

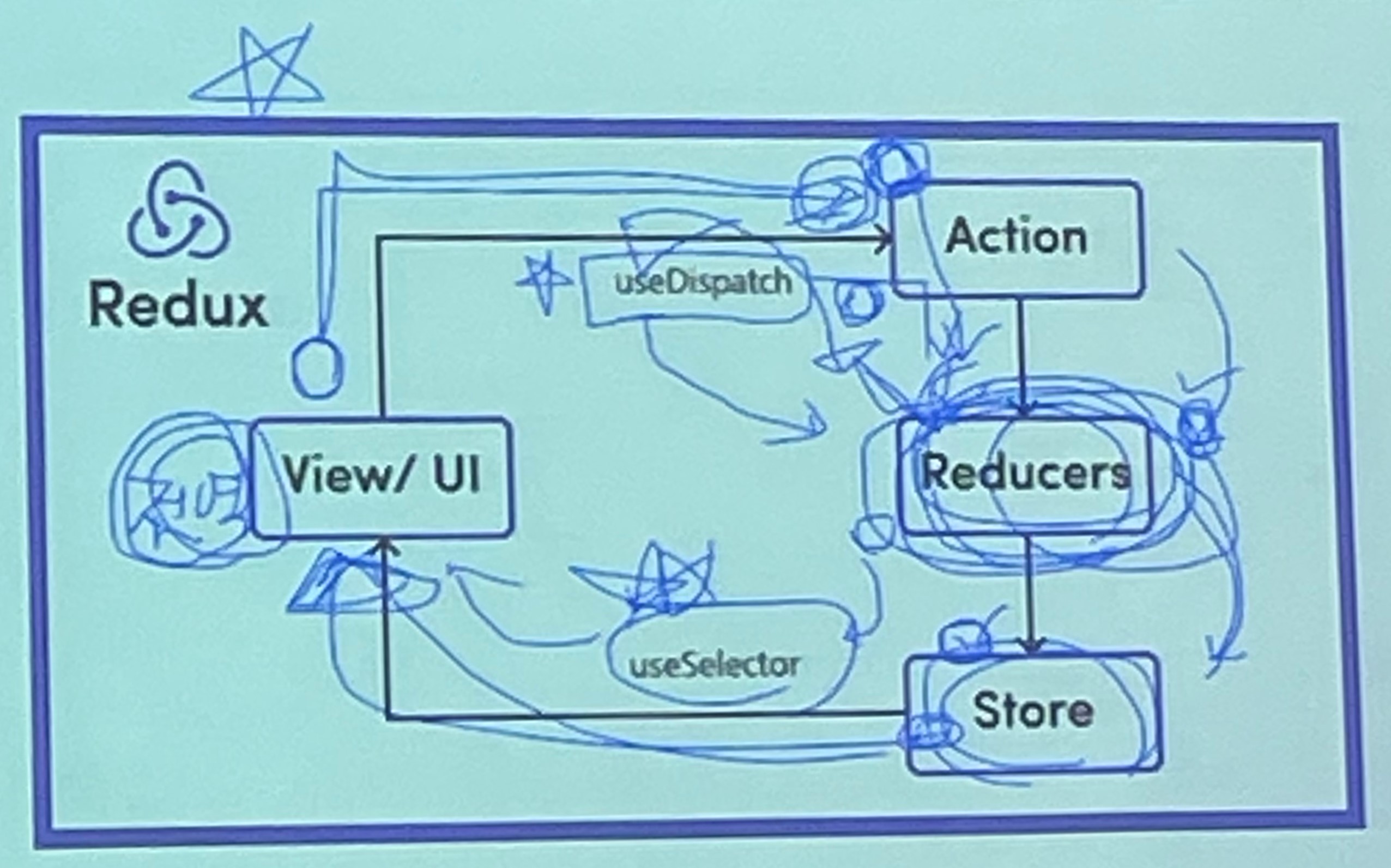
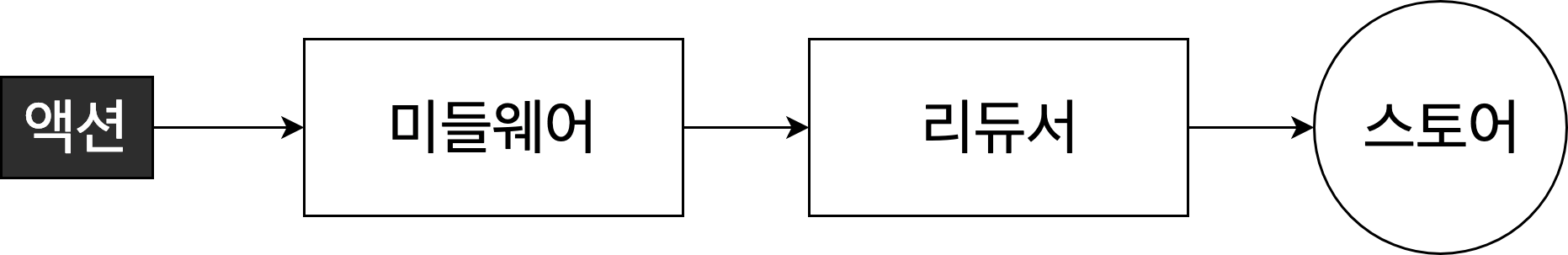
Redux Middleware
-> Action과 Reducer 사이 중간 작업을 해 줌
-> << 비동기 작업을 처리해 줌 - 주 목적 >>
ex) redux-saga / redux-thunk
현업에서는 거의 사용할 일 없지뫈..알고있자는 강사님의 말씀
🍔 Redux Thunk를 미들웨어로 사용해 H&M 사이트에 적용하기
기본 구조:
1) productAll => productAction => productReducer => productAll
2) Login => authenticateAction => authenticateReducer => Login
이렇게 두 가지의 리듀서를 적용하는 것이 오늘의 목표
Root Folder:
YJ-github\GMA\YJ-React\230704\shoppingmall
redux thunk 설치
npm install redux-thunk
참고링크: https://github.com/reduxjs/redux-thunk
store.js
import { createStore, applyMiddleware } from 'redux'
import thunk from 'redux-thunk'
import rootReducer from './reducers/index'
const store = createStore(rootReducer, applyMiddleware(thunk))↓↓↓↓↓ Components > redux 폴더에 reducers & action 폴더 만들고 본격적인 reducer & action 만들기 ↓↓↓↓↓↓
🍟 1)
productReducer.js
let initialState = {
productList: [],
};
function productReducer (state = initialState, action) {
let { type, payload } = action;
switch (type) {
case 'GET_PRODUCT_SUCCESS' :
return { ...state, productList: payload.data };
default:
return { ...state };
}
}
export default productReducer;productAction.js
function getProducts(searchQuery) {
return async (dispatch, getState) => {
let url = `http://localhost:3004/products?q=${searchQuery}`;
let response = await fetch(url);
let data = await response.json();
dispatch({ type: 'GET_PRODUCT_SUCCESS', payload: { data }});
// setProductList(data);
}
}
export const productAction = { getProducts }🍟 2)
authenticateReducer.js
let initialState = {
id: '',
password: '',
authenticate: false,
}
function authenticateReducer(state = initialState, action) {
let {type, payload} = action;
switch (type) {
case 'LOGIN_SUCCESS':
return {
...state,
id: payload.id,
password: payload.password,
authenticate: true,
};
default:
return { ...state }
}
}
export default authenticateReducer;authenticateAction.js
function login( id, password ) {
return (dispatch, getState) => {
console.log("login success action");
dispatch({ type: "LOGIN_SUCCESS", payload: { id, password }});
}
}
export const authenticateAction = { login }↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑↑
크롬 확장프로그램 Redux Devtools 설치 후
npm install --save @redux-devtools/extension
store.js
import { createStore, applyMiddleware } from 'redux';
import thunk from 'redux-thunk';
import productReducer from './reducers/productReducer';
import rootReducer from './reducers';
import { composeWithDevTools } from 'redux-devtools/extension'
let store = createStore(
rootReducer,
composeWithDevTools(applyMiddleware(thunk))
);
export default store;🍟 복수의 Reducer 사용 시 CombineReducers 이용!
reducer 폴더 안 index.js
import { combineReducers } from "redux";
import authenticateReducer from "./authenticateReducer";
import productReducer from "./productReducer";
export default combineReducers({
auth: authenticateReducer,
product: productReducer,
})뭐 어쨌든 이런 식으로.. 전개가 되는 >>비동기처리<<를 위한 임무를 수행하는 리덕스 미들웨어였다.
