
React-Redux
•리덕스는 왜 태어났을까?
react는 컴포넌트 기반의 자바스크립트 라이브러리 언어
시
컴포년트간 데이터(props)을 전달할 수 있는 기능
props : 상 하 일방용행으로만 데이터 전달 가능
- 부모 자식 = 외, props 불가능 /
- 남발, 서로간의 부.자 탄생
- 형제간 props = 비효율적으로 반드시 부모를 거치야하는 부작용
- state 상태변화 관리를 효율적으로 하기 위한 목적
- 리덕스 > 단점 : 동기적타입으로 기능을 수행
=> 싱크로너스 ('step - by - step)
- 하나의 리엑트 프로젝트에서 리덕스를 사용하는데, 리덕스 안에 실제 실형 함수인 리듀서가 만약 2개 이상인경우 > 먼저 실행한 리듀서가 미쳐져야지만, 의사 두번째 리듀서가 실행되더라!!!!
- 리덕스 > 개선 : 비동기적타입으로 기능을 수행 => 리덕스 Toolkit : 리덕스 미들웨어
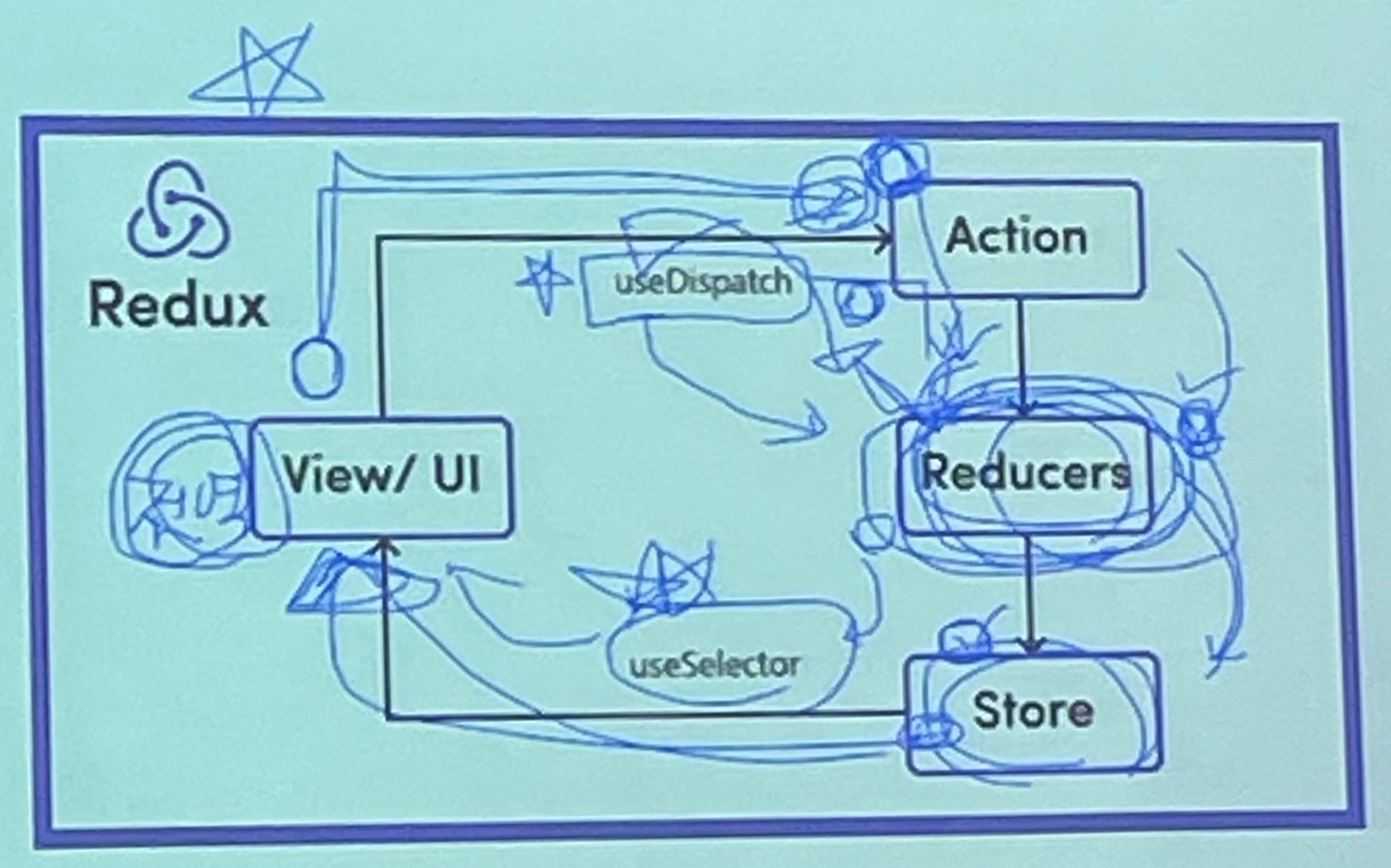
- UI => Dipatch(*ACTION) = 리덕스 미들웨어 함수(:ACTION CREATOR) => Reducer => Store = > useSelector(UI)
state를 조회하기 위한 useSelector를 사용할 수 있다.
action을 발생시키기 위한 useDispatch를 사용할 수 있다.
Root folder:
YJ\YJ-github\GMA\YJ-React\230707\redux01
Redux 설치
참고링크
https://ko.redux.js.org/introduction/getting-started

-
터미널에 설치하기 ↓
npm install redux
npm install react-redux -
index.js
...
import { Provider } from 'react-redux'
import store from './redux/store';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider store={store}>
<App />
</Provider>
);- store.js
import { createStore } from 'redux'
// ↑ reducer 함수를 가져오려면 꼭 필요
import reducer from './reducer'
const store = createStore(reducer);
export default store;- reducer.js
let initialState = {
}
const reducer = (state = initialState, action) => {
};
export default reducer;React + Redux로 Counter 만들기
참고링크
https://velog.io/@nibble/React-Redux%EB%A1%9C-Counter-%EB%A7%8C%EB%93%A4%EA%B8%B0-1
reducer: 함수 모음집
action: dispatch() <- 괄호 안의 내용..?
state: reducer의 반환값
payload: dispatch 함수, action 객체의 매개변수같은 역할
일단 기본 세팅 후
(순서가 무조건적인 건 아님,, 그저 이해하기 쉽게 풀어놓았다)
1. app.js에서 dispatch 함수 정의
2. reducer.js 에서 reducer 정의
3. app.js에서 useSelector로 reducer 가져오기
오..약간 알 것 같은데
reducer가 state가 들어있는 창고
dispatch로 함수를 가져와 쓰면 state 값이 변화되고
selector로 바뀐 state를 가져올 수 있다??
useSelector() & useDispatch()
참고링크:
https://juhi.tistory.com/23
🍖 useSelector
- 리덕스의 state를 조회할 수 있음
(Redux의 store에 데이터를 등록 => 등록한 데이터를 가져와서 쓸 수 있음)
🍖 useDispatch
dispatch(type: 필수요소, payload(함수의 매개변수, 객체타입): 선택요소)
- 생성한 action을 useDispatch를 통해 발생시킬 수 있음
- 만들어둔 액션생성 함수를 import한다.
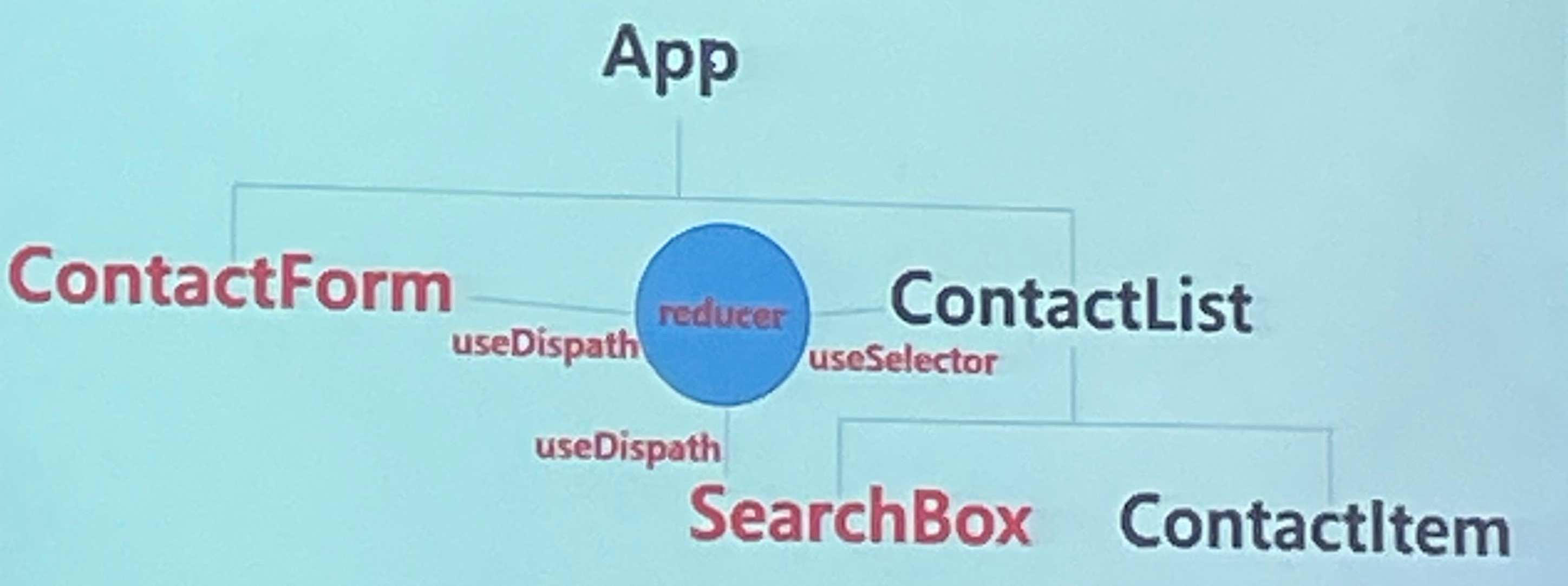
React + Redux로 Phonebook 만들기