html, CSS, Javascript를 좀 더 잘 이해하고 적용하기 위해 to do list를 만들어 봐야 겠다고 생각했다. 처음엔 jsfiddle에서 간략하게 만들어봤는데, 다양한 기능과 스타일을 추가하며 본격적으로! 해보자!!

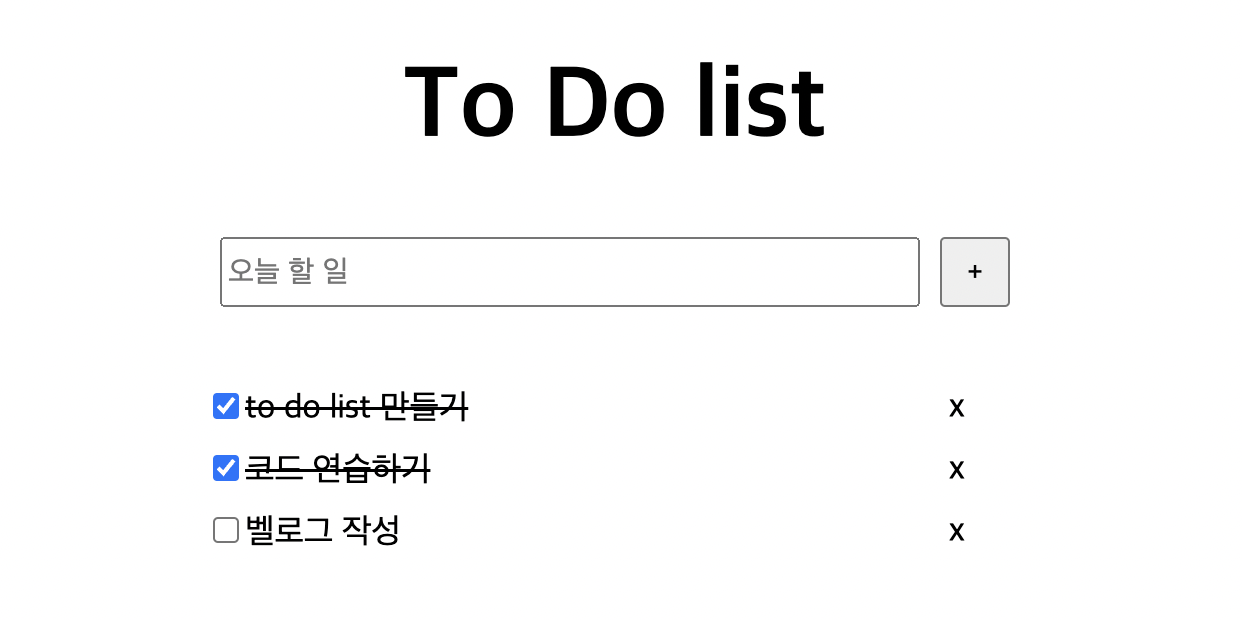
📍구현 기능
- 텍스트가 입력되지 않은 상태에서 목록에 추가시키면
alert창 뜸 - 텍스트 입력 후
+버튼 클릭 또는enter키 누를 시 목록에 추가 - 목록의 체크 박스 클릭 시
취소선생성 - 삭제 버튼 클릭 시 목록에서 제거
📍구현 방법
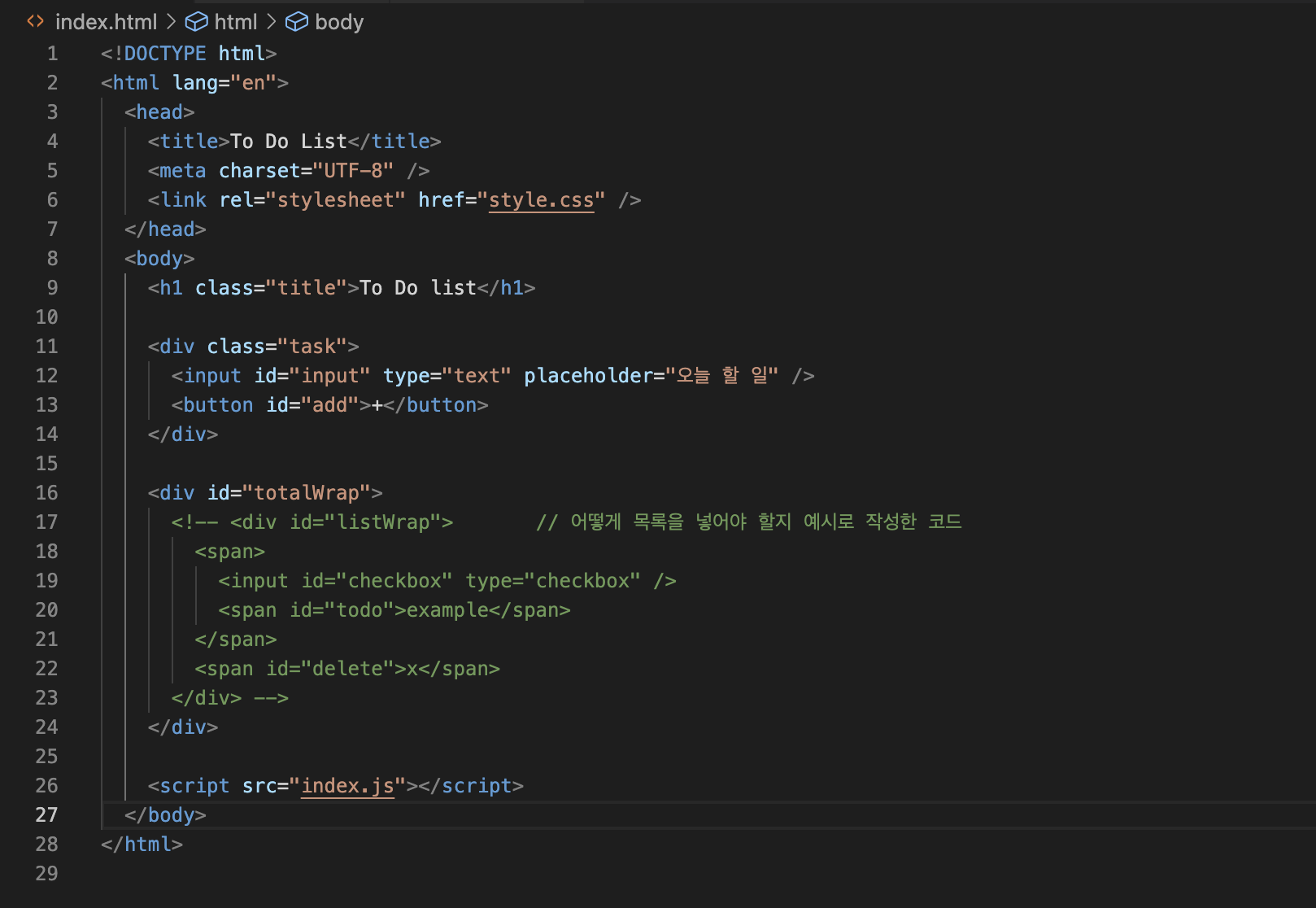
1. HTML
우선 html에서 목록이 생성됐을 때 어떤 형태로 추가될지 아웃라인을 잡아준다.
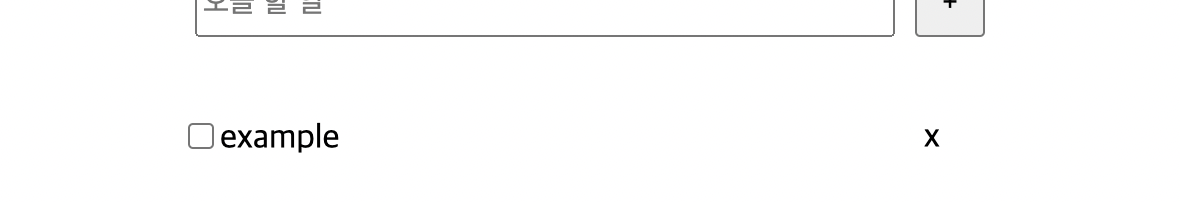
example 처럼 추가되는 것을 확인하고 나중에 주석처리 하면 된다!


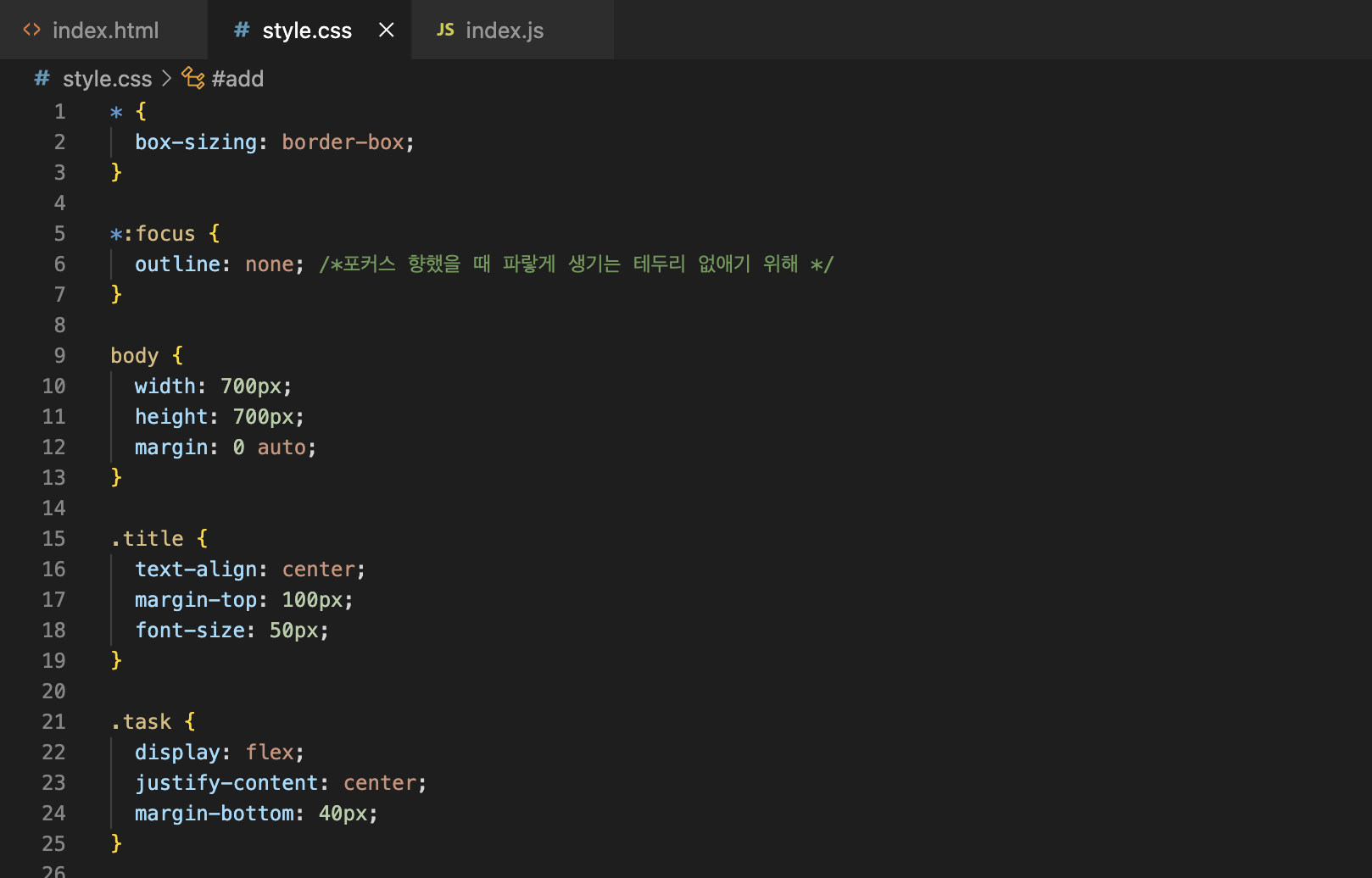
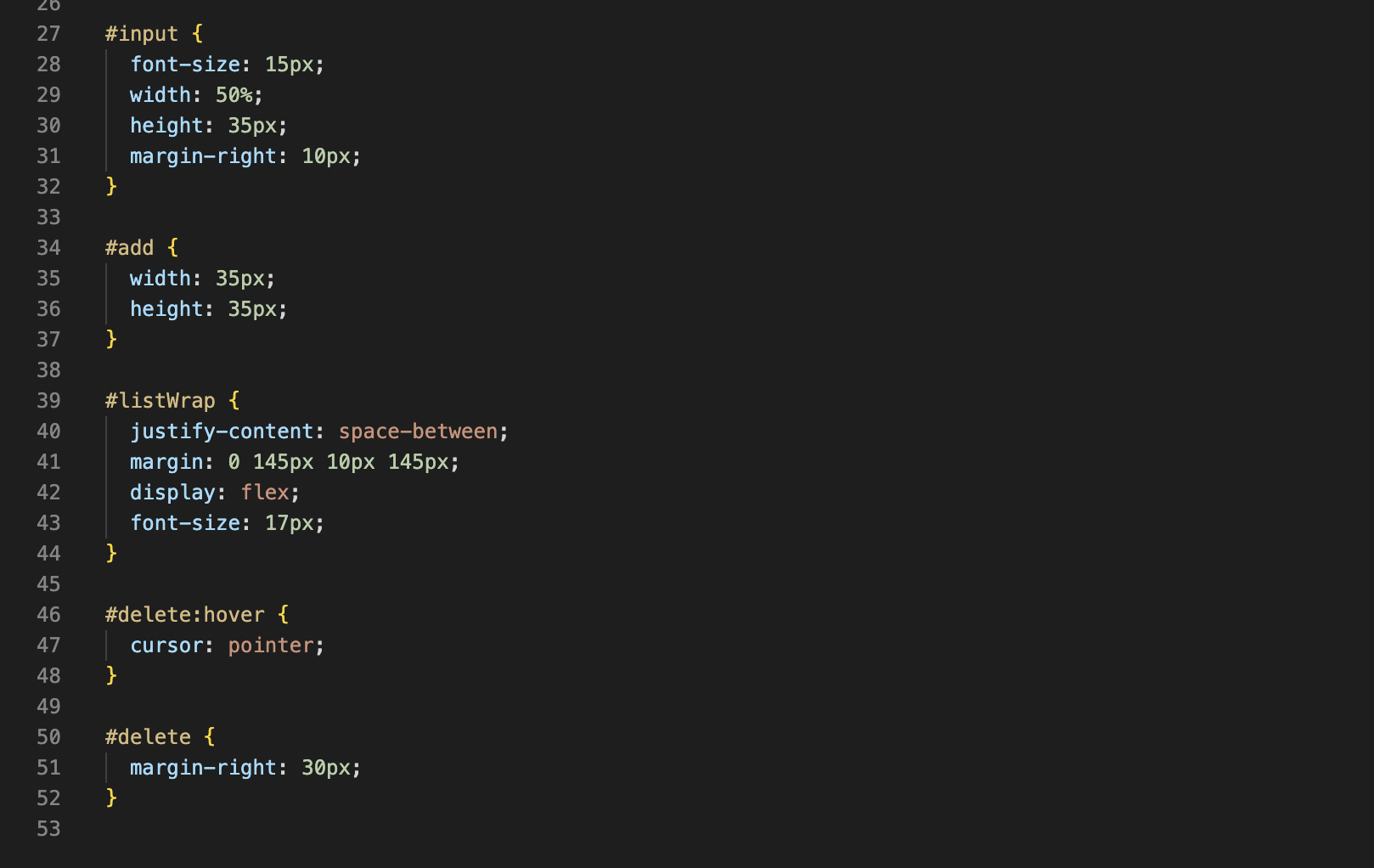
2. CSS


3. Javascript
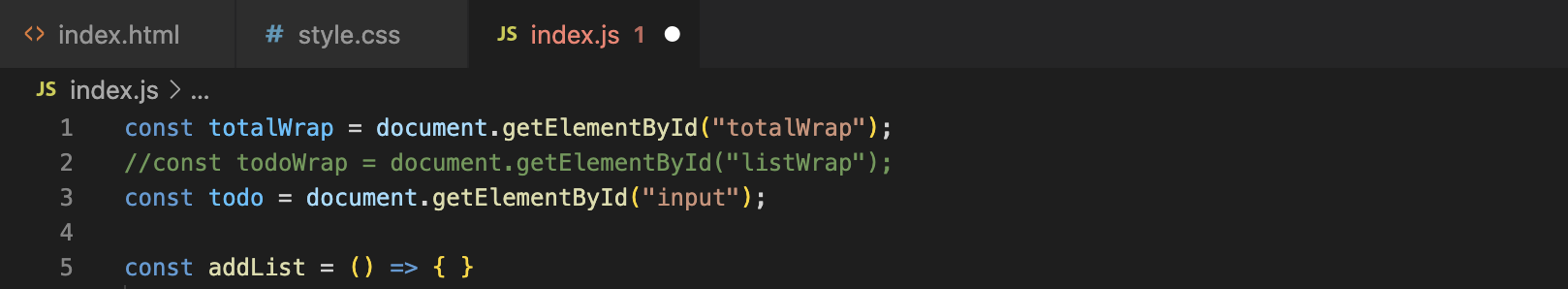
아이디 값을 이용해 요소들을 불러오고, 목록을 생성하는 addList() 함수를 만들어 그 안에 필요한 기능들을 추가하려고 한다.

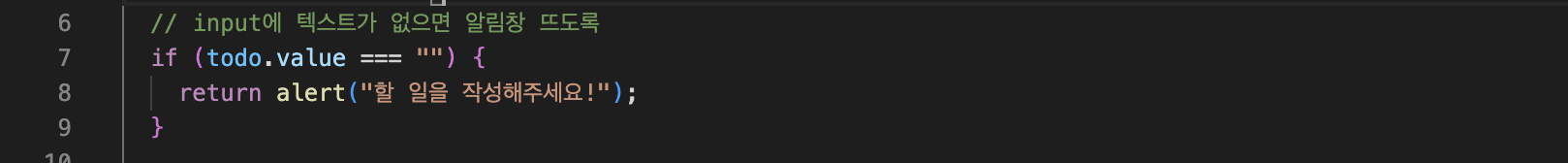
3-1. 먼저, 아무런 텍스트가 작성되지 않을 경우 alert 창이 뜨고 함수를 return 시켜 종료하도록 한다.

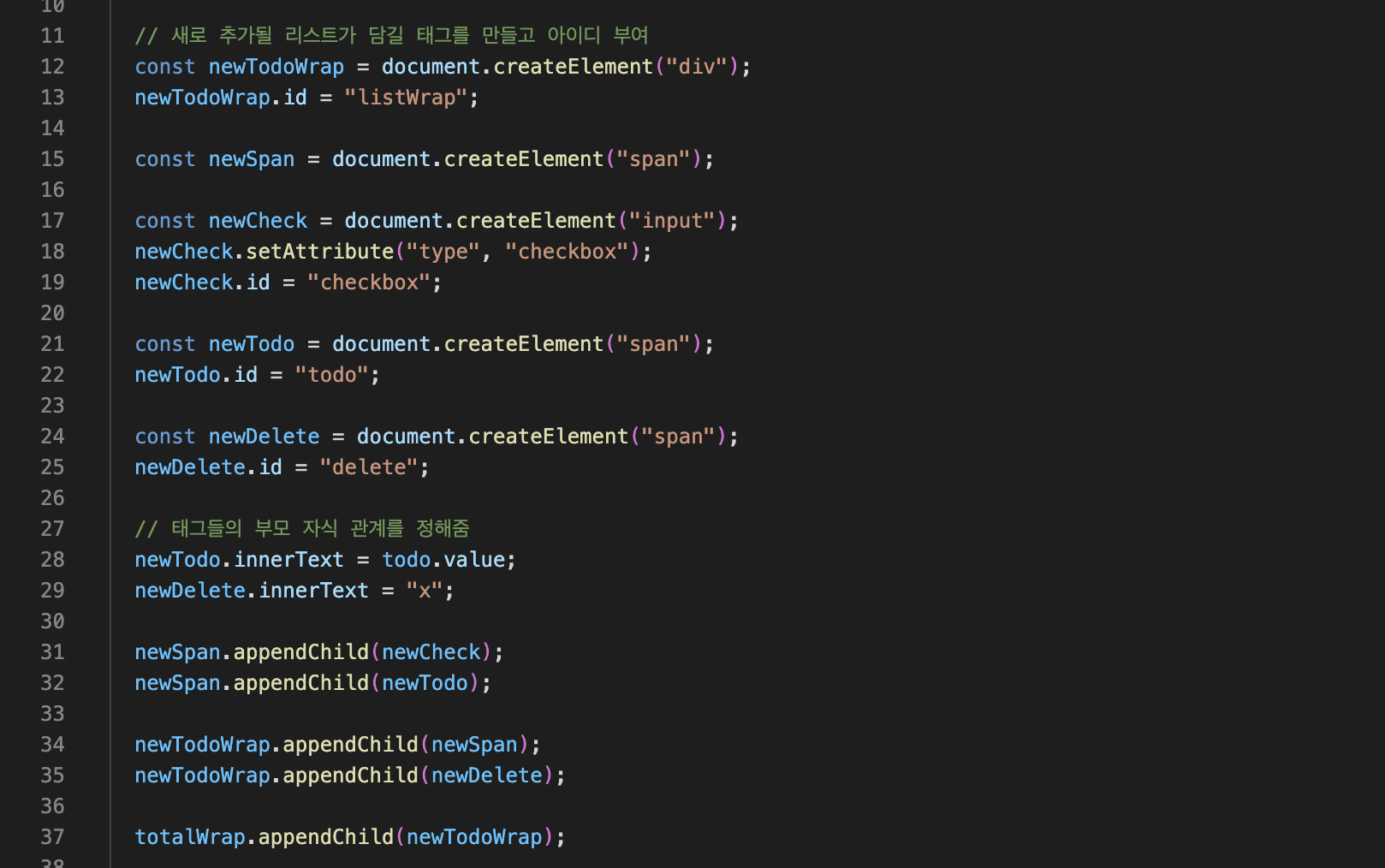
3-2. 텍스트가 존재하면 리스트에 추가하는데, 앞에서 예시로 만들었던 구조를 토대로 태그와 아이디를 부여하고(그래야 CSS 가 알맞게 적용된다) 부모 자식 위치를 정한다.

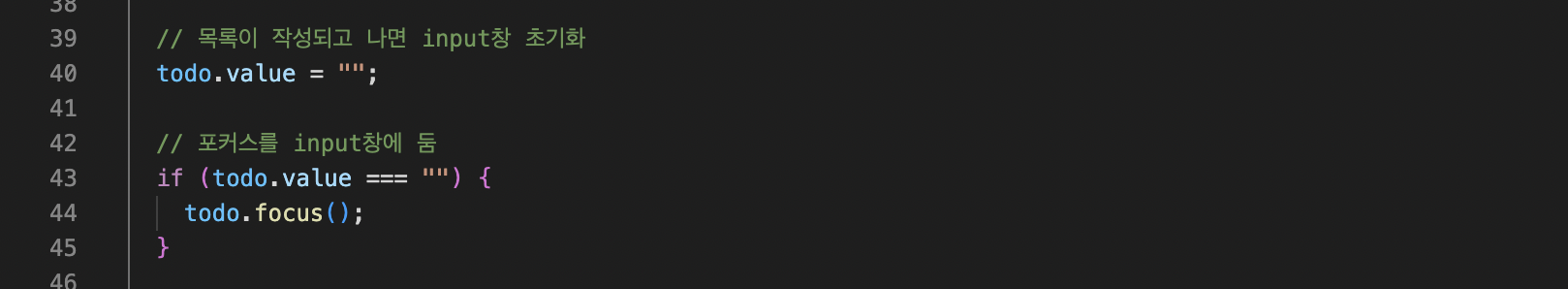
3-3. 목록이 작성되고 나면 텍스트가 창에 남아있지 않도록 input 창의 value 를 빈 칸으로 만들고, 빈 칸으로 존재하면 커서가 창에 있도록 설정한다. (이 기능 구현을 어떻게 해야할지 꽤 오래 고민했는데 생각보다 너무 간단해서 허무해..😐)

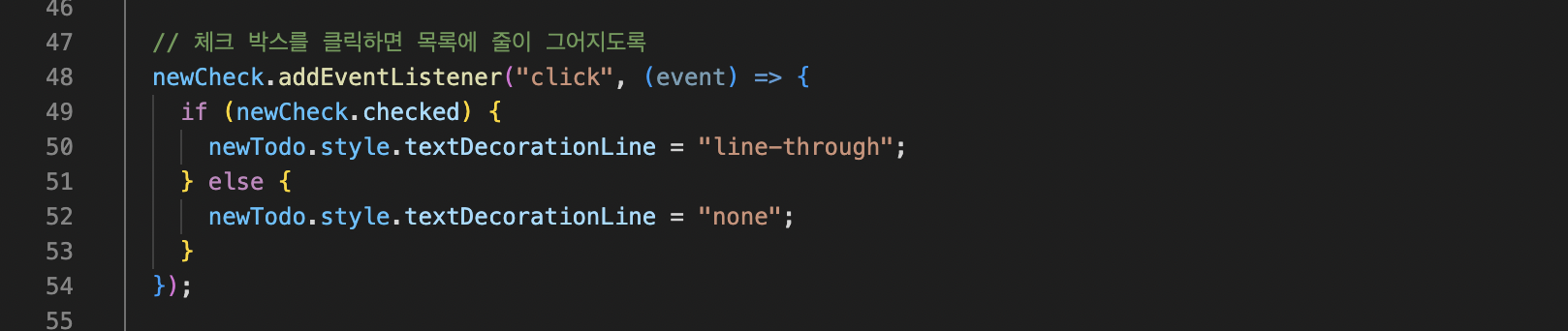
3-4. 체크 박스 클릭 시 취소선을 그으려면 체크 박스의 상태는 checked 여야 하고, 그 때 목록에 있는 텍스트 스타일은 line-through 로 설정한다.

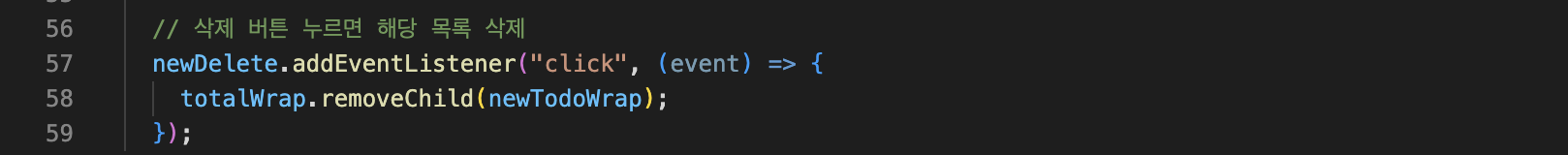
3-5. x 버튼을 누르면 목록이 제거되어야 하는데 이럴 경우 removeChild() 메서드를 활용한다. (부모.removeChild(삭제할 자식) 의 형태로 작성한다.)
이제 거의 다 왔다!

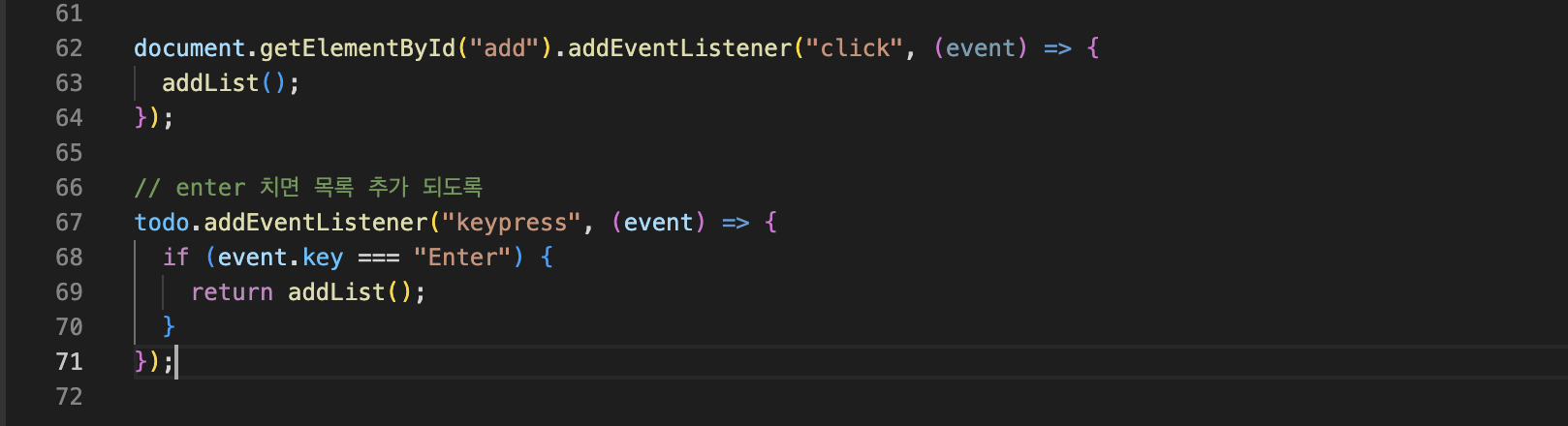
3-6. 추가 버튼을 눌렀을 때 addList() 함수가 실행되도록 설정하고, 추가로 enter 키를 눌러도 함수가 실행될 수 있도록 작성한다.

완성!!
사실 시작하기 전엔 엄두가 나지 않았다. 다들 척척 잘 하는 것 같은데 왜 나는 봐도 봐도 모르겠지😵
그렇지만 엉망이더라도 한번 더 쳐보고 고민하는 것이 백번 낫기에 아는 지식 총동원 + 구글링 해가며 차근차근 구현해 나갔다. (얼마 안 지난 것 같은데 몇 시간씩 흘러가있는 마법...)
불가능이라 생각했는데, 스텝별로 생각하고 수정하고를 반복하니 원하는 결과들이 하나 둘 나오기 시작했고 이래서 무조건 많이 쳐보라고 하는구나 싶더라.
이제 다음 퀘스트 깨러 가보자!💪🏼