목적
firebase를 공부하던 중 라이브러리를 사용하려면 항상 WidgetsFlutterBinding.ensureInitialized();를 사용하여 초기화를 해주었는데 왜 하는것인지 궁금해서 검색을 해 보았다.
이유

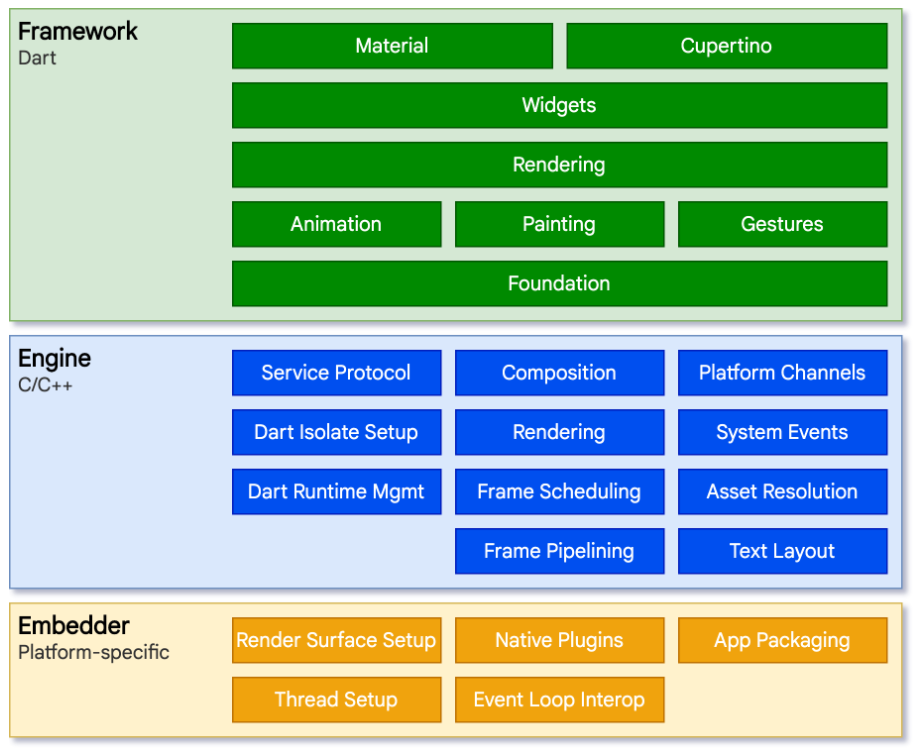
https://flutter.dev/docs/resources/architectural-overview#architectural-layers
- WidgetFlutterBinding는 Flutter Engine과의 상호작용을 위해 사용된다.
- Firebase.initializeApp()는 Firebase를 초기화 하기 위해서 네이티브 코드를 호출해야한다.
- 플러그인은 네이티브 코드를 호출할 플랫폼 채널을 사용할 필요가 있다.
- 플랫폼 채널은 비동기적으로 작동한다.
- ensureInitialized()를 호출하여 플랫폼 채널의 위젯 바인딩을 보장해야한다.
궁금증
플랫폼 채널이 뭐지?
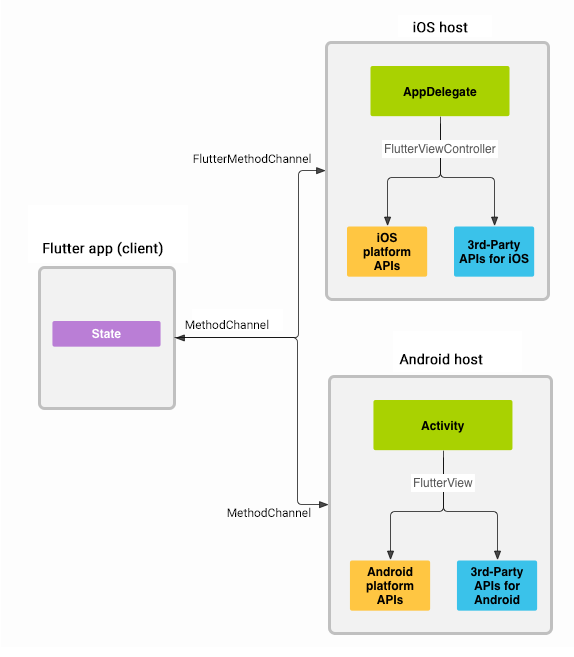
- 플러터 앱과 플랫폼(안드로이드, ios)는 message 형식으로 통신한다.
- 플랫폼 채널은 상기 이미지의 MethodChannel, FlutterMethodChannel을 뜻하는 것으로 보인다.
- 플랫폼 채널은 비동기적으로 작동한다고 한다.
- 따라서 네이티브 코드의 비동기 작업을 보장하기 위해서 위젯 바인딩을 보장해야한다.
위젯 바인딩과 비동기의 상관관계?
- 플랫폼(and, ios)과 flutter는 아에 다른 환경이다.
- flutter의 코드를 MethodChannel을 통해 통신을 하기 위해서 위젯들의 안정성을 보장할 필요가 있다.
- 따라서 정적 바인딩을 한다.
결론
파이어 베이스 쓰기 전에 WidgetsFlutterBinding.ensureInitialized(); 꼭 쓰자



정확한 정보가 없어 궁금함에 댓글 남겨봅니다.
제 생각에는 플러터 엔진의 method channel 에서의 비동기 동작을 보장하기 위해 binding 을 진행하는 것이 아니라
runApp 을 통해 flutter 가 binding 또한 이후에 진행하게 되는데 그 전에 .initializedApp 을 통해 매서드 채널에 접근하려고 하니까 에러가 발생하는게 아닐까? 라는 생각이 들어서요.
비동기를 보장하기 위해 binding 을 진행한다면, 그 이후에 네이티브 호출을 하게되면 binding 을 하지 않았을 경우 에러가 발생하지 않을까 싶어서요.
예를들면 네이티브 광고를 붙이기 위해 마찬가지로 초기화가 필요한데 제 경험상 controller 내부에서 즉, main 이후 시점에서 초기화 하여도 네이트브 코드 호출시 binding 에러가 발생하지 않은 경험이 었어서 그렇습니다.