
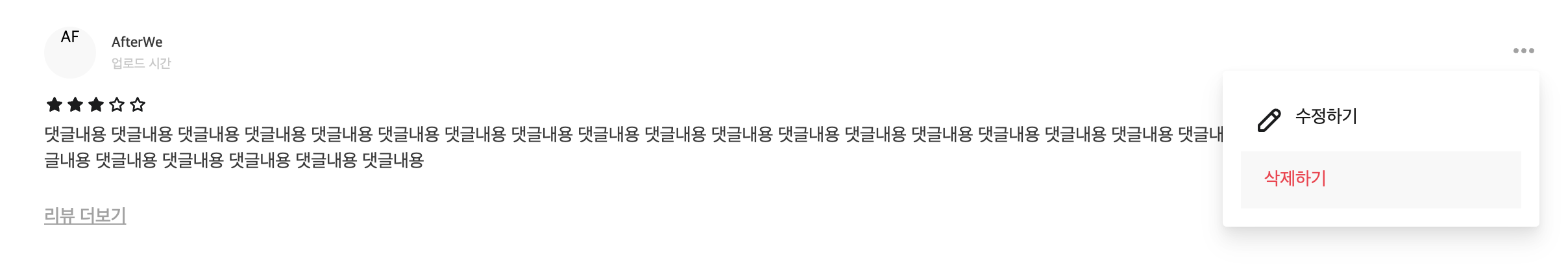
삭제하기 버튼을 누르면 '댓글을 삭제 하시겠습니까?' 모달이 떠야 한다.
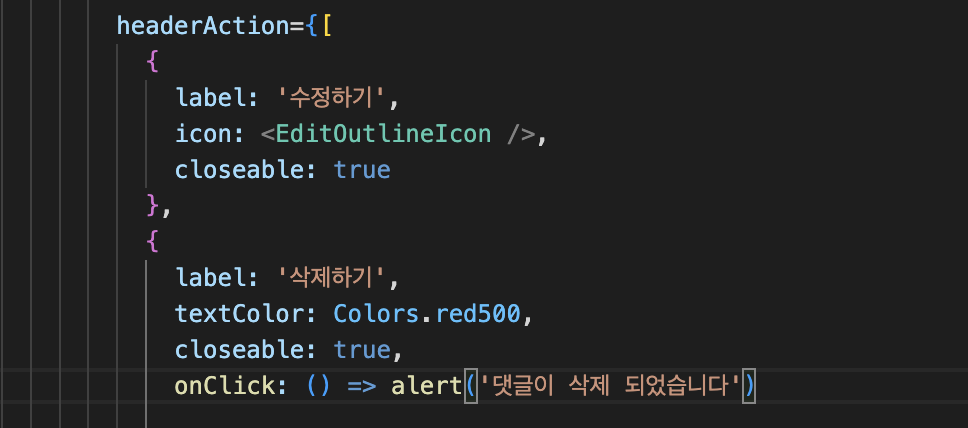
comboBox props를 보니 onClick이 있길래 일단 alert를 띄워봤다.

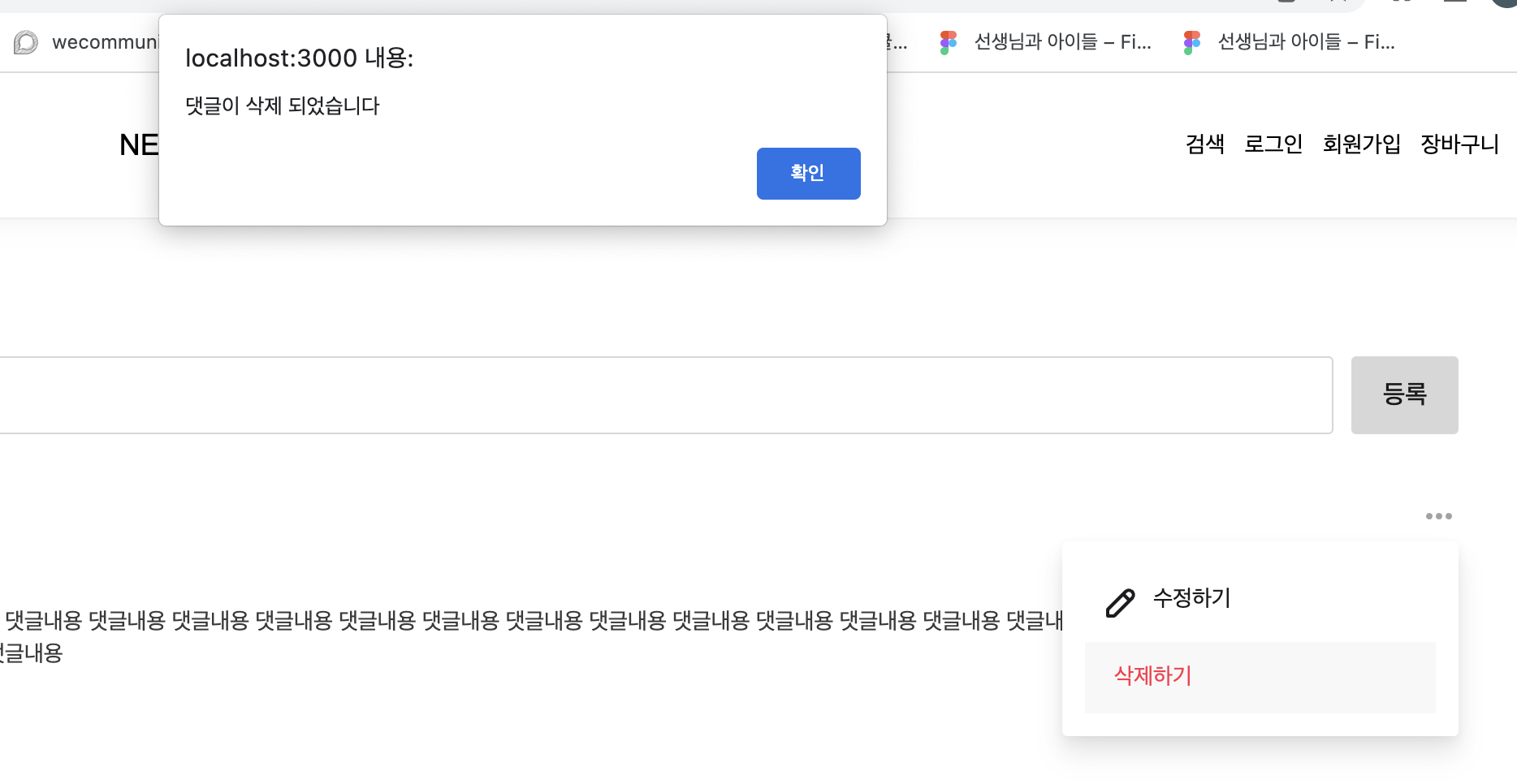
잘 된다!!

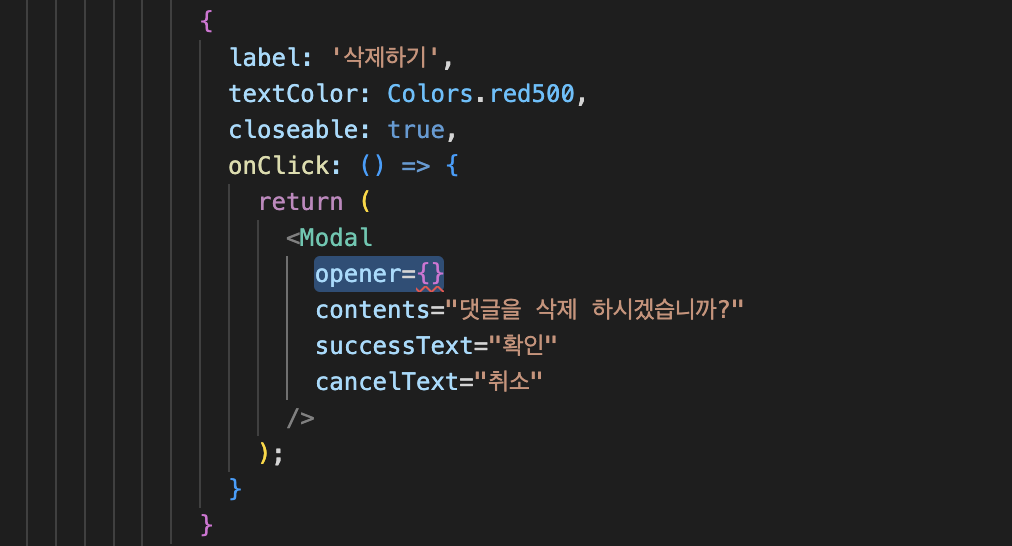
그래서 여기에 모달 컴포넌트를 넣으면 될거라 생각했다.

응...?
우리가 사용하는 Modal 컴포넌트는 기본적으로 opener를 props로 받는데 여기에 모달을 띄우기 위해 클릭하는 버튼을 삽입해야 한다.
그런데 삭제하기는 이 자체로 버튼이라 삽입할 버튼 컴포넌트를 어떻게 지정해야 하는지 잠깐 뇌정지🧠
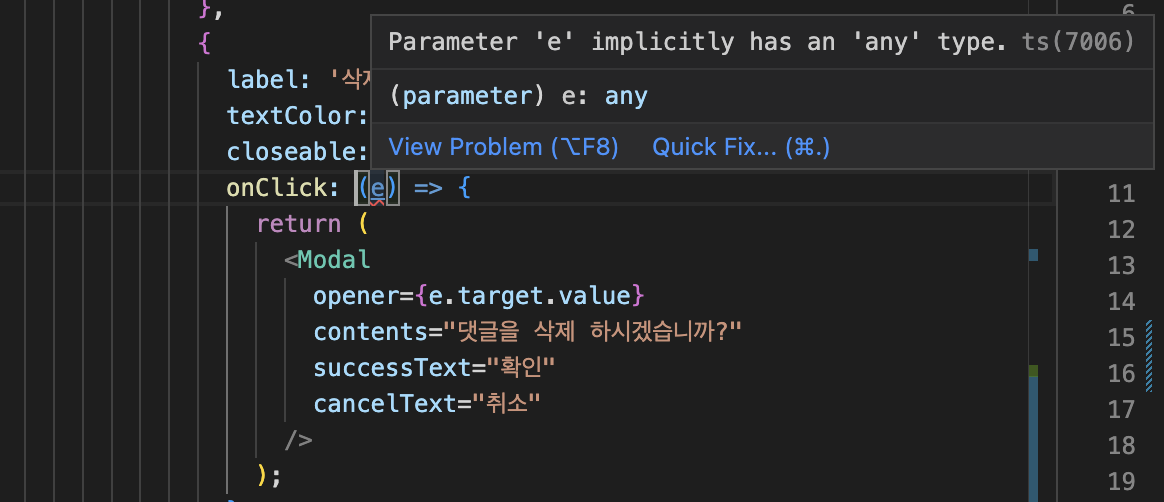
그러다 클릭 이벤트의 e.target.value를 넣으면 되겠다 해서(이거 생각하고 스스로 대견했음) 적용해봤는데,

싸울래? (나중에 다시 보니 opener는 ReactNode만 받아서 string 비스무리한 e.target.value는 안 되는 것이었다...)
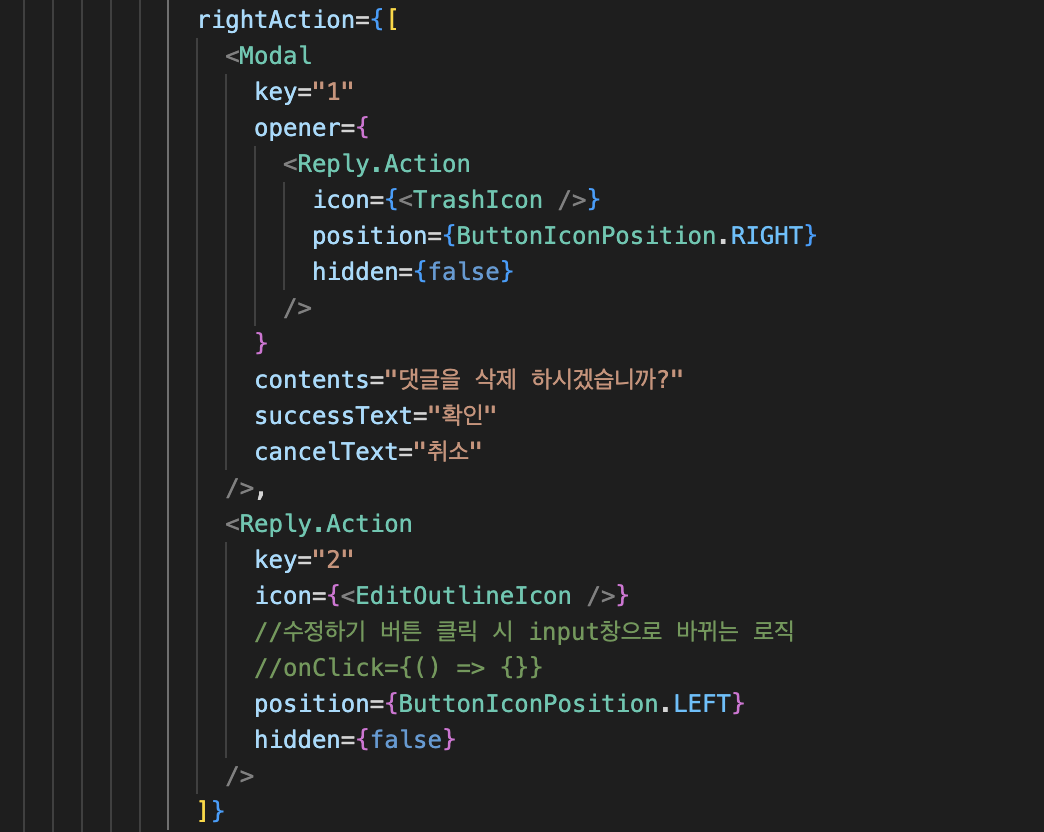
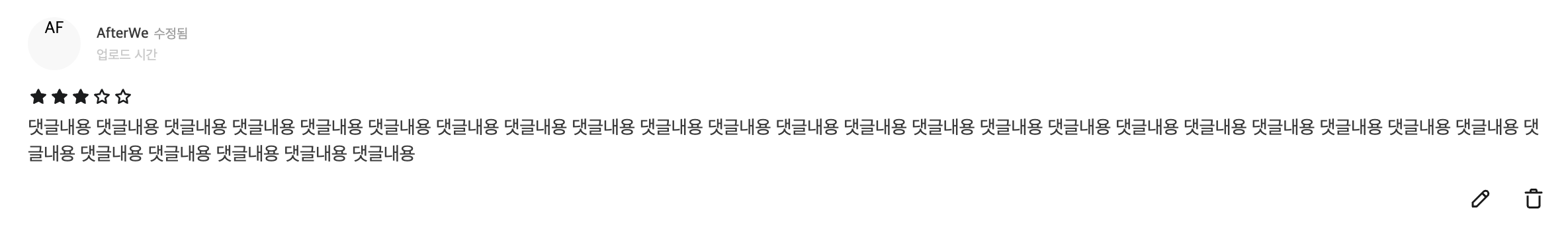
그래서 아예 headerAction을 사용하지 말고 rightAction을 적용해 아이콘을 opener에 넣어주면 어떨까 싶어 해봤더니 잘 작동한다!!!!

속이 다 시원하네 진짜😎

전체적인 디자인도 이 편이 더 깔끔해서 아주 만족스럽고만?

잘 읽었습니다. 좋은 정보 감사드립니다.