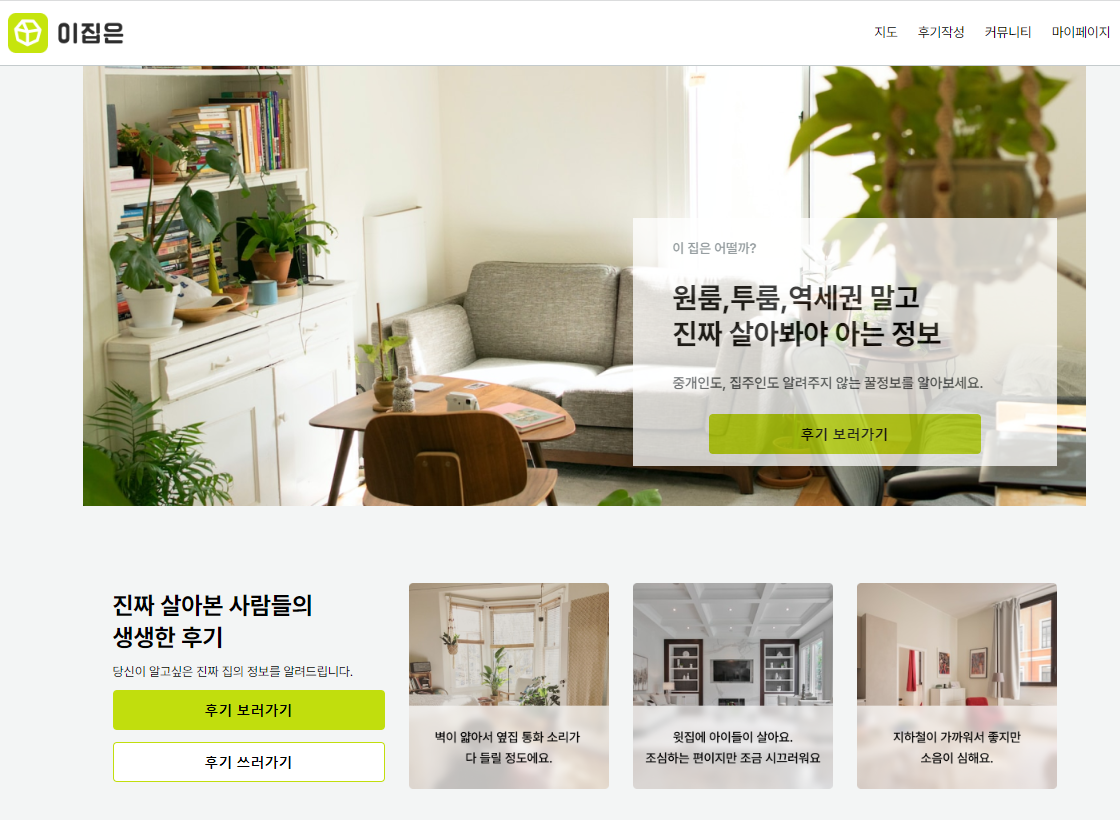
project 이집은
프로젝트 설명
집주인도, 중개사도 모르는 살아본 사람만이 쓸 수 있는 진짜 후기를 공유할 수 있는부동산 후기 공유 플랫폼
프로젝트 기간
- 12.30 ~ 2022.02.10 ( 6주간 진행 )
주요 기능
-
kakao login
-
kakao Map API를 이용한 level에 따른 클러스터링
-
원룸, 투룸의 후기 정보 확인 및 작성
-
검색어 자동완성 기능
-
커뮤니티 게시글 및 댓글
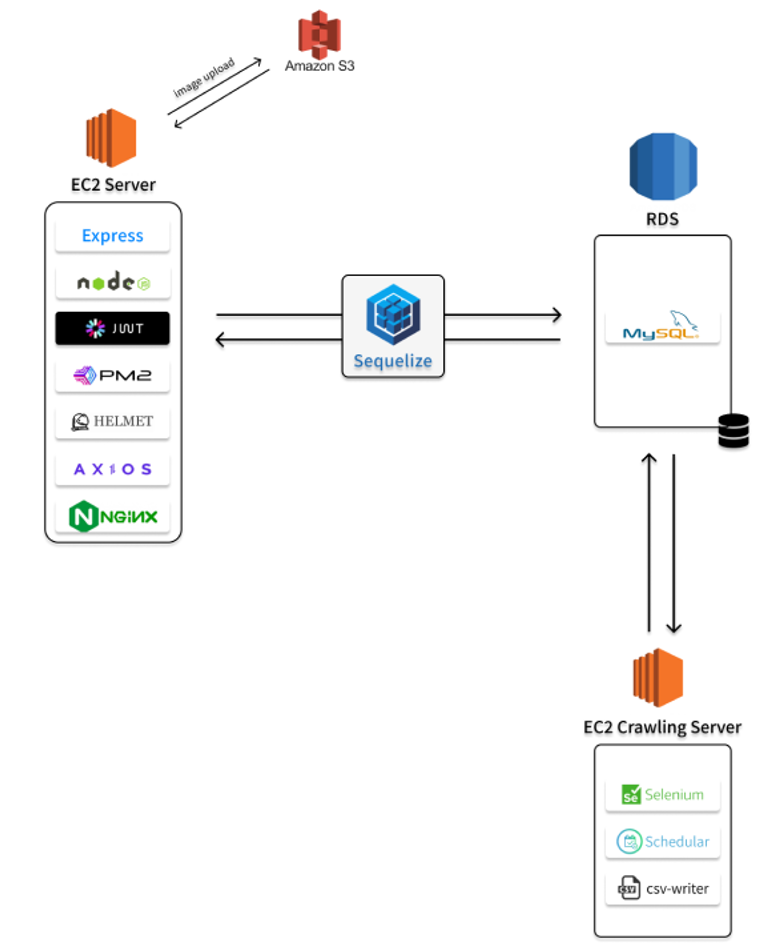
Back End 기술 아키텍쳐

기술적 의사결정
Backend 사용 기술의 의사결정
-
mySQL
관계형 데이터 베이스를 사용하는데 있어 널리 사용되고 우리에게 익숙한 mySQL을 사용하게 되었습니다. -
Sequelize(ORM)
query문을 직접 날리는 것 보다 보안적으로 안전하고, JS 문법을 그대로 사용하기 때문에 사용하기 쉬웠고, 무엇보다 항해 과정에서 배웠던 라이브러리이기 때문에 선택하였습니다.
-
Nginx
cert-bot을 이용하여 HTTPS를 설치하기 쉽고, 이후의 로드밸런싱 보안 등의 많은 이점이 있기 때문에 Nginx를 사용하였습니다.
-
helmet
간단한 설정 만으로도 XSS공격, ClickJacking등에 대한 기본적인 보안을 제공해주기 때문에 사용하였습니다.
-
sanitize-html
helmet만으로 막을 수 없는 XSS공격이 있다고 판단하여 Xss공격에 대한 방어 대책으로 추가 적용하였습니다. -
JWT
stateless의 장점을 이용해 서버의 부담을 최소화하고 secret key가 탈취되지 않는 이상 위변조를 쉽게 확인할 수 있어 도입하였습니다.
-
bcryptjs
refreshToken을 DB에 저장할 때 같이 저장 될 유저의 정보 중 민감한 정보를 hashing처리하여 hasing table로 구현하기 위해 사용했습니다.
-
Multer
이미지 파일을 업로드 하는 기능을 지원하는 라이브러리이며, 사용방법이 간단하고, 자체적으로 파일의 크기, 유형 제한이나 이름 변경과 같은 파일 처리를 하기 쉬워서 사용하였습니다. -
AWS S3
이미지 파일의 저장을 위한 스토리지로 사용하게 되었습니다.
담당 기능에 대한 문제해결(트러블 슈팅)
-
문제1
1MB이상의 데이터가 전송되면 데이터가 너무 커서 안된다는 의도치 않은 에러가 발생 -
문제원인
NginX의 기본 body전송 값이 최대 1MB설정 되어 있음 -
해결과정
-
multer의 limit 이미지 용량의 문제라 생각해서 최대 100MB까지 변경 ⇒ 해결안됨,
-
코드문제인지 하나하나 뜯어봤지만, 코드에서 문제점을 발견하지 못함 ⇒ 코드의 문제점이 아니라는 것을 확인
-
서버적인 문제임을 파악 후 서칭 ⇒ NginX 문제임을 파악
-
NginX의 기본 body전송 값이 최대 1MB라는 것을 캐치하여 최대 데이터 용량을 수정하여 해결
- NginX 에러처리 관련포스팅 바로가기 << 클릭
-
문제2
helmet라이브러리 사용 후에도 body값에<script>``</script>태그를 입력 했을 때에 그대로 DB에 저장되는 것을 확인 -
문제원인
helmet의 X-Xss-Protection-Header의 기본값이 0이며 비활성화 되어 있고, 이 또한 활성상태로 변경이 불가능 -
해결과정
-
Xss공격 대비를 위한 helmet라이브러리를 사용 ⇒
<script>태그가 그대로 저장됨 -
helmet라이브러리의 옵션 파악 ⇒ Xss공격 방어를 위한 X-Xss-protection-Header가 비활성이 기본옵션이며 고정적이라는 것을 파악
-
각 <, > 태그 괄호 자체의 validation을 진행 ⇒ 다른
<br>나<p>,<h1>등 일반적인 태그조차 통과하지 못하는 문제점 생성 -
sanitize-html라이브러리 적용으로 특정 태그만 통과하지 못 하게 하여 문제점 해결
- sanitize-html 관련포스팅 바로가기 << 클릭
Frond End, Back End 전체적인 자세한 사항은 아래의 프로젝트 전체 브로셔를 확인해주세요
이집은 project 브로셔 바로가기 << 클릭