트레져데이터
트레져데이터
유저들의 행동 패턴 분석을 하기위해 데이터 로깅관련 툴 사용이 필요해졌습니다.
트레져데이터는 데이터 수집, 저장, 분석, 시각화등을 제공해주는 데이터 플랫폼입니다. 이를 통해 대규모 데이터를 실시간으로 수집, 분석이 가능해 선택하고 사용하게 되었습니다.설치는 트레져데이터 할당 받은 writeKey를(masterKey는 노출되면 안됩니다.) sdk를 프로젝트에 설정하면 트레져데이터에서 우리가 사용하고있다는 것을 인지하고 서비스를 사용할 수 있습니다.
사용 예시
사실상 이렇게 설치가 끝났으면 단순히 사용하면 끝이다. 유저들의 행동이 발생하면 이벤트를 추적해 트레져데이터에 전송하기위해 트레져데이터 클라이언트 라이브러리에서 제공하는 td키워드와 제공하는 함수들 중 trackEvent메서드를 통해 작업하였습니다.
const handleItemClick = (item: ItemListQuery) => {
const itemIdx = item.itemIdx;
const url = item.linkUrl;
itemTracking('tableName', 'item_click', '123', headers);
};
// basic item tracking
export const itemTracking = (
tableName: string,
eventName: string,
itemIdx: number,
headers: HeadersQuery
) => {
if (typeof td === 'object') {
td.trackEvent(`${tableName}`, {
event_name: eventName,
item_idx: itemIdx,
header_application_uniqid: headers['application-uniqid' header_application_device: headers['application-device' header_application_memberid: headers['application-membe });
}
};
paramter설명을 간단히 하면
tableName → 트레져데이터에서 해당 내용이 저장되어야하는 테이블 이름이다. eventName → 이 이벤트의 이름이다.
itemIdx → 해당 아이템의 고유번호
headers → 회원 정보
그냥 간단한 예시입니다. 위와같이 요청한 데이터를 정리해 보내주면됩니다. 이렇게 하면 끝입니다.
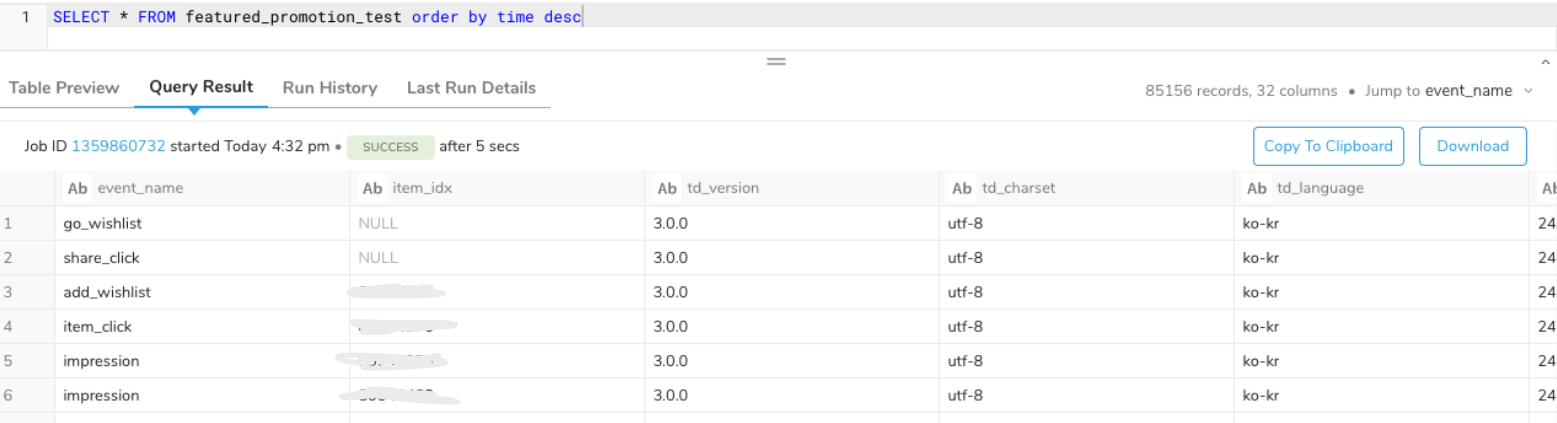
데이터 확인
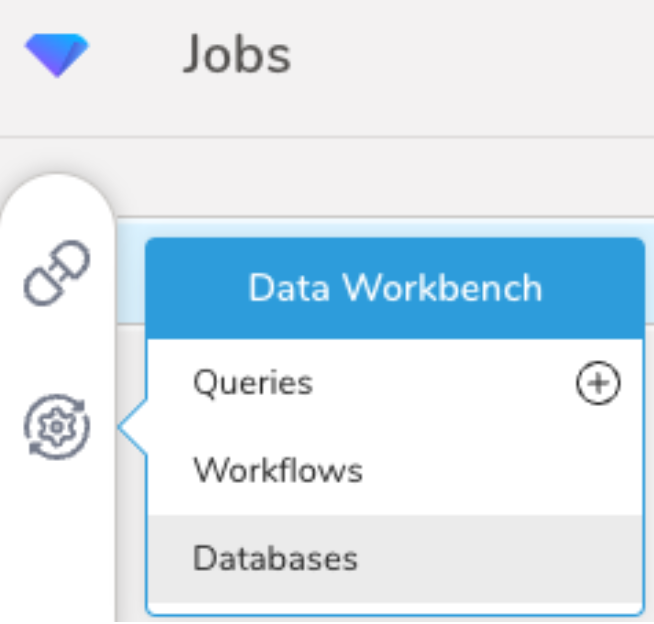
1.트레져데이터 로그인을 한 후 왼쪽 상단 톱니바퀴에서 queries

-
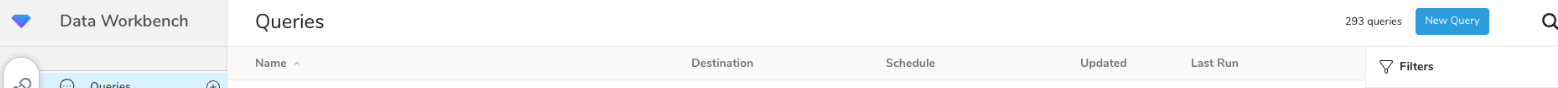
우측 상단 new Query

-
원하는 조건으로 쿼리문 작성으로 확인