[14강] 요소를 뚱뚱하게 하거나 거리두기
- margin
- padding
⭐ 여백(margin, padding)
 ➰
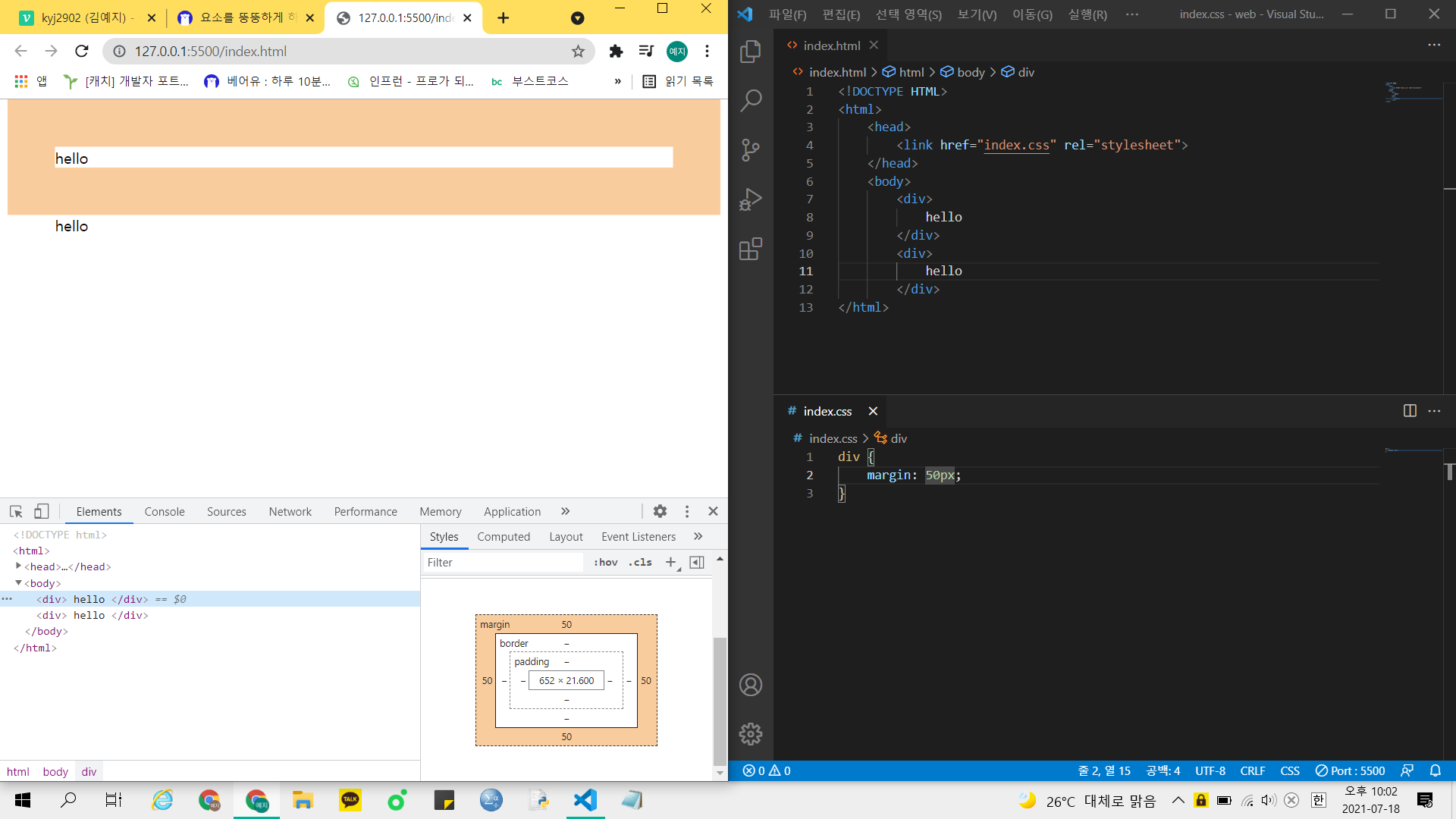
➰ margin 적용
➡ 상하좌우로 전부 50px씩 주황색으로 바깥쪽 여백을 둔다.
 ➰
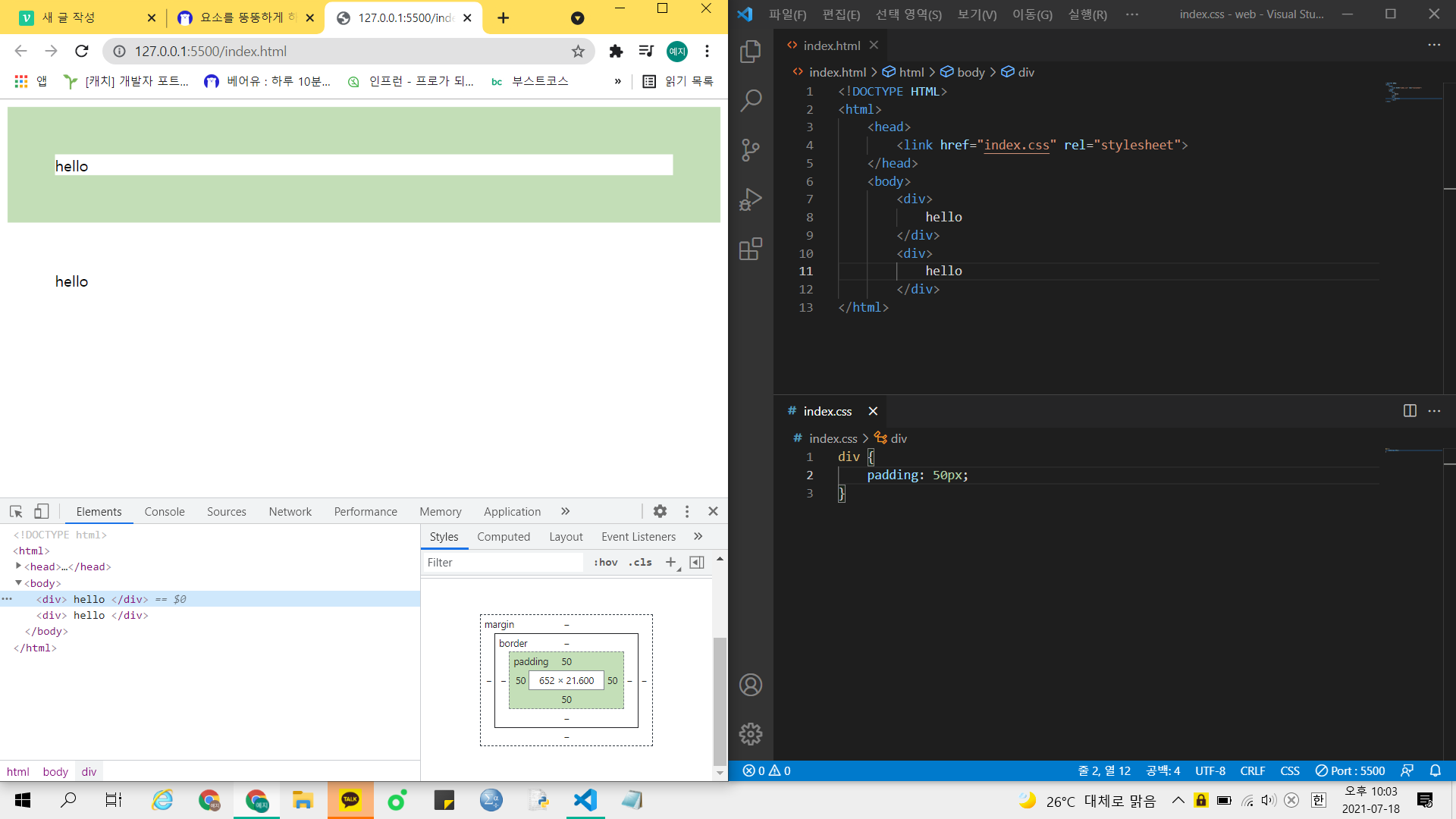
➰ padding 적용
➡ 초록색으로 여백을 표시한다.
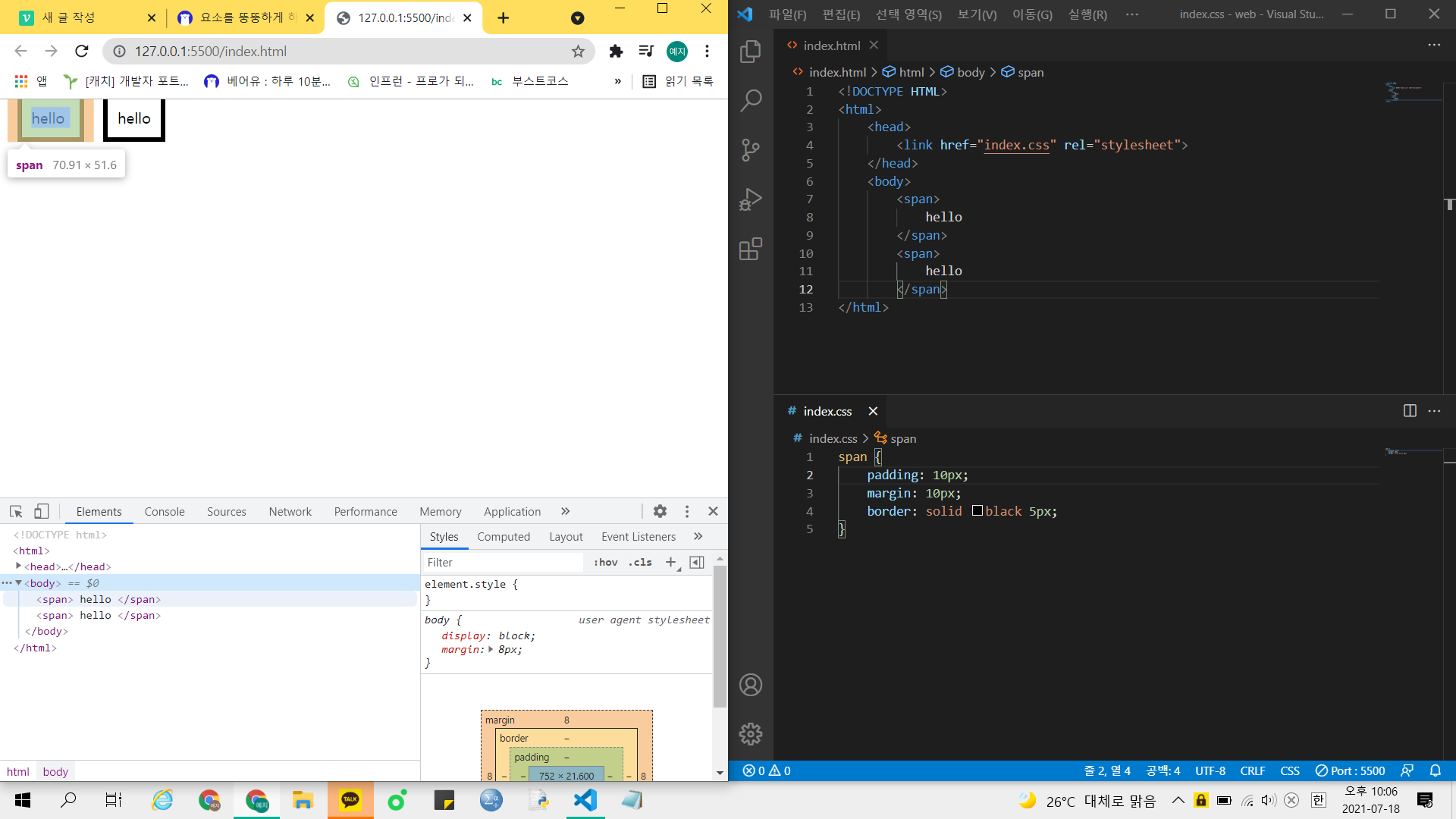
 ➰ div(block 요소)뿐만 아니라 span(inline 요소)도 가능하다.
➰ div(block 요소)뿐만 아니라 span(inline 요소)도 가능하다.
➰ but, margin이 위아래가 적용되지 않고, 좌우만 적용된다!
➰ inline 요소는 좌우 거리만 컨트롤할 수 있도록 설계되었다.
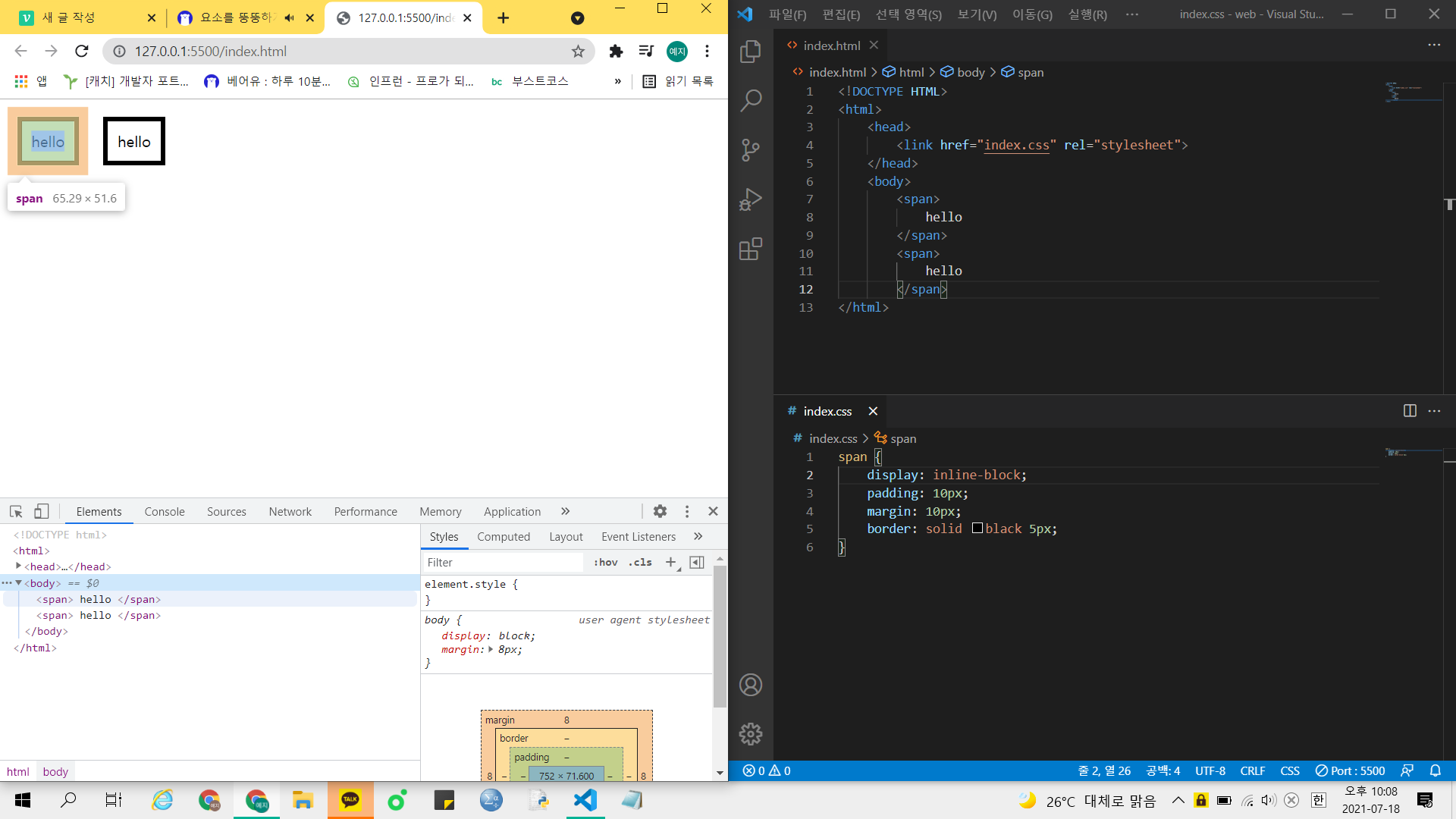
 ➰ 위아래도 margin을 주려면 display: inline-block을 쓰면 된다!
➰ 위아래도 margin을 주려면 display: inline-block을 쓰면 된다!
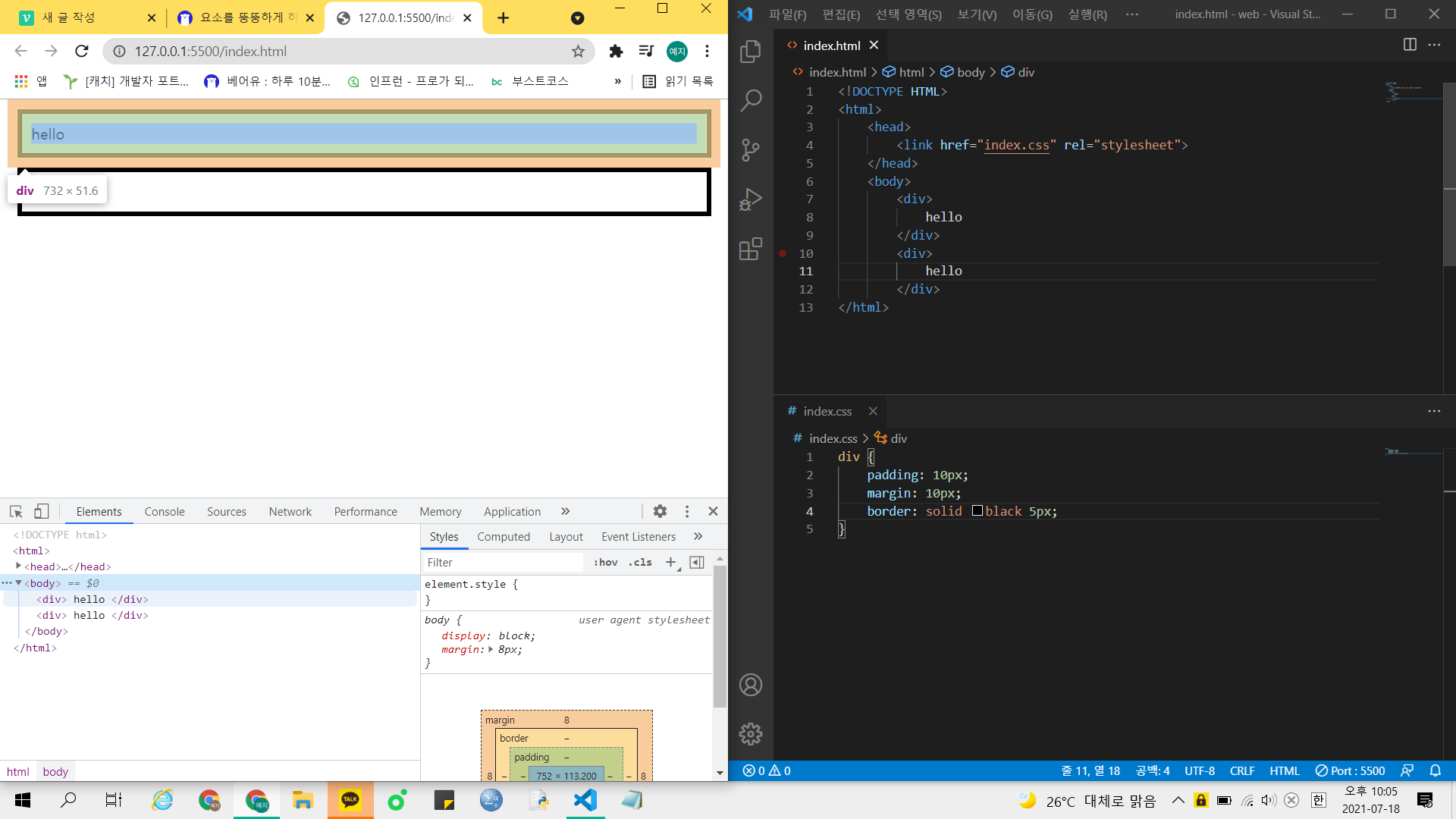
❓ margin과 padding의 차이점?
❗ border(테두리)를 두면 알 수 있다!
 ➰ border를 기준으로 바깥쪽에 margin, 안쪽에 padding이 있다.
➰ border를 기준으로 바깥쪽에 margin, 안쪽에 padding이 있다.
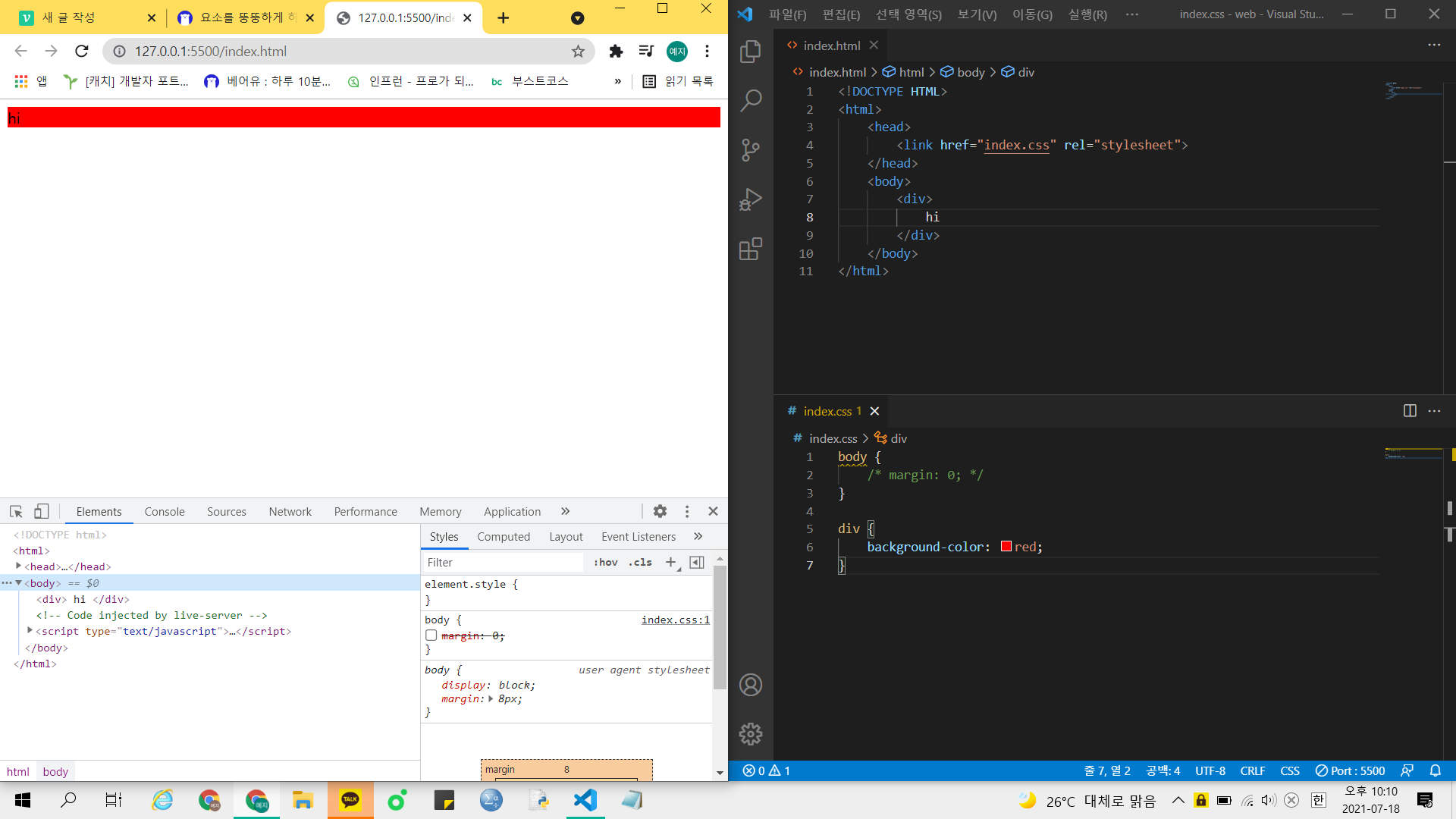
🌕 <body의 margin>
 ➰ body에도 margin이 존재하기 때문에 body에 background-color를 설정해도 block 요소일지라도 100% 다 채워지지 않는다.
➰ body에도 margin이 존재하기 때문에 body에 background-color를 설정해도 block 요소일지라도 100% 다 채워지지 않는다.
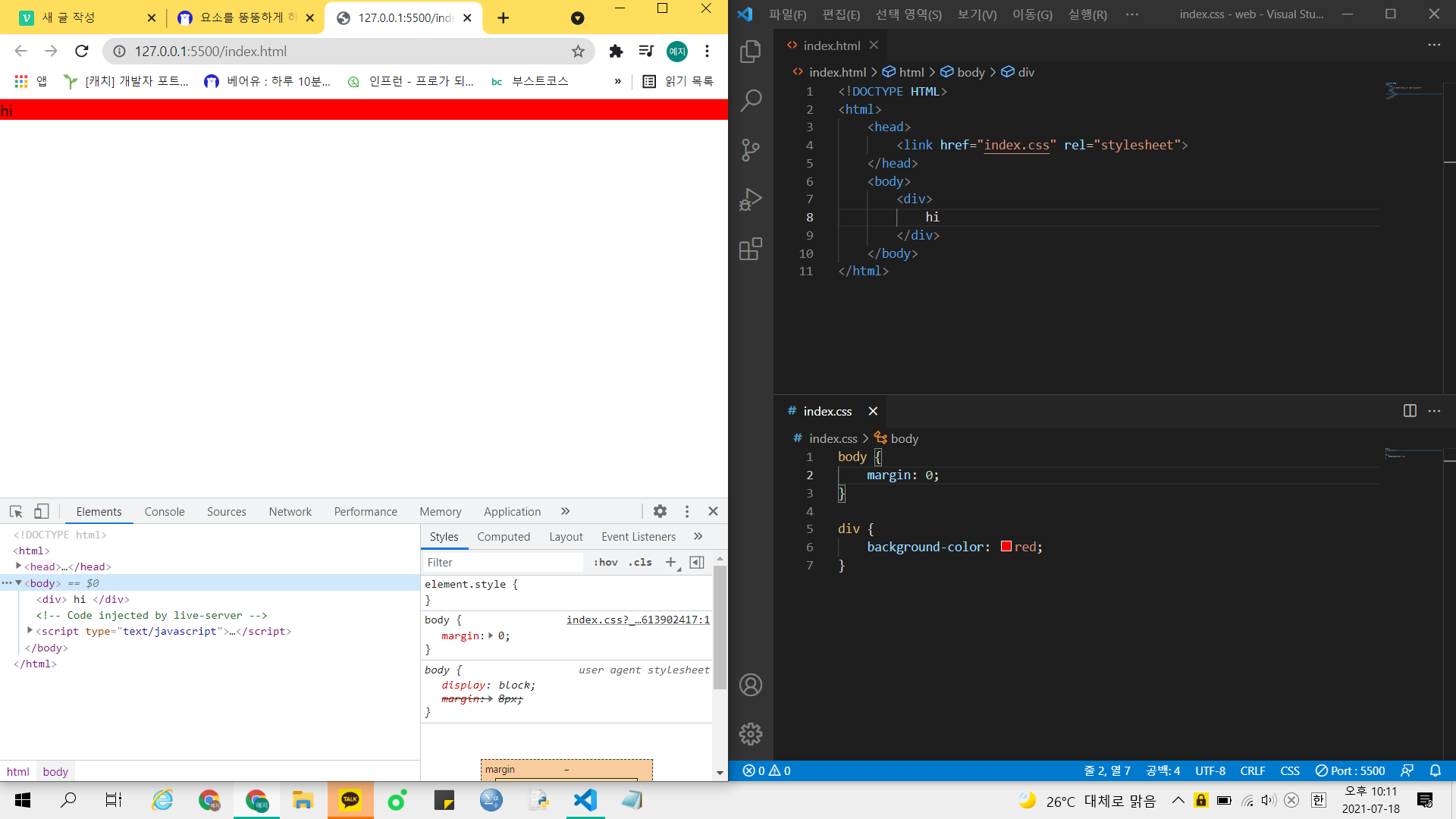
 ➰ 하지만! margin: 0으로 풀어주면 다 채울 수 있다!
➰ 하지만! margin: 0으로 풀어주면 다 채울 수 있다!
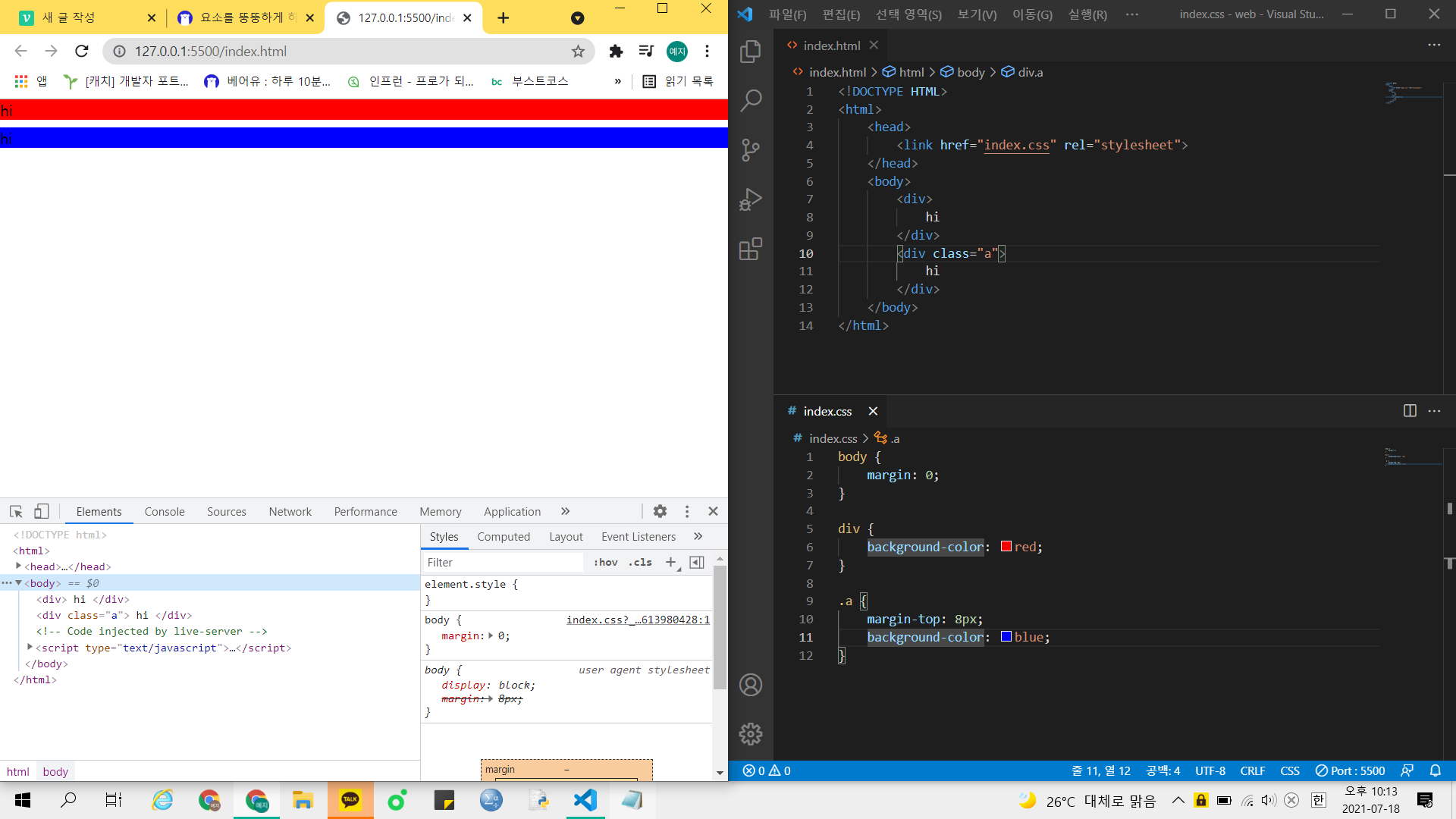
🌕 margin의 세부 속성
: margin-top, margin-bottom, margin-right, margin-left
 ➰ 이것은 margin-top만 설정한 것으로, 원하는 방향에만 margin을 설정할 수 있다.
➰ 이것은 margin-top만 설정한 것으로, 원하는 방향에만 margin을 설정할 수 있다.
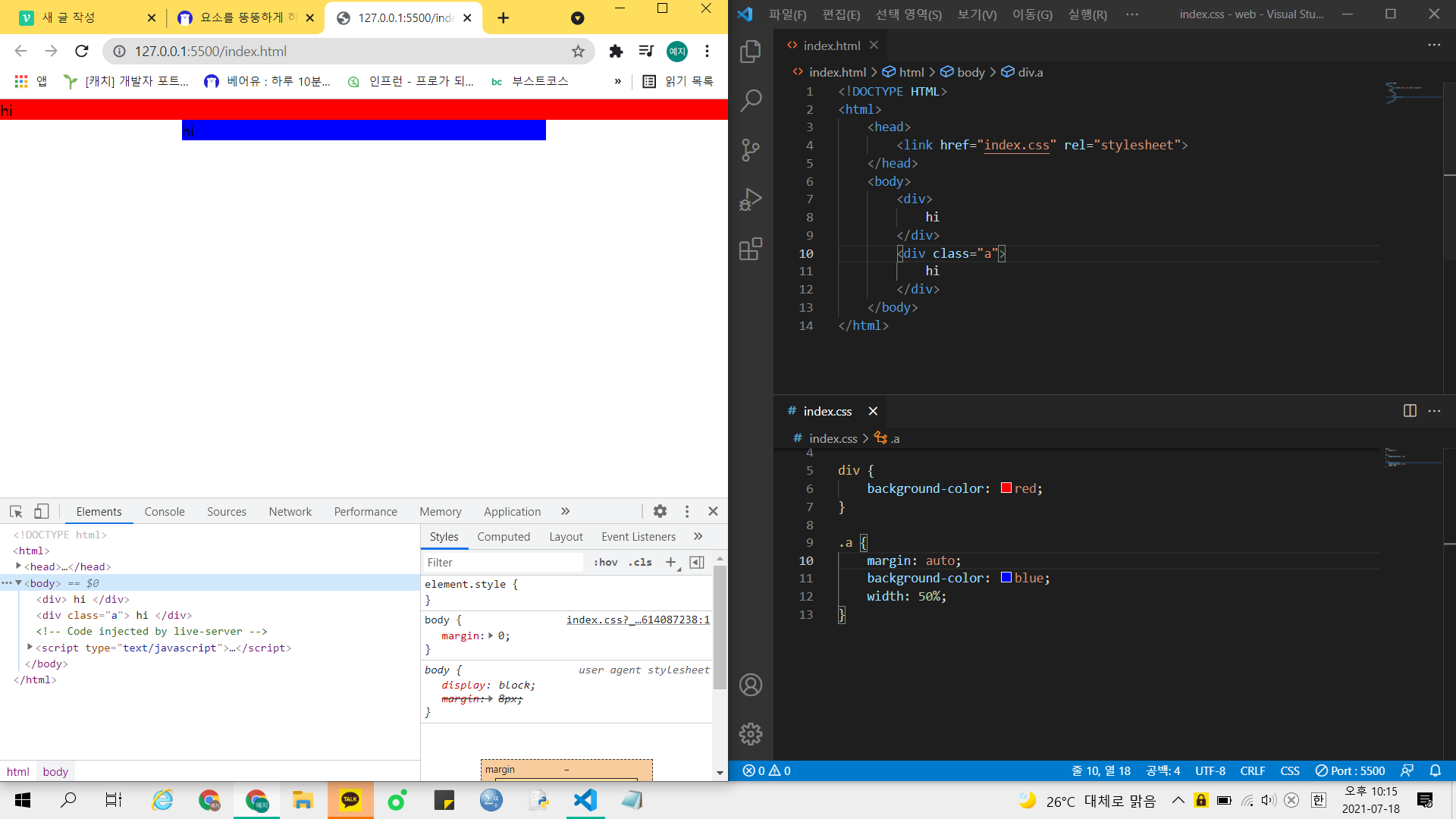
👏 margin: auto;
 ➰ block 요소는 text-align의 영향을 받지 않아 정렬이 불가능했다.
➰ block 요소는 text-align의 영향을 받지 않아 정렬이 불가능했다.
➰ 하지만 block 요소를 정렬하고 싶으면?
➰ margin: auto;를 적으면 양쪽으로 가장 비슷한 크기의 margin을 두기 때문에 가운데 정렬이 가능해진다!!
🍒 정리
드디어 드디어 margin, padding에 대해 배웠다. 이거 처음에 교육 들었을 때 진짜 헷갈렸다. 사실 아직도 잘 이해가 된지는 모르겠지만, border를 이용해 구분할 수 있다는 방법에 놀랐다! 이걸 미리 알았으면 그때 내가 아는 척 할 수 있었을텐데 호호 아쉽다.
border로 간신히 꽤 이해가 되었다. 그렇지만 실전에서 크기를 조정할 때는 어려울 것 같다.ㅠㅠ 과제로 게시판 만들기 다시 할 건데, 그때는 좀더 술술 잘 써졌으면 좋겠다!
