🧐 제어 컴포넌트 비제어 컴포넌트를 살펴보기 전에 먼저 신뢰 가능 단일 출처에 대해서 알아보고자 한다.
제어컴포넌트를 통해서 React에서는 이 문제를 해결했기 때문이다!
신뢰 가능 단일 출처 (Single Source Of Truth)
개념 : 하나의 상태는 한 곳에만 있어야 한다.
- value Attribute는 최신화 된 값을 가지고 있다.
- 때문에 value Attribute는 신뢰가 가능하다.
- value Attribute는 유일하다.
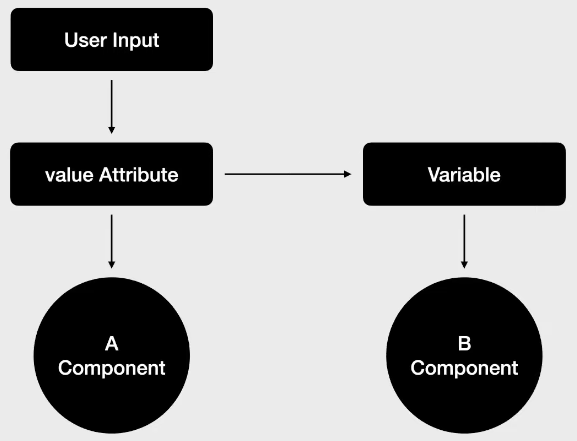
💡 따라서 value Attribute는신뢰 가능한 단일 출처이다.하지만, 위 그림처럼
상태는 하나이지만, 두가지 출처가 있는 경우에 협업할때 의도와는 다르게 variable이 없데이트가 되지 않는 문제가 발생할 수 있다.
따라서 신뢰 가능한 단일 출처를 갖는 것이 중요하다.
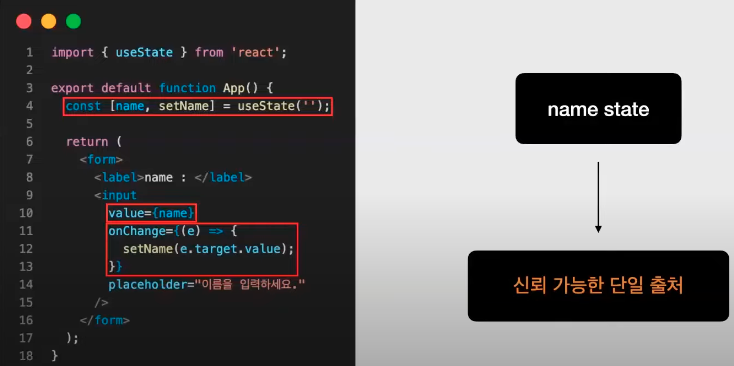
👋 React에서는 신뢰 가능한 단일 출처를 갖게 하도록 어떻게 해결했을까 ?
React는 제어 컴포넌트를 통해서 이 문제를 해결 할 수 있었다.

value Attribute와 state를 결합해서
신뢰 가능한 단일 출처로 만들었다.
제어 컴포넌트(Controlled Component)란?
STATE
제어 컴포넌트는 사용자의 입력을 기반으로 자신의 state를 관리한다.
즉, Form의 입력 값을 React가 제어하는 것을 말한다.
React에서는 변경할 수 있는 state가 React에 의해서 제어되는 입력 폼 엘리먼트를 "제어 컴포넌트(Controlled Component)"라고 한다.
장점
- 실시간 유효성 검사 가능
- 실시간 유효성 검사가 가능해서 비활성화 버튼 구현 가능
단점
- 사용자 입력값이 변경될 때마다 리렌더링이 발생
- 모든 Form Elements에 React 상태를 연결해야함
- React코드가 아닌 코드로 작성된 Form Elements 코드 통합이 어렵다.
➙ 비제어 컴포는트는 장점 단점이 바뀌게 된다.
비제어 컴포넌트(UnControlled Component)란?
REF
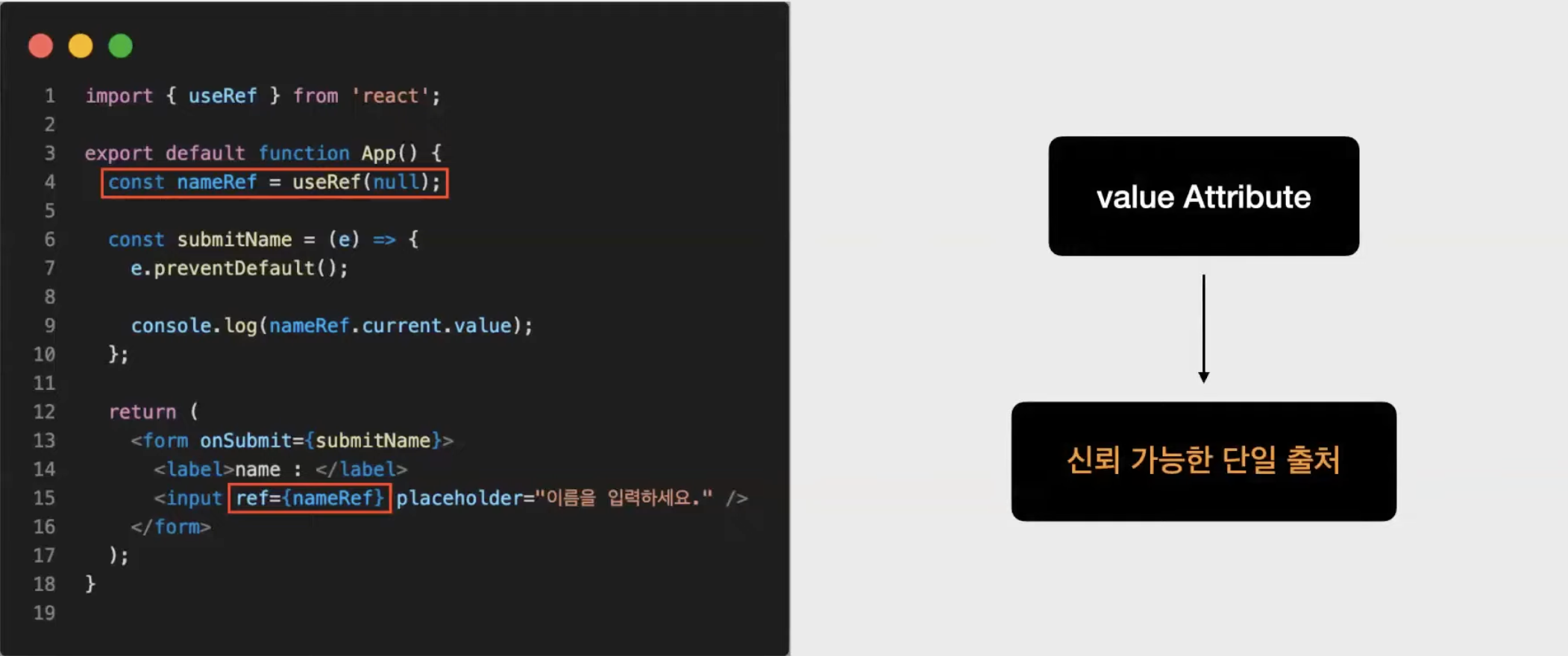
비제어 컴포넌트는 React에서 상태를 직접 관리하지 않고, DOM요소의 상태를 DOM자체에서 관리한다.
예시) Form

Ref는 순수 자바스크립트 객체이기 때문에 current 프로퍼티를 통해서 Input 태그에 접근을 할 수 있고, ref는 값이 변해도 렌더링이 되지 않는 특성이 있다.
이렇듯 React가 크게 관여하는게 없다. React가 Form 의 입력값을 제어하지 않는다.
전통적인 HTML Form Element와 동일하다.
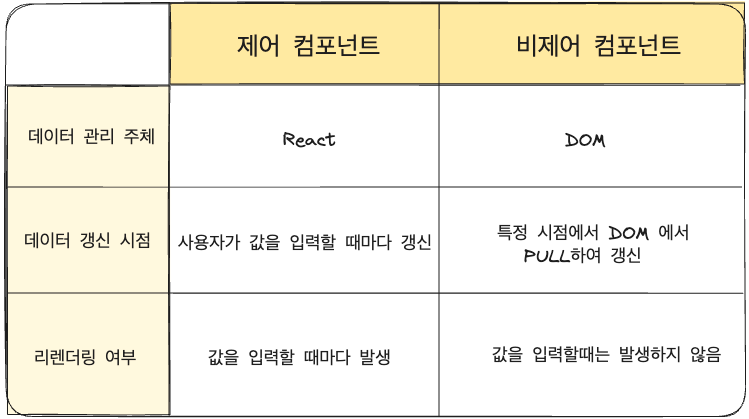
🧐 제어 컴포넌트와 비제어 컴포넌트의 차이점

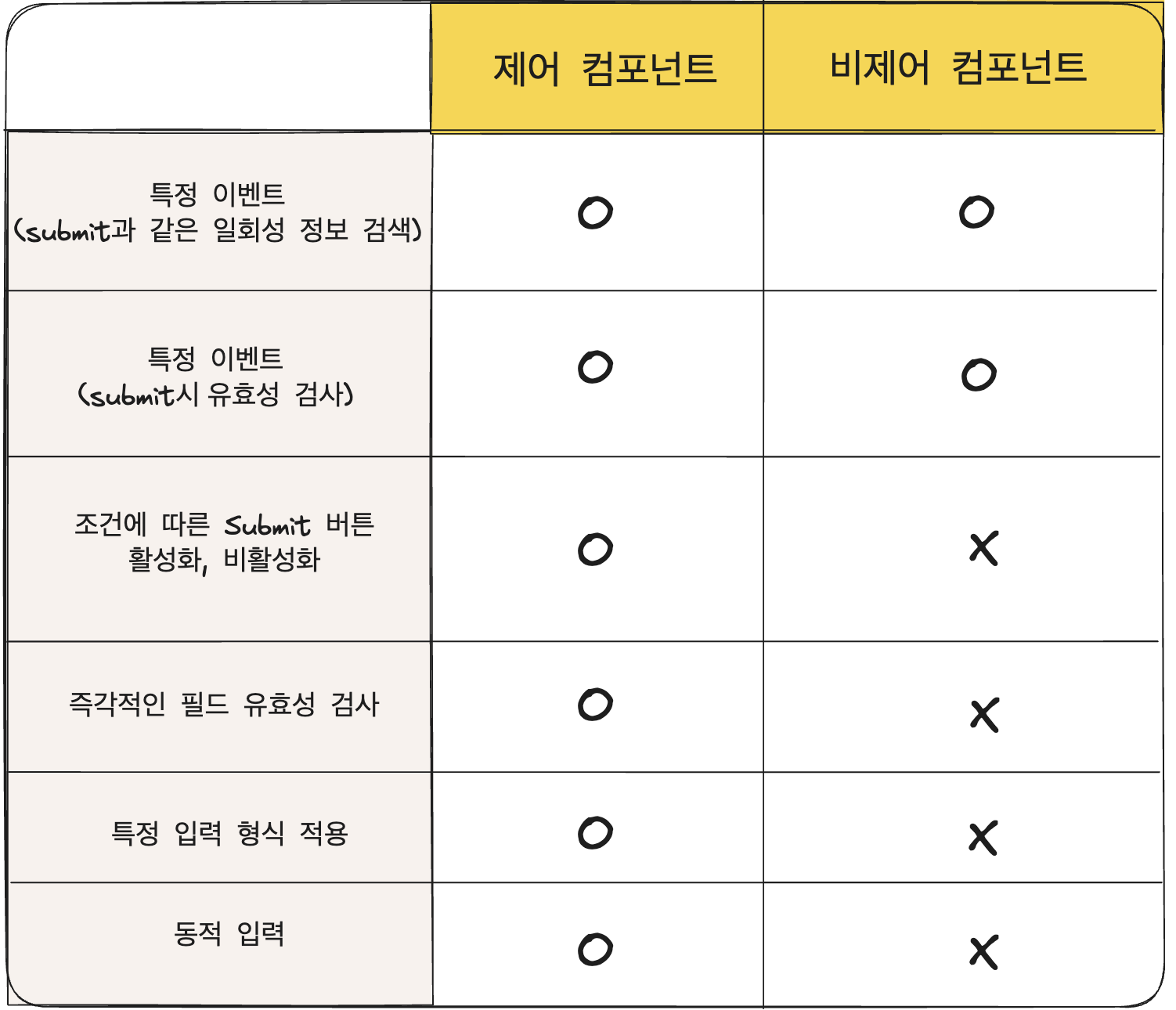
🧐 제어 컴포넌트와 비제어 컴포넌트의 상황에 따른 비교

실시간적인 요소를 요구하는 것은 제어 컴포넌트만 가능하다.
상황에 따른 예시1) 실시간 입력값 검증

비제어 컴포넌트
비제어 컴포넌트는 제출 버튼을 눌렀을 때만 입력값에 대한 유효성이 검사가 가능하다.
➙ 실시간 유효성 검사 불가능 😡
제어 컴포넌트
제어 컴포넌트는 입력값에 따라 실시간으로 유효성 검사가 가능하다.
상황에 따른 예시2)

제어 컴포넌트
입력 비활성화 같은 경우 실시간으로 유효성 검사가 가능하기 때문에
제어 컴포넌트로 만들어야한다.
참고사항
REF를 통해서 변경할때
렌더트리 재생성
: 원래는 DOM자체가 없어지고 수정될때, CSS가 사용자 인터렉션에 의해서 변경될때 DOM 트리를 처음부터 재생성 하게 된다.
때문에 리액트에서 가상 DOM이 탄생되게 된 것이다.BUT,
Input 요소의 경우, React Ref를 사용하여 DOM에 접근하고 값을 직접 변경할 수 있다. 이 경우에는 해당 Input DOM 요소의 value 값을 직접 변경할 수 있으며, 이 변경은 React의 상태나 Virtual DOM을 거치지 않는다. 이것은 일부 특수한 상황에서 사용될 수 있지만, 주의해야한다. React는 컴포넌트의 상태를 담당하고 일반적으로 상태를 통해 값을 업데이트하는 것이 React의 권장 방식이다.