사이트에서 회원 가입을 하거나 본인 인증을 할 때 설정된 시간이 카운트다운 되는것을 볼 수 있을 것이다.

📍구현 기능
인증번호 받기버튼을 누르면 카운트다운 시작
- 1초 마다 초가 1씩 줄어든다.
- 초가00이 되었을 때, 분이 1씩 줄어든다.- 카운트다운 완료되면
멈춤
📍구현 방법
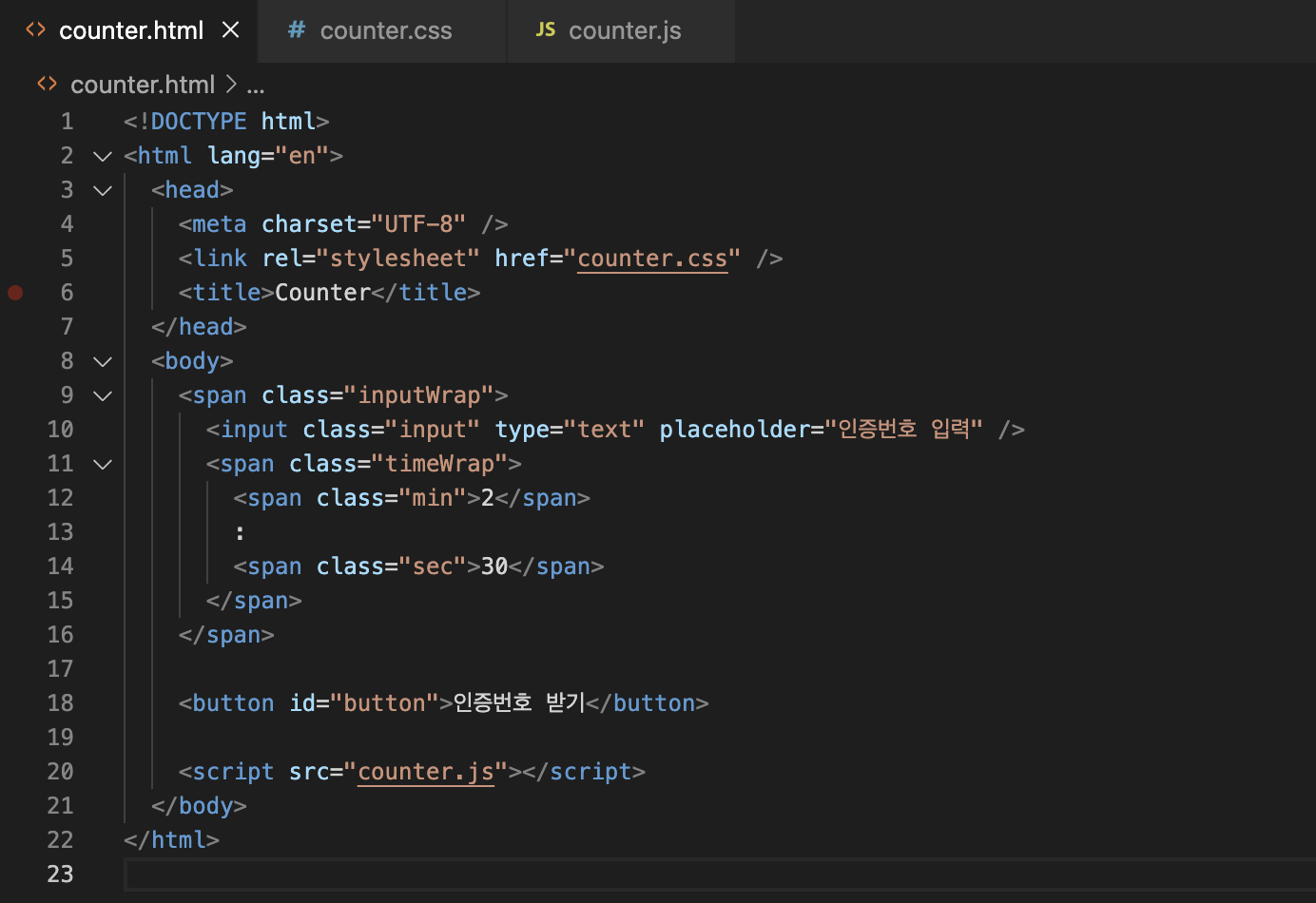
1. HTML

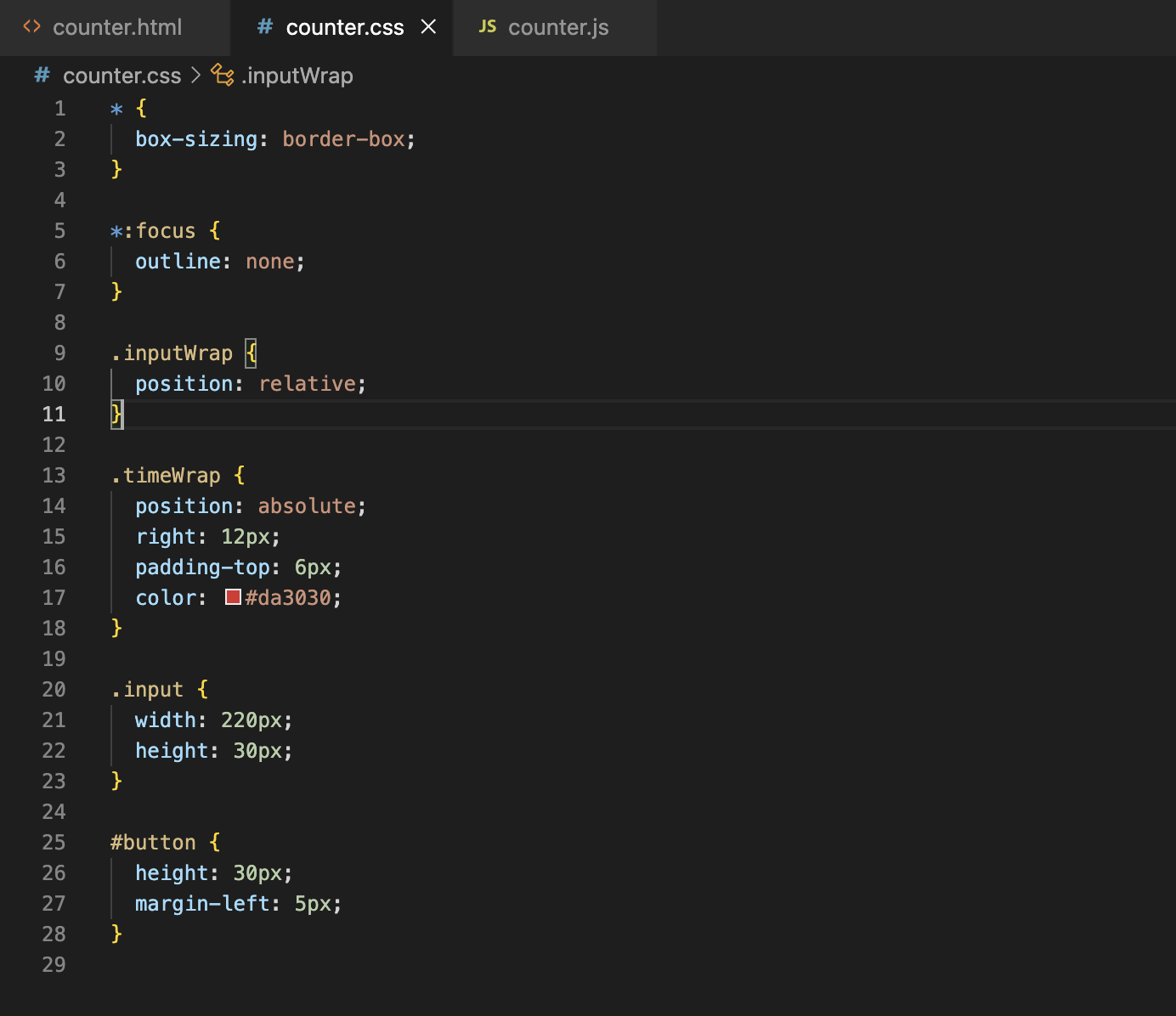
2. CSS

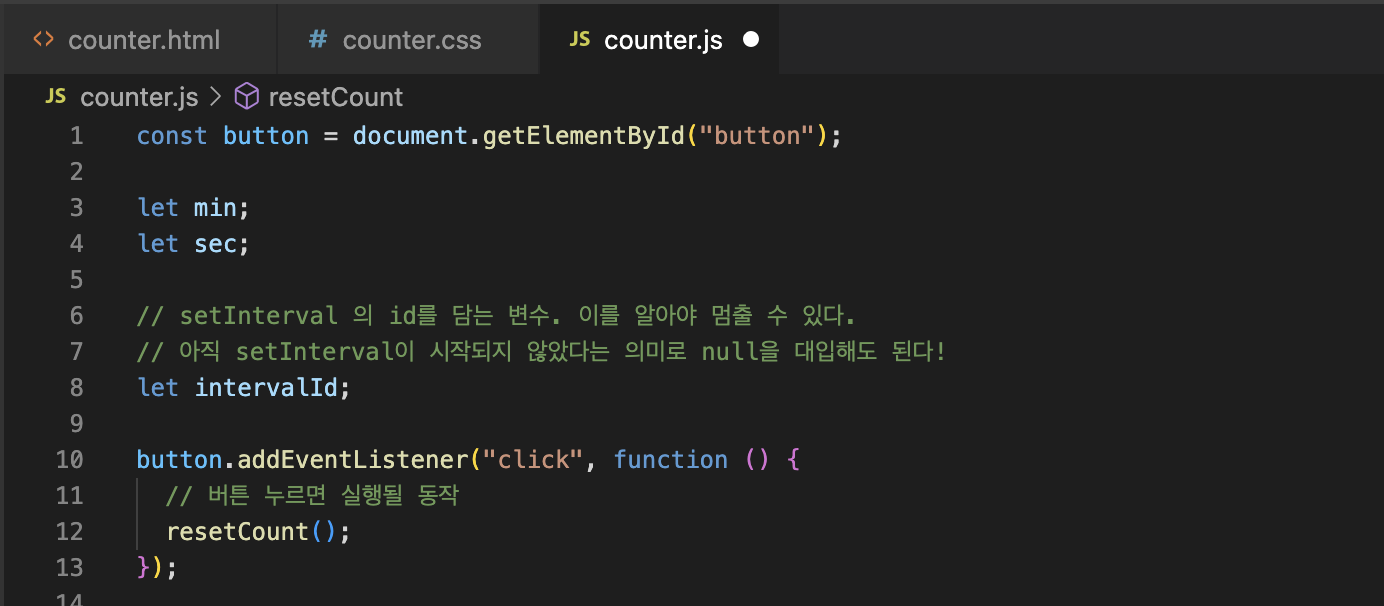
3. Javascript
3-1. 분과 초, setInterval 의 Id를 담을 변수를 선언한고, 인증번호 받기 버튼에 접근해 클릭 이벤트 함수를 생성한다.
여기서 잠깐!✋🏼 'Interval Id / Timeout Id' 란 무엇일까?
setInterval() / setTimeout()함수는인터벌 아이디(Interval ID) / 타임아웃 아이디(Timeout ID)라고 불리는 숫자를 반환하는데, 이 숫자는 함수를 호출할 때마다 내부적으로 생성되는 타이머 객체를 가리킨다. 이 값을 인자로clearInterval() / clearTimeout()함수를 호출하면코드가 주기적으로 실행되는 것을 중단 / 실행될 코드를 취소할 수 있다.

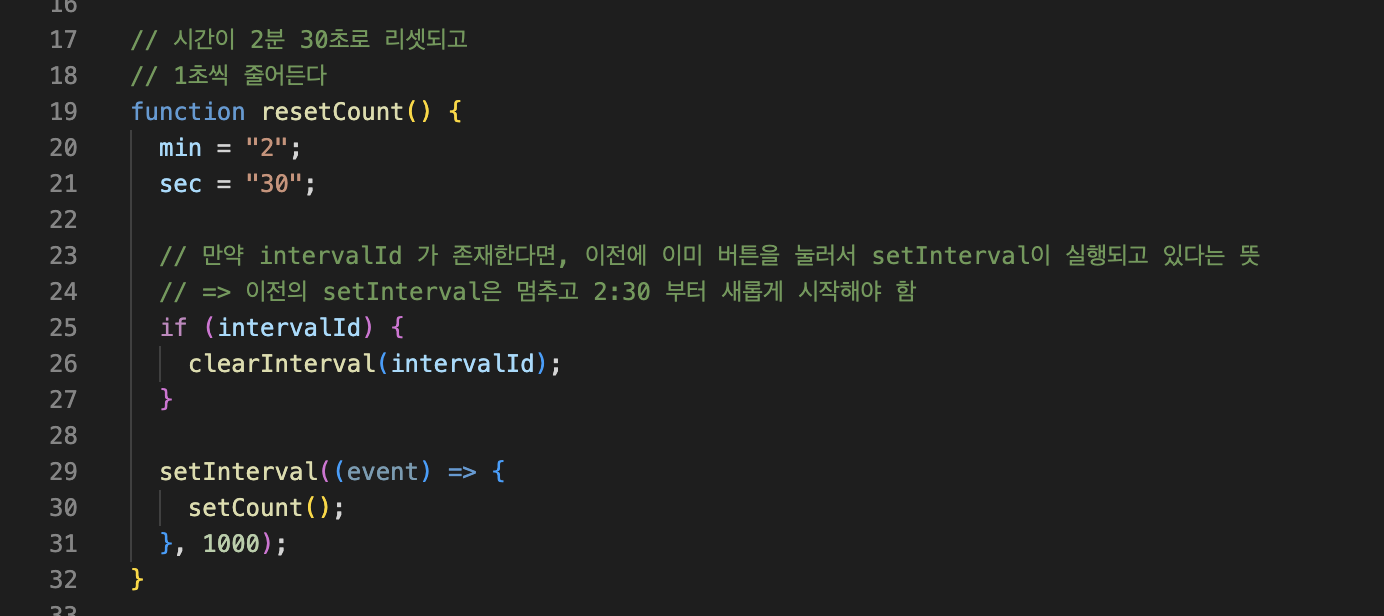
3-2. 버튼 이벤트 함수에 들어갈 resetCount() 함수를 작성한다.
이전에 setInterval() 함수가 진행중이었다면, 이를 멈추고 다시 처음부터 카운트다운이 진행되도록 한다.

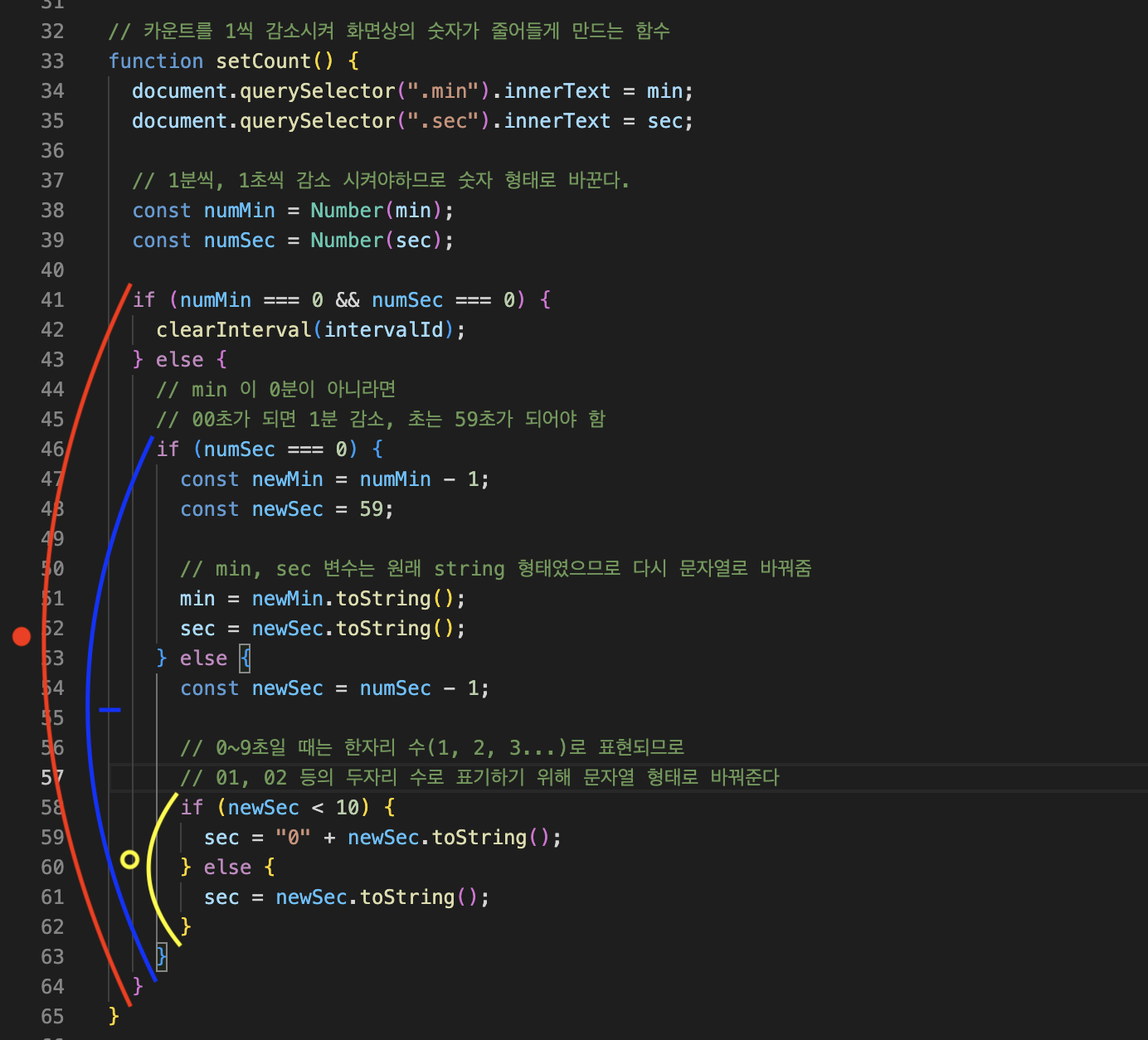
3-3. 카운트다운이 진행되는 알고리즘은 복잡하니 세세하게 뜯어 살펴보자.
- 만약(if), 분과 초가 모두
0이라면 진행중이던 setInterval() 함수를중단한다. - 그렇지 않다면(else), 다시 두 조건으로 나누어야 한다.(중첩된 if문)
- 초가0이 되면(if) 1분 감소, 1분이 감소하면 초는59가 되어야 한다(모두 문자열로 바꿔야).
- 초가0이 아니라면(else) 1초씩 감소. 그런데 여기서10초아래로 떨어질 경우 여전히 두 자리수로 표기되어야 함을 잊으면 안된다!(또 다시 중첩된 if문)- 초가 10 미만인 숫자라면(if) 앞에
0을 추가한 문자열로 반환 - 그렇지 않다면(else) 그냥 문자열로 반환
- 초가 10 미만인 숫자라면(if) 앞에