발생문제
이번에 커뮤니티를 담당하면서 Test를 위한 임시 배포까지는 문제가 없었으나, UT를 위한 더미데이터를 생성하면서 예외가 발생하였다.
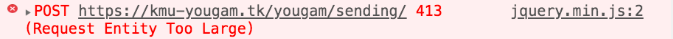
특정 이미지를 넣었을 때 아래와 같은 에러가 발생하는 것이다.

개발자 도구에서 확인한 responce도 우리가 설정한 errorhandler의 경우가 아닌 위의 오리지날 에러를 그대로 띄워주었다.
post요청시 엔티티가 너무 크다고 나오는 에러, 딱 봐도 허용용량이 초과된 내용이 post요청에 포함되어 에러가 발생한다는 것을 알 수 있었다.
원인과 해결과정
문제는 왜? 일까였다.
내가 더미데이터로 올리려고 한 이미지의 용량은 1.3M로 그 외의 내용은 일부 택스트 밖에 없었는데 용량에 문제라고 하니, 일단 multer미들웨어의 limits값을 살펴보았다.
const multerPostImage = multer({
storage: multerS3({
s3,
bucket: process.env.KTH_S3_BUCKET_NAME,
acl: 'public-read',
key(req, file, callback) {
const imageType = file.mimetype.split('/')[1];
callback(null, `final-project/${nanoid()}.${imageType}`);
},
}),
// 파일 최대크기 10MB, 파일 전송 개수제한 1개, 데이터전송시 파일을 제외한 필드 개수 9개
limits: { fileSize: 10 * 1024 * 1024, files: 1, fields: 9 },
fileFilter: fileFilter,
});처음 limits값은 10 * 1024 * 1024로 fileSize가 byte로 계산되어 10485760바이트, 10.48576메가바이트, 결국 10메가바이트의 설정으로 용량제한을 해 두었는데 무엇이 문제인지 용량이 너무 크다고 나오는 까닦에 프론트엔드 쪽에 혹시 제한이 있지 않았나? 싶어 물어보았으나,
프론트엔드에서는 따로 용량을 설정해 두지않고 그대로 보내준다고 대답을 받고, 또한 개발자 도구에서 페이로드도 정상적인 바이너리는 보내주는 것을 확인할 수 있었다.
이 에러에서 한 참 고민하다가, 내가 담당한 게시글이 아닌 부동산 후기쪽에서도 이미지를 첨부하였을 때 같은에러가 발생하는지 실험해 보니, 후기 같은경우 100MB로 제한이 설정되어 있었지만, 후기 또한 1.3MB의 이미지 하나에 에러가 발생하고 정상적인 동작을 하지 않았다.
또한, VSCode의 썬더클라이언트를 통한 게시글 작성API요청시에는 문제없이 동작하는 것을 확인하고, 결론을 내릴 수 있었다.
프론트엔드에선 정확히 잘보내주었고, 백은 API로 오는 요청에 도달하기도 전에 error를 뱉어 내었다. 그럼 그 중간에 있는 것의 문제! node.js서버 앞단에서 배포한 Nginx 서버의 문제라는 점.
그래서 Nginx의 용량제한에 대해 구글링을 해보았더니, Nginx의 데이터 전송용량의 기본값의 최대치가 1MB라는 점이었다.
우리의 문제와 딱들어맞았다. 1.3MB는 안되고 800KB의 이미지는 통과하는 이유! 이 문제를 해결할 방법도 쉽지않게 찾을 수 있었다.
Nginx 설정의 인에이블에서 server탭(server{ - })에 아래와 같은 명령줄을 추가해주면 된다.
client_max_body_size 100M
설정파일에 client_max_body_size 100M를 추가해주고 Nginx를 재시작 해주었더니, 간단하게 해결되었다.

