및 이미지 출처
The Benefits of Server Side Rendering Over Client Side Rendering


게임 poppy playtime chapter 3 에서 공포 세계를 탐험하는 데 집중하세요. 여기에는 흥미로운 도전이 많이 있습니다. 이 경험을 놓치지 마세요.