데이터 바인딩이란?
프론트엔드 개발에서 데이터 바인딩은 중요한 개념 중 하나라고 볼 수 있다.
화면에 표시되는 데이터와 애플리케이션 상태를 동기화하는데 사용되는데,데이터 바인딩을 통해 애플리케이션의 사용자 인터페이스는 상태 변화에 따라 자동으로 업데이트 되며, 사용자와의 상호작용에 따라 데이터의 변경이 반영됩니다.
React, Vue, Angular를 사용하는 경우에 특히 강조되는 개념이다.

React는 단방향 바인딩 ?
React에서는
state와props를 사용하여 컴포넌트의 상태와 데이터를 관리하며 상태가 변경될 때 자동으로 화면에 업데이트가 된다.
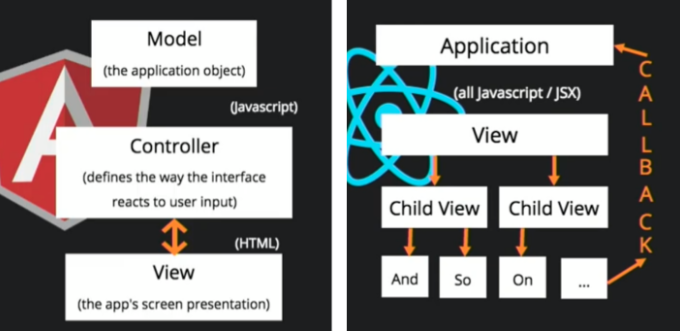
React는 자바스크립트 기반으로, 부모 뷰->자식 뷰 바뀐 내용을 직접 전달한다.
데이터 바인딩
- 두 데이터 혹은 정보의 소스를 일치시키는 기법이다.
- 화면에 보이는 데이터와 브라우저 메모리에 있는 데이터(여러개의 자바스크립트 객체)를 일치시키는 것이다.
예를 들어, MVC 모델에서 model과 view를 서로 묶어 model과 view의 "자동 동기화" 시키기 라고 이해할 수 있다.

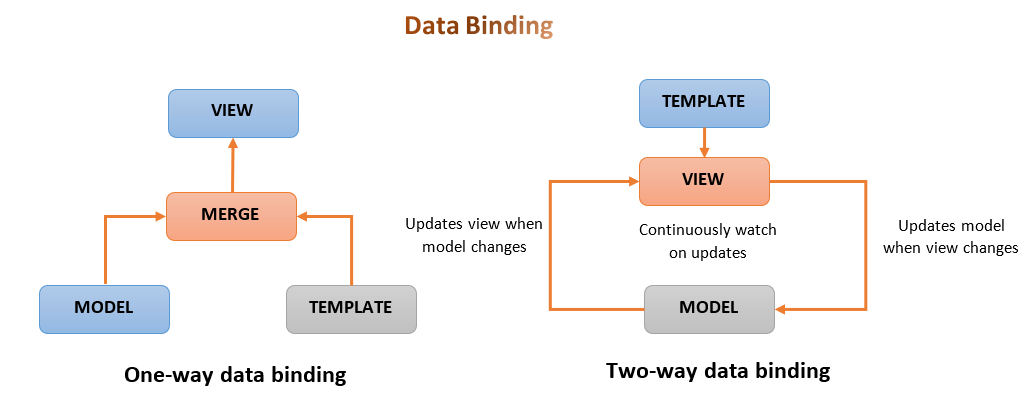
양방향 데이터 바인딩
Angular
: 컨트롤러와 뷰 양쪽의 데이터 일치가 모두 가능한 것이 양방향 데이터 바인딩이다. (HTML -> JS, JS->HTML 양쪽 모두 가능)
데이터의 변화를 감지해 양방향 데이터 바인딩은 데이터와 UI 요소 간의 변경이 서로에게 영향을 주는 상호작용 방식입니다. 데이터의 변경은 UI를 업데이트하고, UI 요소의 변경도 데이터를 업데이트합니다.
장점
- 코드의 사용면에서 코드량을 크게 줄여준다.
단점
- 변화에 따라 DOM 객체 전체를 렌더링해주거나 데이터를 바꿔주므로 성능이 감소되는 경우가 있음
단방향 데이터 바인딩
React, Vue
: 단방향 데이터 바인딩은 데이터와 템플릿을 결합해 화면을 생성하는 것이다. (JS -> HTML만 가능)
- 사용자의 입력에 따라 데이터를 갱신하고 화면을 업데이트 해야 하므로
단방향 데이터 바인딩으로 구성하면, 데이터의 변화를 감지하고 화면을 업데이트 하는 코드를 매번 작성해주어야 한다. - 리액트는 자바스크립트 기반으로, 부모 뷰->자식 뷰 바뀐 내용을 직접 전달한다.
장점
- 데이터 변화에 따른 성능 저하 없이 DOM 객체 갱신 가능, 데이터 흐름이 단방향(부모->하위 컴포넌트)이라, 코드를 이해하기 쉽고 데이터 추적과 디버깅이 쉬움
단점
- 변화를 감지하고 화면을 업데이트 하는 코드를 매번 작성해야 함
데이터 바인딩 - 변화 감지
사실 모델이 변화할 가능성이 있는 경우는 그다지 많지 않다.
아래와 같은 비동기 처리가 수행될 때 컴포넌트 클래스의 데이터가 변경될 수 있다. 변화 감지는 모델이 변화할 수 있는 이러한 상황들을 감시한다.
DOM 이벤트(click, key press, mouse move 등)
Timer 함수(setTimeout, setInterval)의 tick 이벤트
Ajax 통신 / Promise