1. Framework란?
- 뼈대나 근간을 이루는 코드들의 묶음
- 프로그램의 기본 흐름이나 구조를 정하고, 이 구조에 자신의 코드를 추가하는 방식으로 개발할 수 있도록 하는 프로그래밍의 기본틀을 의미
- 개발에 필요한 구조가 제공되고, 여기에 필요한 부분을 조립하는 형태로 개발이 진행된다.

2. 라이브러리란?
- 라이브러리란 자주 사용되는 조직을 재사용하기 편리하도록 잘 정리한 일련의 코드들의 집합
3. Framework vs 라이브러리
- 프레임워크는 자동차의 프레임, 즉 기본적으로 구성하고있는 뼈대를 말한다.
- 라이브러리는 자동차의 기능을 하는 부품을 의미한다.
- 한 번 정해진 자동차의 프레임은 바꿀 수 없다. 즉 소형차를 만들기 위해 뼈대(Framework)를 사용했다면, 이 뼈대로 다른 종류의 차체를 만드는게 불가능하다
- 그러나 기타 부속품(라이브러리)은 다른 종류로 쉽게 변경이 가능하다.
4. Spring이란?
- 스프링 프레임워크는 자바 플랫폼을 위한 오픈소스 애플리케이션 프레임워크로서 간단히 스프링이라고 도 불린다.
- 동적인 사이트를 개발하기 위한 여러 가지 서비스를 제공하고있다.
5. Spring vs Spring boot
기존 Spring에서는 설정하기 위해 많은 코드를 작성해야 했지만 boot로 넘어오면서 이런것들이 간략해지고 자동으로 잡아주는 등 차이가 많다. 그러나 여기에서는 링크로 설명을 대처한다.
https://programforlife.tistory.com/68
6. Spring Boot 설정
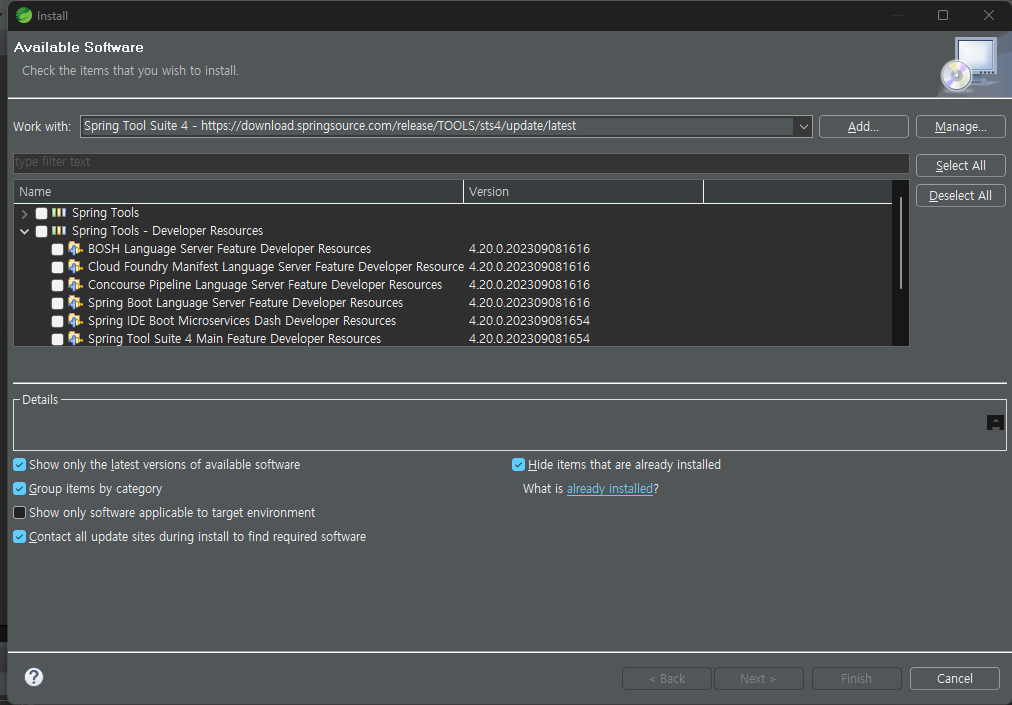
위 설치링크로들어가서 Spring boot를 설치한다.
6-1. Embed Tomcat(Embedded Tomcat)
-
스프링부트는 내장형 톰캣을 가지고 있기 때문에 별도의 톰캣을 설정할 필요가 없어졌으며, 그렇기 때문에 독립적으로 실행 가능한 jar로 손쉽게 배포가 가능해졌다..
-
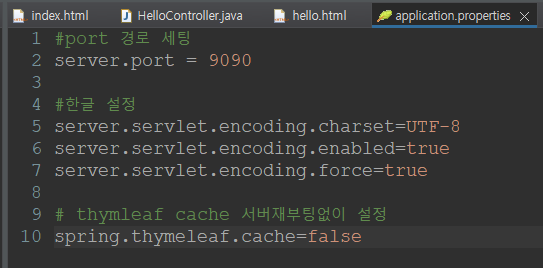
대신 서버 port는 여전히 설정을 해줘야 한다.

server.port = 9090 으로 port값을 설정해주는 장면
6-2 AutoConfigurator
- 공통적으로 필요한 DispatcherServlet과 같은 설정을 어노테이션을 이용하여 대신할 수 있도록 해줍니다.
- 스프링 부트의 main메서드는 @SptingBootApplication 어노테이션을 가지고 있는데 이것은 ComponentScan + configuration + EnableAutoConfiguration을 합친 어노테이션 이라고 볼 수 있다.
7. 환경설정

STStool 설치

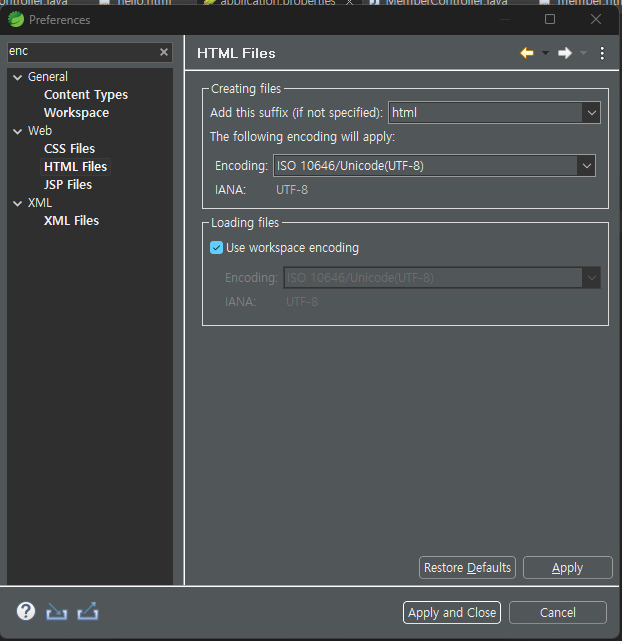
Preference -> 'enc'검색 -> content types Default encoding -> utf-8 입력후 update, 적용 , Content Types에 text부분도 동일하게 UTF-8세팅을 해준다.
이클립스 하던것처럼 동일하게 세팅한다고 보면된다.
8. 프로젝트 세팅
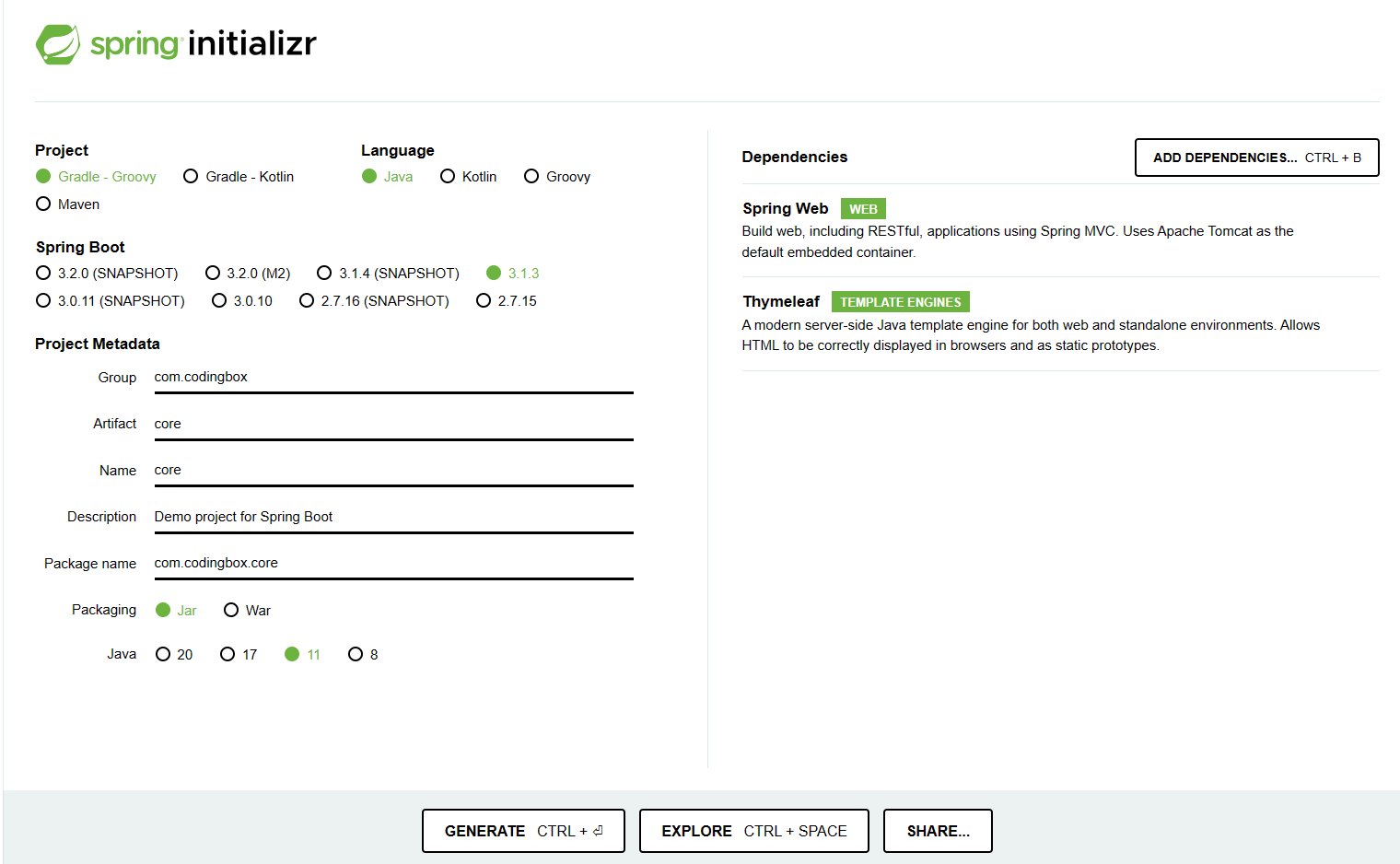
- https://start.spring.io/
gradle을 사용하기 위하여 위 링크를 들어가 설정을 맞춰준다.
8-1 Project : 사용할 빌드 툴 선택(Maven / Gradle)
- Maven, Gradle은 프로젝트에 필요한 의존성을 관리하고 빌드의 라이프 사이클을 관리해주는 틀이다.
과거에는 Maven을, 최근에는 Gradle을 사용하는 추세이다.
8-2. Spring Boot : 버전선택
- SNAPSHOT이 붙은 것은 현재 개발중인 버전, M(Minor)은 정식 릴리즈 되지 않은 버전이고 아무것도 붙어있지
않은것이 정식 릴리즈된 버전이다.
** LTS
- Long Term Support
- 오랜 기간 지원될 버전

현재 사용한 Gradle은 위와 같은 세팅으로 갈것이다.

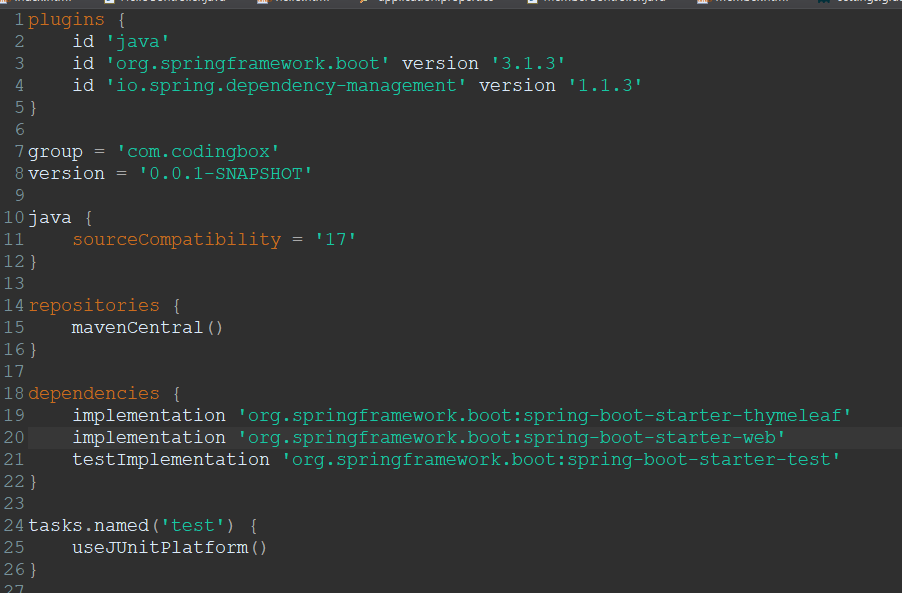
설정한 Gradle 파일을 import한 모습
-
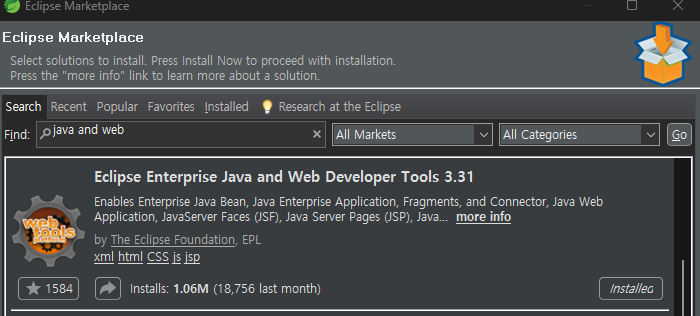
프로젝트 우클릭, New로 들어가서 html파일을 만드려 하면 목록이 나오지 않는다. 따라서 아래 방법을 하여 설정을 잡아준다.

marketplace -> 'java and web' 맨 위나오는거 설치
9. DispatcherServlet
강사님은 이 파트가 중요하다 강조했다.
- 스프링 MVC도 프론트 컨트롤러 패턴으로 구현되어 있다.
- 스프링 MVC의 프론트 컨트롤러가 바로 디스패처 서블릿이다.
- 그리고 이 디스패처 서블릿이 바로 스프링 MVC의 핵심이다.
- DispatcherServlet도 부모 클래스에서 HttpServlet을 상속 받아서 사용하고,
서블릿으로 동작한다. - DispatcherServelt -> FrameworkServlet -> HttpServletBean -> HttpServlet
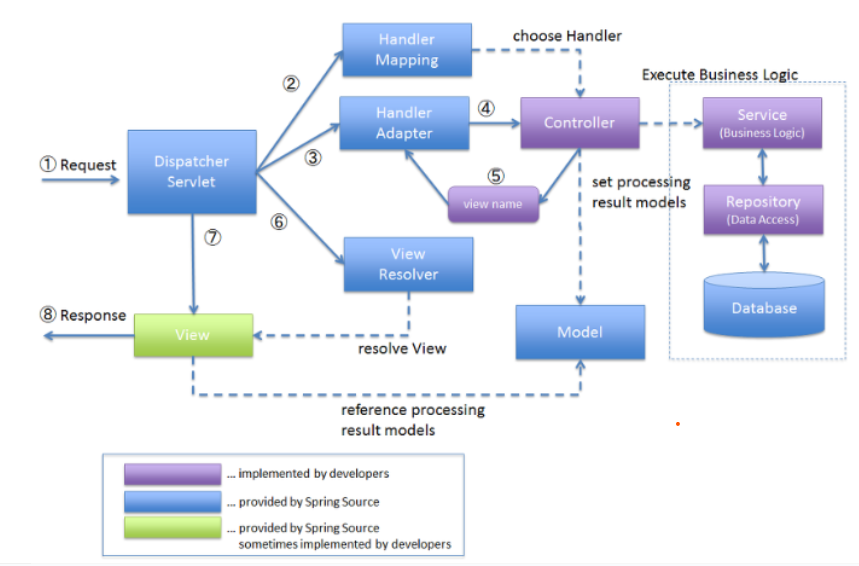
10. 프레임워크 흐름

- 핸들러 조회 : 핸들러 매핑을 통해 요청 URL에 매핑된 핸들러(컨트롤러)를 조회한다.
- 핸들러 어댑터 조회 : 핸들러를 실행할 수 있는 핸들러 어댑터를 조회한다.
- 핸들러 어댑터 실행 : 핸들러 어댑터를 실행한다.
- viewResolver 호출 : 뷰리졸버를 찾고 실행한다.
- view 반환 : 뷰 리졸버는 뷰의 논리이름을 물리이름으로 바꾸고, 렌더링 역할을 담당하는 뷰 객체를 반환한다.
-> forward, redirect
-> 기본방식 : forward방식이다.
11. Model이란?
- Contoller에서 데이터를 Model에 담는다. view는 Model에 담겨있는 데이터만 골라서 화면에 바인딩 해준다.
- Model객체는 컨트롤러에서 데이터를 생성해 이를 jsp, HTML 즉, View단에 전달하는 역할을 한다.
- HashMap 형태를 가지고 있고, 키(key)와 벨류(Value)값을 저장한다.{request.setAttribute() 와 비슷한 역할}
12. ModelAndView
- Model에서 View영역이 좀 더 확장
- Model과 View를 동시에 설정이 가능한 컨트롤러는 Model과 View가 모두 리턴 가능
13. Model VS ModelAndView
- 데이터만 저장한다. VS 데이터와 이동하고자 하는 Viewpage를 같이 저장한다.
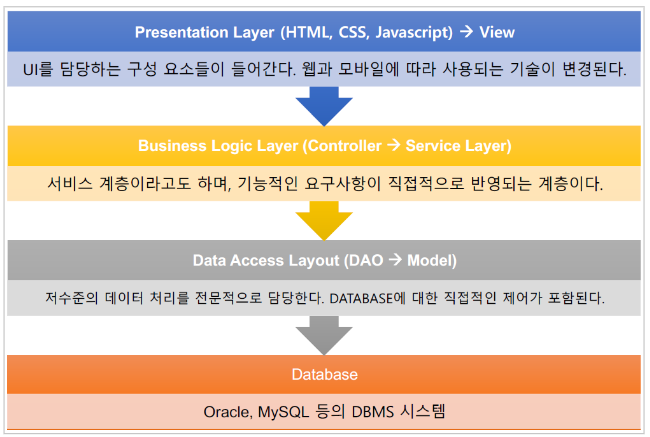
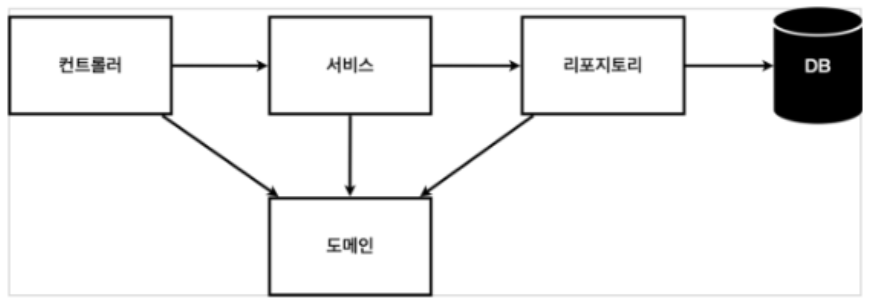
14. 계층 구조

-
컨트롤러 : 웹 mvc의 컨트롤러 역할
-
서비스 : 핵심 비즈니스 로직 구현
-
레파지토리 : 데이터베이스에 접근
-
도메인 : 비즈니스 도메인 객체, 예)회원, 주문, 쿠폰 등등
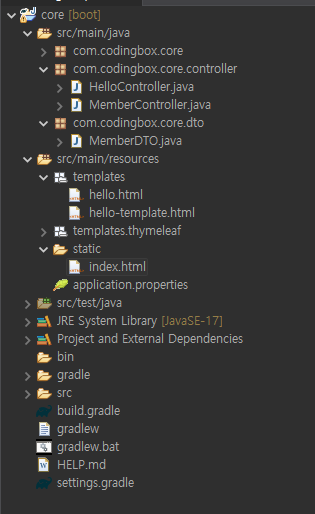
코드 응용

위와 같은 파일로 이루어져있으며, local server를 가동할때, 기본 index는 static에서 serch하기 때문에 index.html이 resource에 static에 있는것을 볼 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
Hello
<a href="/hello">hello</a>
</body>
</html>코드는 jsp와 매우 흡사하다.
package com.codingbox.core.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
/*
* @Controller : Controller 역할을 하는 Class에 붙여준다.
* Controller에서 mapping url을 찾는다.
* 현재 : localhost:9090/hello
*/
@Controller
public class HelloController{
/*
* '/hello' 값 mapping시켜줌
* @GerMapping : get방식의 요청
*/
@GetMapping("/hello")
public String hello(Model model) {
System.out.println("hello 도착");
model.addAttribute("data", "Hello!!");
return "hello"; // hello.html 화면을찾아서 return
/*
* 컨트롤러에서 리턴값으로 문자를 반환하면
* 뷰 리졸버(viewResolver)가 화면을 찾아서 처리한다.
* - 스프링 부트 템플릿엔진 기본 viewName 매핑
* - resources:templates/+{viewName}+.html
*/
}위 코드는 Controller를 코드한 모습이다. 여기서 특이점이라면 어노테이션 부분이라고 볼 수있다. Controller라고 지정해주면 프레임워크에서 자동으로 잡아줘 jsp보다는 쉽게 코드가 구현되는 모습을 보여준다.
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<p th:text="'안녕하세요. '+${data}"> 안녕하세요. 손님</p>
</body>
</html> 
구현한 모습
만일 data에 값이 없다면 p태그에 작성된 안녕하세요. 손님 이 출력된다. jsp에서는 data가 null이라면 오류가 나지만 부트는 그렇지 않다.
