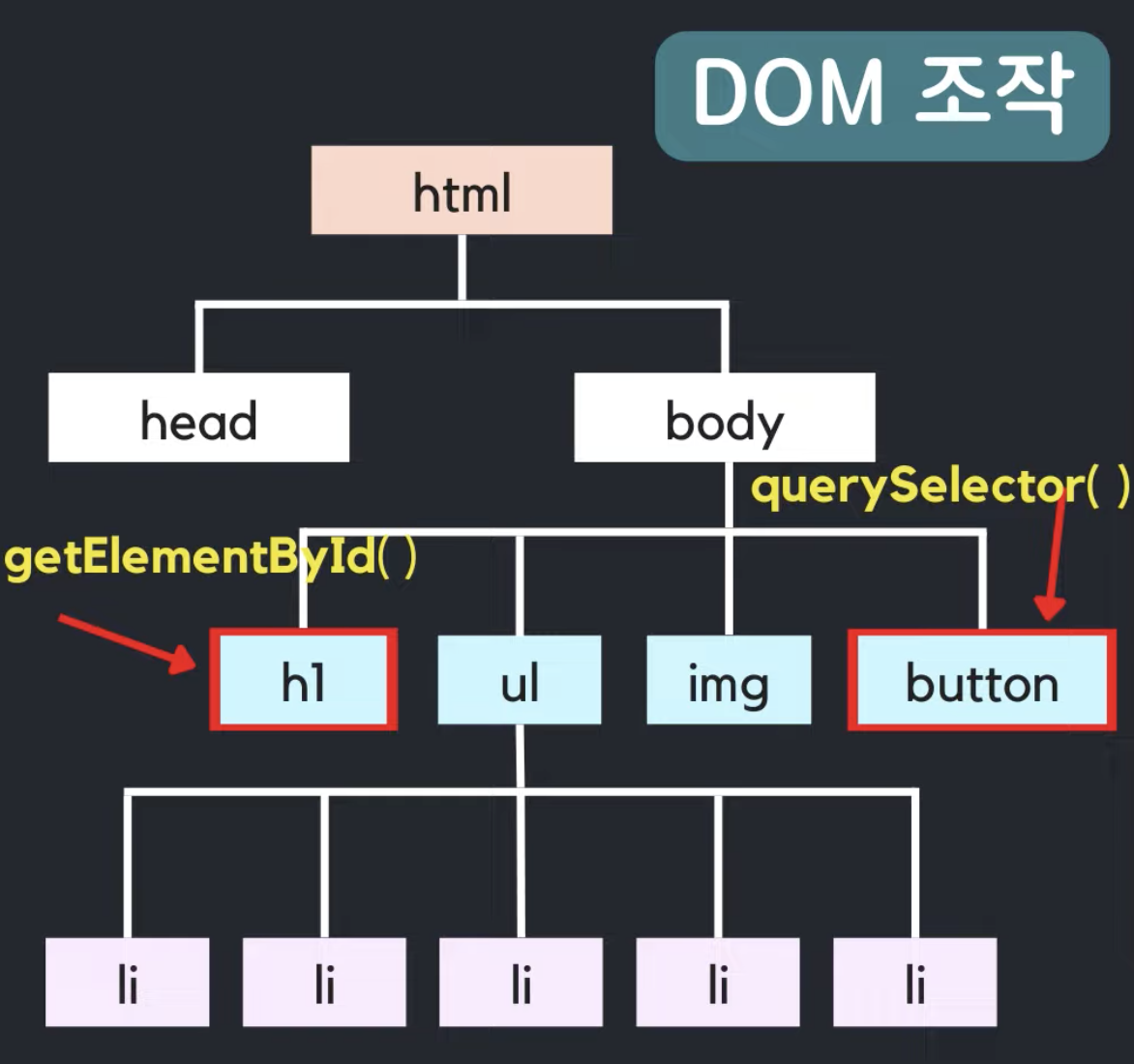
DOM( Document Object Model ) 이란?
개념:웹페이지에 들어가 있는 html Element들을 Tree형태의 구조로 표현한 것이다.
DOM 조작
개발자들은 DOM이 제공하는 API를 통해서 DOM구조에 접근을 하고 변경할 수 있다.

DOM의 동작과정
변경된 element들을 찾고 해당 element와 자녀 element들을 돔에서 제거하고 새롭게 수정된 내용을 교체하고 css를 다시 생성하고 레이아웃 정보를 알맞게 수정하고 새롭게 계산된 내용에 따라 다시 그려준다.
사실 DOM의 구조는 트리구조라서 트리를 업데이트 시켜주는 것은 어렵지 않지만,
매번 돔을 조작할때마다 브라우저 화면의 ui를 새롭게 그려주고 변경해주는것은 비효율적이고 시간이 걸린다.
Virtual DOM 가상돔이란?
Real DOM(실제돔)안에 있는 모든 Element와 속성을 다 갖고 있지만, 브라우저에 있는 문서에 직접적으로 접근할 수 없다.
-> 화면에 보여지는 내용을 직접 수정할 수 없다. 실제 DOM처럼 직접 접근해서 수정할 수 있는 API를 제공하지 않는다.
-> 왜냐하면, 가상돔은 메모리에 저장되어있는 그냥 자바스크립트 객체이기 때문이다.
가상돔은 메모리에 저장되어있는 자바스크립트 객체이기 때문에 생성하고 접근하는 것은 아주 가볍고 빠른 작업이다. (실제 브라우저 화면에 접근하는 게 아니기때문이다.)
Virtual DOM의 동작과정
Real DOM에서 비효율적인 돔 조작을 훨씬 더 빠르게 만들어준다.
React 는 2개의 가상돔을 갖고 있다.
- 렌더링 이전 화면구조를 나타내는 가상돔
- 렌더링 이후에 보이게될 화면 구조를 나타내는 가상돔
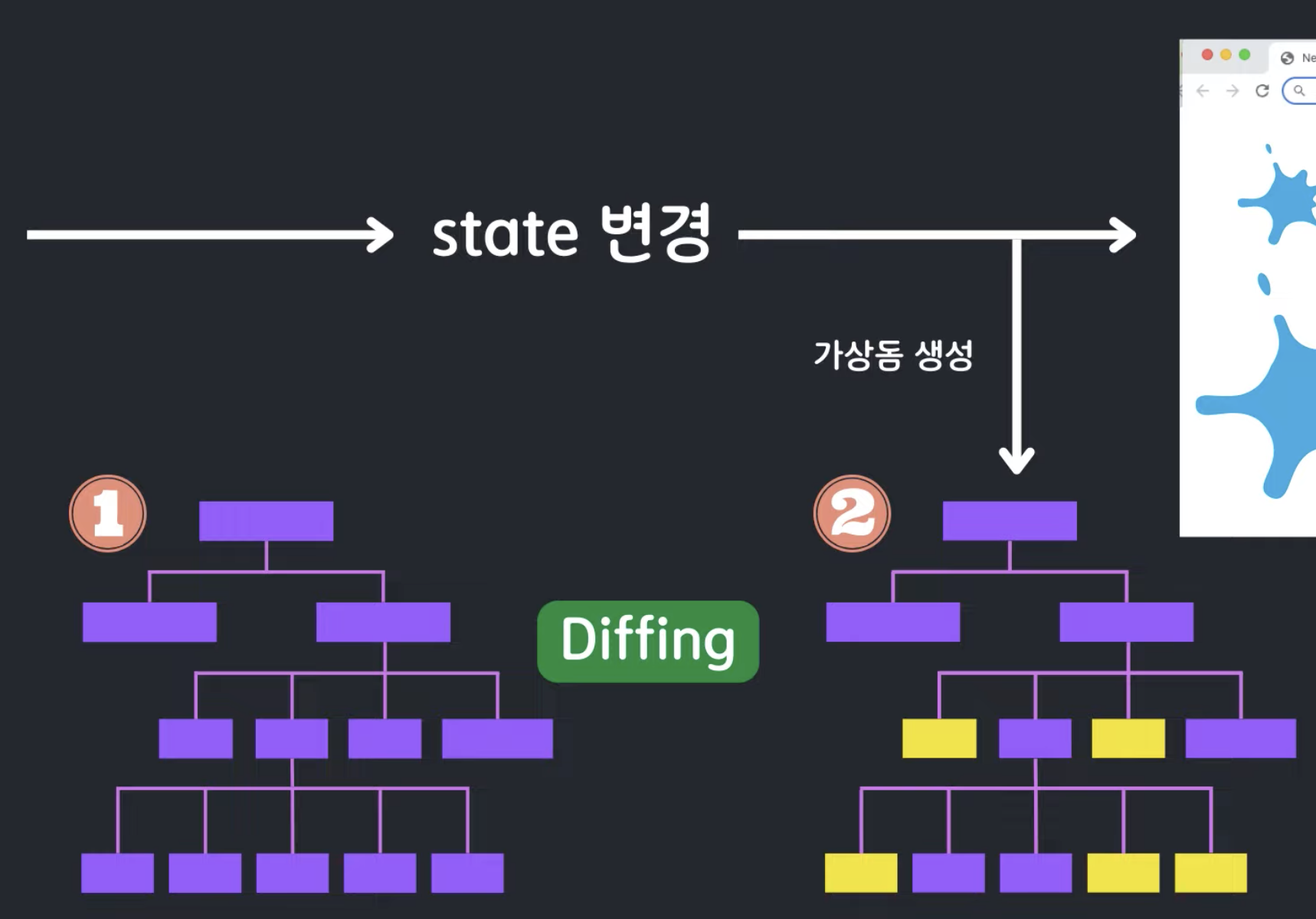
Virtual DOM 동작과정
리액트는 렌더링이 발생될 상황에 놓일때마다 새로운 화면에 들어갈 내용이 담긴 가상돔을 생성한다. 그리고 난 후 Diffing을 하고 Reconciliation을 한다.
Diffing: [1. 렌더링 이전의 화면구조를 나타내는 가상돔]과 비교를 한다.
Reconciliation(재조정): 어느 element가 변했는지를 비교해서 해당 부분만 바꾼다.
Reconciliation(재조정)
Reconciliation(재조정) 이 효율적인 이유는 Batch Update를 사용하기 때문이다.
Batch Update
Batch Update는 변경된 모든 element를 집단으로 실제 DOM을 바꾼다.
즉, 변경될때마다 수정하는게 아니라 수정사항을 모아서 한번에 적용을 한다.
총정리
-
리액트 가상돔은 실제 DOM과 같은 내용을 담고 있는 복사본이다.
가상돔은 자바스크립트 객체 형태로 메모리상에 저장되어있다. -
리액트는 항상 두개의 가상돔을 갖고 있다.
- 첫번째 가상돔은 변경 이전의 내용의 가상돔
- 두번째 가상돔은 변경 이후에 보여질 내용의 가상돔
-
변경된 내용이 화면에 새롭게 그려지기 이전, 곧 실제 DOM이 변경되기 이전에 리액트는 두 개의 가상돔을 비교해서 정확히 어떤 부분이 바뀌었는지 효율적으로 비교하여 파악한다. 이 과정을
Diffing이라고 부른다. -
Diffing을 통해서 변경된 부분들을 파악한 이후에, 리액트는Batch Update를 수행함으로 실제 DOM에 한번에 적용시켜준다. 이 과정을Reconciliation(재조정)이라고 한다.
Reference & Additional Resources
https://www.youtube.com/watch?v=gc-kXt0tjTM&ab_channel=%EB%B3%84%EC%BD%94%EB%94%A9