
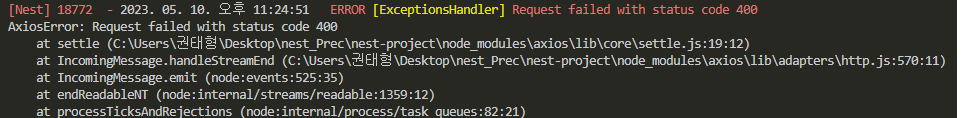
AxiosError: Request failed with status code 400
카카오 로그인을 구현하는데 계속 위와같이 엑시오스 에러가 발생한다. 분명 넣어주라는거 다 넣어줬고 타입도 다 맞춰줬는데도 왜 안되는지 도통 알 수가 없었다.
async kakaoLogin(apikey: string, redirectUri: string, code: string) {
const config = {
grant_type: 'authorization_code',
client_id: apikey,
redirect_uri: redirectUri,
code,
};
const params = new URLSearchParams(config).toString();
const url = `https://kauth.kakao.com/oauth/token?`;
const headers = {
'Content-type': 'application/x-www-form-urlencoded;charset=utf-8',
};
// const a = await this.http.post(url, params, { headers }).toPromise();
const a = await axios.post(url, params, { headers }).then((res) => {
return res.data;
});
console.log(a);
}처음엔 nestJs에 있는 HTTP모듈의 httpservice.post를 사용해서 axios요청을 시도하였으나 observable객체가 반환되었다. 이를 다시 promise객체를 받으려고 찾아보니 .toPromise()라는 함수가 있길래 사용하려 했는데 이 함수는 이제 사용되지 않는 오래된 것이였다. 일단 실행을 해보았지만 역시나 에러를 뿜어냈다.
그래서 그냥 일반적인 axios요청을 시도했는데도 똑같이 같은 에러를 뿜어내고 있었다. 아 대체 이유가 뭐야 넣을꺼 다 넣어줬는데...
근본적인 에러메시지는 AxiosError: Request failed with status code 400으로 400에러가 나왔으니 뭔가 잘못 넣어줬거나, 반드시 필요한 것을 빼먹었거나 라고 생각해서 문제를 해결하는데 많은 시간을 잡아 먹었다.
세상 나와 같은 에러메시지를 경험하는 경우는 있겠지만 완전히 똑같은 에러 상황을 경험하는 사람은 거의 찾기 힘들테니까..
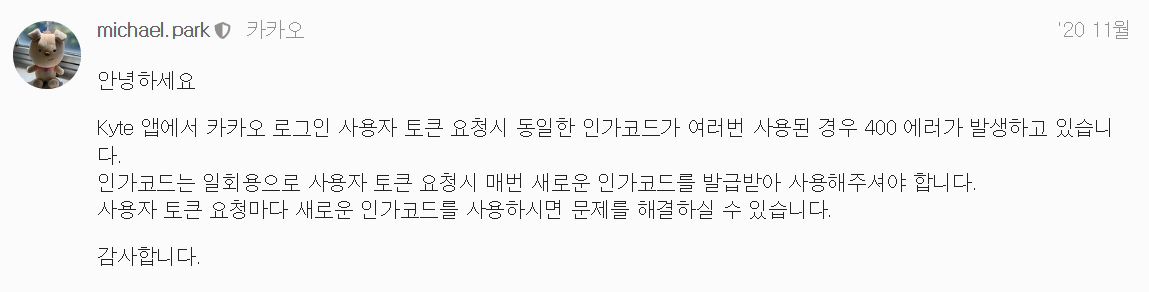
그렇게 구글링을 쭉 하다가 카카오 데브톡에 올라온 2020년 11월 문의글을 읽게 되었다.
같은 에러를 같은 위치에서 경험하는데 이분은 당사의 카카오 로그인에서 일부는 로그인이 잘되고, 일부는 안되는 경우가 발생하고 있다고 했다. 상황은 달랐는데 카카오의 답변을 보고 내 에러를 눈치챌 수 있었다.

나는 하나의 시크릿 창을 열어서 코드를 수정하고 서버를 다시 동작시킨 후 F5새로고침을 통해 현 상태를 확인했었는데, 이때 항상 같은 코드가 계속해서 들어가서 400에러가 반환되고 있었던 것이었다.
해당 창을 끄고 새로 창을열어서 다시 로그인을 진행하니 아무일도 없었던 것 처럼 깔끔하게 결과를 뱉어냈다.
