[10강] 원하는 요소만 선택해서 스타일 지정하기 1
- id, class 선택자
- 그 외 선택자
 ➰ 같은 태그를 다른 스타일로 지정하고 싶을 때 기존 태그 선택자로는 따로 구분할 수 없다.
➰ 같은 태그를 다른 스타일로 지정하고 싶을 때 기존 태그 선택자로는 따로 구분할 수 없다.
⭐ 같은 태그 구분하기
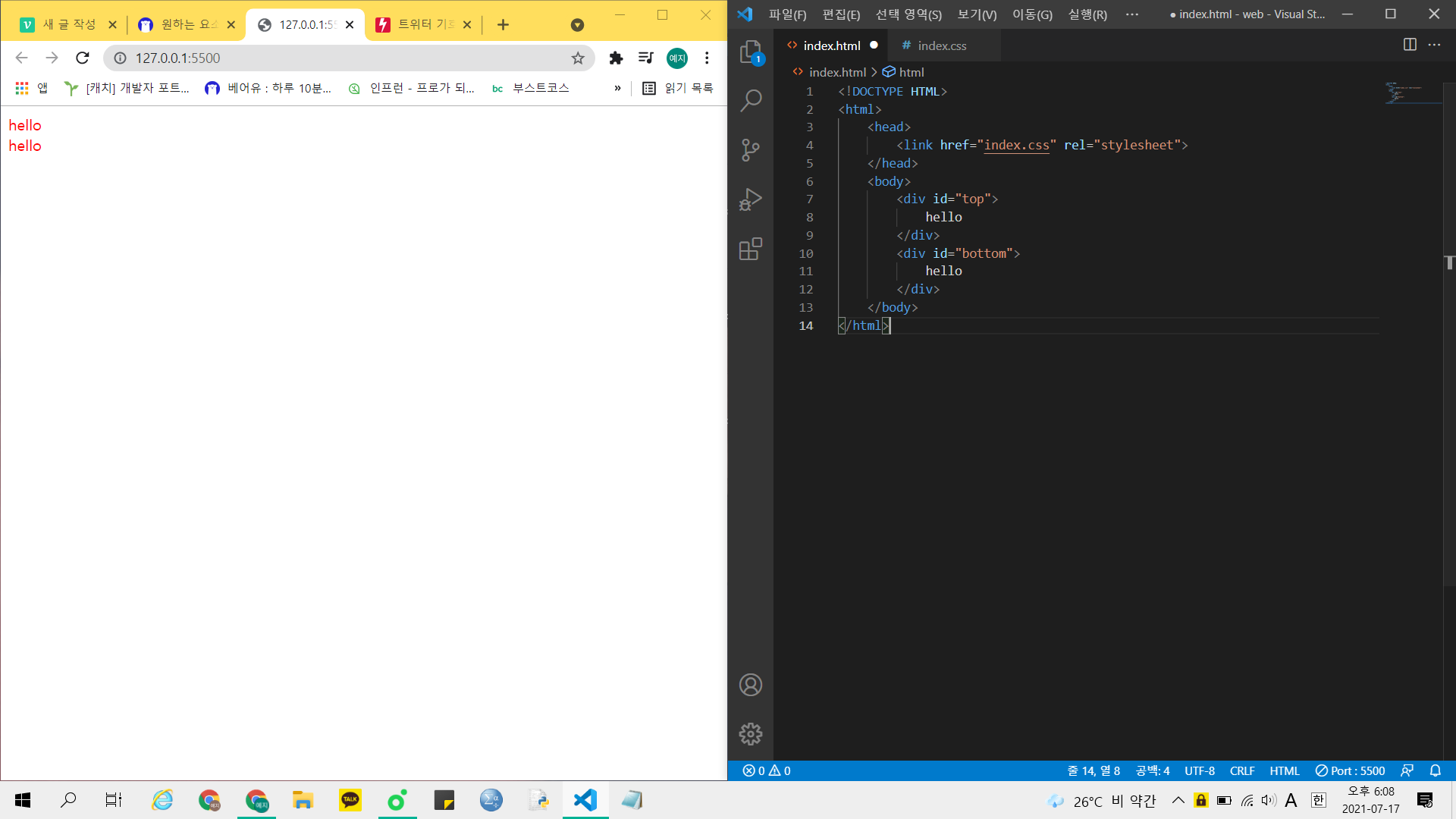
🌕 id 속성
: 선택자, 특정 부분만 선택해 문서 안에서 한 번만 적용.
 ➰ 어떤 태그에서도 사용 가능
➰ 어떤 태그에서도 사용 가능
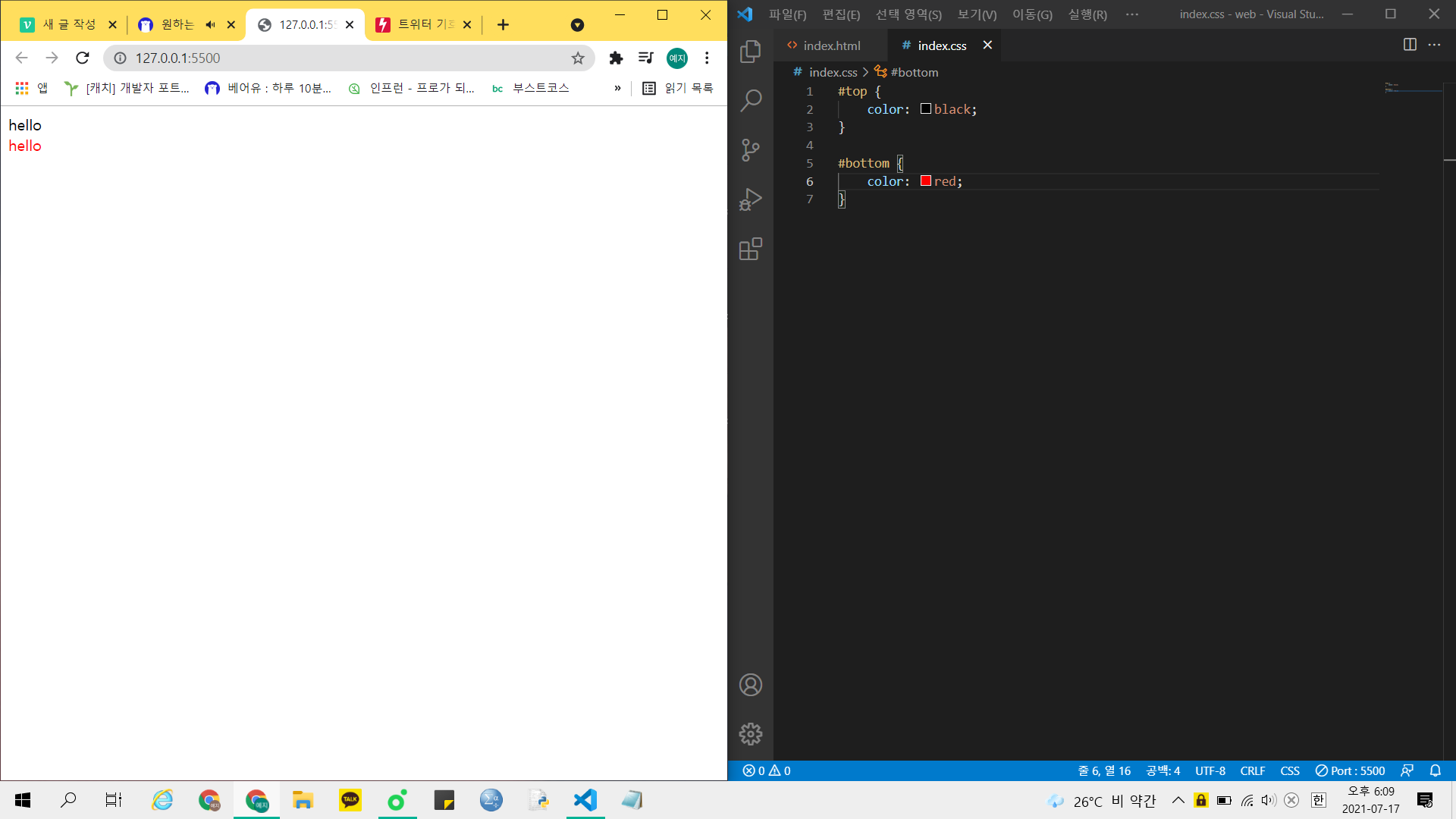
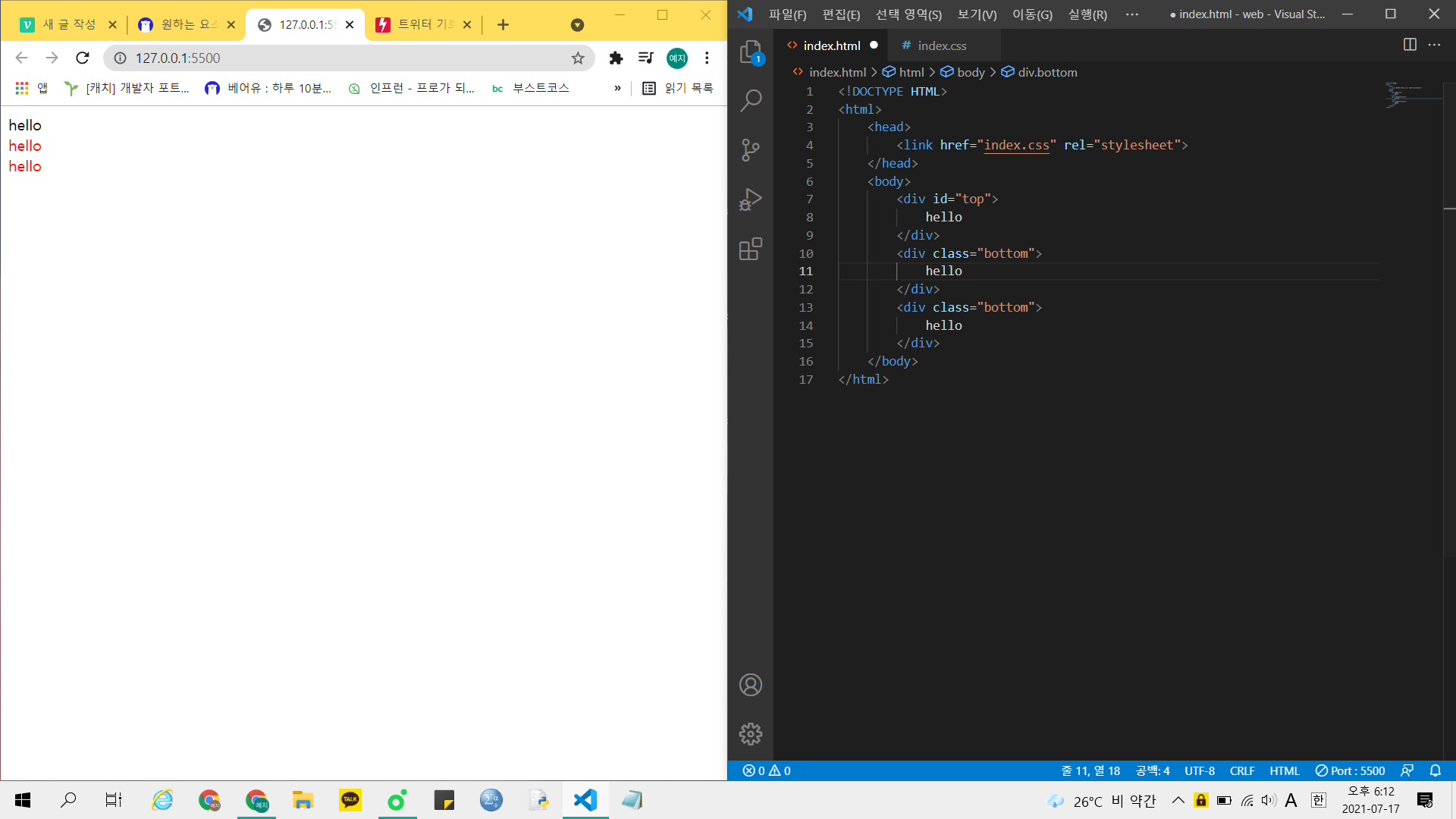
➰ id 선택자는 앞에 #을 적는다.
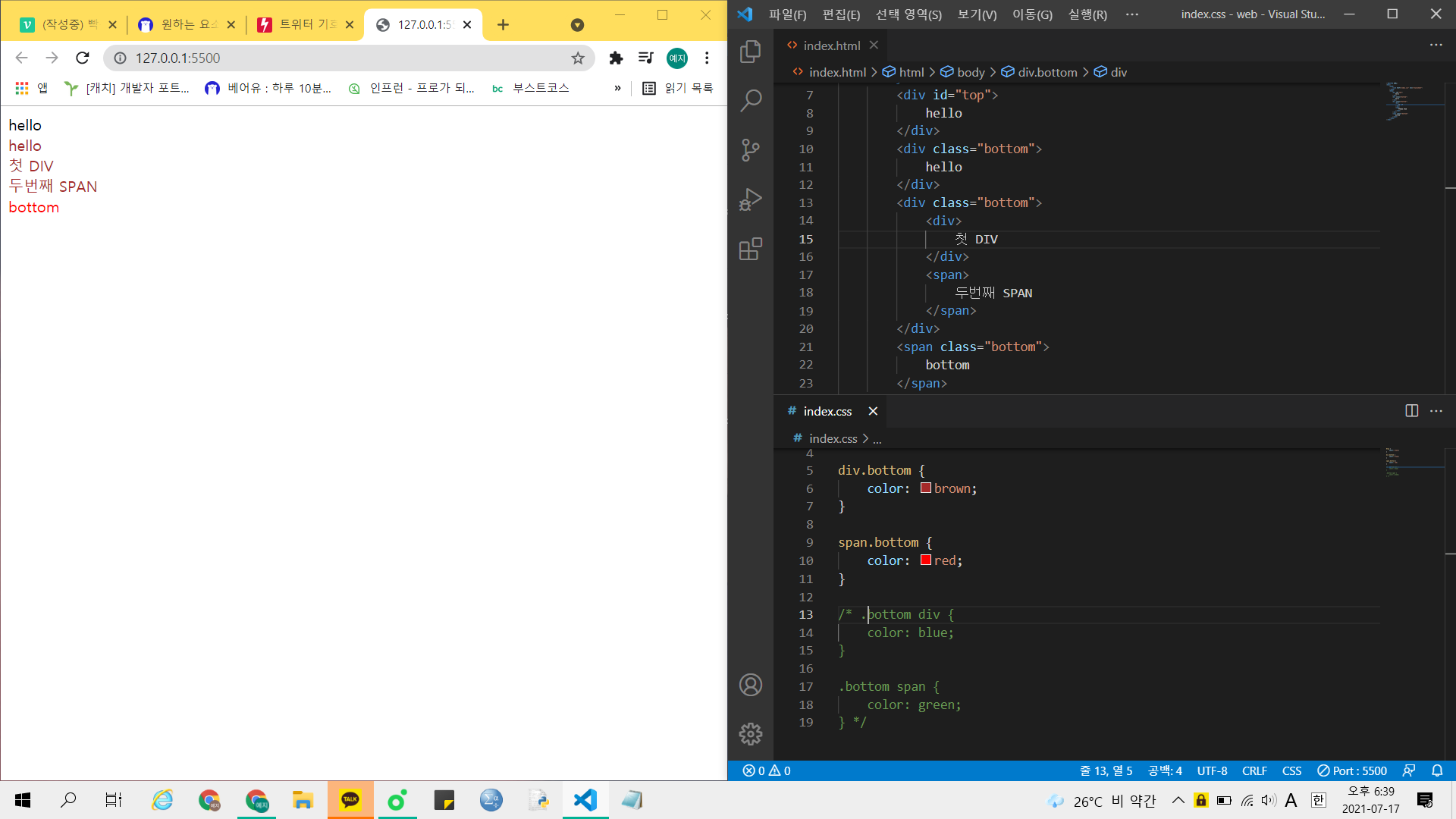
 ➰ top 선택자와 bottom 선택자에 따라 같은 div 태그이더라도 다른 스타일을 적용!
➰ top 선택자와 bottom 선택자에 따라 같은 div 태그이더라도 다른 스타일을 적용!
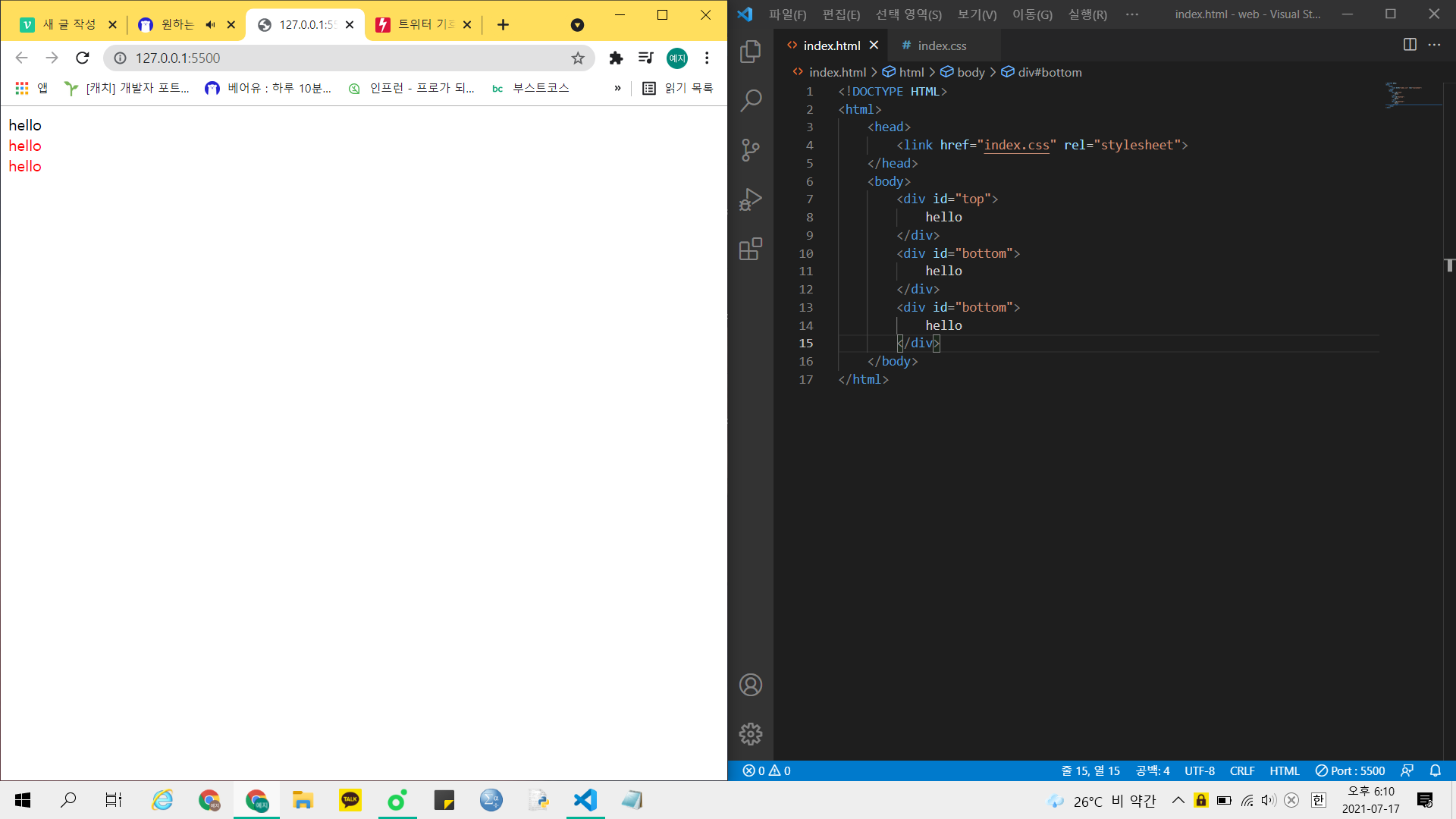
 ➰ id를 가지는 태그는 무조건 하나!
➰ id를 가지는 태그는 무조건 하나!
➰ 실행은 되지만 틀린 코드이다.
🌕 class 속성
: 한 스타일을 작성하고 이것을 여러태그에 적용하고 싶을 때 사용.
 ➰ 어떤 태그든 전부 다 사용 가능
➰ 어떤 태그든 전부 다 사용 가능
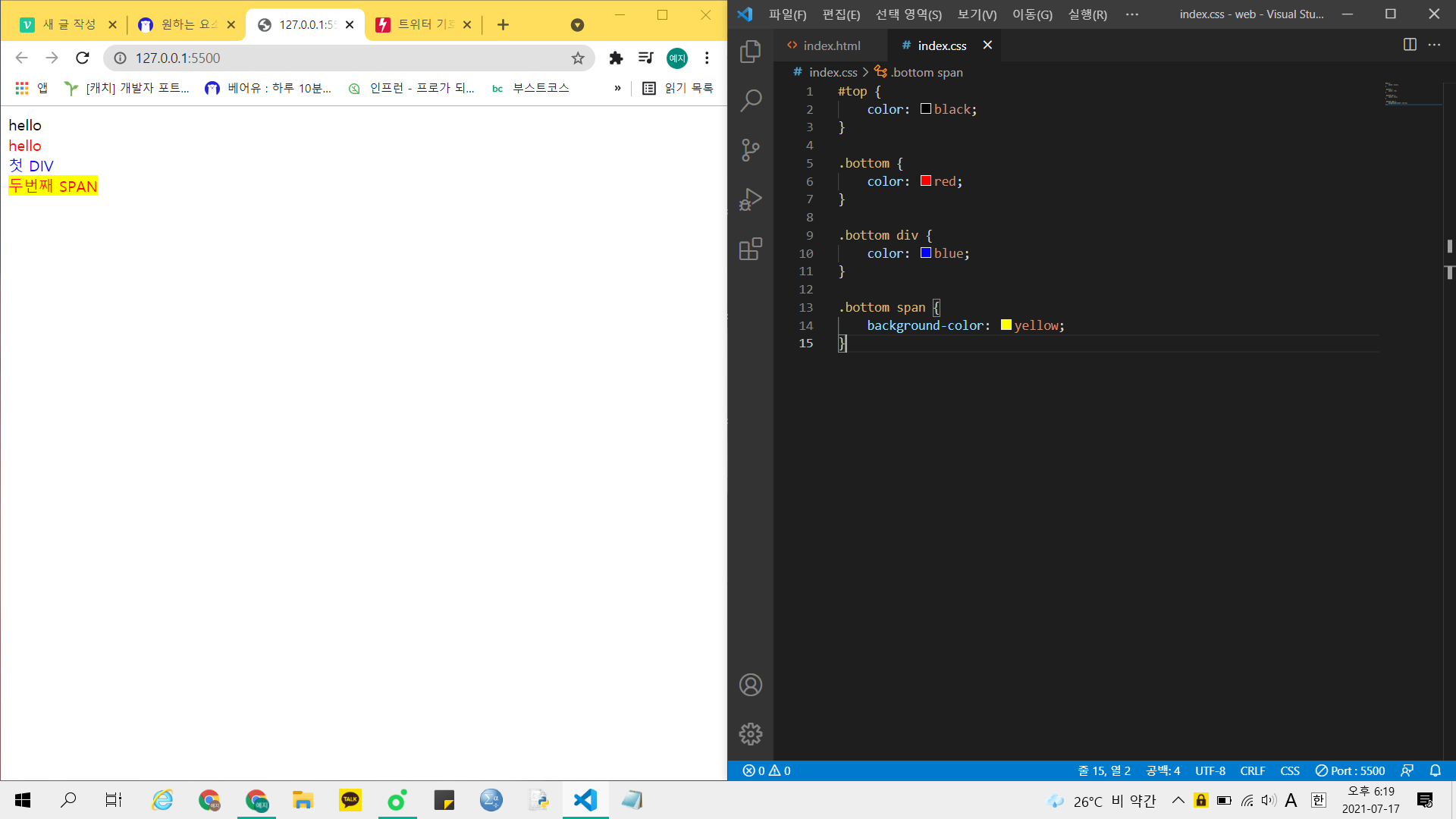
 ➰ class 선택자 앞에는 .(온점)을 적는다.
➰ class 선택자 앞에는 .(온점)을 적는다.
🌕 그 외 선택자
 ➰ .bottom div: bottom class의 자식에 스타일 적용.
➰ .bottom div: bottom class의 자식에 스타일 적용.
➰ 띄어쓰기는 필수!

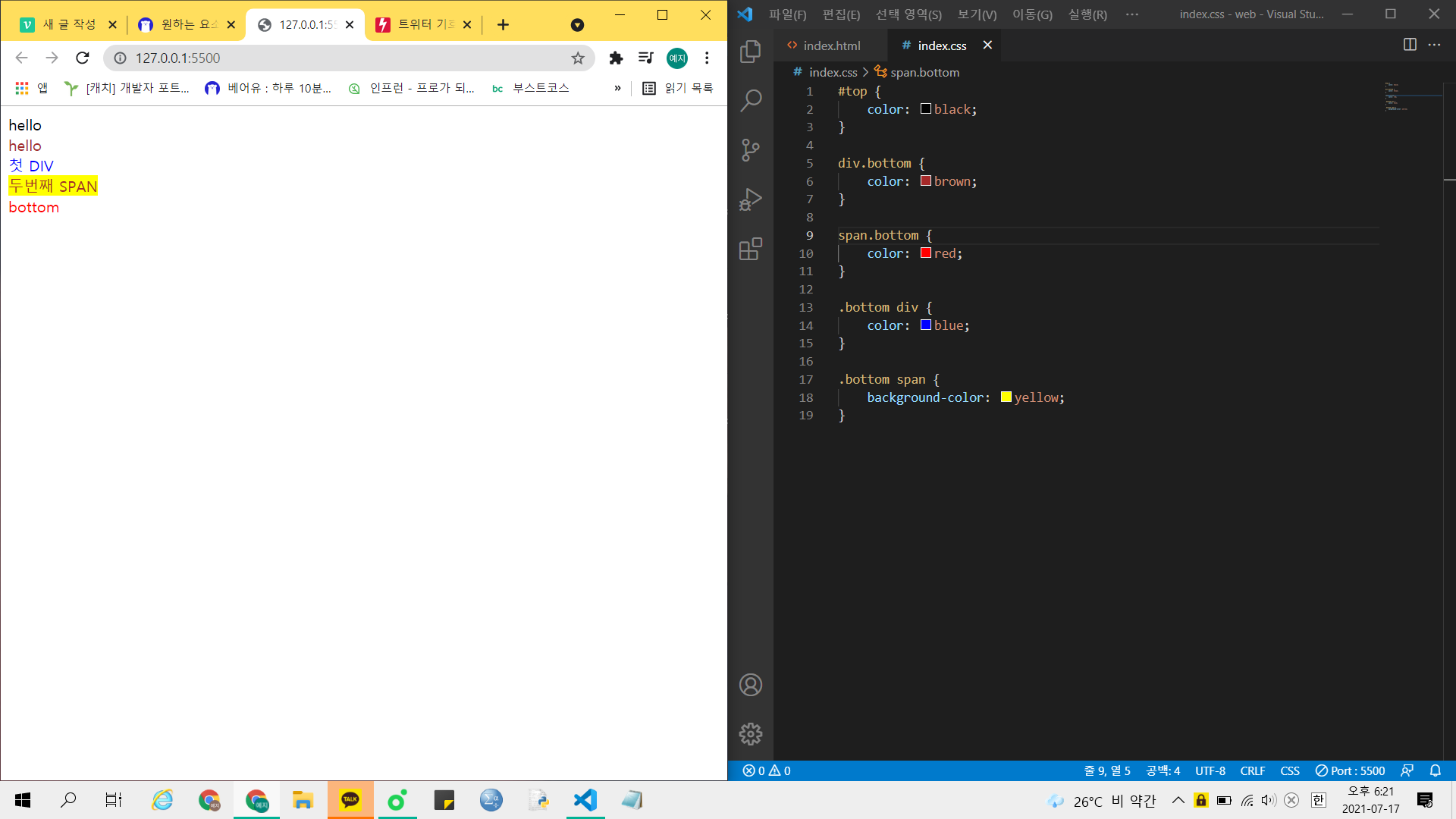
div.bottom {
color: brown;
}
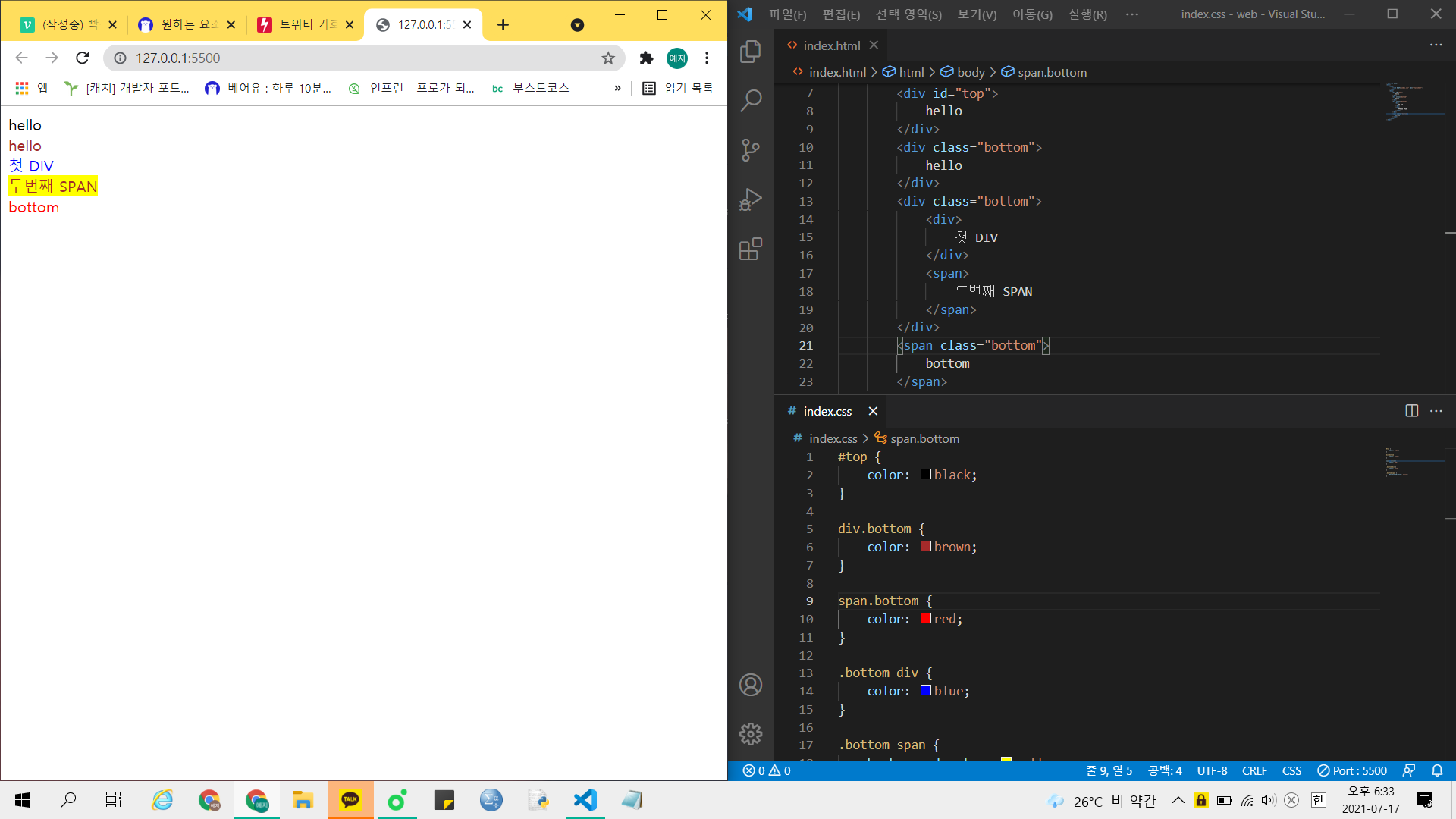
span.bottom {
colro: red;
}➰ span의 bottom class와 div의 bottom class를 구분하고 싶을 때 사용
➰ 이거 이해가 어려우니 다시 이해ㅠㅠ
 ➰ div.bottom으로 div의 bottom들, 즉 [hello, 첫 DIV, 두번째 SPAN] 모두 brown으로 변하게 된다.
➰ div.bottom으로 div의 bottom들, 즉 [hello, 첫 DIV, 두번째 SPAN] 모두 brown으로 변하게 된다.
➰ 하지만 css는 아래에 적은 스타일이 기존 스타일에 덮어지니 .bottom div와 .bottom span을 적으면 bottom들의 자식인 div와 span의 색이 변한다. 그래서 헷갈린 것 같다!
🍒 정리
역시 선택자가 제일 어려운 것 같다. 얼마 전에 스타일 적용할 때도 어떤 선택자를 적어야 내가 원하는 곳의 스타일을 바꿀 수 있을까를 고민하느라고 여러 선택자를 적었었다. 진짜 헷갈렸었다. 이것은 많이 해봐야 익숙해져서 이해가 될 것 같다.ㅠㅠ css에서 스타일 적용하는 예제들을 많이 해봐야할 것 같다.
앞으로 배울 css가 더 어려울 것 같은데, 걱정이 크다. 이해가 되지 않는 부분들이 많았기 때문이다. 하지만 여러 번 예제들을 풀어보면 이해가 되겠지? 그때를 기다려야겠다! 그때까지 열심히 하자!!
