페이스북 픽셀
페이스북 픽셀이란 웹사이트에서 사람이 취하는 행동을 파악해서 광고 효과를 측정하기 위해 사용하는 분석 도구이다.
조금더 이해를 위해 추가 설명을 하면 페북픽셀이란 원래 가로세로가 1px인 이미지가 실제로 나왔었다고 한다.
심지어 아직도 페북에서 제공하는 기본 코드를 받으면 1px이미지 src를 제공 한다.
물론 작아서 유저들은 인식하지 못했지만 이러한 이미지를 본 사용자들을 추적 하기 시작한것에서 픽셀은 시작되었다.
이렇게 시작된 펙셀은 이젠 이미지가 아닌 코드로 대체되었다. 장점
- 광고가 효과가 있을 수 있는 사람들에게 광고 노출을 한다
제공하는 여러가지 이벤트를 이용해 유저들의 특정 행동을 트랙킹하여 광고노출을 보다 의 미있게 사용할 수 있습니다. - 매출을 늘릴수있다
- 광고 성과 측정할 수있다.
픽셀을 통해 들어온 데이터를 확인할 수 있다. 이를 통해 보다 결과를 측정하여 광고를 효과 적으로 사용할 수 있다.
결론적으로 광고 최적화를 위해서 사람들의 행동을 파악하는 역할을 해준다.
픽셀 만들기 및 설치하기 작업
아래와 같은 경우에 비지니스 관리자에서 픽셀을 생성하는걸 권장하기에 그렇게 작업하였 다.
- 이미 비지니스 관리자 계정이 있는경우 (0)
- 다른 사람이 페이스북 광고를 관리하는경우 (0)
우리회사는 이미 비지니스 관리자 계정이 존재한다. 또한 개발자가 광고를 관리하는 것이 아 닌 마케팅팀에서 관리를 하기 떄문에 일반 이벤트 등록이아닌 비지니스 관리자에 추가하여 작업해야한다.
// 기본 픽셀 생성 방법
설정 => 비지니스 선택 => 데이터소스 => 픽셀 => + 버튼 으로 픽셀추가 및 이름 입력
이렇게 되면 픽셀을 설치를 위한 기본적인 script코드를 페이스북에서 제공한다. 받은 코드를 셋팅해주면 끝이다.
이벤트 및 테스트
여기서 이벤트는 유저가 웹사이트로 유입이되었을 때 어떤 행동을 하는지를 의미합니다.
대표적으로 단순 사이트 방문, 특정 버튼 클릭, 특정 컨텐츠 조회, 장바구니 이동 및 결제 유 무등이 있습니다.
이번 작업에서는 단순 사이트 방문 이벤트만 필요해 그렇게 설정하였습니다. 해당 이벤트는 위의 픽셀을 만들면 제공되는 script코드를 받을때 기본 설정으로 들어있습니 다.(코드에서 pageView가 방문 이벤트역할을 해줍니다.)
테스트
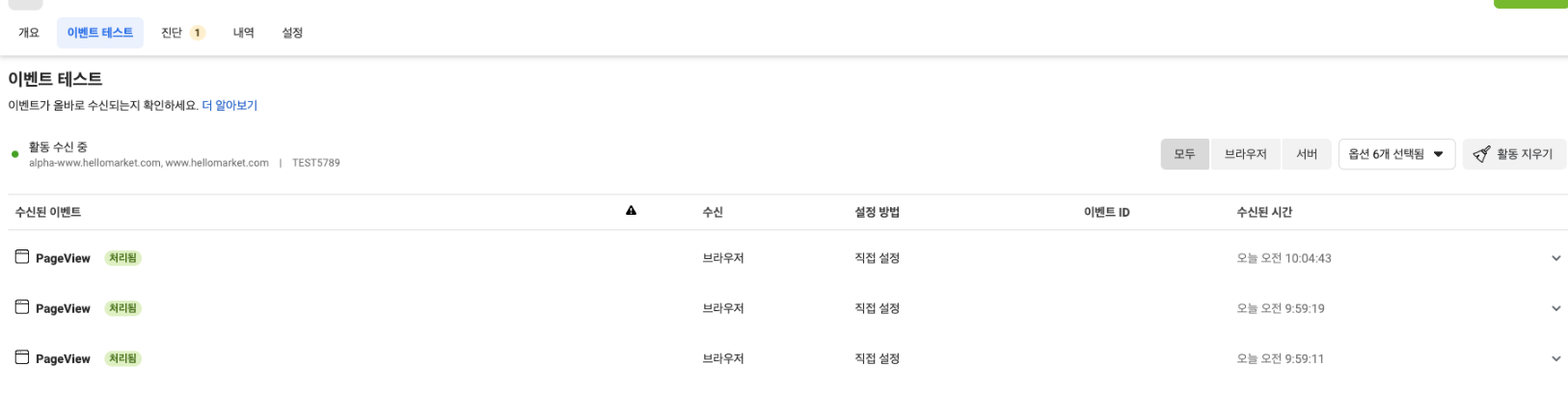
이렇게 원하는 이벤트 셋팅을 다 하고 난 후 정상 작동되는지 확인을 해야합니다. 저는 단순 방문 이벤트만 설정되어있고 이벤트 테스트 결과는 아래 캡쳐내용과 같습니다.

그리고 페이스북 픽셀 헬퍼라는 크롬익스텐션을 활용해 해당 페이지에서 우리의 픽셀이 정 상적으로 설치되었는지 셋팅에 어떤 오류가 있는지 확인할 수 있습니다. [픽셀헬퍼url] =>
https://developers.facebook.com/docs/facebook-pixel/support/pixel-helper

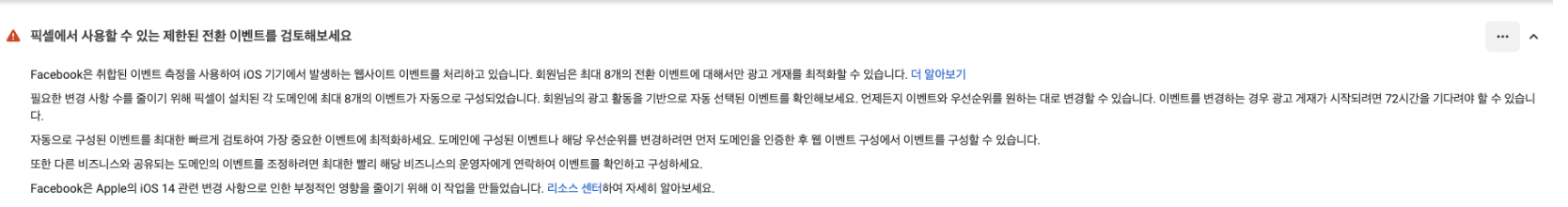
작업하다 보면 위와같은 경고 문구가 노출되어있습니다.
상당히 찝찝하여 관련 내용을 찾아보았습니다. 위의 경고는 우리회사에 도메인 인증을 하고 난 후 픽셀에서 제공하는 이벤트 최적화를 위해 안내해주는 경고문입니다. 이벤트는 위의 설명과 같이 여러가지가 있습니다.
특정문구를 봤는가? 특정버튼을 눌렀는가? 특정 컨텐츠를 확인하였는가? 이런것들을 제외 하고도 여러 이벤트를 제공하는데 그러한 이벤트를 등록하라는 경고문이다.
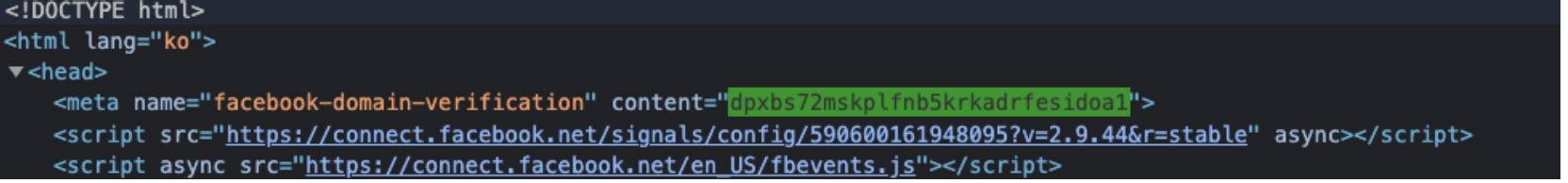
저는 메타태그를 활용해 페이스북 픽셀에 도메인을 설정하였고 아래와 같이 확인하였습니다.

참고
[마케팅 채널 유투브] => https://www.youtube.com/watch?v=XtmoBMfiW s&list=PLzpCplEy7YFVN4LAvzWUKo36FpCEWbQNA
[페이스북 픽셀 가이드] =>
https://www.facebook.com/business/help/952192354843755? id=1205376682832142
[페이스북 dev채널] => https://developers.facebook.com/?no_redirect=1
