첫 NestJS의 사용을 위해서는 기본적으로 Node.js가 설치되어 있어야한다.

설치되어 있지 않다면 노드JS 웹사이트를 통해서 다운로드하여 설치한 이후에 진행하자!
Node.js가 설치되어 있다면 필자는 VSCode의 터미널창을 이용해서 설치 및 진행하도록 하겠다.
-
디렉토리의 루트폴더가 될 폴더를 만들고 선택해서 VSCode를 실행한다.
기본적으로 우리가 프로젝트를 만들기 전에 세팅을 위해 가장먼저 루트폴터를 생성하고 거기서 VSCode 를 켜는 것과 마찬가지다.
-
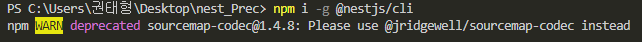
다음으로 노드 패키지 매니저인 npm을 통해서 nestjs/cli를 설치해 준다.
npm i -g @nestjs/cli

설치가 완료되면 아래의 명령어를 통해 설치가 잘 되었는지 버전을 확인해 보자
nest --version

정상적으로 설치가 완료되고 동작이 될 것이라면 위와 같이 정확한 버전이 표시될 것이다.
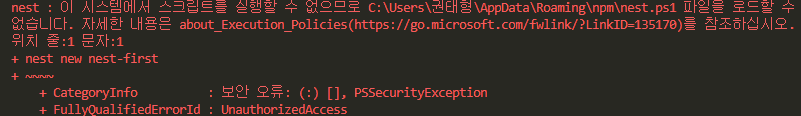
⛔위와 같이 버전이 나오지않고 아래와 같은 에러가 나온다면, 파워쉘 정책 에러처리 포스팅을 참고하자

- 설치 완료와 정상동작이 확인되었다면, 아래의 명령어를 이용해서 nestJS프로젝트 이름을 설정하고 만들어주자.
nest new project-name
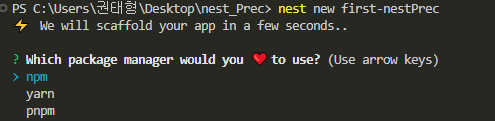
필자는 nest new first-nestPrec이라고 프로젝트 이름을 작성했다. 프로젝스틑 생성하는 명령어를 입력하면,

그림과 같이 패키지 매니저를 선택을 강요한다. 필자는 npm을 선택했다.
선택을 완료하면 기본세팅을 위한 파일들을 설치하는데 이게 생각보다 오래걸린다.

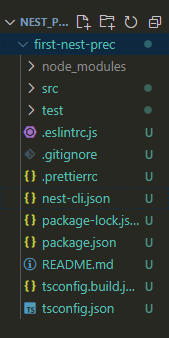
설치가 완료되면 위의 그림처럼 여러파일과 프로젝트 이름으로 된 하위 폴더가 생성된다. 우리는 우리가 만든 프로젝트 폴더에서 작업을 실행할 계획이니 폴더를 변경해 주자.
우리는 Express로 서버를 구축할 때 완전0에서부터 npm init, npm i express 기타 등등 다 쓰고 app.listen해서 서버를 열 수 있도록 기초적인 준비를 진행하였지만, nestJS프로젝트를 생성하면 딱 기본적인 부분까지 모두 만들어진 상태로 생성해준다.

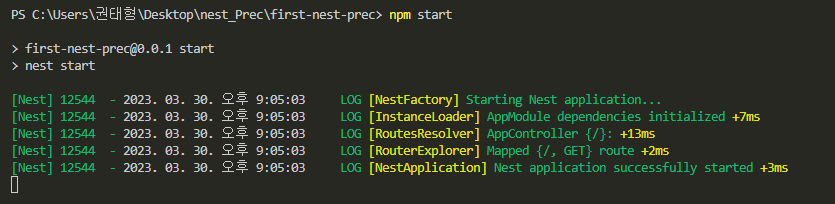
지금당장 package.json에 들어가서 main파일 실행을 위한 스크립트를 보고 명령어를 입력하면 localhost:3000번으로 "Hello World"출력을 확인할 수 있다.