1. 파일 찾아보기
1-1. 파일 찾아보기
- type="file"요소는 웹 프로그램으로 파일을 전송할 수 있도록 찾아보기 버튼을 표시하며, 한 번에 하나의 파일만 첨부 가능하다
- 단, 이 요소가 사용될 경우에는 반드시
<form>태그에 enctype="multipart/form-data" 속성이 명시 되어야한다. - 브라우저의 보안을 위해 이 요소에서는 value속성값을 지정할 수 없다.
2. 프로그램 전송
2-1. method 속성은 전송방식을 의미한다.
- get : 입력된 모든 내용이 URL에 포함되어 전송된다.(기본값)
- post : 입력된 모든 내용이 URL에 노출되지 않고 전송된다.
회원가입 등 민감한 개인정보를 서버로 넘길때 속성값을 노출하지 않기 위해 post를 사용한다.
3. sementic tag
-
의미론적 tag

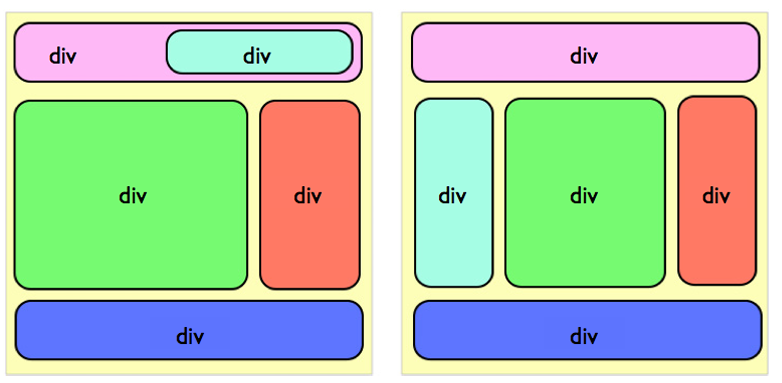
div태그를 이용하여 위와같이 분류를 가능하지만, 타 사이트 검색 포털사이트에 노출이 적다.

위와 같이 세세한 분류를 통해 노출을 높인다.
-
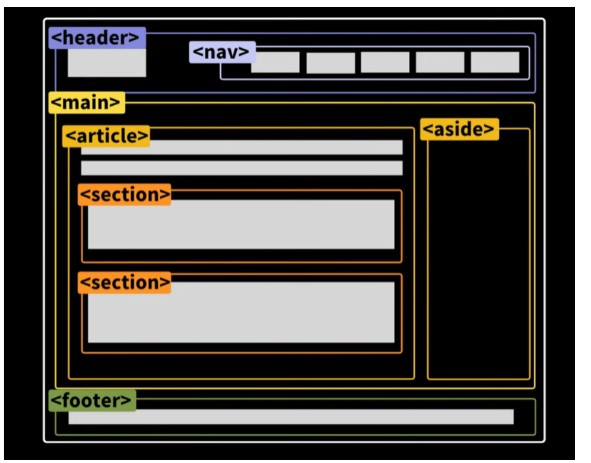
문서의 정보를 보다 잘 표현하기 위해서는 의미에 맞는 태그를 잘 사용해야 한다. 특히 HTML5에서는 웹페이지에서 통상 많이 사용하는 구조에 의미를 분명히 부여하기 위해서 의미론적 태그(semantic element)를 새롭게 정의해서 제공하고있다.
-
SEO(Search Engine Optimiztion)
-> 검색을 최적화하기 위해서 우리가 제목, 부제목, 시멘틱 태그를 잘 활용한다면, 특정 키워드로 검색 했을 때, 내가 만든 웹사이트가 검색창에 노출될 수 있다.
-> 다시 말해서 검색 엔진이 내가 만든 웹사이트를 어떤 결과에 띄워줘야 될 지를 알려줄 수 있다. -
유지보수성
-> 단순히 div tag로만 모든 구조를 짜는 것보다 더 한눈에 알아볼 수 있기 때문에, 다른 개발자들이 코드를 유지보수 하기가 더 편해진다.<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <header> <h1>HTML</h1> </header> <nav> <ol> <li>기술소개</li> <li>기본문법</li> <li>하이퍼텍스트와 속성</li> <li>리스트와 태그의 중첩</li> </ol> </nav> <section> <article> <h2>선행학습</h2> HTML 태그 사용 법 </article> <article> <h2>선행학습</h2> HTML 태그 사용 법 </article> </section> <footer> <ul> <li><a href="private.html">개인정보 정책</a></li> <li><a href="about.html">회사소개</a></li> </ul> </footer> </body>
위 태처럼 div 태그대신 시멘틱 태그를 이용한다면 유지&보수 혹은 검색노출에 더 좋다
4. CSS
4-1. CSS란
- Cascading Style Sheet
- HTML태그에 옷(=디자인)을 입혀주는 기법
- 문서 전체의 일관성을 유지할 수 있고, 세세한 스타일 지정의 필요를 줄여준다.
head 안에 값을 설정하여 사용
5. CSS 셀렉터
5-1. 기본 셀렉터 종류
- CSS에서 셀렉터를 작성하는 방법은 기본적으로 HTML의 태그이름, 클래스 속성, id속성에 대한 명시가 있다.
5-2. 태그이름
- selector{... css 본문 ...}
- 특정 태그를 가리킨다. HTML내에 동일 태그가 존재할 경우 모든 태그 요소를 일괄 처리 한다.
5-3. 클래스
- .selector{... css 본문...}
- 셀렉터 이름 앞에 점(.)을 붙여 표시하고 HTML 태그의 class속성에 점을 제외한 이름을 명시하여 지정한다.
- 태그의 종류를 가지지 않고 여러 요소에 복수 지정이 가능하다.
(재사용의 목적) - 이 경우 selector의 이름은 자유롭게 지정한다.
5-4. id
- #selector{...css본문...}
- 셀렉터 이름앞에 #을 붙여 표시하고, HTML태그의 id속성에 #을 제외한 이름을 명시하여 지정한다.
- id속성의 값은 HTML페이지 내에서 중복사용될 수 없다
(고유특성 명시) - 이 경우 selector의 이름은 자유롭게 지정한다.
5-5. 조합형 셀렉터
- tag.class{.. css 값...}
- tag#id{...css 값...}
- id값이나 class값을 태그 이름과 함께 명시하여 적용하는 형태
- 셀렉터가 지정하는 대상을 자세하게 명시할 수 있다.
- 태그,클래스,아이디를 독립적으로 명시할 때보다 우선적으로 적용된다.
5-6. and의 의미를 갖는 콤마(,) 사용하기
- selector1, selector2, selector3, ... {...css 적용...}
- 여러 개의 요소에 동일한 CSS내용을 적용하기 위해 셀렉터를 콤마(,)로 구분하여 일괄 처리 할 수 있다.
- 태그, class, id 등 모든 형태의 CSS셀렉터가 가능하다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 태그 셀렉터 */
h2{ color :powderblue; }
/* 클래스 셀렉터 - HTML태그의 class속성과 연결된다.*/
.myclass{ color: tomato;}
/* 아이디 셀렉터 - HTML태그의 id속성과 연결된다.*/
#myid{ color: blue;}
/* 조합형 - 두 조건이 충족하는 경우만 적용*/
h2.myclass{color: rebeccapurple;}
</style>
</head>
<body>
<div>
<h1>CSS 셀렉터를 알아봅시다.</h1>
<p>
셀렉터란? -css가 적용될 대상을 지정하는 방법
</p>
<h2>태그 셀렉터</h2>
<h2 class="myclass">클래스 셀렉터</h2>
<p class="myclass">
서로 다른 여러 개의 요소에 적용할 수 있다.
</p>
<H2 id="myid">아이디 셀렉터</H2>
<p class="myclass">
태그+아이디, 태그+클래스 형식으로 조합이 가능하다.
</p>
</div>
</body>
</html>
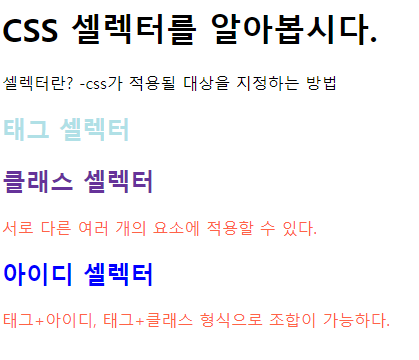
배운 셀렉터를 이용하여 여러 태그를 선정한 모습, 실제로 코드를 이용하여 확인해 보자.
6. 링크와 관련된 가상 클래스 선택자
-
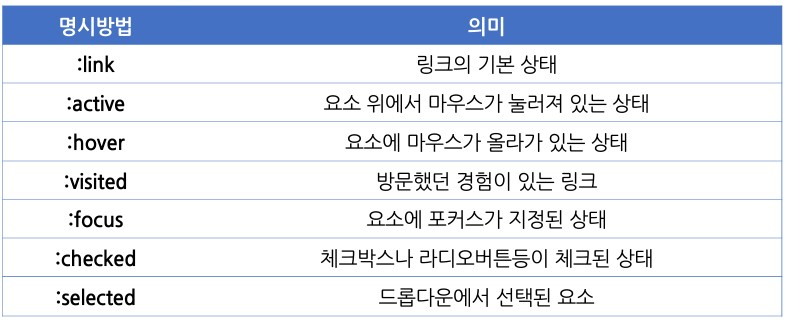
HTML태그에서 특정 상황이 발생했을 경우에만 적용되는 CSS셀렉터
-
가상클래스는 CSS의 셀렉터 이름 뒤에 ":상황"의 형식으로 명시한다.

7. 객체
7-1 객채의 생성 과정
-
빈 객체의 생성
-> 아무런 기능이 없는 상태의 빈 객체를 생성
-> prototype -
변수의 추가
-> 빈 객체 안에 변수들을 추가 해 넣는다.
-> 용도에 따라서 객체를 생성하고, 변수를 그룹화하기 위해서 사용한다. -
함수의 추가
-> 빈 객체 안에 함수들을 추가 해 넣는다.
-> 기능은 서로 다르지만, 용도가 비슷한 함수들을 하나의 그룹으로 묶기 위한 단위가 객체이다.
7-2. 빈 객체의 생성
let people = {}7-3. 변수의 추가
-
객체안에 추가되어 있는 변수를 멤버변수 혹은 프로퍼티 라고 한다.
-
변수를 추가하기 위해서는 객체이름.변수명 = 값의 형태를 사용한다.
-
선언을 위한 별도의 키워드는 사용되지 않는다.
people.name = "자바학생"; people.age = 20;
8. 웹 브라우저와 Javascipt
- HTML : 정보
- CSS : 디자인
- JavaScript : 웹 브라우저 HTML 제어
