렌더링이란?
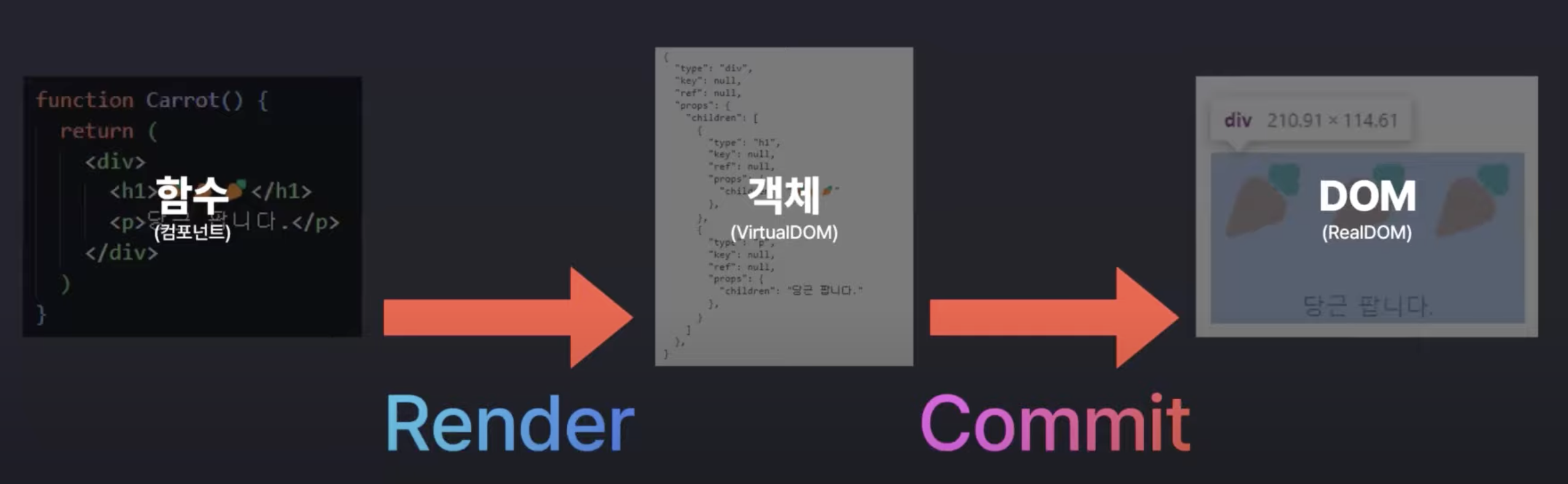
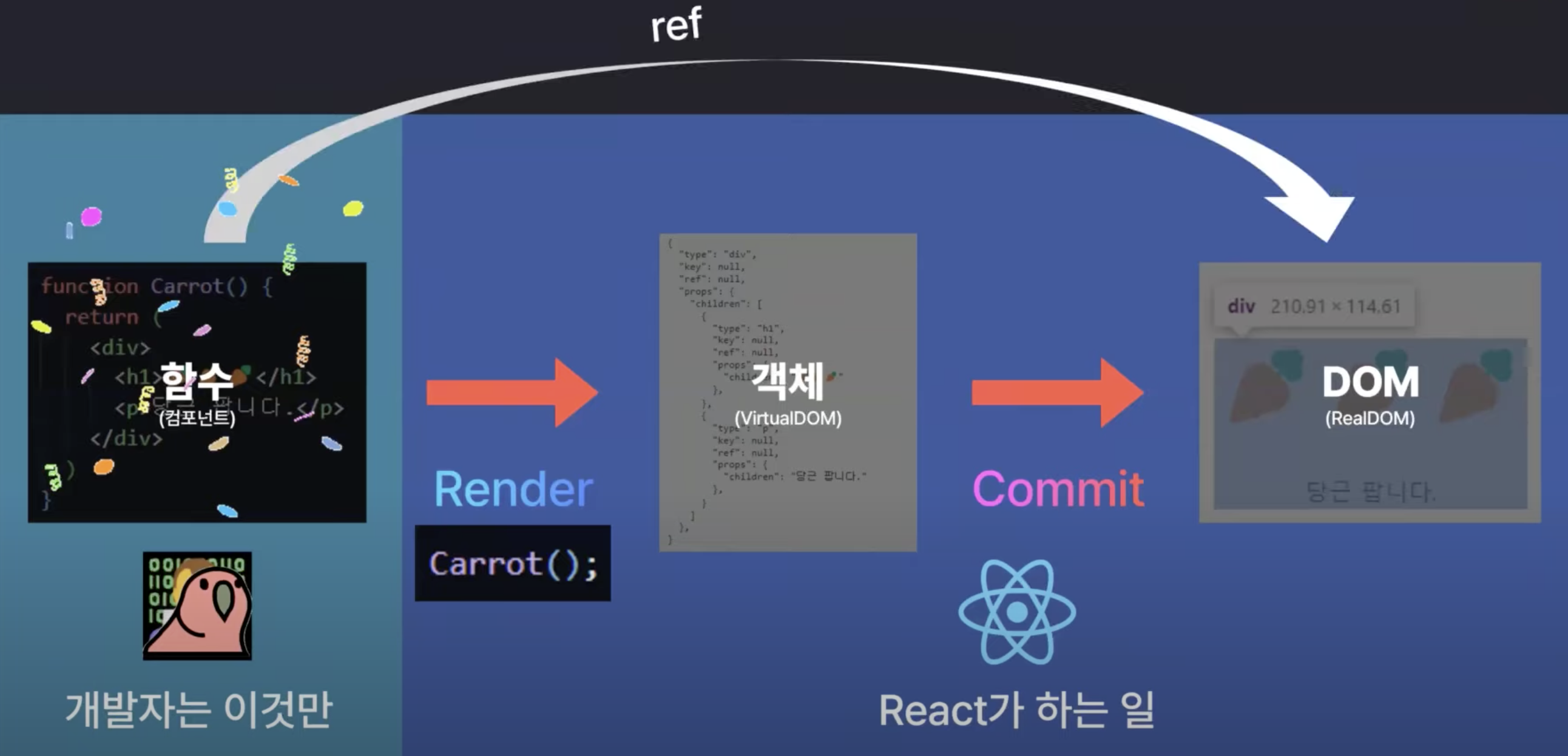
렌더링: 함수가 호출되어 가상돔에 반환되는 것을 의미함

함수(컴포넌트)가 호출되면 VirtualDOM(객체)이 반환되고 그것이 VirtualDOM과 RealDOM의 변경된 부분을 확인해서 RealDOM(DOM)에 반영이 되는 그런 과정을 거치게 된다.
Render: 함수가 호출되어 VirtualDOM에 반환이 되는 것을 의미함
개발자가 해야할 것은 ?
함수(컴포넌트)를 만드는 것에 집중하면 된다.
가상돔을 만드는 것 그리고 RealDOM에 반영되는 과정은 React가 해준다.

간혹, 직접 DOM에 접근하기 위해서는
ref를 사용하면된다.
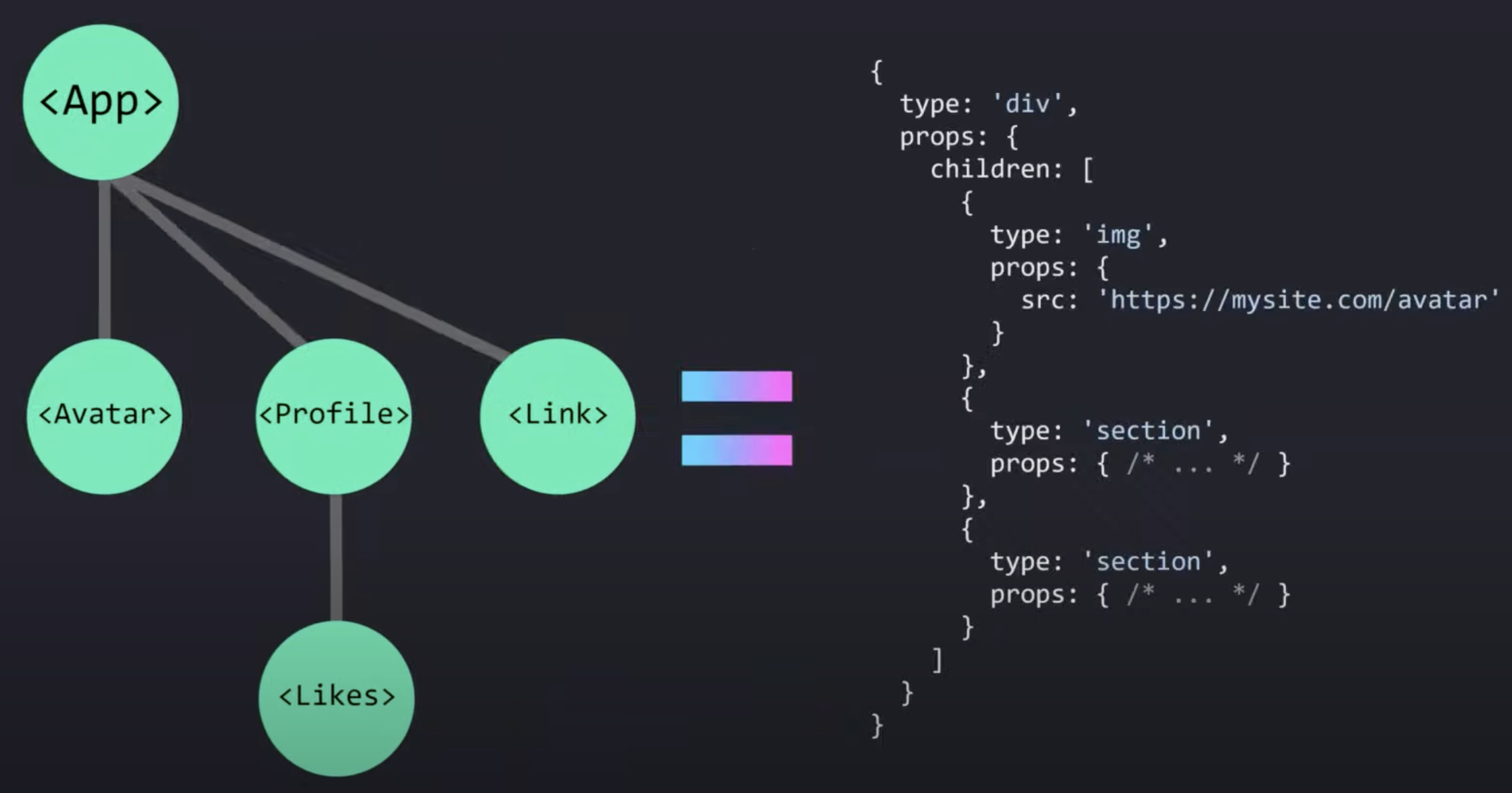
가상돔 = 객체
렌더링이 되기 전까지 어떤 구성으로 되어 있는지 모른다.
렌더링이 되고 난후에 가상돔(VirtualDOM)이 생성되는데 이 가상돔은 객체이다.

이 가상돔이 변경된 사항을 DOM에 반영한 것이 Commit과정이다.
COMMIT이 이뤄지면 실제 화면으로 반영된다.
리렌더링이란 ?
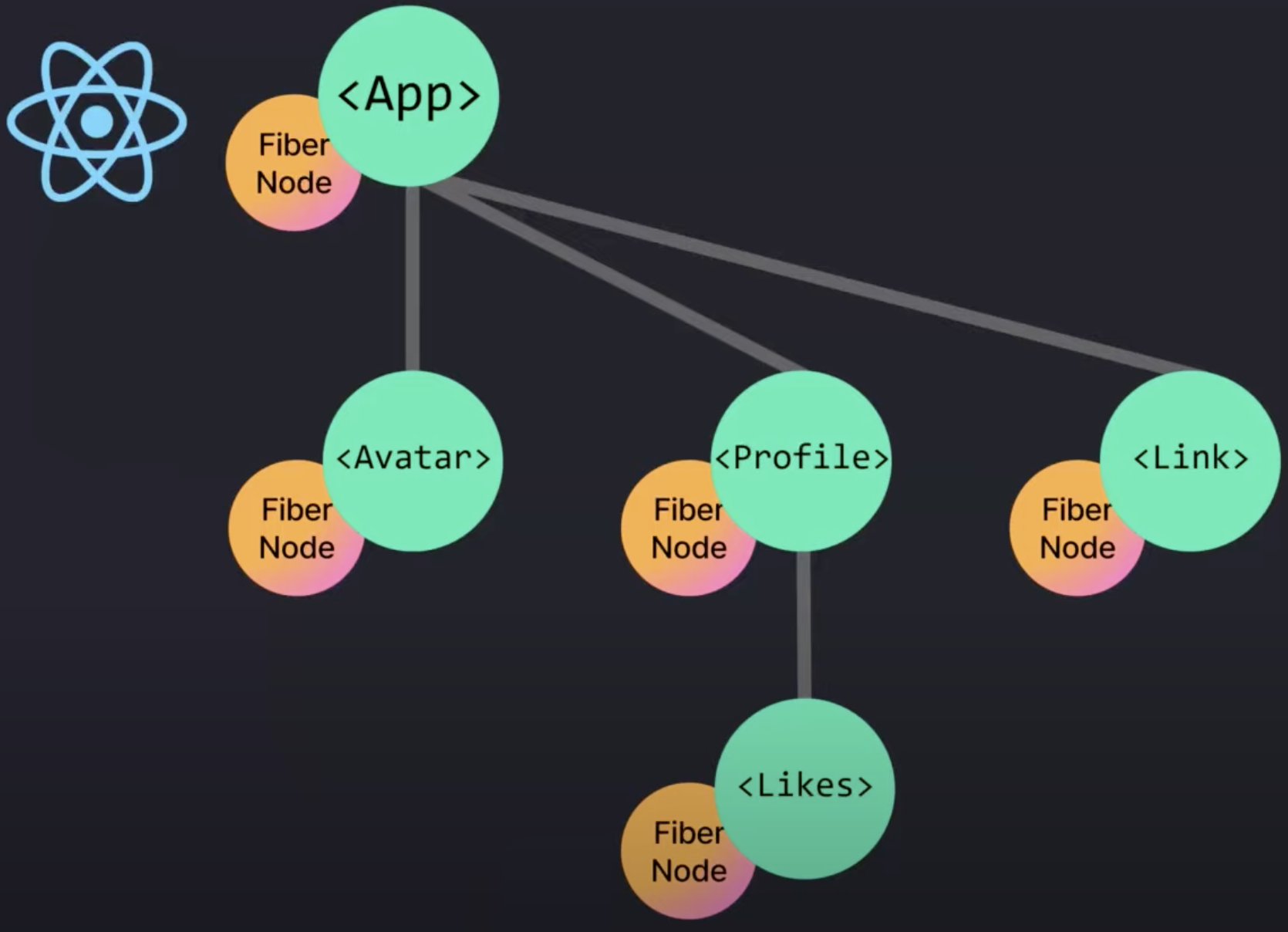
리액트 Fibernode
 리액트는 각 컴포넌트마다 Fibernode(상태 저장 공간)를 만든다.
리액트는 각 컴포넌트마다 Fibernode(상태 저장 공간)를 만든다.
Fibernode 로 렌더링을 관리
Fibernode: 트리구조에서 개별적인 노드(React component)를 나타낸다. 렌더링 작업을 관리하고 최적화하기 위한 내부적인 데이터 구조이다.
Fibernode 특징
- 리렌더링 작업을 나누고 관리하는 작업 단위로 생성된다.
- 각각의 Fibernode는 컴포넌트 렌더링에 대한 정보를 가지고 있다.
- 우선순위를 가진다.
- 변경된 부분만 업데이트를 하고 컴포넌트를 렌더링한다.
리렌더링 최적화
메모리제이션
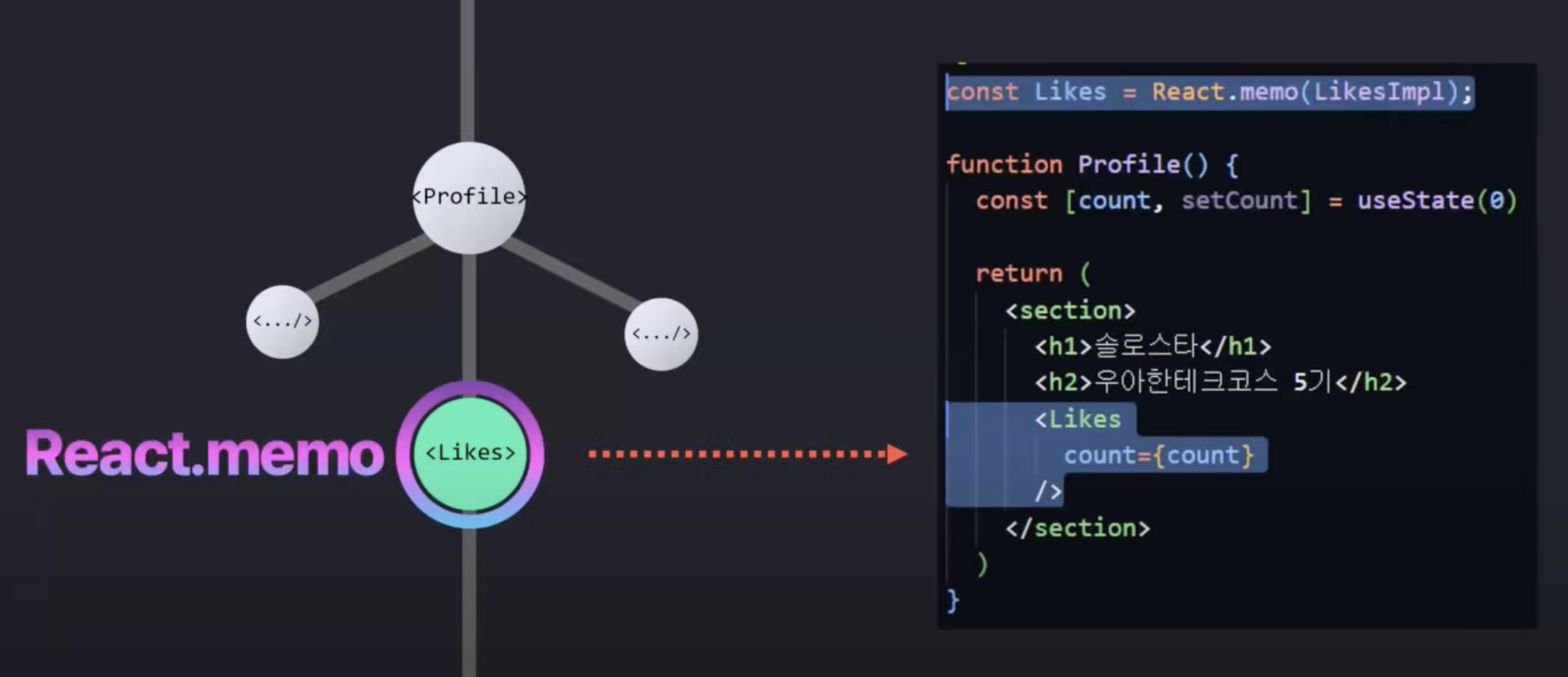
React.memo
[사용방법]
구현할 함수 컴포넌트에 React.memo를 씌워주면 된다.
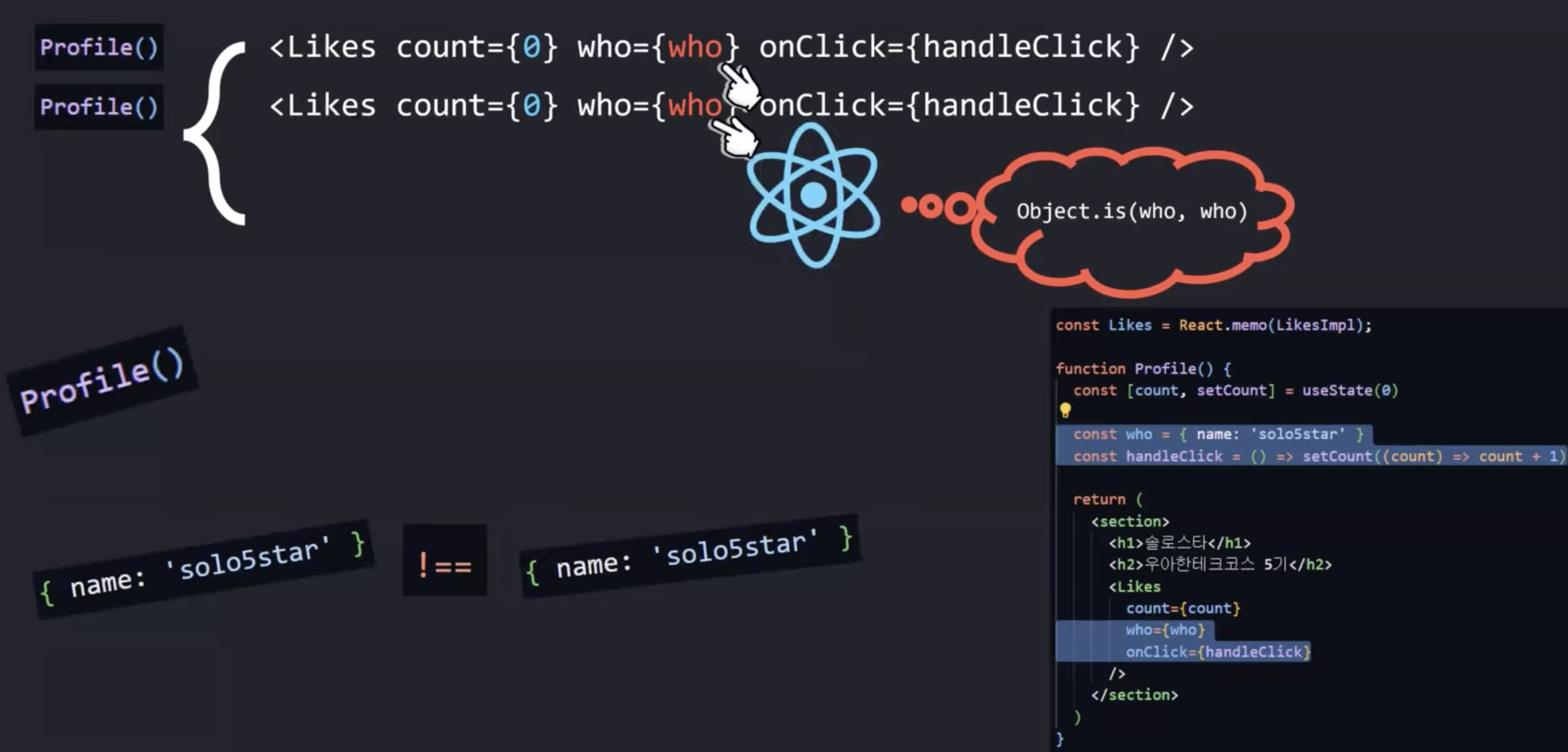
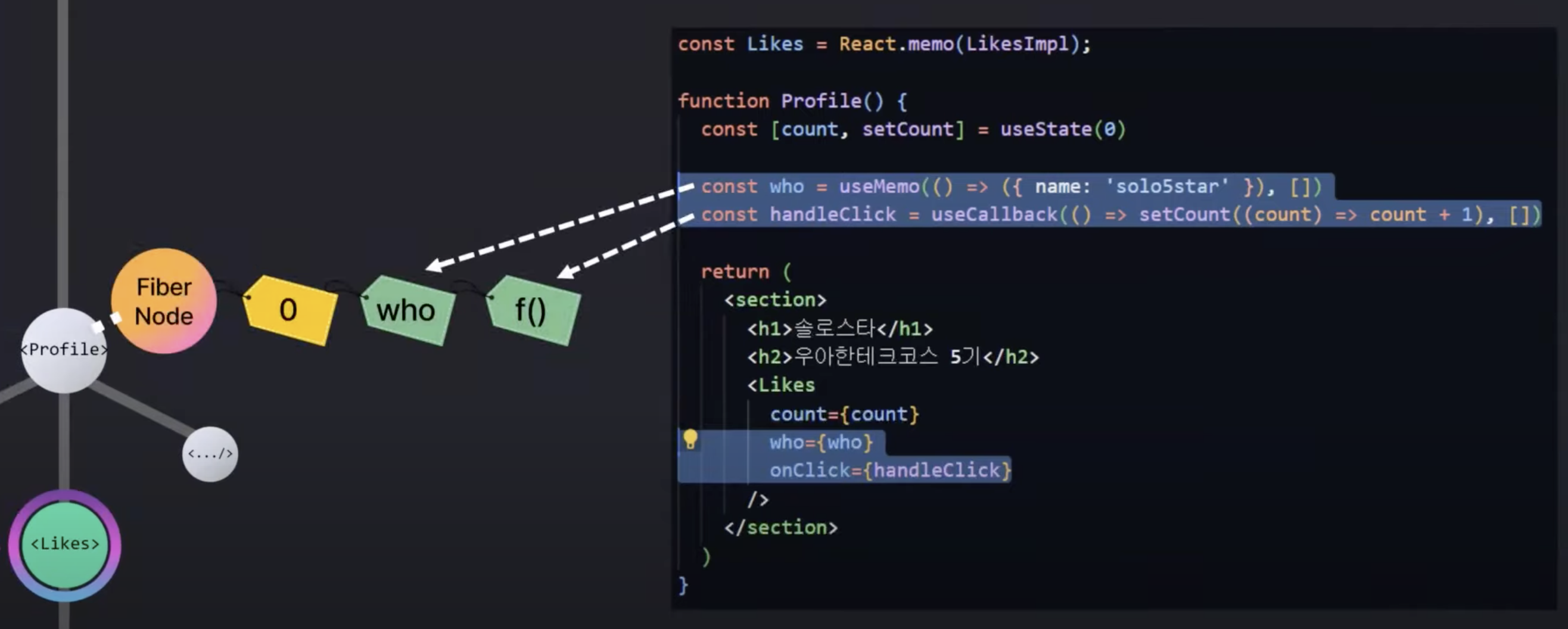
❗️React.memo문제점
React.momo를 사용한 함수에서 값이 바뀌지 않아도 리렌더링이 발생하는 경우
Profile함수를 호출할때마다
who라는 함수, handleClick 함수가 새로 만들어지기 때문에 참조하는 값이 다르다고 보고 리렌더링이 일어나는 것이다.
React.memo 리렌더링 해결방안 -> useCallback, useMemo

useCallback, useMemo를 사용하면 Fiber Node에 저장해서 비교하기 때문에 React에서는 동일한 값을 가져왔기 때문에 동일하다고 인지한다.