컴포넌트 리렌더링
React에서 React State는 컴포넌트 내부적으로 가지고 있는 상태 값을 의미한다.
React에서 컴포넌트는 이 State값이 변경되면 리렌더링된다.
정확히 말하자면 Call Stack에 저장된 값이 변경되어야 컴포넌트 재렌더링이 일어난다.이는 React의 기본적인 동작 원칙 중 하나이다.
상태가 변경되면 React는 재조정(Reconiliation)단계를 실행하여
가상 DOM 트리를 새로 만든다.
이 새로운 가상 DOM 트리는 이전 가상 DOM 트리와 비교하고 다른 부분들만
실제 DOM에서 교체한다.이로 인해 사용자가 볼 수 있는 UI가 업데이트 된다.
불변성

React에서는 State의 불변성을 지켜야한다.
원시 타입은 기본적으로 불변성을 가지고 있다.
원시 타입에 재할당을 하면 Call Stack에 저장된 값이 대체되는게 아니라
빈 메모리 공간에 새로 만들고 이전에 있던 메모리 영역은 가비지 콜렉터에 의해 메모리를 반환받는다.
문제가 되는 것은 객체 타입이다.
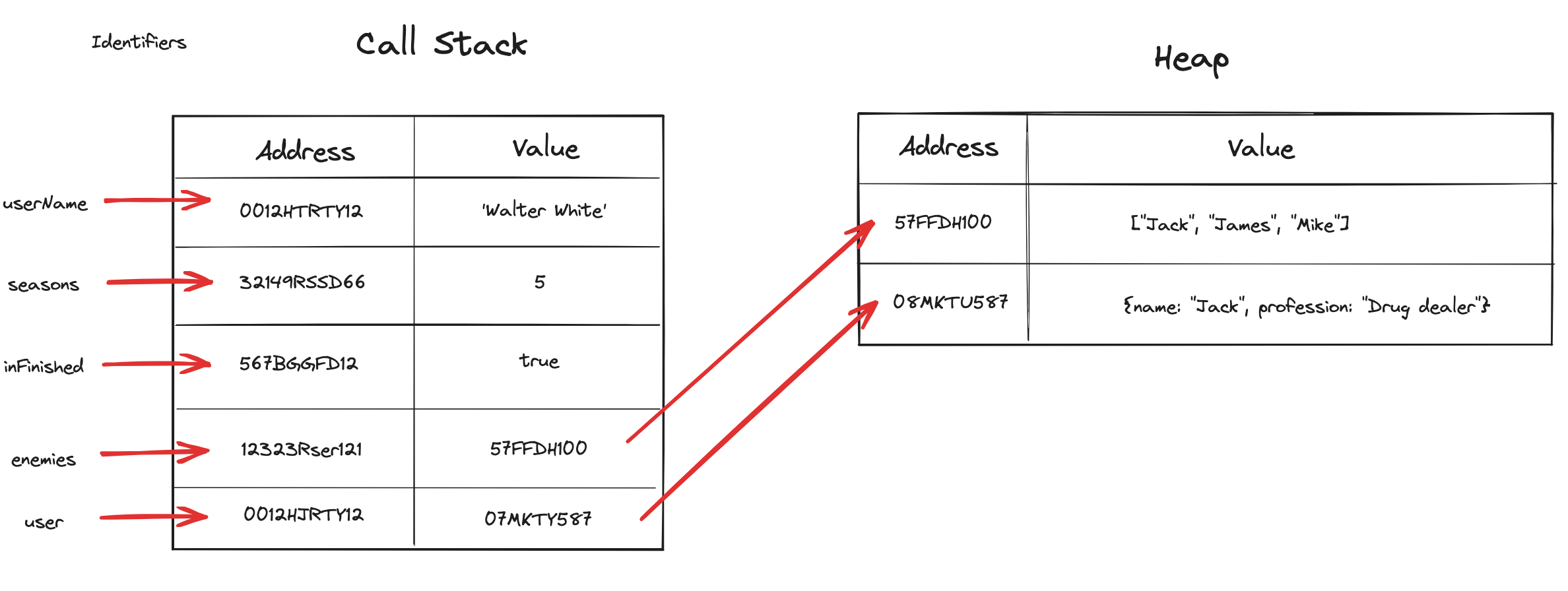
Call Stack에서 객체 타입의 실제 값은 Heap 에 저장된다.
그리고 Call Stack에서 객체 타입의 식별자가 가지고 있는 값은
실제 값을 가지고 있는 Heap 영역의 메모리 주소이다.
그렇기 때문에 해당 객체의 일부 파라미터를 업데이트하더라도
Call Stack에 저장되어있는 Heap 영역의 주소값은 변경되지 않는다.
Heap 영역에 저장된 값만 바뀌게 된다.
React에서 불변성을 지켜야하는 이유
컴포넌트 재렌더링 에서 언급했듯이, Call Stack에 저장된 값이 변경되어야만
컴포넌트 재렌더링이 실행된다.원시 타입은 기본적으로 불변성이 지켜지지만
객체 타입은 불변성이 지켜지지 않는다.따라서 객체 타입을 업데이트함으로써 컴포넌트 재랜더링을 일으키기 위해서는
Call Stack에 저장된 Heap 영역의 주소 값을 변경해줘야한다.이를 위해서 기존 객체를 깊은 복사하여 새로운 객체를 만들고
이 객체를 업데이트 한 후에 State 에 덮어씌워줘야 한다.