useContext란 ?
React 공식 문서에 쓰여있는 설명에는, ' context를 이용하면 단계마다 일일이 props를 넘겨주지 않고도 컴포넌트 트리 전체에 데이터를 제공할 수 있습니다 ' 라고 적혀있다.

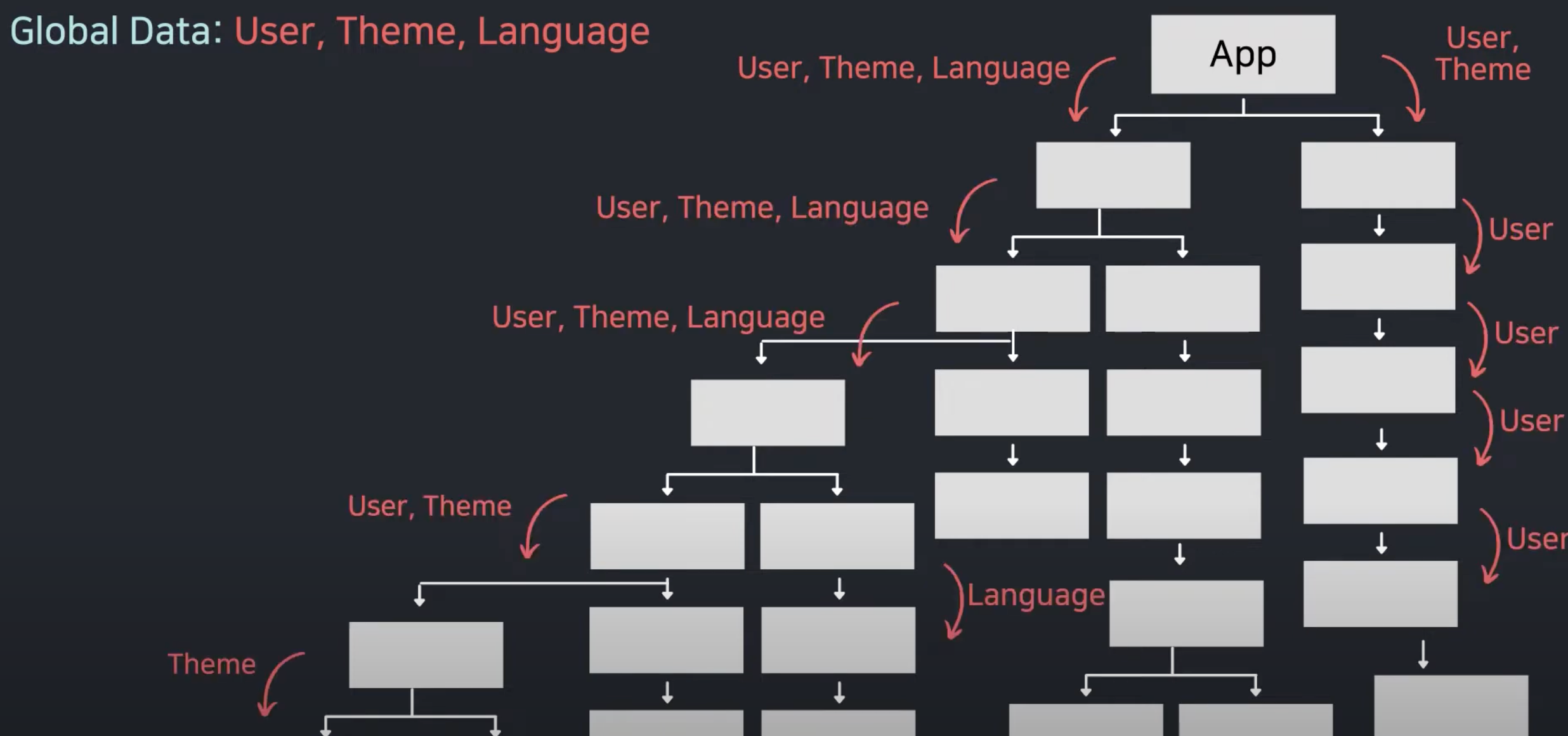
전역적인 데이터를 Props로 단계별로 전달(Prop Drilling)해야 한다면 개발자들은 고통스러울 것이다. 뿐만아니라 위처럼 복잡하고 클린하지 못한 상태가 된다.
Prop Drilling: Prop Drilling 은 props를 오로지 하위 컴포넌트로 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 React Component 트리의 한 부분에서 다른 부분으로 데이터를 전달하는 과정입니다.
Props로 내려주면 문제점
- 지저분해진다.
- 하나하나 다 내려줘야한다.
- props를 사용하지 않는 컴포넌트들도 최하위 컴포넌트 혹은 자녀의 컴포넌트가 사용한다면 내려줘야한다. (중간 컴포넌트 사용안하는데 내려주기 위해서 거쳐가야함)
Context란?
전역적인 데이터를 전달하기에 편리하다.
App안에서 전역적으로 사용되는 데이터들을 여러 컴포넌트들끼리 쉽게 공유할 수 있는 방법을 제공해준다.
Props를 일일이 전해주는 것이 아니라 상위 컴포넌트에서 필요한 컴포넌트에게 전해줄 수 있게 된 것이다.
Context를 사용하면 되는건데 Props는 왜 필요해?
Context는 꼭 필요할때만 사용해야한다.
이유 : Context를 사용하면 컴포넌트를 재사용하기 어려워질 수 있다.
공식문서 : Prop drilling 을 피하기 위한 목적이라면 Component Composition (컴포넌트 합성)을 먼저 고려해봐라!!
Context 예제
context API를 사용하기 위해서는 Provider , Consumer , createContext 이렇게 세가지 개념을 알고 있으면 된다.
createContext: context 객체를 생성한다.export const ThemeContext = createContext(초기값);
createContext내부는 초기값이 들어간다.상위에서 Provider로 감싸주지 않았다면 초기값을 받아와서 사용하는 것이다.
Provider: 생성한 context를 하위 컴포넌트에게 전달하는 역할을 한다.Chidren을 감싸고 전달하고자 하는 값을 value로 넣어준다.
Consumer: context의 변화를 감시하는 컴포넌트이다.
부모 컴포넌트
import React, { createContext } from "react"; import Children from "./Children"; // AppContext 객체를 생성한다. export const ThemeContext = createContext(); const App = () => { const [isDark, setIsDark] = useState(false); return ( <> <ThemeContext.Provider value=({isDark, setIsDark})> <div> <Children /> </div> </ThemeContext.Provider> </> ); }; export default App;파일로 관리 가능하다. 예를들어
이렇게 만들어서import {createContext} from 'react'; export const ThemeContext = createContext(null);이렇게 만든후 import ThemeContex를 해와서 사용해도 된다.
자식 컴포넌트
AppContext를 import 해온다.
import React, { createContext } from "react";
import { ThemeContext } from "./App";
const Children = () => {
const {isDark, setIsDark} = useContext{ThemeContext}
//🔥 사용하고자 하는 값을 useContext로 불러와서 사용할 수 있다. useContext안에는 부모에서 선언한 값을 넣어주면 된다.
return (
<AppContext.Consumer>
{(user) => (
<>
<h3>AppContext에 존재하는 값의 name은 {user.name}입니다.</h3>
<h3>AppContext에 존재하는 값의 job은 {user.job}입니다.</h3>
</>
)}
</AppContext.Consumer>
);
};
>
export default Children;🔥 사용하고자 하는 값을 useContext로 불러와서 사용할 수 있다. useContext안에는 부모에서 선언한 값을 넣어주면 된다.