
MVP패턴이란?
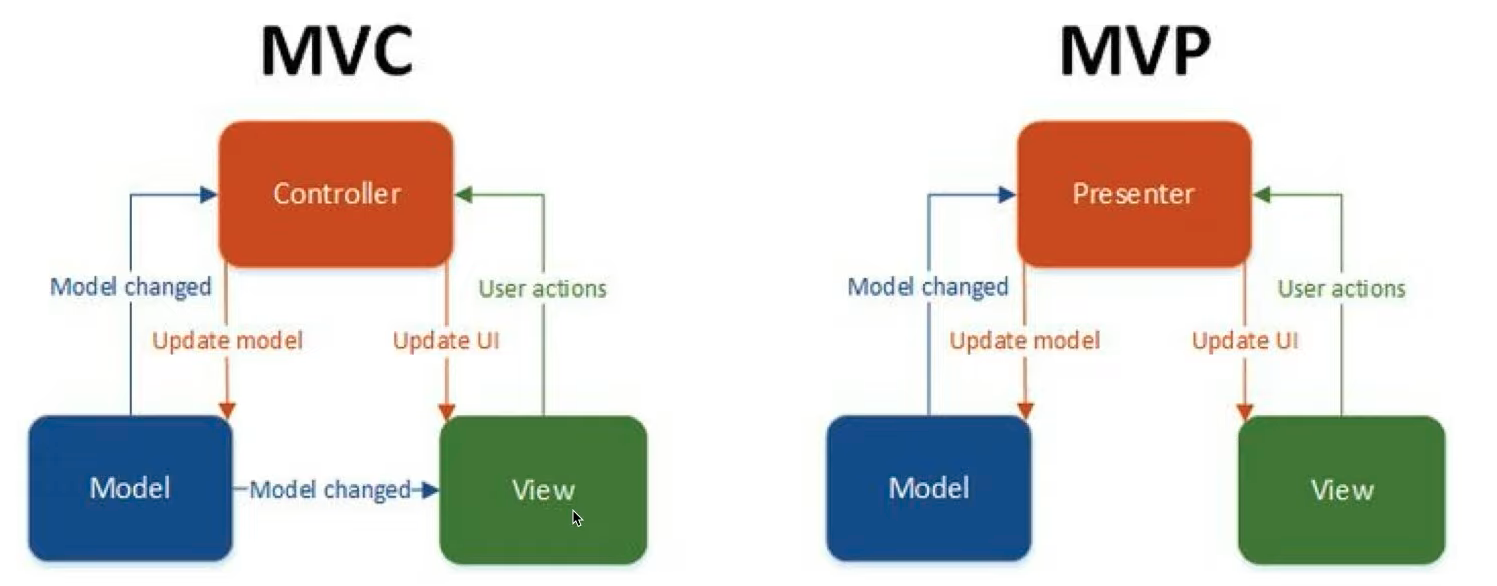
개념: MVP 패턴은 Model + View + Presenter를 합친 용어입니다. Model과 View는 MVC 패턴과 동일하고, Controller 대신 Presenter가 존재합니다.

MVC는 model이 view를 직접 컨트롤 할 수 있지만, MVP는 직접 컨트롤 할 수 없다.
Model
데이터를 다루는 부분. 비즈니스 로직을 포함한다.
- 데이터와 비즈니스 로직을 담당하는 부분입니다.
- 데이터를 가져오고 저장하는 역할을 수행합니다.
- 보통 데이터베이스, 네트워크 요청 또는 파일 시스템과 같은 데이터 소스와 상호 작용합니다.
View
레이아웃과 화면을 보여주는 역할
- 사용자 인터페이스를 담당하는 부분입니다.
- 사용자가 보는 화면을 표시하고, 사용자 입력을 처리하며, Presenter에 의해 보여질 데이터를 표시하는 등의 역할을 수행합니다.
- 사용자의 행동은 Presenter에 의해 처리되도록 설계되어야 합니다.
Presenter
- view와 Model 사이에서 중재자 역할
- 사용자와 인터페이스의 이벤트를 감지하고, 해당 이벤트를 처리하는 비즈니스 로직을 수행합니다.
- Model과 상호작용하여 데이터를 가져오거나 업데이트하고, View에 데이터를 업데이트하는 역할을 합니다.
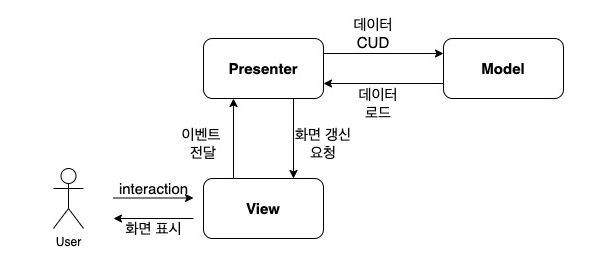
MVP 동작 과정

- 사용자의 Action들은
View를 통해 들어오게 됩니다.View는 데이터를Presenter에 요청합니다.Presenter는Model에게 데이터를 요청합니다.Model은Presenter에서 요청받은 데이터를 응답합니다.Presenter는View에게 데이터를 응답합니다.View는Presenter가 응답한 데이터를 이용하여 화면을 나타냅니다.
MVC 안쓰고 왜 MVP를 쓰는가 ?
분리된 책임(Separation of Concerns): MVP패턴은 비즈니스 로직(Model)과 사용자 인터페이스(View가)를 분리하여 관리하므로 코드의 가독성과 유지보수성이 향상된다.
✔️MVC는 Model과 View가 서로 연결되어 있어 의존관계를 갖게 됩니다.
✔️그러나 MVP는 Model과 View 분리되어 있고 오직 Presenter를 통해서 상태나 변화를 알려줄 수 있습니다.
테스트 용이성: View와 Presenter가 독립적으로 동작하므로 단위 테스트를 작성하기가 더 쉽습니다. Presenter는 View를 모의(Mock)해서 테스트할 수 있으며, Model은 별도로 테스트할 수 있습니다.
MVP 장단점
장점
- View와 Model간의 의존성이 없고, UI와 비즈니스 로직을 구분했기 때문에 유닛 테스트가 용이하다.
- 개발자들 간의 협업이 쉬워집니다.
- 코드를 분리함으로써 유지보수성과 확장성이 향상됩니다.
단점
- View와 Presenter는 1대 1 관계이기 때문에 Presenter를 재사용 할 수 없다.
- 기능이 많아질수록 Presenter가 거대해지는 단점이 있다.
- 프로젝트의 규모가 커질 수록 MVP패턴 구조를 유지하고 관리하는 것이 어려워질수 있다.
- View가 늘어날때 마다 Presenter도 늘어나 클래스가 많아진다.
