React란?
사용자의 인터페이스를 구축하기 위해서 만들어진 Javascript 라이브러리입니다.
🔑 keyword
#단방향 바인딩#Virtual DOM#Component#Props#State#JSX
#CSR#SSR
React 왜 사용할까 ?
react를 이용해 사용자와 상호작용할 수 있는 동적인 UI를 쉽게 만들 수 있기 때문에 사용된다.
React 특징
Data Flow: React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가집니다.Virtual DOM:가상DOM을 활용하여 효율적인 UI 업데이트가 가능하다.Component로 구성 : 단방향 데이터 흐름을 따르는 컴포넌트 기반 아키텍쳐를 갖고있다.Props and StateJSX
1. Data Flow : 단방향 데이터 흐름
✅ React는 데이터의 흐름이 한 방향으로만 흐르는 단방향 데이터 흐름을 가집니다.
Augular.js와 같은 양방향 데이터 바인딩은 규모가 커질수록(대규모 애플리케이션의 경우) 데이터의 흐름을 추적하기가 힘들고 복잡해지는 경향이 있어, 복잡한 앱에서도 데이터 흐름에서 일어나는 변화를 보다 예측 가능할 수 있도록 단방향 흐름을 가지도록 했다고 합니다.
2. Virtual DOM
- DOM(Document Object Model) 이란?
DOM은 html, Xml, CSS등 트리 구조를 인식하고, 데이터를 객체로 간주하고 관리합니다.
React는 이 DOM Tree 구조와 같은 구조체를 Virtual DOM으로 가지고 있습니다.
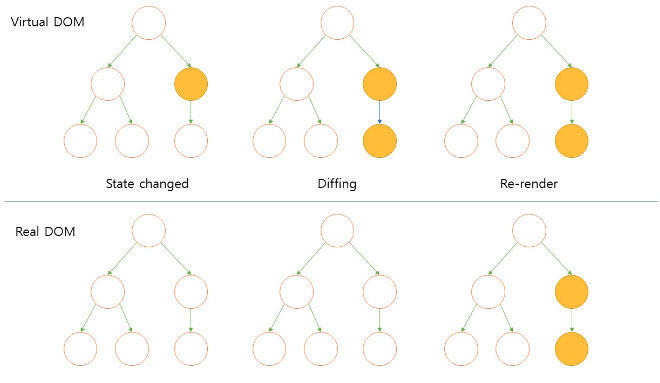
✅ Virtual DOM의 동작
이벤트가 발생할 때 마다 Virtual DOM을 만들고, 다시 그릴때마다 실제 DOM과 비교하고 전후 상태를 비교해, 변경이 필요한 최소한의 변경사항만 실제 DOM에 반영해, 앱의 효율성과 속도를 개선할 수 있습니다.
3. Component 기반 구조
React는 UI(View)를 여러 컴포넌트(component)를 쪼개서 만듭니다.
Component는 독립적인 단위의 소프트웨어 모듈을 말합니다.
즉, 소프트웨어를 독립적인 하나의 부품으로 만드는 방법이라고 볼 수 있습니다.
✅ Component의 이점
- 복잡성 감소
- 재사용성 극대화
- 유지보수에 용이
컴포넌트 단위로 쪼개져 있기 때문에, 전체 코드를 파악하기가 상대적으로 쉽습니다. 이렇게 기능 단위, UI 단위로 캡슐화시켜 코드를 관리하기 때문에 재사용성이 높습니다. 따라서 코드는 반복해 입력할 필요 없이, 컴포넌트만 import해 사용하면 된다는 간편함이 있으며, 애플리케이션이 복잡해지더라도 코드의 유지보수, 관리가 용이해지는 장점을 가집니다.
4. Props와 State
✅ Props
Props란 부모 컴포넌트에서 자식 컴포넌트로 전달해 주는 데이터를 말합니다.
쉽게 읽기 전용 데이터라고 생각하면 될 것 같습니다! 자식 컴포넌트에서 전달받은 props는 변경이 불가능하고 props를 전달해준 최상위 부모 컴포넌트만 props를 변경할 수 있습니다.
✅ State
State는 컴포넌트 내부에서 선언하며 내부에서 값을 변경할 수 있습니다. state는 동적인 데이터를 다룰 때 사용하며, 사용자와의 상호작용을 통해 데이터를 동적으로 변경할 때 사용합니다. 각각의 state는 독립적입니다.
5. JSX란?
✅ JSX란 ?
Javascript를 확장한 문법입니다.
React에서는 이벤트가 처리되는 방식, 시간에 따라 state가 변하는 방식, 화면에 표시하기 위해 데이터가 준비되는 방식 등 렌더링 로직이 본질적으로 다른 UI 로직과 연결된다는 사실을 받아들입니다.
React는 별도의 파일에 마크업과 로직을 넣어 기술을 인위적으로 분리하는 대신, 둘 다 포함하는 “컴포넌트”라고 부르는 느슨하게 연결된 유닛으로 관심사를 분리합니다. 이후 섹션에서 다시 컴포넌트로 돌아오겠지만, JS에 마크업을 넣는 게 익숙해지지 않는다면 이 이야기가 확신을 줄 것입니다.
React는 JSX 사용이 필수가 아니지만, 대부분의 사람은 JavaScript 코드 안에서 UI 관련 작업을 할 때 시각적으로 더 도움이 된다고 생각합니다. 또한 React가 더욱 도움이 되는 에러 및 경고 메시지를 표시할 수 있게 해줍니다.
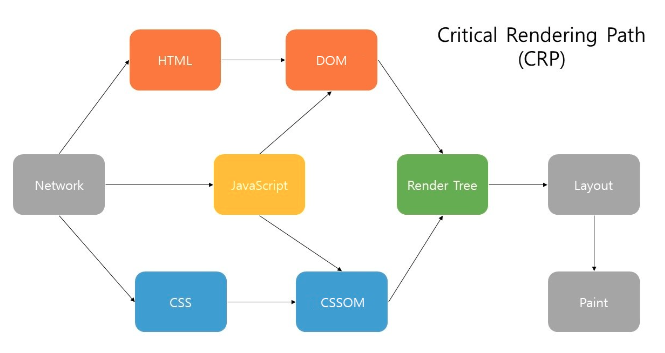
웹 페이지 빌드 과정(Critical Rendering Path) : CRP
CRP란, 우리가 웹페이지를 보기 위해 사용하는 브라우저에서 해당 페이지에 대한 HTML 문서를 읽고, 스타일을 입히고 화면에 표시하는 과정이다.

- DOM tree 생성
- Render Tree 전까지의 단계
- 렌더 엔진이 문서를 읽고 렌더링할 내용을 결정
- Render tree 생성
- 이 단계에서 DOM과 CSSOM이 결합
- 화면에 출력하게 될 모든 컨텐츠와 스타일 정보를 포함하는 최종 렌더링 트리를 출력
- Layout
- 브라우저가 페이지에 표시될 각 요소의 크기와 위치를 계산 단계
- Paint
- 실제 화면에 출력하는 단계
문제점
만약 어떠한 인터렉션에서 DOM에 변화가 생기면 그때마다 Render Tree가 재생성되기 때문에 이러한 처리량이 많아지면 처리 비용이 많이 들게 된다.
위 과정에서 보이는 문제점을 해결할 방안으로 나오게 된 것이 바로Virtual DOM이다.