useState란 ?
개념 : 함수형 컴포넌트 내에서 상태(state)를 관리할 수 있게 해주는 함수
함수는 stateless이다.
일반 변수는 함수가 끝날 때 사라진다. 그렇기 때문에 useState를 통해서 함수형 컴포넌트 내에서 상태를 관리할 수 있게 해주는 것이다.
바닐라 자바스크립트에서는 페이지의 데이터가 변경되면 DOM에 직접 접근해서 수정해야했다.
useState를 사용하면 ?
#상태관리 #리렌더링
useState 훅을 사용하면 함수형 컴포넌트에서도 상태를 추가하고 관리할 수 있으며, 해당 상태가 변경될 때 컴포넌트가 자동으로 리렌더링된다.
👉 상태 관리와 UI 업데이트를 더 쉽게 처리할 수 있다.
데이터 바인딩이란?
개념: 제공자와 소비자로부터 데이터 원본을 결합시켜서 동기화시키는 기법
데이터를 view에 쏙쏙 넣어주는 작업
자바스크립트 객체와화면에 있는 데이터를 일치시키는 것
리액트 데이터 흐름 : 하향식
데이터가 부모 컴포넌트에서 자식 컴포넌트로만 흐르고, 자식 컴포넌트에서 부모 컴포넌트로 직접 데이터를 변경할 수 없다는 것을 의미한다.
setState란?
state를 업데이트 시켜주기 위해서 사용해야한다.
왜 setState로 변경해줘야 하는가 ?
: 화면이 업데이트가 되기 위해서는 Render함수가 실행되어야한다.
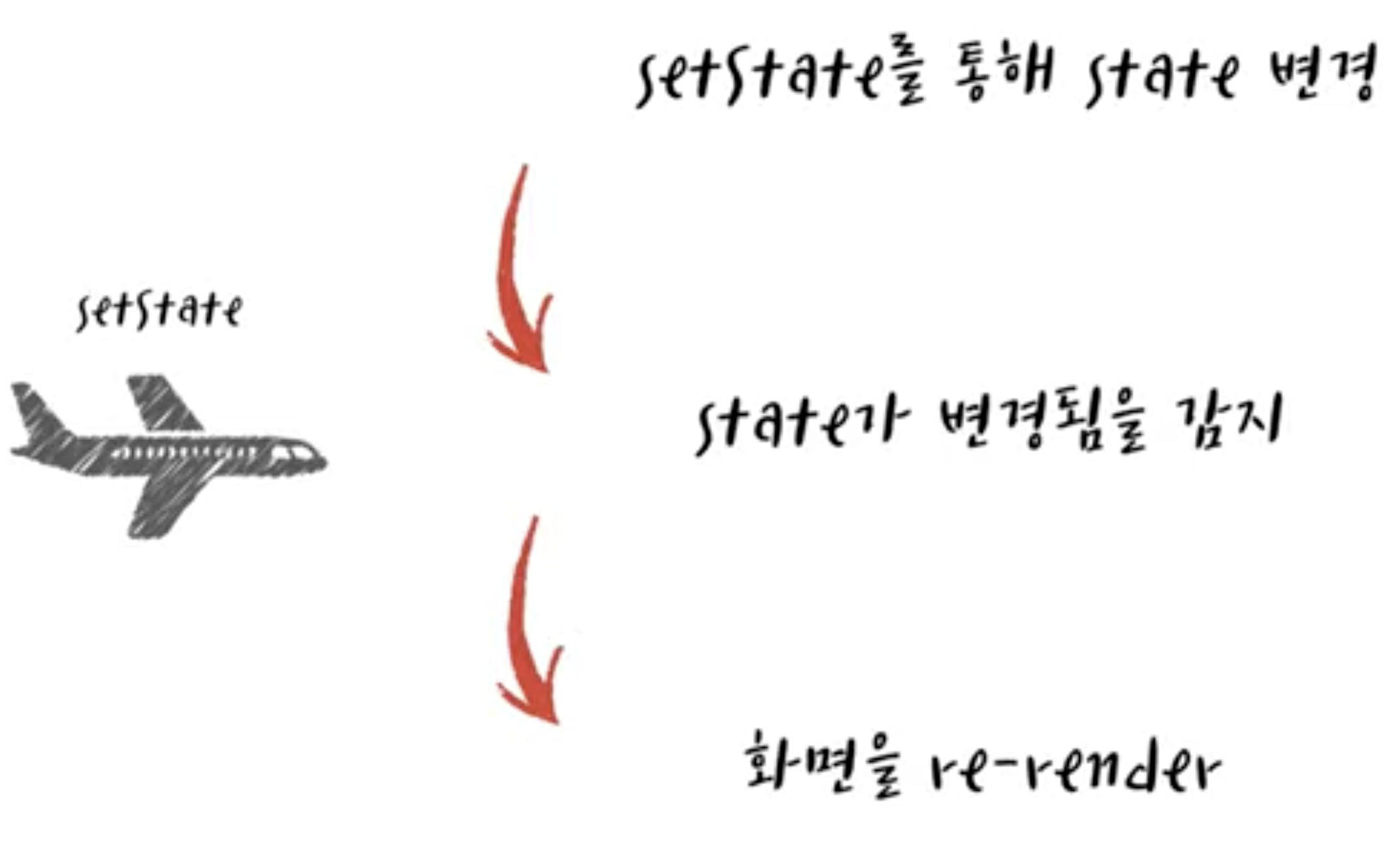
setState는 component의 updating process를 trigger한다.
즉, react가 State가 변경되었다는 것을 알 수 있게 해주기 때문이다.
setState는 비동기
- State를 바로 갱신하지 않는다.
- State 변경사항을 대기열에 집어 넣고 컴포넌트에게 새로운 State를 사용하기 위해 re-render를 해야한다고 알린다.
때문에 연속적으로 STATE를 호출해도 바로 업데이트 되지 않는다.
왜 비동기인가?
성능저하를 방지함
연속적으로 State를 변경하고 변경횟수만큼 re-Rendering 이 발생하면 성능저하를 가져온다.
즉, 리액트는 성능향상을 위해 setState의 실행을 지연시키고, 여러 컴포넌트를 업데이트한다.
즉, setState를 연속적으로 호출하면 setState를 한번에 배치처리 하고 리렌더링시킨다.
배치처리 : 데이터를 실시간으로 처리하지 않고 종합하여 처리하는 것
비동기인 setState를 바로 갱신하려면?
-
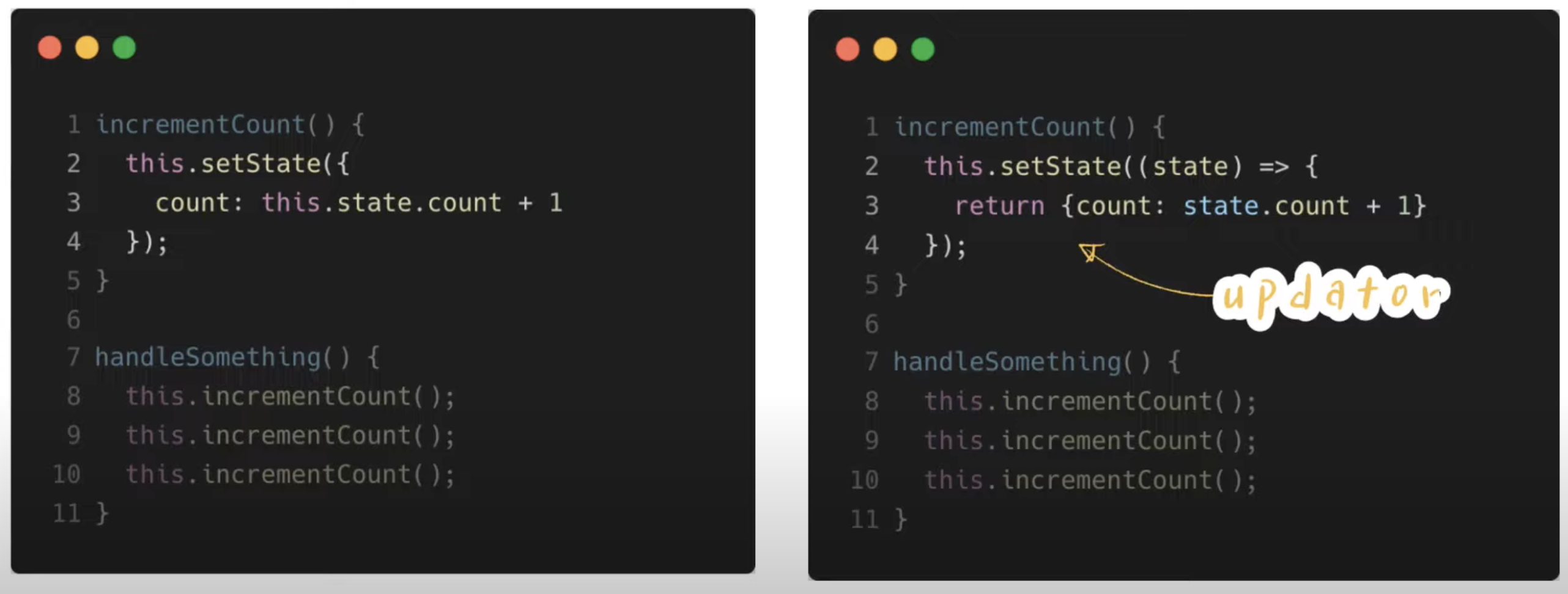
최신 State나 Props를 사용하려면 SetState에 Updator를 넘긴다.
업데이터 함수
:이전 상태를 받아와서 새 상태를 반환하는 함수

-
생명주기 함수인
componentDidupdate를 사용한다.componentDidUpdate 생명주기 메서드를 사용하면 상태가 변경될 때 실행되는 콜백 함수를 제공할 수 있습니다. 이 메서드는 컴포넌트가 업데이트될 때마다 호출됩니다.
componentDidUpdate(prevProps, prevState) { // 이전 상태(prevState)와 현재 상태(this.state)를 비교하여 원하는 작업 수행 if (this.state.count !== prevState.count) { console.log("count 상태가 변경되었습니다."); } }componentDidUpdate를 사용하면 상태나 프롭스가 변경될 때 추가적인 작업을 수행할 수 있습니다. 이 메서드는 컴포넌트가 렌더링 후에 호출되므로, 상태가 업데이트된 직후의 작업을 수행할 수 있습니다.
-
useEffect로 비동기 작업을 async await을 통해 동기적으로 처리할 수 있다.
import React, { useState, useEffect } from 'react'; function Counter() { const [count, setCount] = useState(0); useEffect(() => { // 상태 업데이트를 비동기로 처리 const asyncUpdate = async () => { // 비동기 작업 수행 await someAsyncFunction(); // 현재 상태를 기반으로 업데이트 setCount((prevCount) => prevCount + 1); }; asyncUpdate(); }, []); // 빈 배열을 전달하면 최초 렌더링 후에만 실행됨 return ( <div> <p>Count: {count}</p> </div> ); } export default Counter;
useState - 비동기, 그리고 batch update
React에서 setState를 사용하여 상태를 업데이트할 경우, 업데이트된 상태는 비동기적 특성 때문에 즉시 반영되지 않는다고 한다. 리랜더링된 후에야 업데이트된 state가 반영된다.
또한 리액트에서는 효율적으로 렌더링 하기위해서 여러 번의 상태값 변경 요청을 배치로 처리한다.
React는 상태 값을 업데이트 할 때 모든 요청에 따라 바로 리랜더링이 되는것이 아니라 변경 사항을 모아서 한번에 일괄 처리(batch update / 배치로 처리)를 한다. 이렇게 일괄적인 업데이트를 통해서 컴포넌트의 렌더링 횟수를 최소화하여 불필요한 렌더링을 방지한다고 한다.
이러한 특성 때문에 바로바로 상태를 업데이트 하기 위해서는 두가지 방법이 있다.
- useEffect
- 함수형 업데이트
setNumber(number => number + 1);
이 바로 함수형 업데이트 방법이다.