😀면접준비를 위해 CS공부를 준비하는 중 얕은복사와 깊은복사를 알게되어 포스팅하게 되었다.
얕은복사와 깊은복사 두 개념 모두 이전에 포스팅한 객체 지향 프로그래밍(OOP)에서 객체를 복사할 때 사용되는 개념이다.
각 복사의 개념에 대해서 알아보자
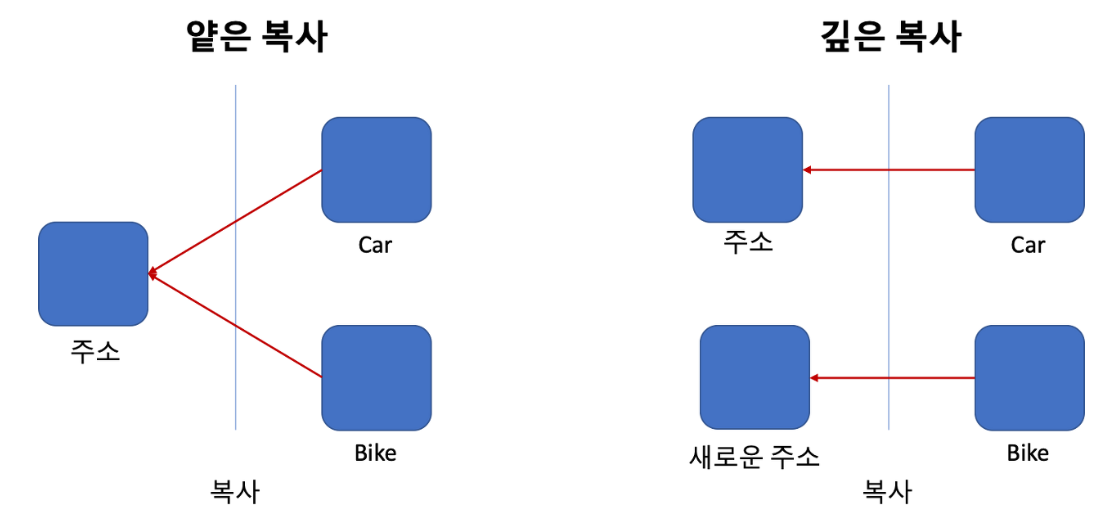
얕은복사(Shallow Copy)
얕은 복사란 객체를 복사할 때 원래값과 복사된 값이 같은 참조를 가리키고있는 것을 말한다.
객체안에 객체가 있을 경우 한개의 객체라도 원본 객체를 참조하고 있다면 이를 얕은 복사라고 한다.
얕은 복사는 객체의 참조 주소만 복사하여 원본과 복사본이 같은 객체를 참조하는 방식이다.
즉, 객체 내부에 포함된 참조 타입의 객체는 원본과 복사본이 같은 객체를 참조한다.
그러므로 ❗❗❗한쪽 객체에서 해당 참조 객체를 변경하면 다른 객체의 값도 변경된다.
javascript에서 assign()메소드나 {...a}와 같은 전개 연산자를 이용한 복사가 이에 해당한다.
// 객체 a를 얕은 복사하여 b에 저장
let a = {
name: 'John',
age: 30,
address: {
city: 'Seoul',
country: 'Korea'
}
};
let b = Object.assign({}, a); // 빈 객체를 생성하여 a 객체의 속성을 복사
// 또는 let b = {...a}; // ES6의 Spread 문법을 사용하여 복사
console.log(a); // {name: "John", age: 30, address: {city: "Seoul", country: "Korea"}}
console.log(b); // {name: "John", age: 30, address: {city: "Seoul", country: "Korea"}}
// a 객체와 b 객체의 address 속성이 같은 객체를 참조함
a.address.city = 'Busan';
console.log(a); // {name: "John", age: 30, address: {city: "Busan", country: "Korea"}}
console.log(b); // {name: "John", age: 30, address: {city: "Busan", country: "Korea"}}위의 예시를 들어보면 assign()메소드를 이용해 b변수로 a를 복사하고나서 변수a의 city값을 부산으로 변경하였을 때 b의 city의
값 또한 부산으로 변경됨을 확인할 수 있다.
깊은복사(Deep Copy)
깊은 복사는 객체를 새로 생성하여 내부의 모든 참조 객체도 새롭게 생성하여 복사하는 방식이다.
원본과 복사본이 완전히 분리되어 있으므로 ❗❗❗한쪽 객체에서 참조 객체를 변경하더라도 다른 객체는 영향을 받지 않는다.
깊은 복사된 객체는 객체안에 객체가 있을 경우에도 원본과의 참조가 완전히 끊어진 객체를 말한다.
😀위의 예시와 같은 내용이지만 복사하는 방법을 깊은복사로 변경해보자
// 객체 a를 깊은 복사하여 b에 저장
let a = {
name: 'John',
age: 30,
address: {
city: 'Seoul',
country: 'Korea'
}
};
let b = JSON.parse(JSON.stringify(a)); // 객체를 JSON 문자열로 변환 후 다시 객체로 변환하여 복사
console.log(a); // {name: "John", age: 30, address: {city: "Seoul", country: "Korea"}}
console.log(b); // {name: "John", age: 30, address: {city: "Seoul", country: "Korea"}}
// a 객체와 b 객체의 address 속성이 다른 객체를 참조함
a.address.city = 'Busan';
console.log(a); // {name: "John", age: 30, address: {city: "Busan", country: "Korea"}}
console.log(b); // {name: "John", age: 30, address: {city: "Seoul", country: "Korea"}}JSON.stringify()는 객체를 json 문자열로 변환하는데 이과정에서 원본 객체와의 참조가 모두 끊어진다. 객체를 json 문자열로 변환후 JSON.parse()를 이용해 다시 자바스크립트 객체로 만들어주면 깊은 복사가 된다.
따라서 결과가 a의 city값을 부산으로 변경하여도 b의 city값은 그대로 서울로 남아있을 것을 확인할 수 있다.
참고자료(출처)
뺑슨 개발자 블로그 포스팅 깊은 복사, 얕은 복사
Wonit블로그 포스팅 [Javascript-Core] 자바스크립트의 얕은 복사(Shallow Copy)와 깊은 복사(Deep Copy)에 대해서 알아보자.