[9강] 사이트 글자 꾸미기
- font-size
- font-family
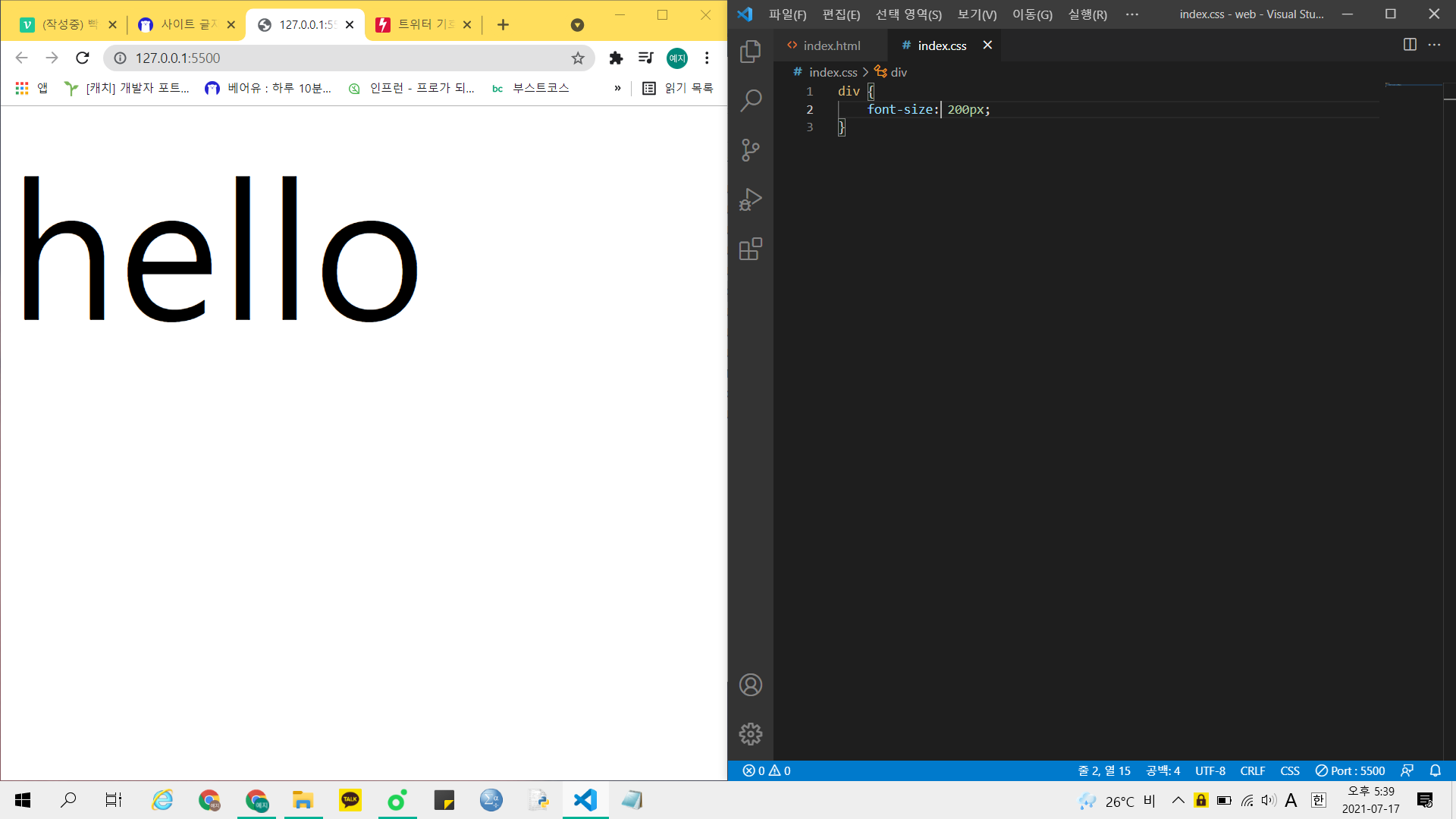
⭐ font-size 속성
: 폰트 크기 설정

font-size: 폰트크기px;
➰ 웹 페이지는 기본적으로 크기가 16px로 지정되어 있다!
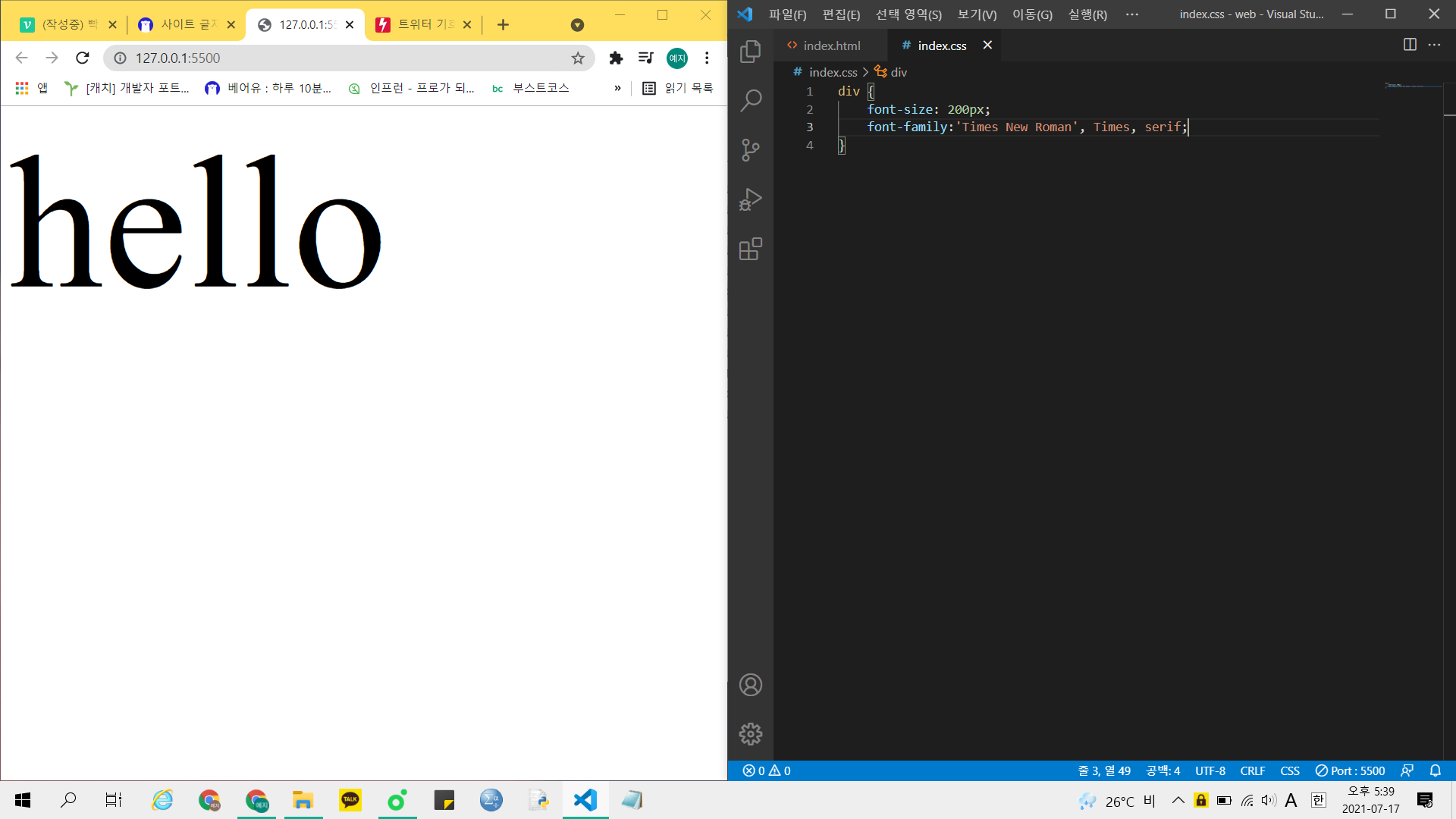
⭐ font-family 속성
: 글꼴 바꾸기

font-family: 폰트이름;
➰ 여러 개의 폰트 적용 가능: 앞에서 정의된 폰트가 없으면 다음 폰트, 다음 폰트도 없으면 그 다음 폰트... 등 폰트가 없을 경우를 대비해 여러 번 적는다.
🌕 글꼴 적용 방법
- 이미지 태그처럼 렌더링하듯 폰트 파일을 다운 받아서 적용 가능.
- 웹 폰트 사용: 폰트를 다운받지 않고 폰트의 링크를 복사해 적용.
➡ 주로 사용!
🌔 <폰트 사이트>
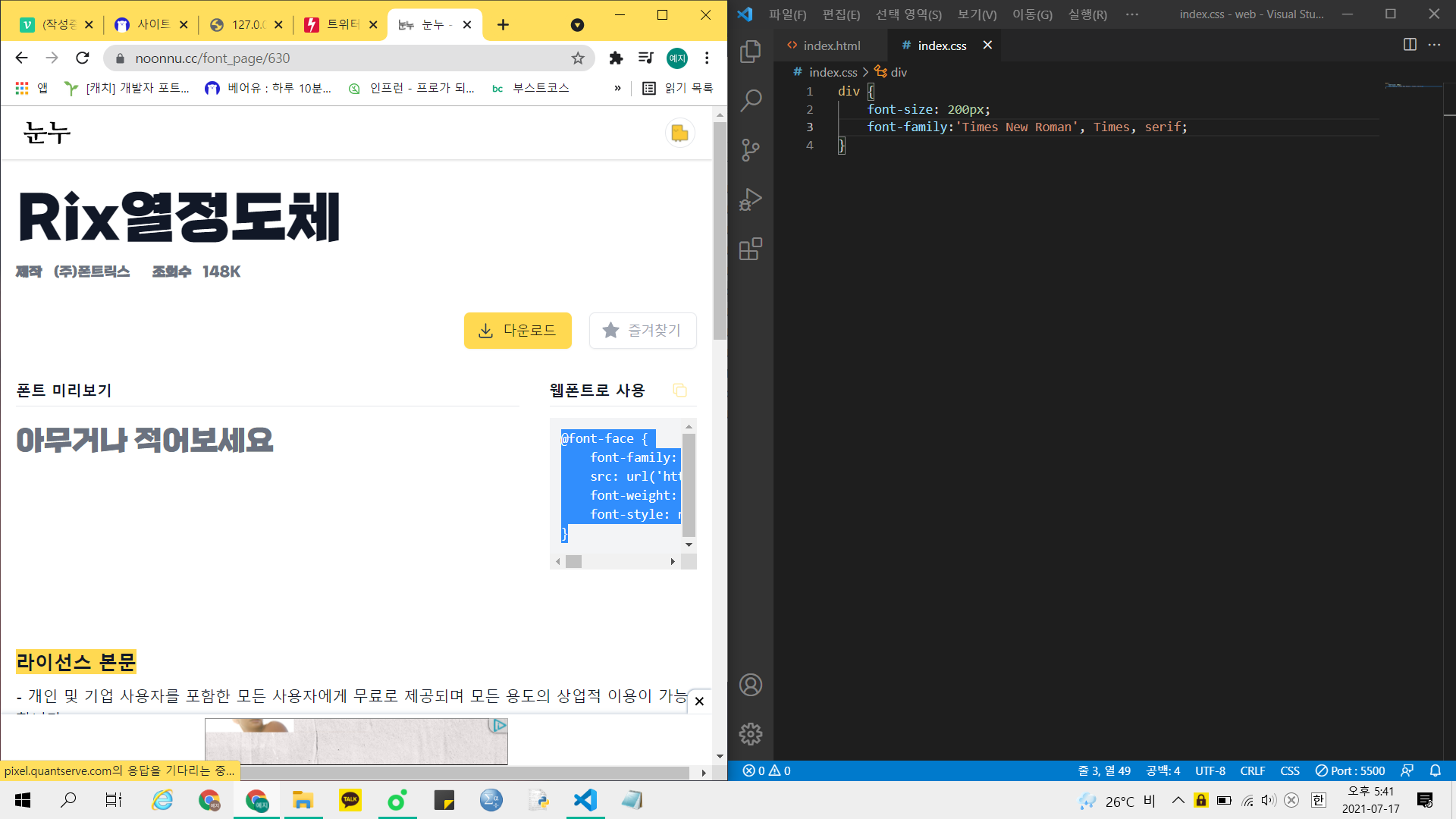
✅ 눈누
✅ 구글 웹 폰트
🌔 방법
 ➰ 원하는 글꼴을 찾아 코드를 복사한다.
➰ 원하는 글꼴을 찾아 코드를 복사한다.
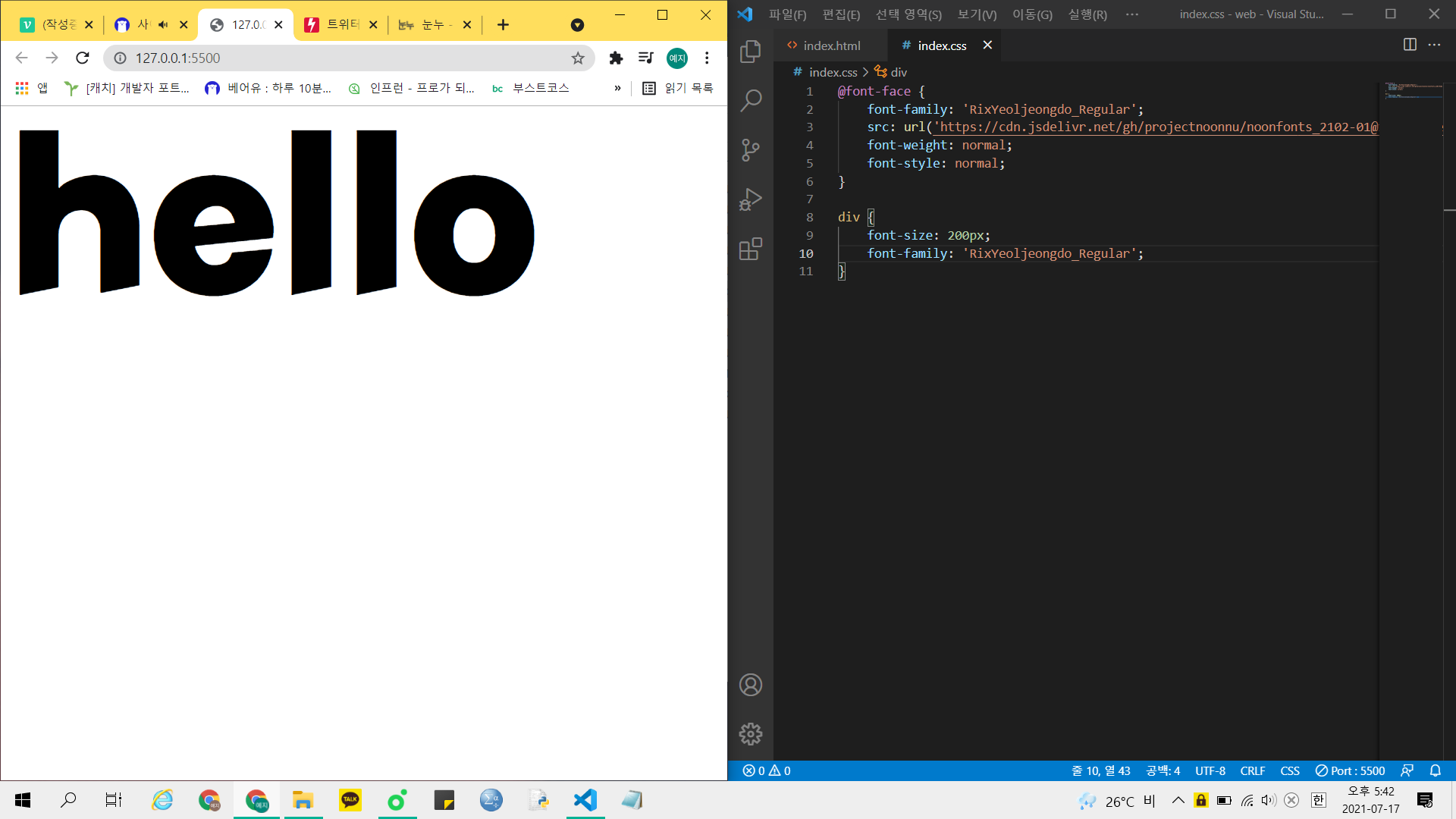
 ➰ 복사한 코드를 css 코드 맨 위에 적고, 그 중 font-family 코드를 해당 태그 안에 넣어준다.
➰ 복사한 코드를 css 코드 맨 위에 적고, 그 중 font-family 코드를 해당 태그 안에 넣어준다.
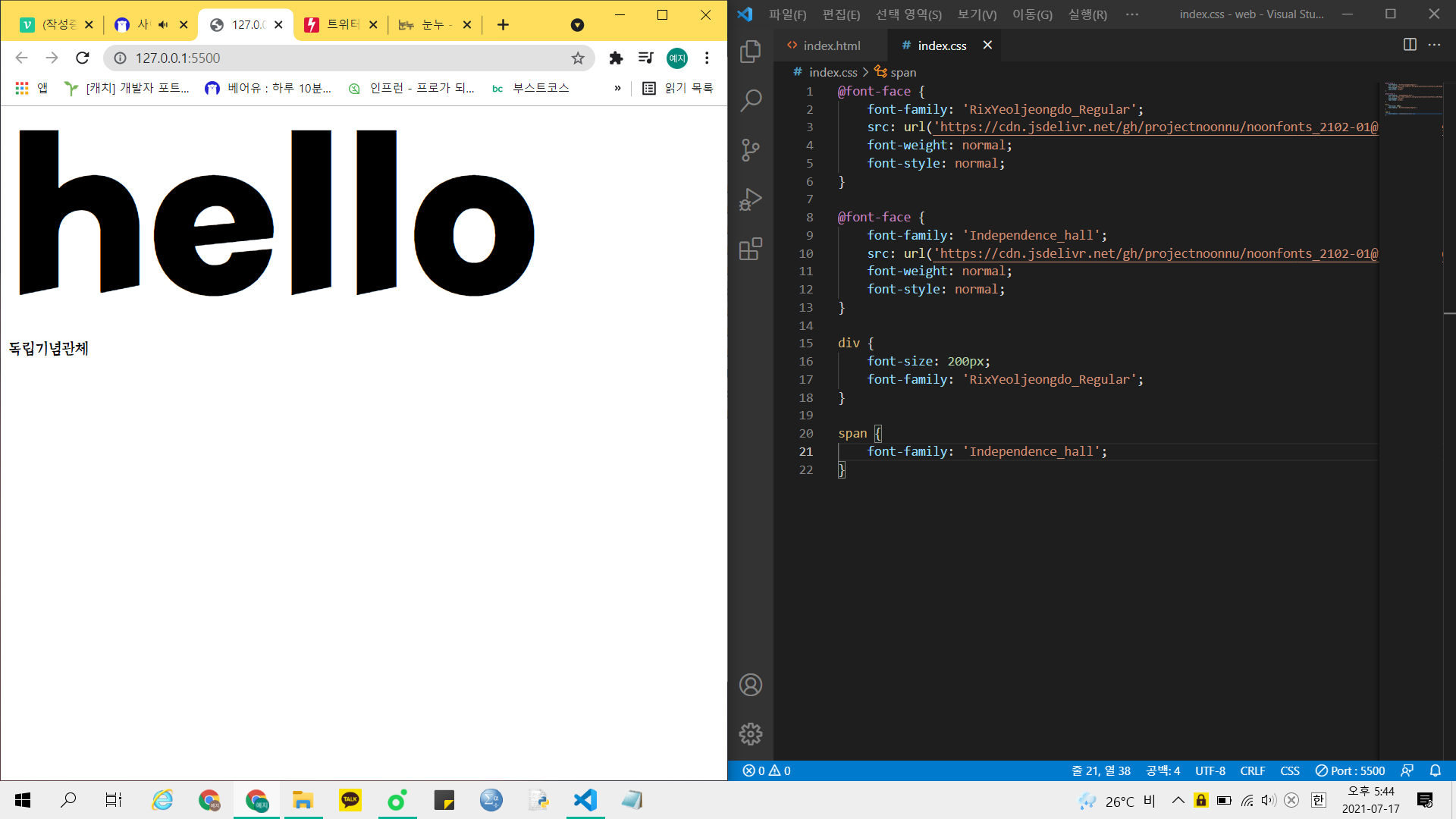
 ➰ 여러 폰트 적용 모습! 이쁘다!
➰ 여러 폰트 적용 모습! 이쁘다!
❗ 맨 위에 적은 @font-face{}는 없으면 안 된다!
🍒 정리
지금까지 실습하면서 글꼴을 많이 바꾸고 싶었는데, 이제야 글꼴 바꾸는 방법을 배웠다! 이쁜 글꼴을 드디어 넣을 수 있어서 기분이 좋았다.
기존에 내가 알아냈던 폰트 적용 방법은 html에 폰트와 관련된 여러 코드를 넣고, css에서 font-family만 추가로 넣었었는데, 이게 더 깔끔한 코드가 되는 것 같다. 이런 방법도 있구나를 알게 되어 좋았다!
