CSR(Client Side Rendering)
클라이언트 사이드 렌더링은 HTML 파일을 받아와서 Client(웹 브라우져)측에서 렌더링이 일어나는 방식이다.

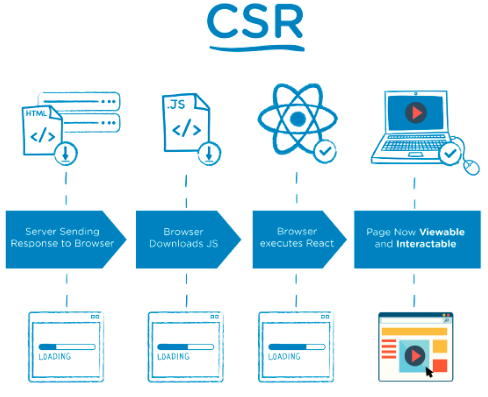
CSR 동작과정

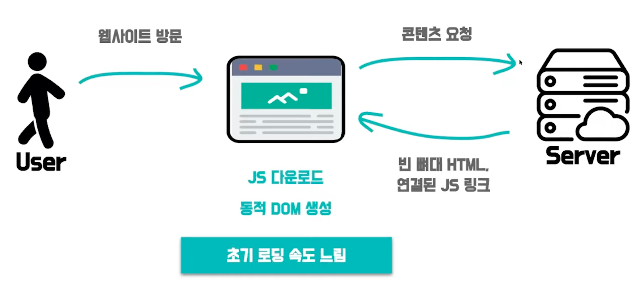
- 유저 웹사이트 방문
- 브라우저의 요청을 서버로 보내면,
- 서버는 빈 뼈대의 HTML 파일과 함께 JavaScript가 연결된 링크를 보낸다.
- 브라우저가 클라이언트가 파일을 받으면, 연결된 JS링크를 통해 서버로 부터 JS를 다운받게 된다. JS를 이용해 동적으로 페이지(동적DOM)를 만들어서 브라우저에 띄우게 된다.
웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우?
➡️ 브라우저는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링해야 한다. 이때 API 요청을 사용한다.
브라우저가 다른 경로로 이동하면?
➡️ 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링한다. 이때 보이는 HTML 파일은 맨 처음 서버로부터 받은 HTML 파일과 동일한 파일이다.
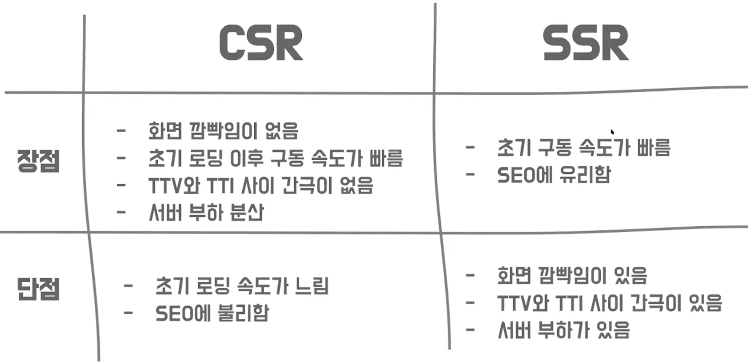
CSR 장점
- 필요한 부분만 가져오기 때문에 렌더링 속도가 빠르다.
- data 요청이 있을 때만 서버에 요청하기 때문에 초기 이후에 구동속도가 빠르고, 서버에 부담이 적다.
- 서버가 빈뼈대의 HTML을 넘겨주기 때문에 서버측에 부하가 적다.
또한, 클라이언트 측에서 라우팅과 연산을 처리해 반응속도가 빠르고 UX도 우수하다.
CSR 단점
- 모든 JS 파일을 다운받아와야 하기 때문에, 초기 로딩이 오래 걸린다.
- 맨 처음 HTML 파일이 비어있어, 검색엔진 최적화(SEO)에 불리하다.
웹 크롤러가 무슨 사이트인지 알아보기 힘듦!!!
그러나 Googlebot은 JS도 읽을 줄 알지만 완벽하지 않은 단계이다.
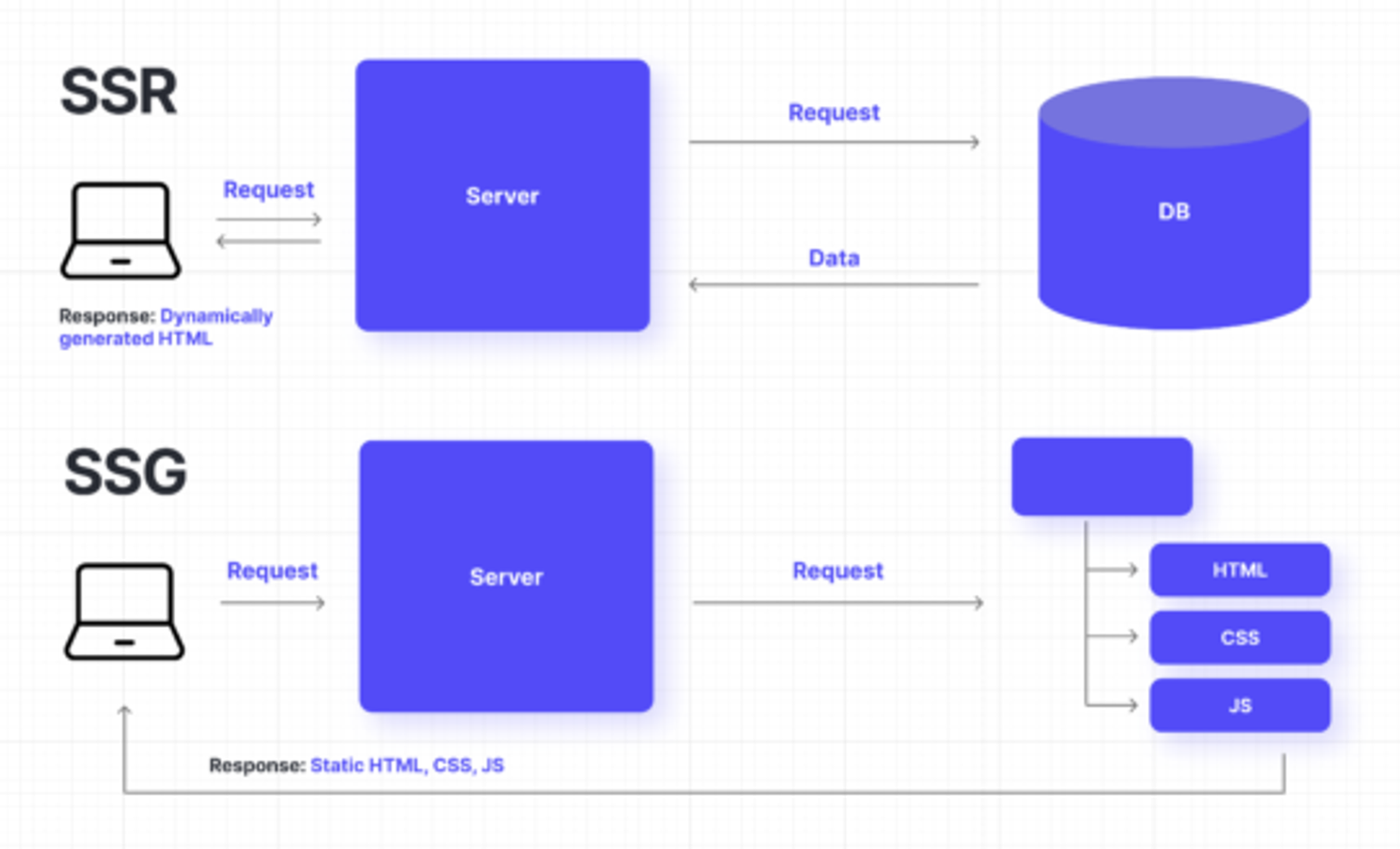
SSR(Server Side Rendering)
서버 사이드 렌더링은 웹 페이지를 서버측에서 렌더링하는 방식이다.
SSR이 적합한 웹사이트는 ?
SSR은 요청할때 서버에서 HTML파일을 만들기 때문에 데이터가 수시로 달라져서 미리 만들어두기 어려운 페이지에 적합하다.

서버 사이드 렌더링은 웹 페이지를 서버에서 렌더링하는 방식이다.
브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 HTML 파일을 브라우저로 전송한다. 이 HTML 파일이 브라우저에 도착하면 사용자가 바로 볼 수 있다.서버에서 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링했기 때문에 Server Side Rendering이라고 한다.
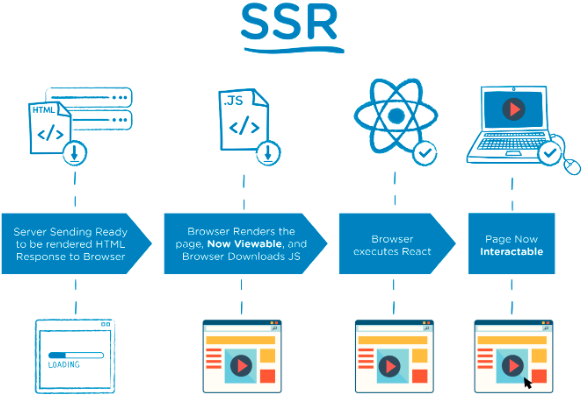
SSR 동작과정

- 유저 웹사이트 방문
- 브라우저가 서버측에 콘텐츠 요청
- 서버에서는 페이지에 필요한 데이터와 CSS까지 모두 적용해서 렌더링 준비를 마친 HTML과 JS 코드를 브라우저로 넘겨준다.
- 브라우저는 HTML을 렌더링하고 JS 코드를 다운로드하고 HTML에 JS 로직을 연결한다.
요약
- 웹페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보낸다.
- 사용자가 브라우저의 다른 경로로 이동할 때마다 서버는 이 작업(렌더링)을 다시 수행한다.
SSR 장점
- 웹 페이지 초기 로딩 지연시간을 줄일 수 있다.
➡️ view를 서버에서 렌더링하여 가져오기 때문에 첫 로딩이 매우 짧다.그러나 이부분은 치명적인 단점이 될 수 있다.
TTV(Time To View) !== TTI(Time To Interaction)
TTV와 TTI의 시간 간격이 존재하는게 단점이다.
때문에 초기에 사용자가 버튼을 클릭하거나 이동하려 할때 동작을 하지않을 수 있다.
이유는 HTML에 JS코드 로직을 연결하고 나서 사용자 입력이 가능하기 때문이다. - SEO(Search Engine Optimization) 가 많은 양의 웹 콘텐츠 정보를 수집하게 되므로, 검색사이트 상위 노출에 유리하다.
➡️ 완성된 HTML 파일을 받아 데이터를 갖고 있기 때문
검색 엔진 최적화(SEO)
: 웹사이트가 검색 결과에 더 잘 보이도록 최적화하는 과정
SSR 단점
- 페이지를 요청할 때마다 새로고침이되어 사용자 경험(UX)이 다소 떨어진다.
- 요청이 많아지면 서버에 부담을 느낄 수 있다.
정적 웹사이트 vs. 동적 웹사이트
정적 웹사이트: HTML 파일(코드) 자체로 배포되는 사이트 (CSR)
- 움직이지 않는, 언제 접속을 해도 같은 리소스를 주는 웹사이트
- HTML + CSS+ JAVASCRIPT에 코드들이 그대로 전달됨 (접속 시 서버에서 매번 가공하지 않음)
ex) 소개 페이지, 댓글이 없는 블로그 글 등 접속 시마다 내용이 변할 필요가 없는 사이트들
동적 웹사이트: 서버에 의해 HTML 파일이 동적으로 생성되는 사이트 (SSR)
- 서버에서 접속시 매번 가공해서 제공하는 웹사이트
- 데이터베이스에서 값을 읽어 접속할 때마다 최신 정보를 준다.
ex) SNS
CSR과 SSR의 차이
: 서버에 데이터를 요청했을 때 html파일이 어디서 조작되는가?

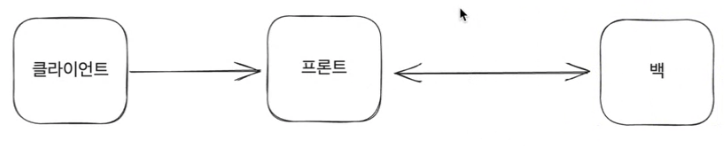
✔️ CSR과 SSR을 결정은 어디서?
사용자 웹페이지에 접속하게되면 프론트엔드에서 SSR인지 CSR인지 확인하고 그에 따라 결정이된다.

사용자가 웹 애플리케이션에 접속하면, 프론트엔드에서 사용되는 렌더링 방식인 CSR 또는 SSR에 따라 초기 페이지 렌더링이 결정됩니다. 프론트엔드는 사용자의 브라우저에서 동작하며, 초기 페이지 로딩과 렌더링 방식에 대한 결정은 프론트엔드에서 이루어집니다.
따라서, 프론트엔드 개발자가 CSR 또는 SSR을 선택하고 구현하게 되면 사용자는 해당 방식에 따라 웹 애플리케이션을 이용하게 됩니다. 사용자는 이러한 기술적인 결정에 큰 영향을 받으며, 이로 인해 초기 페이지 로딩 속도, 사용자 경험, 검색 엔진 최적화 등의 차이를 경험할 수 있습니다.
SPA (Single Page Application)
단일 페이지로 구성된 웹 어플리케이션
과거 웹사이트는 현재처럼 유저 인터랙션이 많은 페이지가 없었고, 페이지의 용량도 가벼웠다. 그러나 현재에 들어서면서 실시간으로 많은 유저의 인터랙션이 일어나는 페이스북, 인스타그램, 유튜브 등의 서비스들이 생겨나면서 화면 깜박임이 없으면서 부드럽게 잘 동작하는 웹사이트의 개발이 필요하게 되었다.
이러한 문제를 해결하기 위해 많은 프레임워크들이 생겨났지만, 리액트가 가장 성공적으로 자리를 잡게 되었다. 리액트는 CSR 방식을 채택한 것이며, Single Page Application 의 구축을 가능하게 해준다. 초반에 표시되는 index.html 파일 외에 html 문서는 없으며, index.html 파일의 내용을 자바스크립트를 이용해 재 렌더링 해주는 방식으로 페이지를 구성한다. 그래서 페이지 별로 파일을 구성하지 않고, 표시해주어야 할 내용을 각각의 컴포넌트 형식으로 구성한다.
SSG(Static-site-Generation)
SSR은 요청할때 즉시 만든다. But SSG는 페이지들을 서버에 미리 다 만들어 놓고 요청시에 응답한다.
SSG는 빌드시점에 미리 페이지를 렌더링한다.
때문에 정적인 사이트를 구축할때 좋은 효율을 낼 수 있다.
ex) 소개페이지 등
하지만 정적인사이트도 재빌드가 필요할 수 있다. 이럴때 ISR를 사용한다.
SSG 장점
- SEO가 굉장히 좋다
- 렌더링속도가 빠르다
SSG 단점
- 동적인페이지에서 쓰면 ISR를 쓴다해도 성능상 문제가 된다.
ISR(Incremental Static Regeneration)
SSG 를 주기적으로 생성해준다는 느낌 ?
ISR(증분 정적 재생성)은 런타임 중에 정적 페이지를 만들거나 업데이트 수 있도록 해주는 SSG과 SSR의 하이브리드 솔루션이다.
Next.js에서 제공하는 기능이기도 하며, 전체 사이트를 다시 빌드할 필요없이 페이지별로 정적 생성을 사용할 수 있게 해준다.
- 데이터가 확인되면 최종 페이지가 캐시되고, 사용자는 SSG와 마찬가지로 캐시된 버전의 페이지를 받게 된다.
- 재검증시에도 사용자는 먼저 캐시된 버즌을 받고 업데이트된 버번을 받는다. (캐싱 전략: Stale-while-revalidate)
ISR 장점
- SSR과 달리 페이지가 즉시 제공되며(fallback page), 빠른 경험으로 사용자 경험도 좋아진다.
ISR 단점
- 페이지 디자인에 따라 첫번째 의미있는 페인팅을 지연시킬 수도 있다.
CSR, SSR, SSG, CSR+SSR 언제 무엇을 쓸까 ?
서비스 성격에 따라 달라진다!!!
👋 case1) 고객의 개인정보로 이루어진 페이지라서 검색 엔진에 노출될 필요가 없다면?
- CSR이 적합
👋 case2)
1. 누구에게나 항상 같은 내용을 보여준다.
2. 내용을 업데이트할 경우가 많다.
- SSR이 적합
👋 case3)
1. 누구에게나 항상 같은 내용을 보여준다.
2. 내용을 업데이트할 경우거의 없다.
- SSG이 적합
👋 case4)
1. 사용자에 따라 페이지 내용이 달라진다.
2. 빠른 인터랙션이 중요하고, 화면 깜빡임 안된다.
3. 상위 노출이 필요하다.
- CSR + SSR 이 적합 => 즉, 유니버셜 렌더링