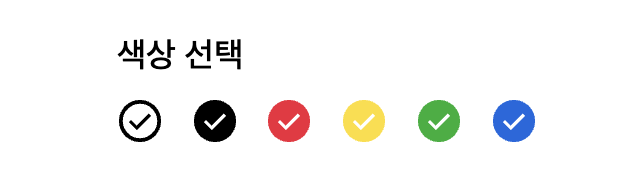
컬러 버튼을 선택했을 때, 아래와 같이 체크 아이콘을 사용해야 하는데 흰색과 나머지 컬러에 적용해야 하는 아이콘이 달랐다.

사용하는 아이콘은 다르지만 적용되는 스타일은 완전히 동일하기 때문에 코드 중복을 줄이고 싶었다.
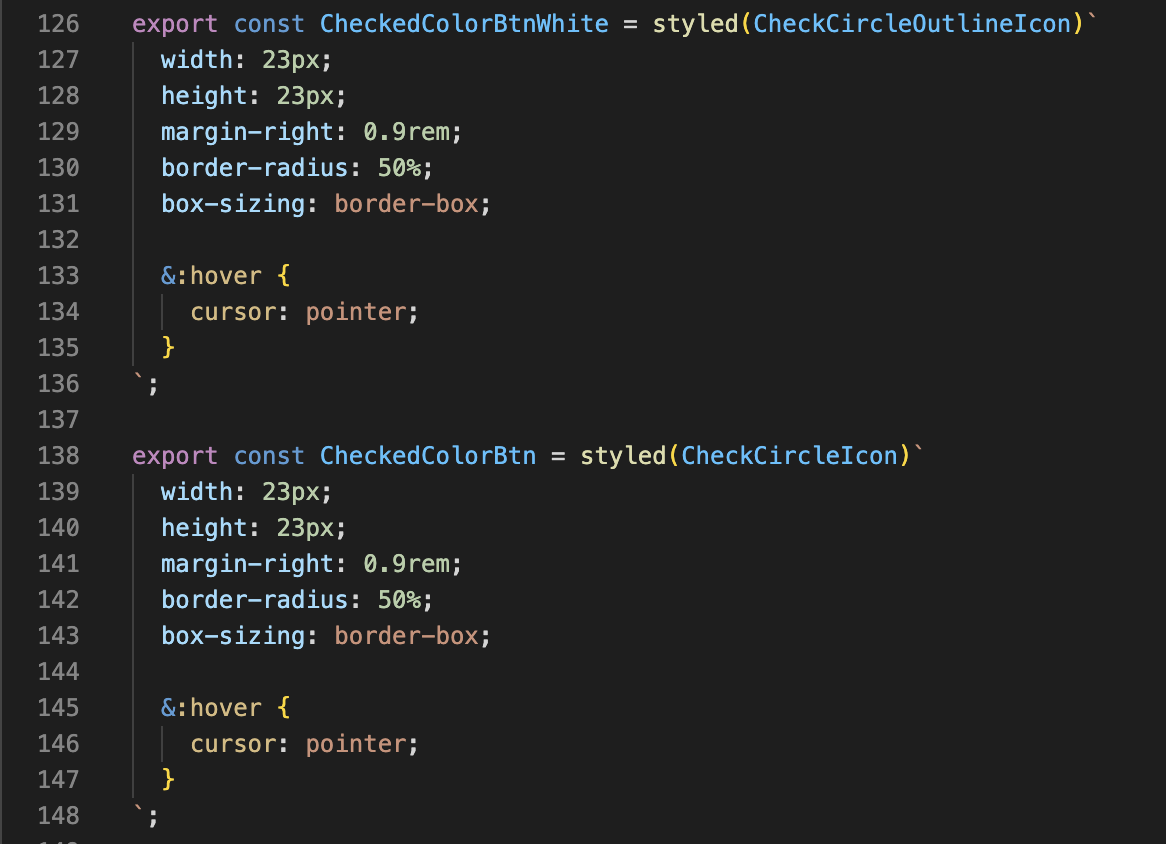
export const CheckedColorBtnWhite = styled(❗️여기)`
width: 23px;
height: 23px;
margin-right: 0.9rem;
border-radius: 50%;
box-sizing: border-box;
&:hover {
cursor: pointer;
}
`;
그래서 styled() 안에 조건을 부여할 수 있나 싶어 시도해봤더니 안되더라.
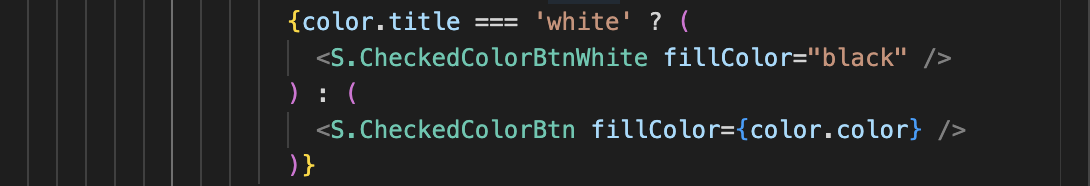
결국 같은 스타일이지만 중복 작성을 피할 수 없었고, 조건부로 컴포넌트 불러와 렌더링 시키는 것으로 결정!


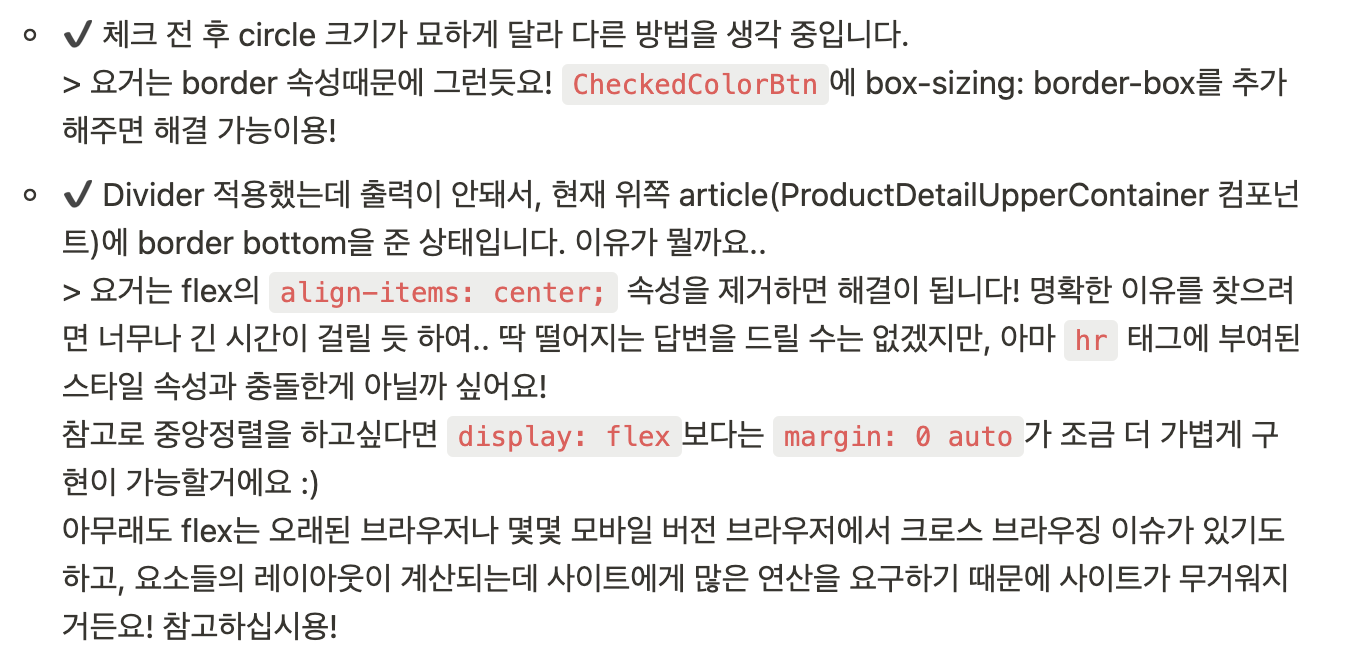
➕ 우리 레이아웃 대장님 피드백 좀 보세요. 누가 이렇게 정성스럽냐구❤️