
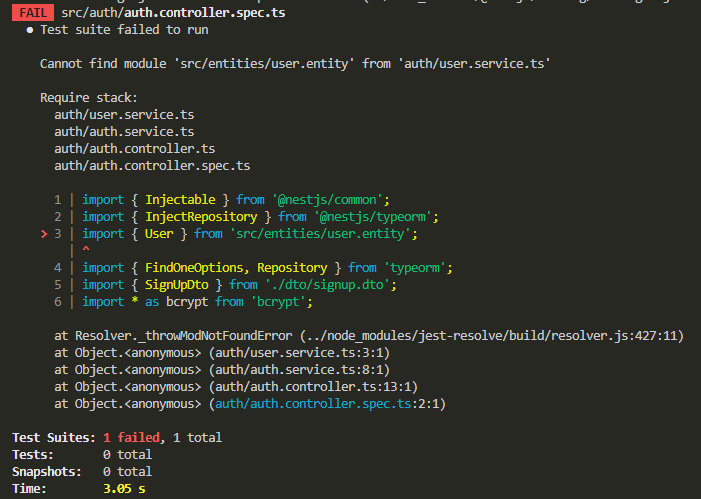
NestJS에서 테스트 코드의 실행을 해보기위해 npm run test:watch 로 실행해 보았더니, 모든구간에서 에러가 발생했다. 요점은
Cannot find module 'src/entities/user.entity' from 'auth/user.service.ts'
Cannot find module 'src/entities/user.entity' from 'auth/user.service.ts'
Cannot find module 'src/entities/reservation.entity' from 'reservations/reservations.service.ts'
하나의 문장만 보았을 때는 경로에 그 파일이 없거나 못찾는다는 말이어서 조금 헤매었는데, 이렇게 모아서 보니까 오히려 더 잘 보이는 것 같다.
문제의 원인은 entity를 정의해 놓은 파일들을 읽지 못한다는 것이다. 나는 typeOrm을 이용해 모델을 정의하기 위해서 entity를 사용하였는데, 왜 typeOrm의 엔티티들만 읽지 못하는 것일까? 의문이었다.
따로 typeOrm의 entity 대한 설정을 추가해 줘야하는 것인지 찾아보았지만, 여러 포스팅에서는 나와 똑같이 사용한 것 처럼 보였다.
NestJS 유닛테스트에 관한 포스팅들을 쭉 찾아보다가 벨로그 Jureamer.log의 포스팅에서 "TS를 사용하는 경우 테스트를 시도하게 되면 import하는 부분이 에러가 날 건데 경로를 절대경로를 읽을 수 없어서 그렇다고 한다."라는 문구를 보았다.
나는 따로 절대경로와 상대경로를 신경쓰지 않고 코드를 작성했고, 솔찍히 이 두 개념에 대해서 생각해보지 않았었다.

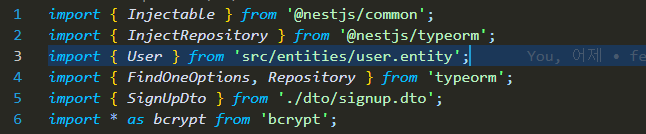
코드의 임포트한 부분을 자세히 살펴보니 직접작성한 파일에 대해서 DTO는 ./dto/sigup.dto의 경로를 가지고 있었지만, User Entity는 직접 작성하였지만 src/entites/user.entity라는 경로를 가지고 있었다.
User와 SignUpDto 두 가지 모두 자동Import를 통해서 끌고온 것인데, DTO는 ./이용한 상대경로를 나태내어주고, User는 src/로 시작하는 절대경로와 같은 모양을 보여주었다.

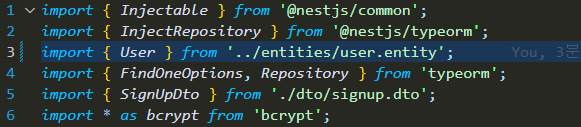
위의 entity의 경로를 src/entites/user.entity에서 ../entites/user.entity처럼 src로 되어있는 모든 경로를 상대경로로 변경해 주었더니 import부분의 에러는 모두 제거하고 다음으로 넘어갈 수 있었다.
