Velog 클론코딩
1.Velog clone project

Velog clone coding 프로젝트 설명 개발자들을 위한 개발블로그 공개 플랫폼 클론 코딩 프로젝트 기간 2022.12.23 ~ 2022.12.29 ( 1주간 진행 ) 주요기능 local 회원가입, 로그인 회원정보 수정 게시글 및 댓글 게시글 이미
2.TypeScript를 써보자

이번 velog클론코딩을 진행하면서 처음으로 TypeScript를 사용하게 되었다. Javascript에서 Type만 지정해 주면 된다는 말에 처음에 가볍게만 생각하고 진행하였다.1주일 안에 내가 담당한 기능들을 모두 완성해야하는데 처음쓰는 TypeScript와 그에
3.prisma ORM

이번에 TypeScript를 사용하게 되면서 새로운 ORM인 prisma를 경험하게 되었다. 사실 TypeScript를 사용하면서 같이사용할 ORM으로 TypeORM과 Prisma가 거론 되었는데, TypeScript를 사용할 때 쓰는 ORM의 양대산맥 이지만, 최근
4.multer라이브러리를 사용해보자

이번 velog클론 코딩을 하면서 게시판에 이미지를 올릴 수 있는 방법에 대해서 알아보게 되었다.이미지자체가 파일이며 텍스트에 비해서 대용량을 차지하기 때문에 대용량 파일 전송에 및 저장에 대해 찾아보게 되고node.js에서 간단한 라이브러리 설치를 통해 이를 실현할
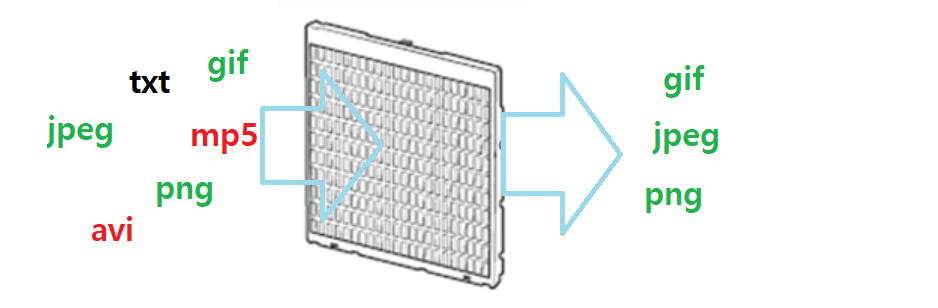
5.filefilter 기능을 사용하자(에러처리)

multer와 multer-s3를 이용해서 게시판에 이미지를 올릴 수 있도록 설정하였는데, 동작은 정상적으로 작동하였다.일주일만에 하나의 프로젝트를 만드는데 조금 벅찬 감이 있었는지 주로 정상적인 동작이 되는지를 검사했었고,다행이도 이미지파일이 잘 업로드 되는 것을 확
6.BackEnd의 개행문자(/r/n | /r | /n) 적용법

게시글파트를 담당하다 보니 클라이언트가 게시글의 내용을 적을 때 행을 만들게 되면(enter키 사용시),데이터베이스에 저장되는 정보 데이터베이스에 행을 만든 부분이 \\r\\n(window의 경우)으로 바뀌어서 저장 된다.만약 게시글에 아래와 같이 간단히 작성하면안녕하