SSR
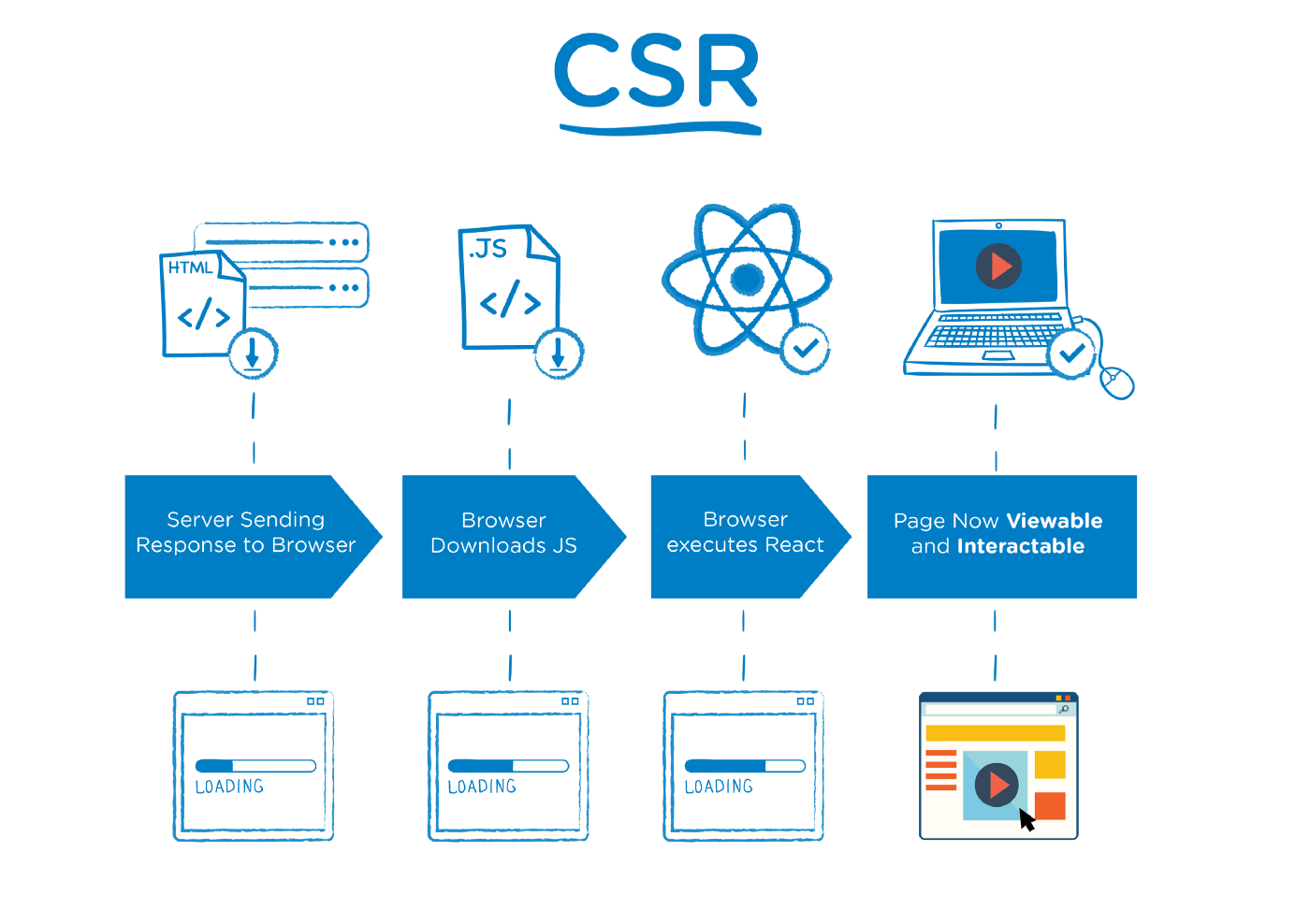
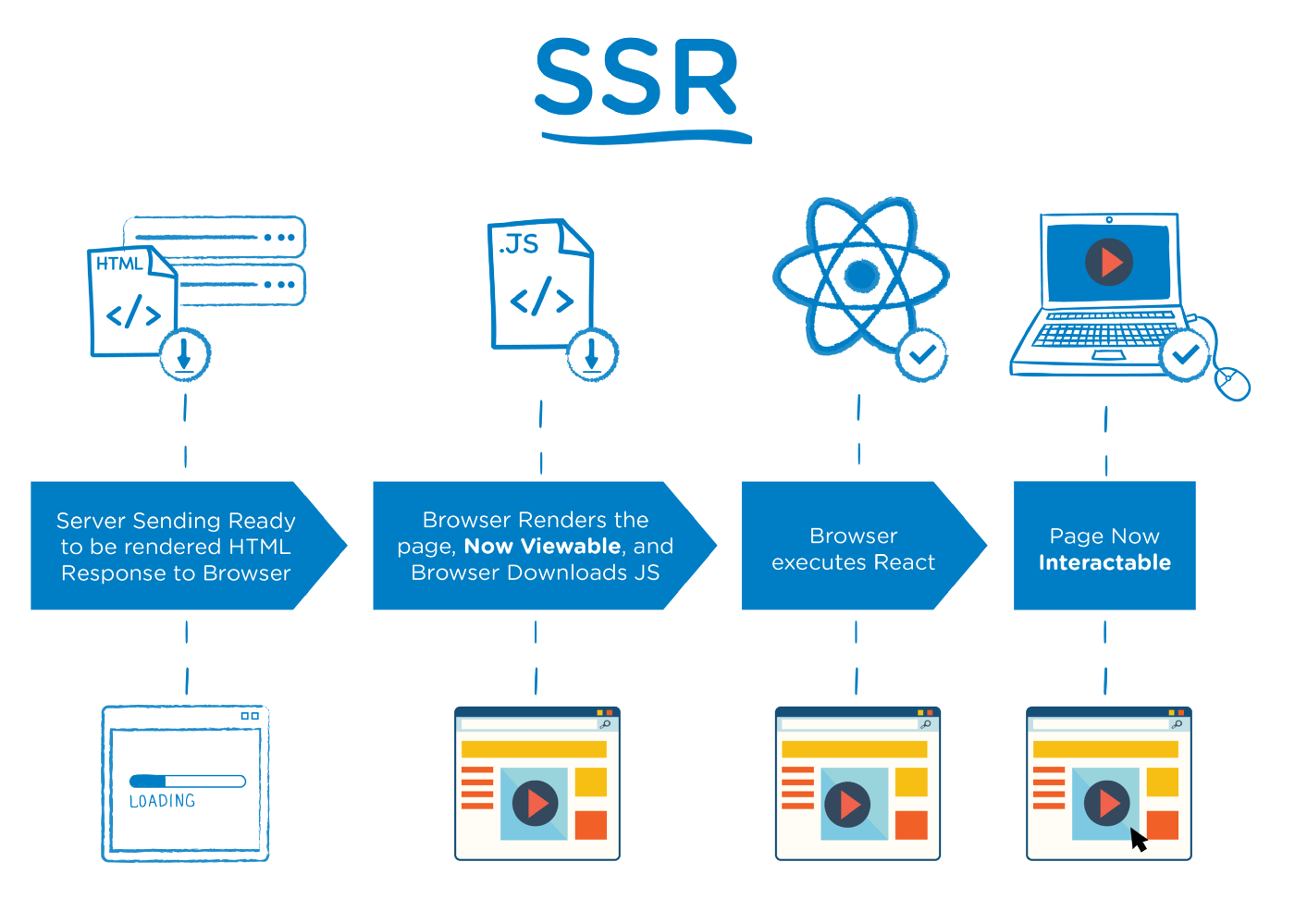
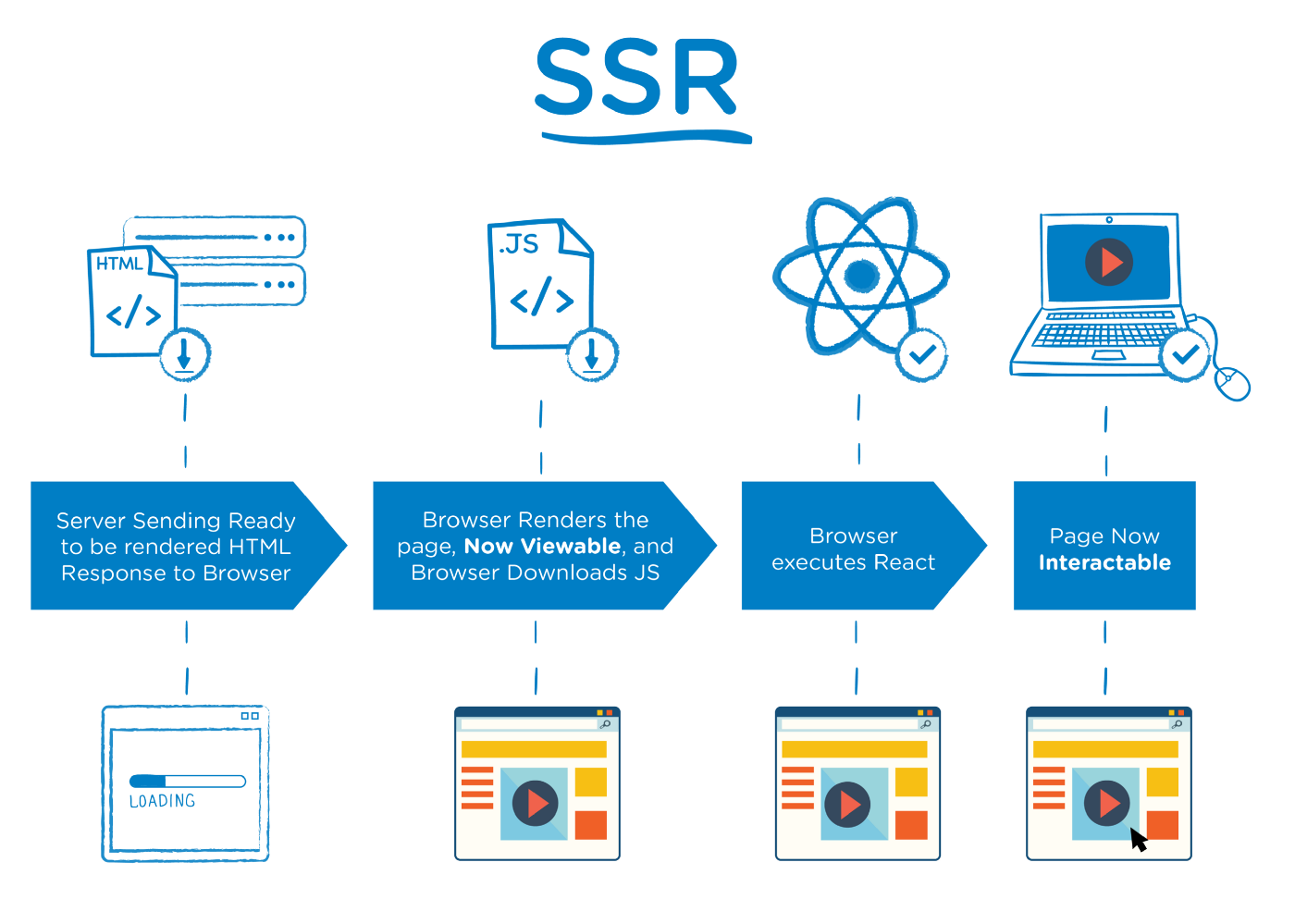
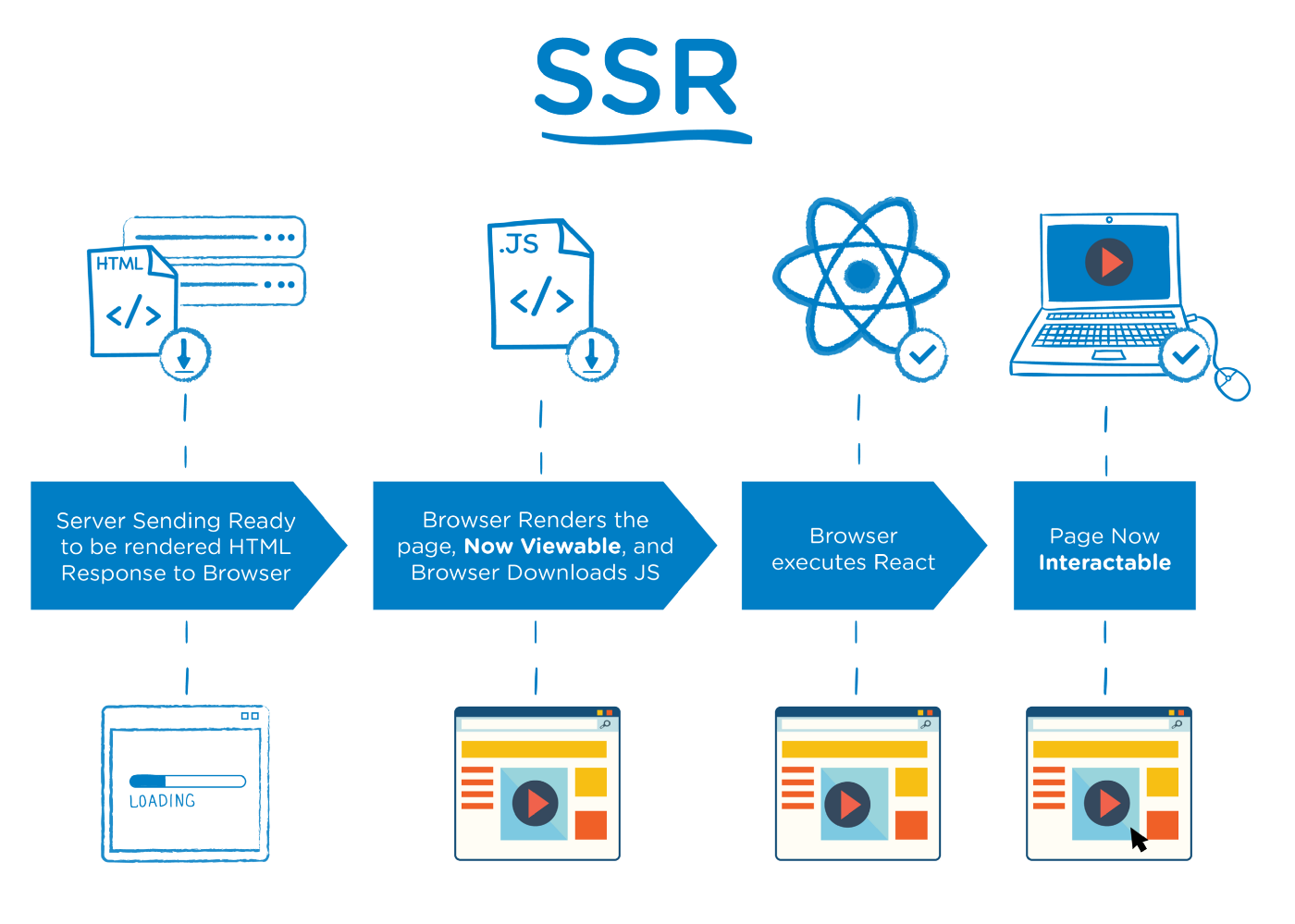
1.[SSR] 서버사이드렌더링(1) - CSR과 SSR비교

빠른 렌더링으로 사용자 경험에 유리하다검색엔진 최적화어떤 서비스든 대부분 마케팅이 중요하기 때문에 검색엔진 최적화는 필수라고 할 수 있다. 또 빠른 렌더링이 사용자 경험에서도 중요하다.하지만, 무조건 SSR이 CSR보다 렌더링이 빠르진 않다.사용자 요청에 대해 CSR의
2021년 6월 6일
2.[SSR] 서버사이드렌더링(2) - SSR 직접구현, ReactDOMServer

React 공식문서: ReactDOMServer(https://ko.reactjs.org/docs/react-dom-server.htmlReact에서 ReactDOMServer객체를 이용하면 컴포넌트를 정적마크업으로 렌더링 할 수 있다. 대체로 Node서버에서
2021년 6월 12일
3.[SSR] 서버사이드렌더링(3) - SSR 직접구현, 라우팅, styled-componenets, material-ui 사용하기 NextJS(X)

지난 포스팅에 이어서 redux, styled-components, material-ui, prerendering 을 추가해보겠습니다. > 소스코드: 깃허브 라우팅 구현 template/index.html html에 script태그가 추가됐습니다. window전
2021년 6월 13일
4.[SSR] 서버사이드렌더링(4) - SSR 직접구현 (redux 연결)

redux공식문서: Server Rendering
2021년 7월 4일