[15강] 원하는 곳으로 요소 고정하기
- position 속성
⭐ position
: 원하는 공간으로 이동시켜 고정하는 속성.
보통 코드를 작성하면 위에서 아래 순서대로 적히는데, 이 순서를 무시해야할 때 사용. ex) 팝업창
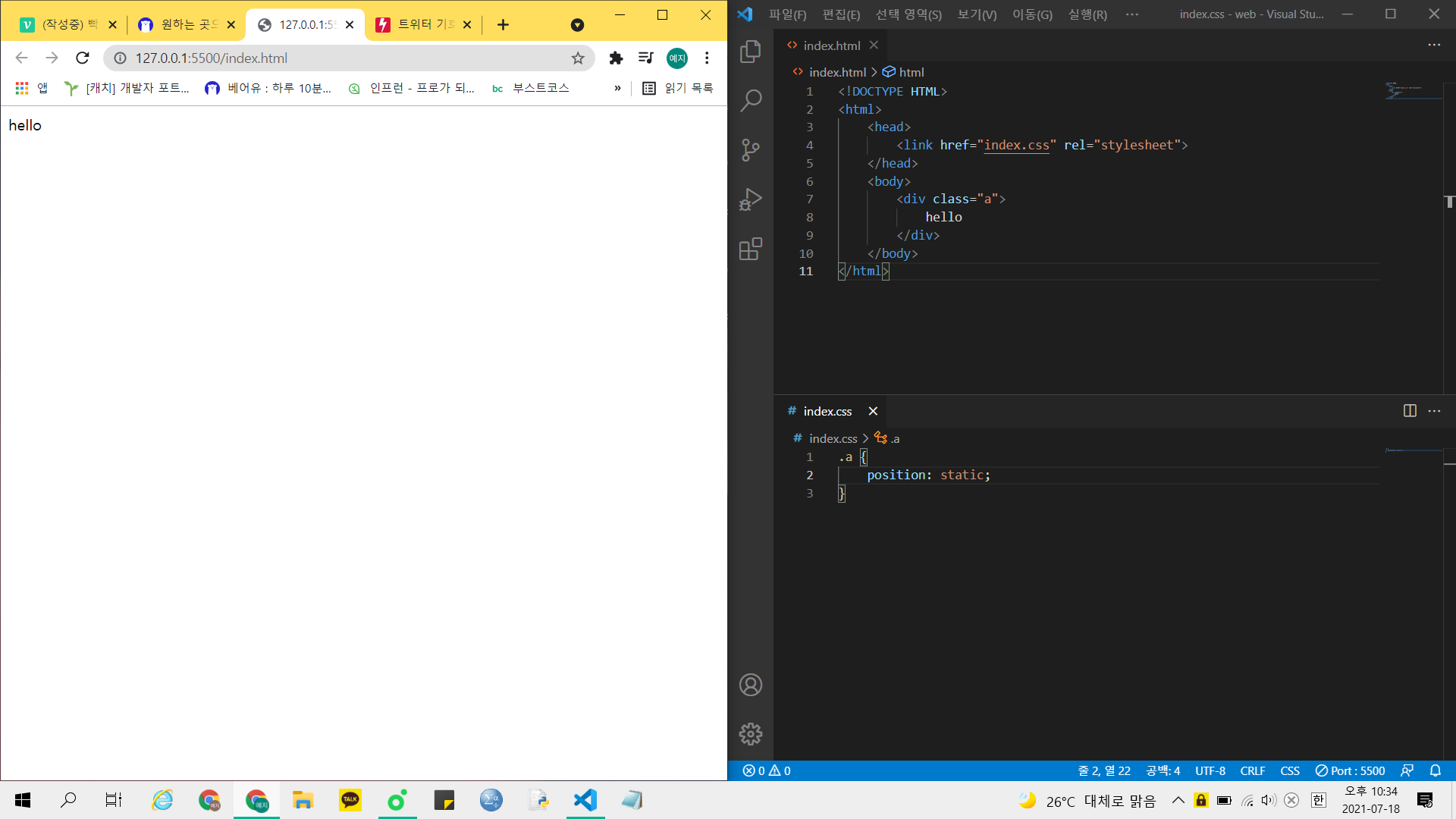
🌕 static
: position을 따로 설정해두지 않았을 때 고정으로 적용되는 속성.
 ➰ 기본적으로 적용되어 있는 것!
➰ 기본적으로 적용되어 있는 것!
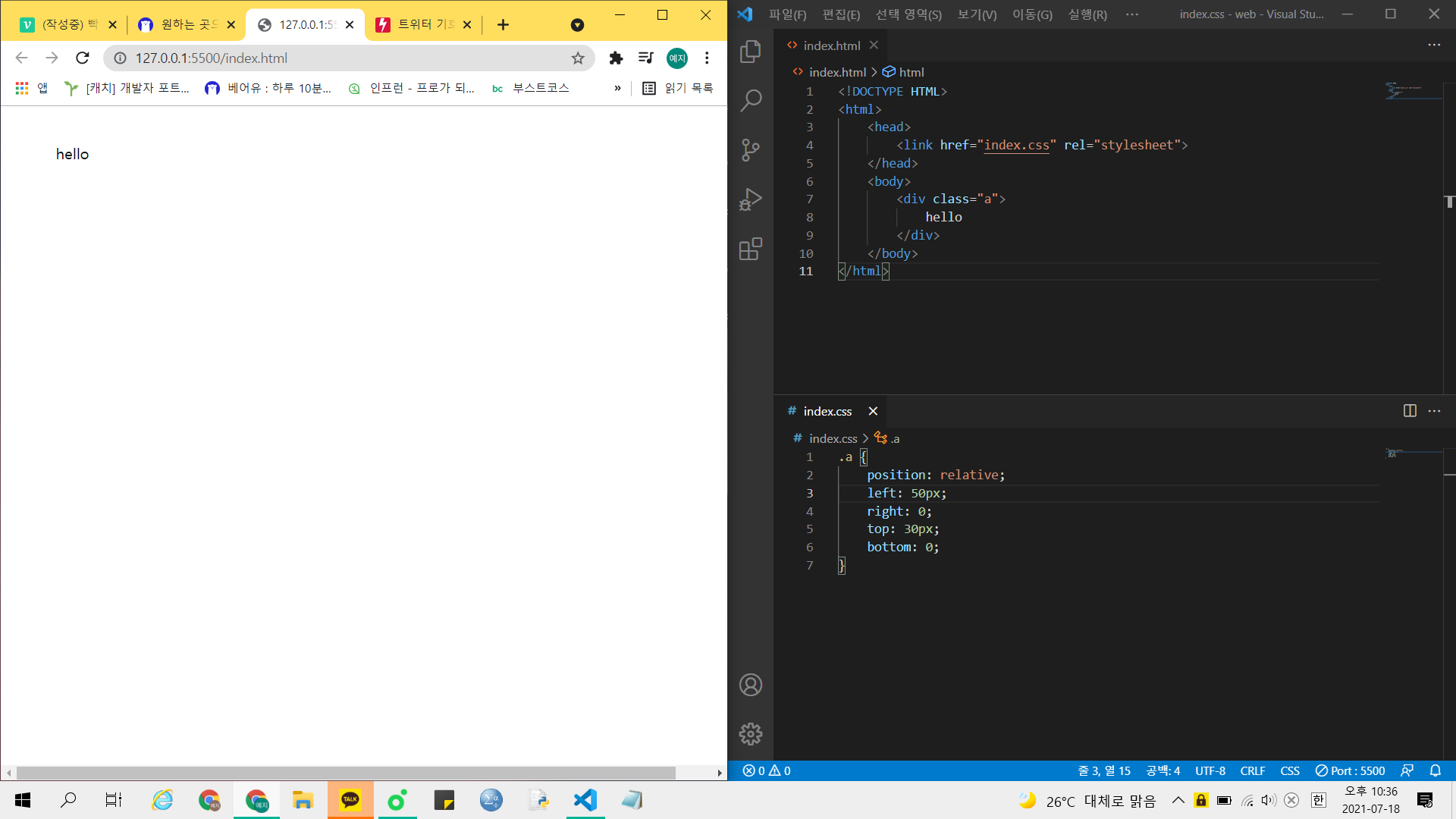
🌕 relative
: 태그를 조금만 옮기겠다! 현재 상태에서 조금만 움직이고 싶을 때 사용.
 ➰ 위로부터 30px, 왼쪽으로부터 50px 만큼만 떨어지게 된다.
➰ 위로부터 30px, 왼쪽으로부터 50px 만큼만 떨어지게 된다.
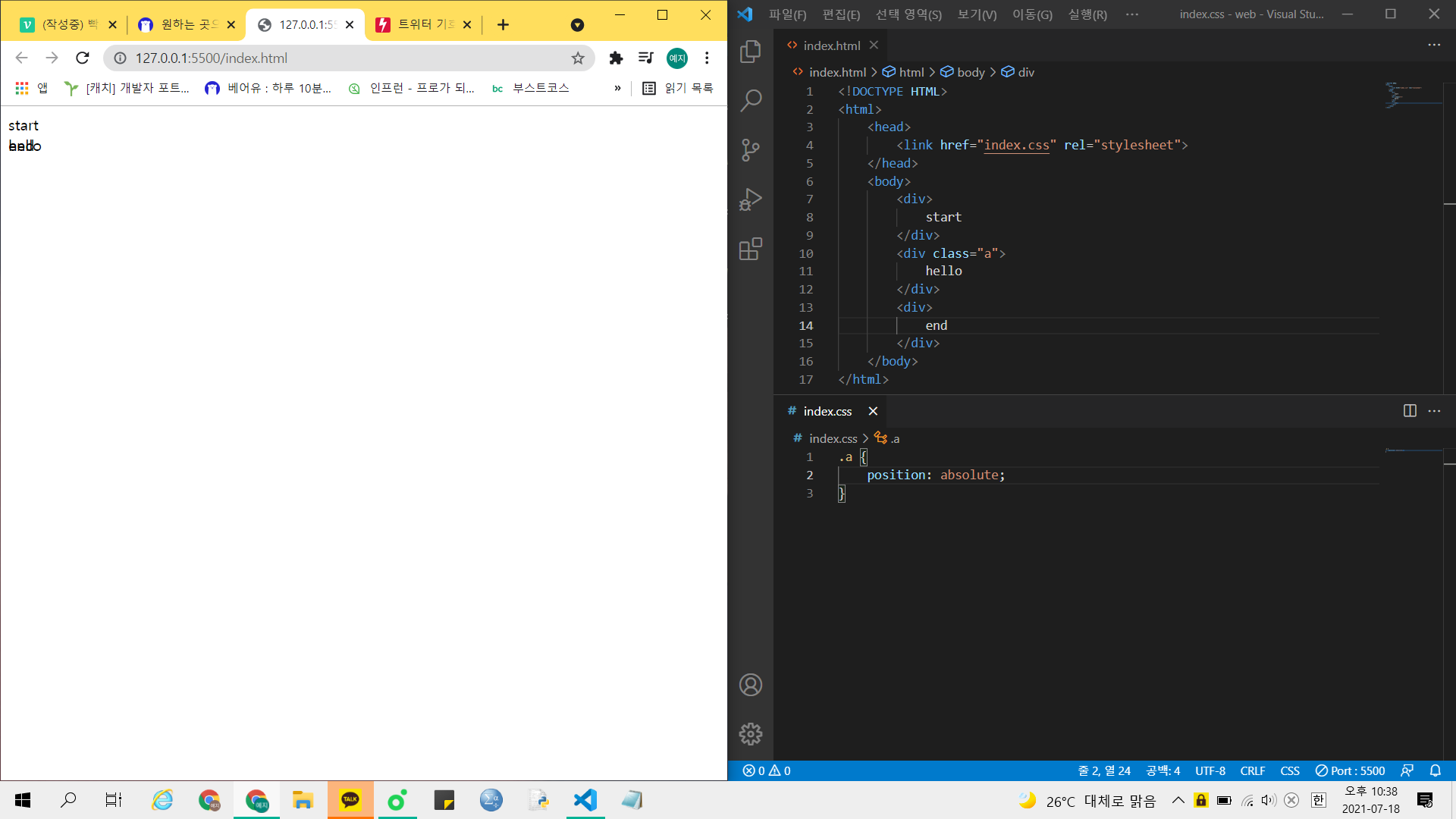
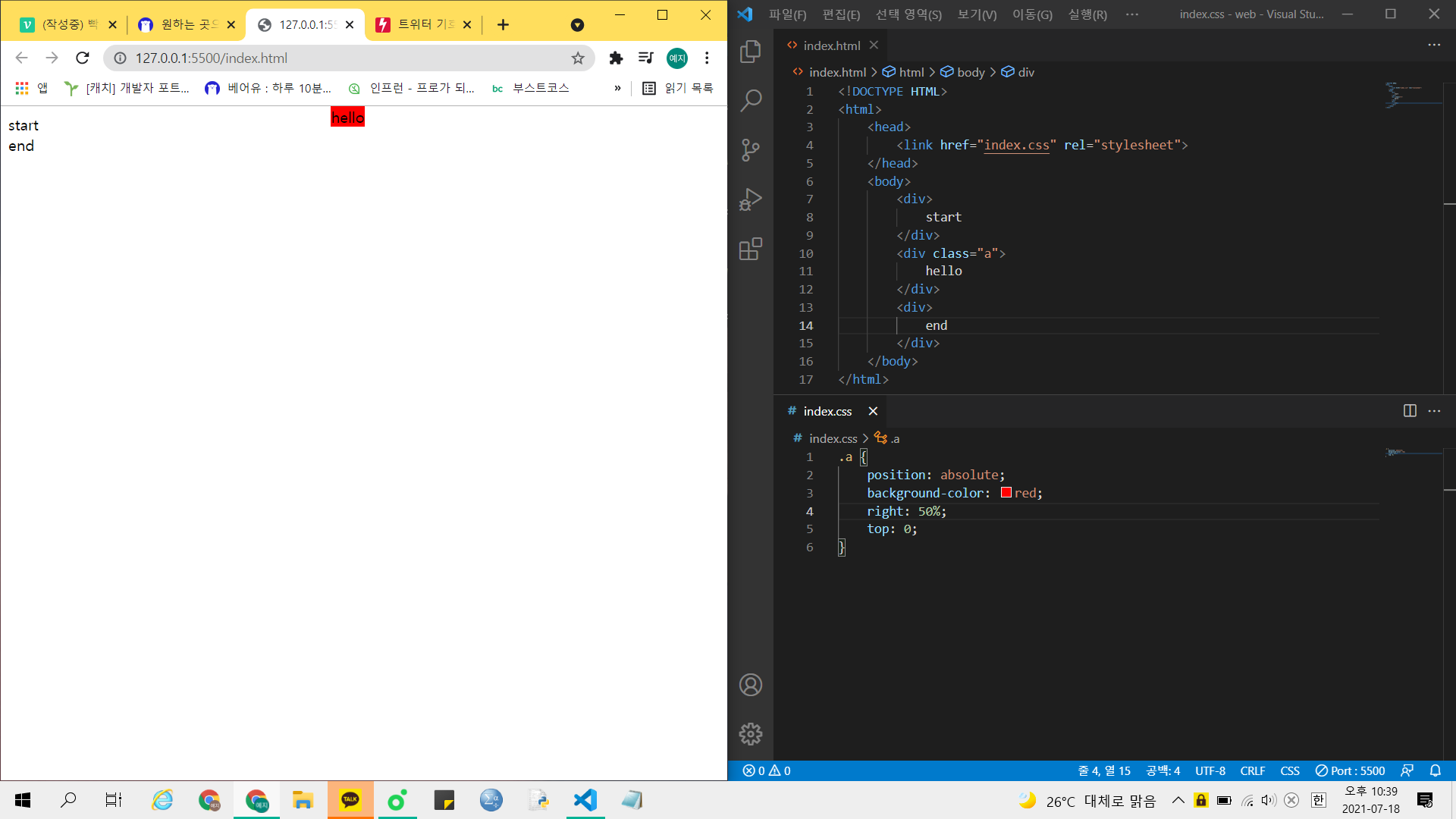
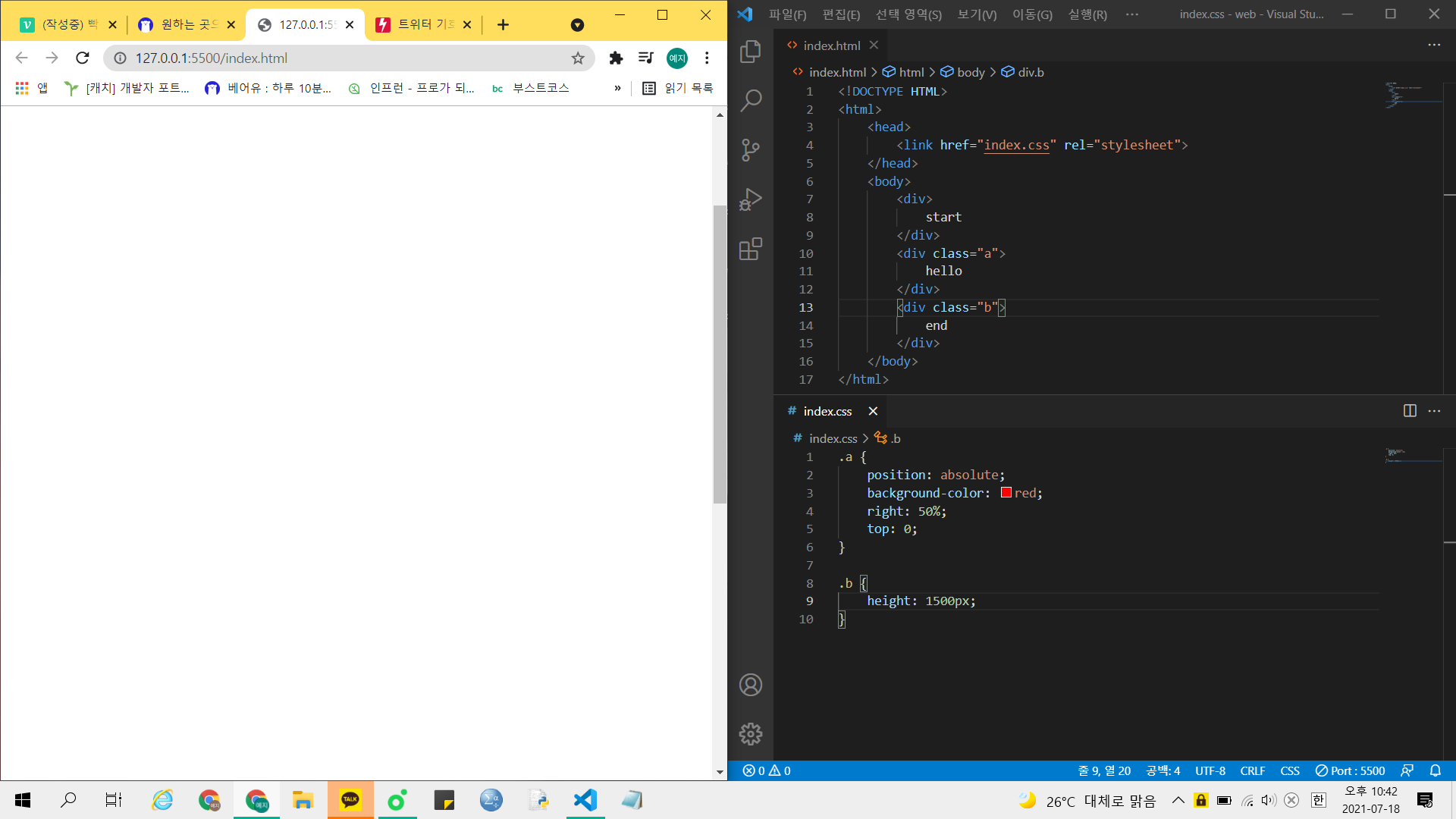
🌕 absolute
: 사이드바 같은 것을 만들 때 주로 사용. 페이지에 그대로 붙어있다.
 ➰ 기존에 적혀있던 웹페이지 위에 투명한 또다른 종이를 붙여 그 위에 absolute로 설정된 요소들을 그린다.
➰ 기존에 적혀있던 웹페이지 위에 투명한 또다른 종이를 붙여 그 위에 absolute로 설정된 요소들을 그린다.
 ➰ 전혀 다른 종이에 적히지만, 투명하기 때문에 겹쳐서 그려지기도 하고, 어디든 위치시킬 수 있다.
➰ 전혀 다른 종이에 적히지만, 투명하기 때문에 겹쳐서 그려지기도 하고, 어디든 위치시킬 수 있다.
➡ 보통 이런 것으로 팝업창을 만든다. 팝업창은 기존 웹 페이지 위에 덮어씌워져서 띄워지기 때문이다!
 👏 (주의) 스크롤에 종속적이다. 무슨 말이냐! 다음에서 확인!
👏 (주의) 스크롤에 종속적이다. 무슨 말이냐! 다음에서 확인!
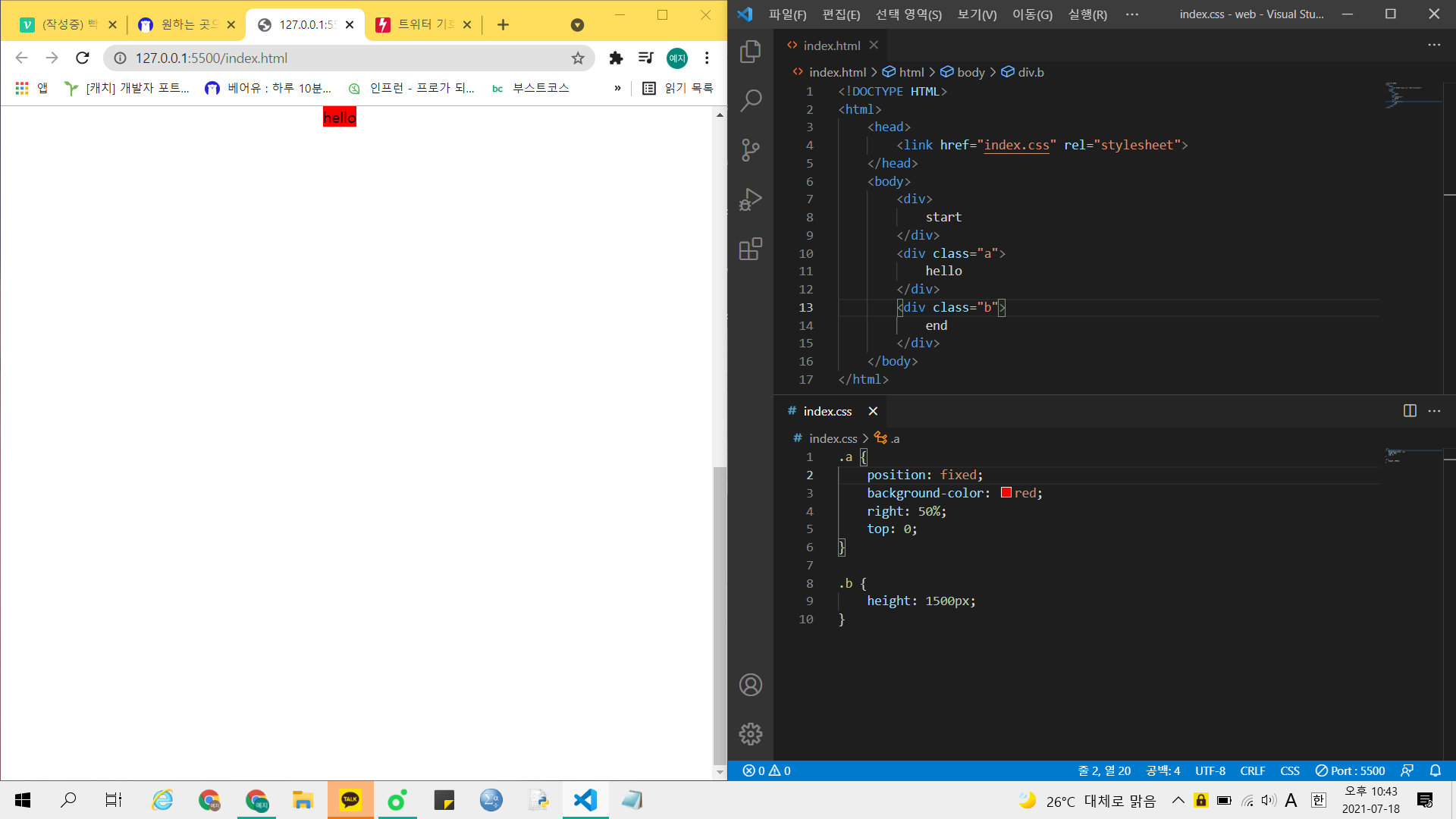
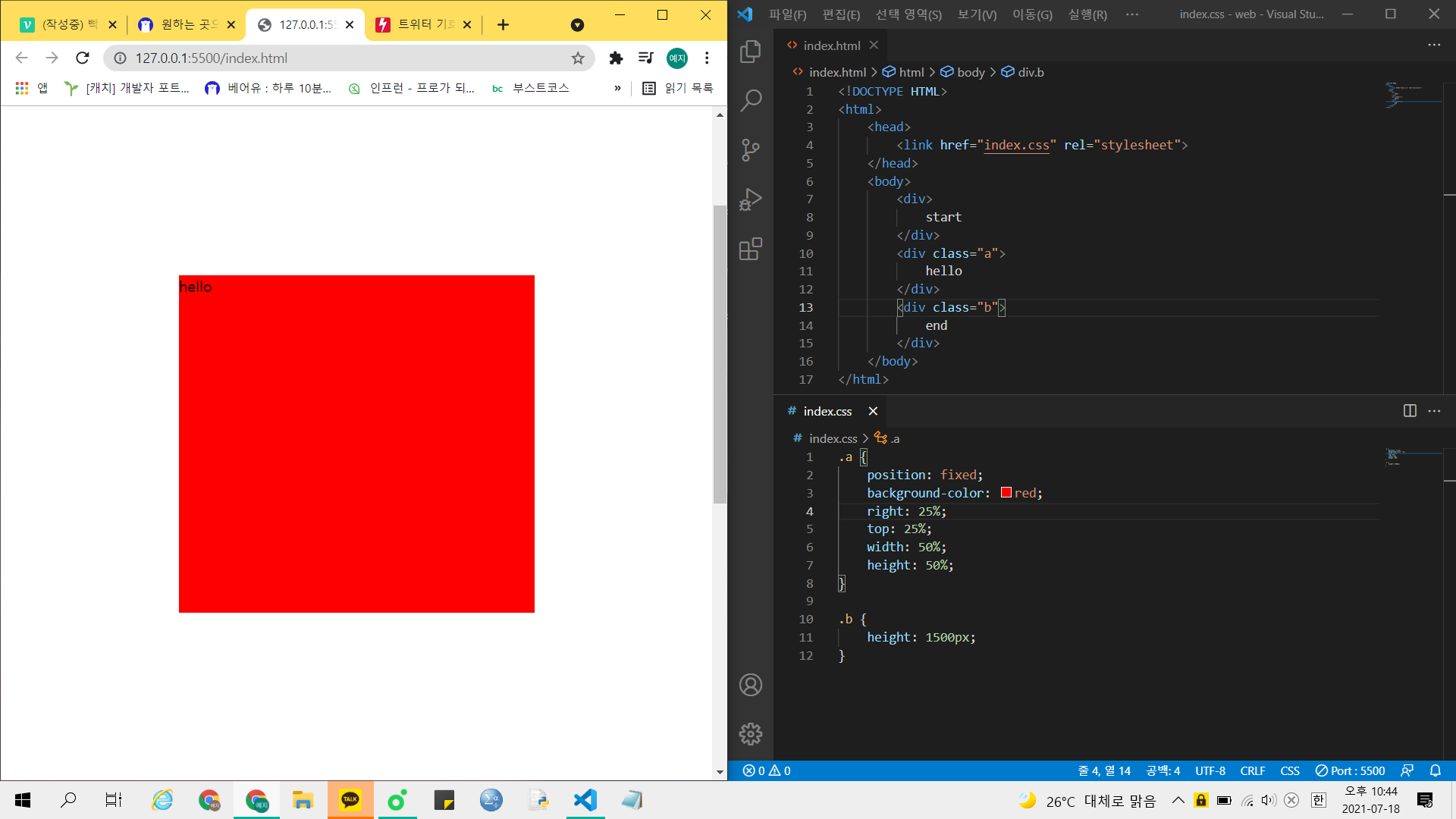
🌕 fixed
 ➰ 스크롤을 내려도 브라우저 위치에 그대로 딱 붙어있다. 그 자리에 그대로 있다!
➰ 스크롤을 내려도 브라우저 위치에 그대로 딱 붙어있다. 그 자리에 그대로 있다!
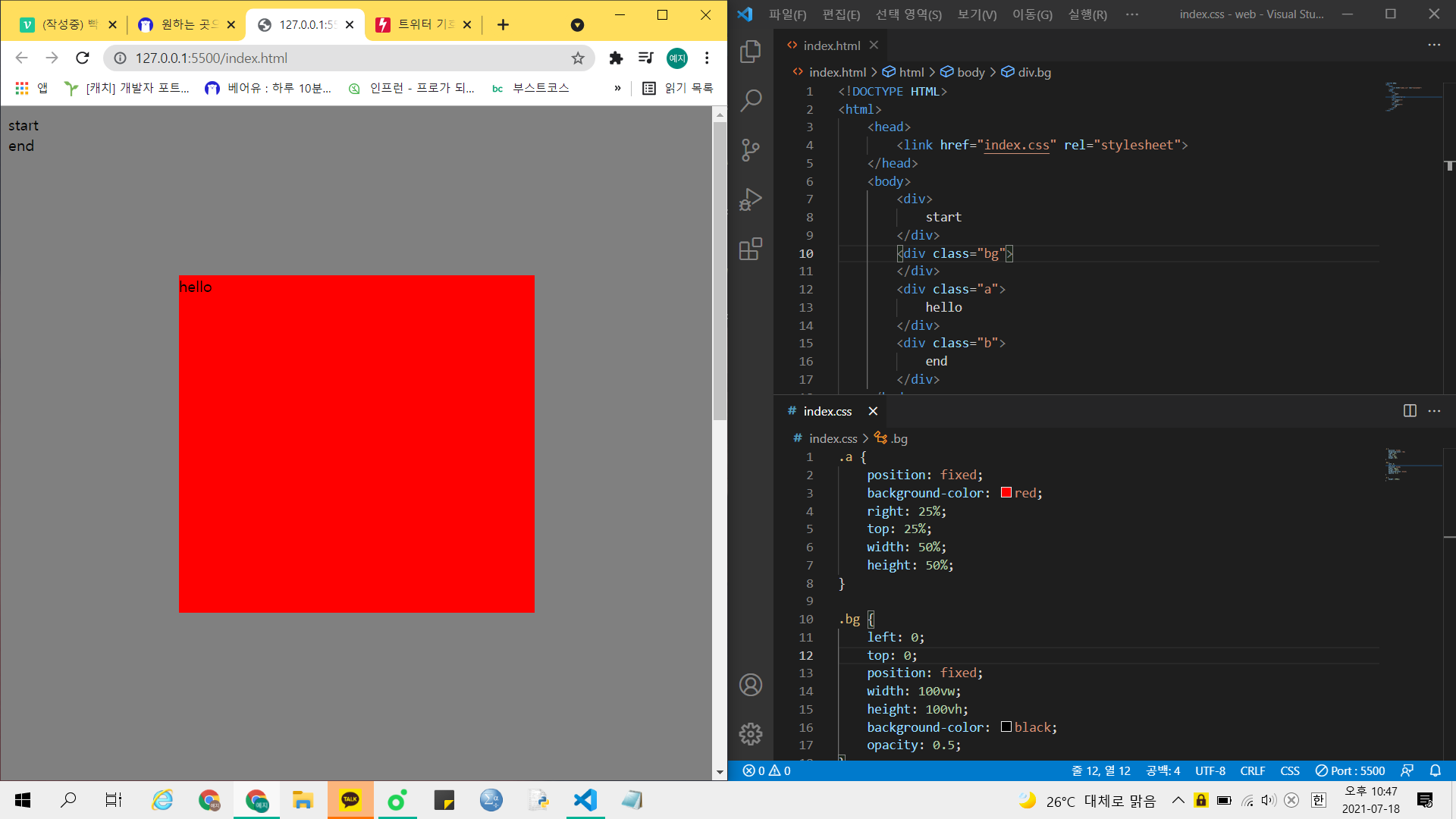
⭐ 팝업창 만들기
 ➰ display: none이면 팝업창이 안 보였다가 display: fixed로 하면 보이게 해 팝업창을 구현할 수 있다.
➰ display: none이면 팝업창이 안 보였다가 display: fixed로 하면 보이게 해 팝업창을 구현할 수 있다.
 ➰ 팝업이 뜨면 배경을 어둡게 만들 수도 있다!
➰ 팝업이 뜨면 배경을 어둡게 만들 수도 있다!
🍒 정리
오늘은 position 속성에 대해 배웠다. 이것도 매우 궁금했던 속성! 쓰라고 해서 쓰긴 했는데 이걸 왜 쓰나, 어디다가 쓰나 궁금했는데, 위치를 마음대로 조정하기 위해 쓰는 것이었다. 근데 absolute를 많이 썼던 것 같은데. 내 웹 페이지가 일부러 크기를 화면에 딱 맞게 맞춰서 특징을 확인할 수 없었던 것 같다. 스크롤이 생기게 해볼걸!
relative도 몇 번 쓴 것 같다. 어쩐지. 그때 left, right, top, bottom을 되게 많이 적긴 했다. 그게 태그 위치를 옮기기 위해 적은 것이었다니! 그게 position: relative 때문에 적혀있던 것이었다니! 놀랍다. 역시 배워가는 재미가 최고다 ㅠㅠ
게시판에서는 이 position 속성을 아주 유용하게 쓸 것 같다!
