useReducer란?
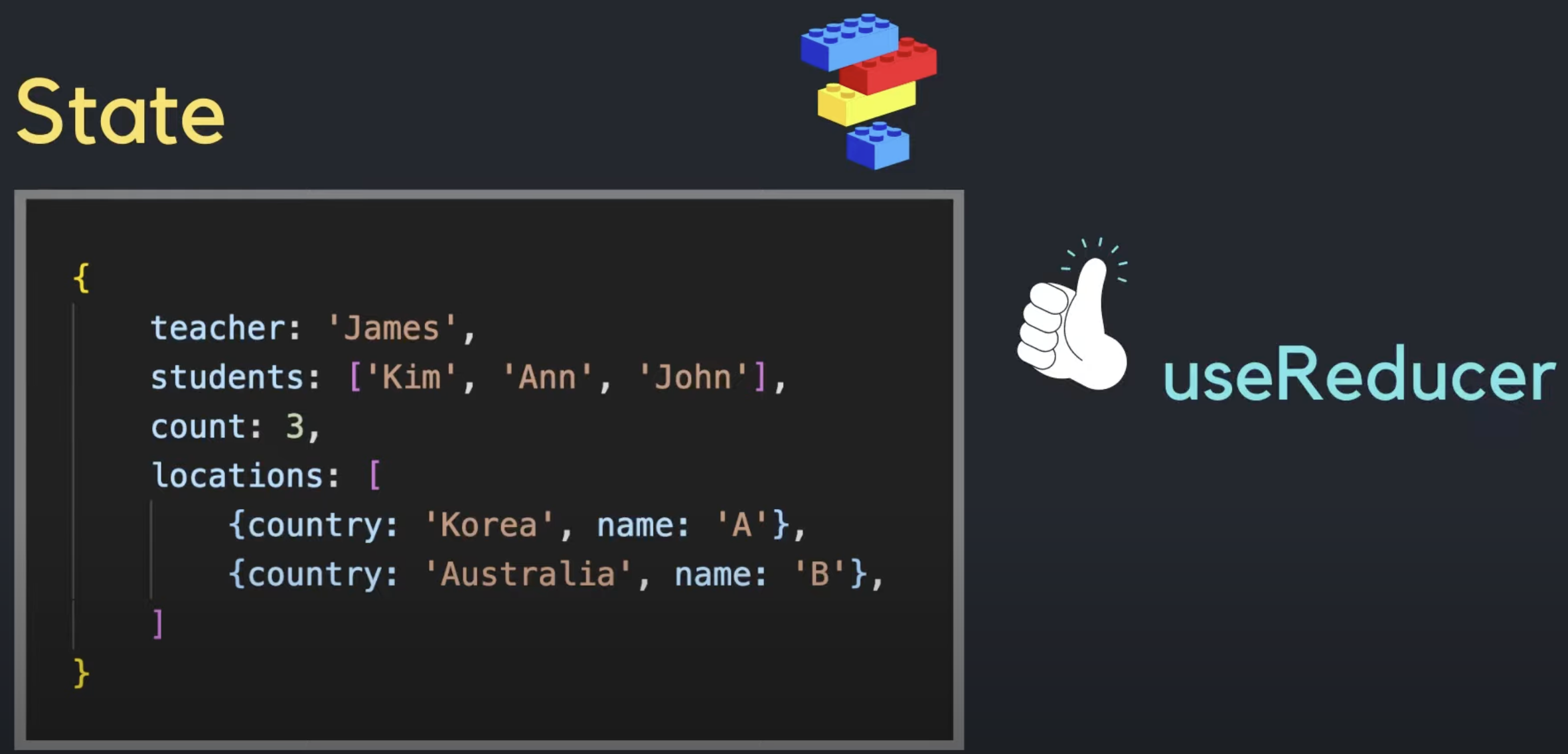
useState 훅 처럼 State를 생성하고 관리할 때 사용한다.
useReducer는 복잡한 상태를 관리할때 사용한다.
Reducer, Dispatch, Action을 알고 접근하자
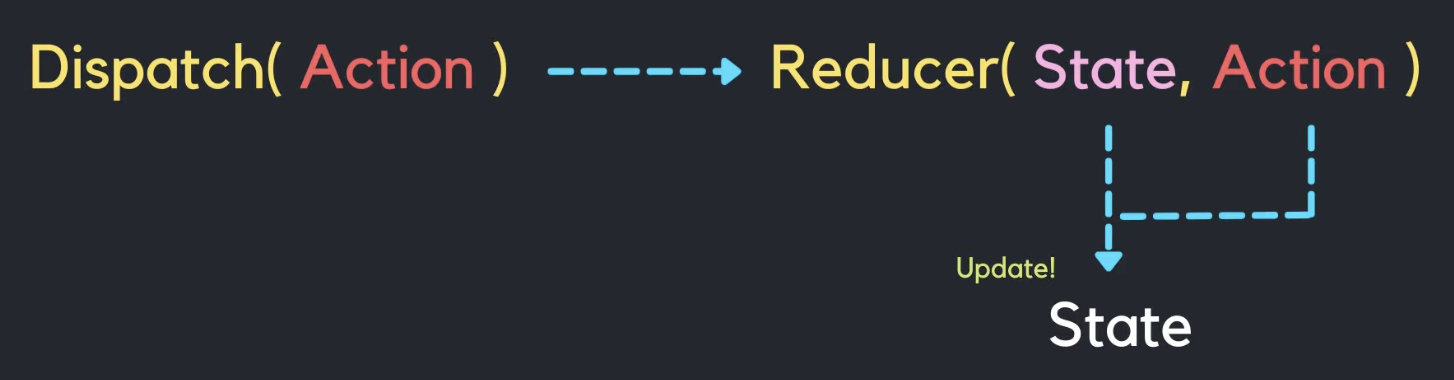
Reducer : 컴포넌트의 state를 업데이트 하는 역할을 한다.
Dispatch: state 업데이트를 위한 요구
Action: 요구 내용
useReducer 왜 쓸까?
useReducer의 장점은 reducer는 전달받은 action대로만 state를 업데이트 하기 때문에 예상한대로 움직여 실수를 줄일 수 있게 한다.
useReducer 사용법
const [state, dispatch] = useReducer(reducer, initialArg, init?)state는 현재 상태를 나타내고, dispatch는 상태를 업데이트하는 함수입니다. reducer는 상태 업데이트 로직이 정의된 함수이며, initialArg는 초기 상태를 나타내고, init는 선택적으로 초기 상태를 만들기 위한 함수

import React, {useReducer}
const ACTIONS_TYPES = {
deposit: 'deposit',
withdraw: 'withdraw',
};
//reducer는 함수 밖에 선언
const reducer = (state, action) = {
switch(action.type){
case ACTIONS_TYPES.deposit:
return state + action.payload;
case ACTIONS_TYPES.withdraw:
return state + action.payload;
default:
return state;
};
function App() {
const [number, setNumber] = useState(0);
const [money, dispatch] = useReducer (reducer, 0);
return (
<div>
<h2>은행</h2>
<p>잔고: {money}원</p>
<input
type ="number"
value = {number}
onChange ={(e)=> setNumber(parseInt(e.targer.value))}
step="1000"
/>
<button
onClick={()=>dispatch({type: ACTIONS_TYPES.deposit, payload: number});
}>예금</button>
<button
onClick={()=>dispatch({type: ACTIONS_TYPES.withdraw, payload: number});
>출금</button>
</div>
);
}
export default App;useReducer
const [money, dispatch] = useReducer (reducer, 0);여기서
- money는 state
- dispatch는 state 업데이트를 위한 요구
- reducer는 상태 업데이트 로직이 정의된 함수
- 0은 초기값이다.
reducer : 상태 업데이트 로직이 정의된 함수
reducer 안에는 보통
Switch문혹은if-else문을 많이 사용한다.reducer에는 두개의 인자가 들어가게 되는데
첫번째 인자는 reducer함수가 불릴때state가 들어가게 되고
두번째 인자인action은 reducer에게 state를 변경해달라고 요구할때 그 요구에 대한 내용이 들어간다.