면접을 준비하면서 알아두지 못했던 CS지식을 쌓아보자.
스택(Stack)과 큐(Queue)는 뭘까??
스택과 큐는 모두 JavaScript에서 데이터 컬렉션을 저장하고 관리하는 데 사용할 수 있는 데이터 구조라고한다.
둘 다 데이터의 구조라면 두 가지는 다른 점이 있기에 구분하는 것이고 이 다른점으로 인해 사용처가 달라질 것이다.
스택과 큐의 차이점
둘 사이의 주요 차이점은 컬렉션에서 요소가 제거되는 순서가 다르다는 점이다.
스택
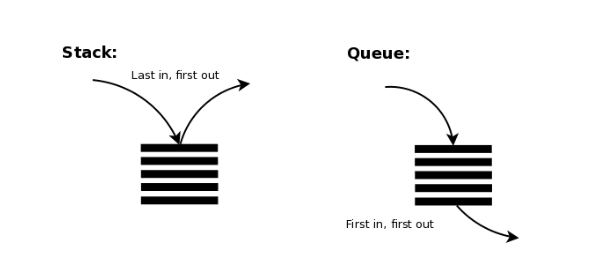
스택은 LIFO(Last In First Out) 데이터 구조를 가진다. 즉, 스택에 마지막으로 추가된 요소가 가장 먼저 제거된다.

이미지를 상상하기 쉽게 예를 들면 스택은 프링글스(스넥)와 비슷하다고 생각하면 된다. 프링글스 과자의 통이 데이터가 쌓이는 공간이며, 이 안에 존재하는 과자는 데이터이다. 그럼 내가 손에 들고있는 과자를 통에 넣으면 과자중에서 가장 마지막에 들어간 과자가 될 것이고, 과자를 꺼내게 된다면 가장 위에있는 과자를 꺼내게 될 것이다.
JavaScript에서는 배열을 사용하여 스택을 구현할 수 있다. 여기서 Array.push() 메서드를 사용하여 스택 맨 위에 요소를 추가하고 Array.pop() 메서드를 사용하여 맨 위 요소를 제거할 수 있다.
그럼 어떤 기능에서 사용하는게 좋을까?
생각해보자 우리가 웹브라우저를 사용하면서 데이터가 B가 있었는데 A를 넣었다가 A를 빼면 다시 B가 되는 상황을 격은 적이 없을까? 이렇게 말하면 어렵게 느껴지겠지만, 자주 사용되는 예시가 있다.
바로바로 ★뒤로가기 버튼!!!★과 또 하나 이렇게 블로그 등 글을 작성하면서 수 없이 눌러왔던 ★Ctrl+Z버튼★
위의 예시는 스택의 특징인 후행선출의 특징을 활용한 기능이라고 생각하면 될 것이다.
큐
큐는 FIFO(First In First Out) 데이터 구조를 가진다. 즉, 큐에 추가된 첫 번째 요소가 제거되는 첫 번째 요소가 됩니다.

큐는 사람들이 줄을 서서 기다리는 것과 비슷하다. 줄을 설 수 있는 공간이 데이터가 쌓이는 공간이고, 이 공간에 줄을 서 있는 사람이 데이터이다. 만약 음식점에서 웨이팅을 하게 된다면, 줄을 선 첫 번째 사람이 가장 먼저 음식점에 들어갈 수 있는 사람이 될 것이다.
큐 또한 JavaScript에서는 배열을 사용하여 대기열을 구현할 수 있다. 여기서 Array.unshift() 메서드를 사용하여 대기열의 시작 부분에 요소를 추가하고 Array.pop() 메서드를 사용하여 끝에서 요소를 제거할 수 있다.
그럼 큐는 어떤기능에 사용될까?
큐는 이미 예시에서 보여준 것처럼 줄을 서거나, 기다리거나, 대기해서 순서대로 적용될 수 있는 모든 기능에 적용할 수 있을 것이다.
예를 들게되면, 프린터 인쇄 대기열, 콜센터 상담사 연결 대기열 등
차례의 순서가 중요하고 순서대로 진행해야하는 경우의 기능에 활용할 수 있을 것이다.
정리
요약하면 스택과 큐는 모두 JavaScript에서 데이터 컬렉션을 관리하는 데 유용한 데이터 구조이지만 주요 차이점은 컬렉션에서 요소가 제거되는 순서이며, 스택은 LIFO 정책을 따르고 대기열은 FIFO 정책을 따른다.