
그동안 공부했던 CSS에서 앞으로 꼭 기억해야 할, 작업할 때 잊어서는 안되는 키포인트를 정리해보았다. (feat. 도현님😍)
HTML
1. (질문) <input> 작성 시 <form> 형식을 갖추지 않아도 될까?
- form은 함께 따라오는 action이 있을 때 주로 사용한다.
- input 정보에 따라 반드시 함께 쓰지 않아도 된다.
2. HTML 작성 시 유의점
- semantic하게 구성해 레이아웃의 뼈대를 잡는 것이 중요하다. section으로 구분하는 것
- class naming 쓰는 방식은 다른 프로그램과 혼용하지 말자 ('-' 안쓰는 추세)
CSS
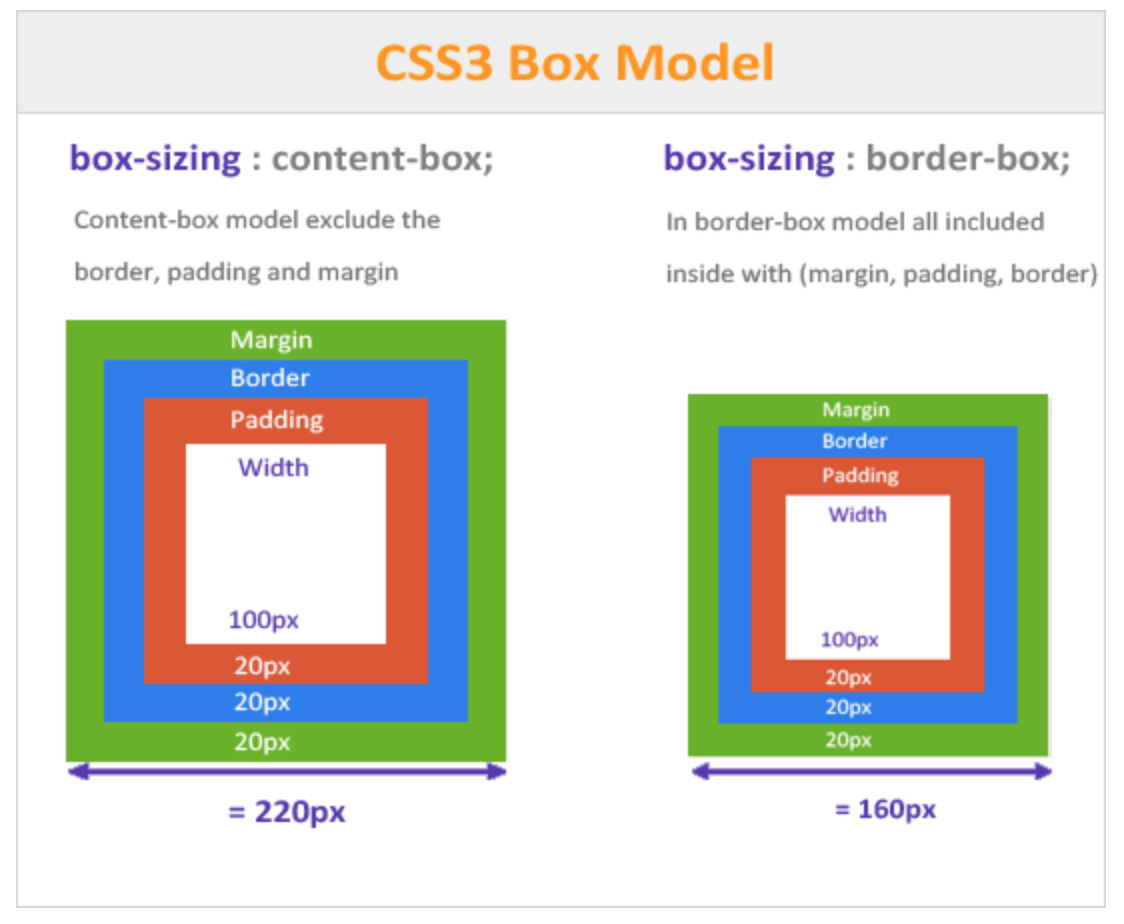
3. box-sizing : border-box vs content-box

- CSS 레이아웃을 잡을 때 초기값으로
box-sizing: border-box;를 설정한다. - border-box는 margin, padding, border를 포함해 사이즈를 잡는데, content-box는 모두 무시하고 컨텐츠만을 기준으로 한다.
- 따라서, 만약 우리가 화면에 구현해야하는 전체 가로 길이를 100px로 줬을 때, border-box는 모든 요소를 포함해 100px로 잡고(content를 줄여서) content-box는 content만 100px로 잡기 때문에 화면에서 보이는 전체 영역은 100px을 초과한다. (
레이아웃이 와장창 무너지기 딱 좋은 날이란 뜻이다..)
4. Reset CSS
- CSS 초기화를 설정할 때
html, body, .외부 div { height: 100% }를 설정한다. - HTML의 기본값으로 설정된 height는 자식 요소 컨텐츠의 height와 같다. 즉, 자식 요소의 컨텐츠 높이가 50px이라면, 전체 컨텐츠의 높이를 그 이상으로 조정하더라도 50px만큼의 공간을 차지하게 된다.
- 그렇기 때문에 전체 화면을 다 쓰기 위해서는 heigth를 100%로 설정해주어야 한다.
5. 우선 순위가 높은 selector 사용은 지양한다.
- 우선 순위가 높은 selector(!important, tag name)은 추후에 수정이 어렵다.
- 특히, tag name은 중복되는 네이밍이 많아 헷갈리기 쉽다.
- 되도록 class를 쓰자.
6. block요소에는 width=100% 쓸 필요 없다 = 불필요한 댑스는 쓰지 쓰지 말자
- block에서 width는 어차피 100% 쓸 데 없는 코드는 쓰지 말자.
- CSS 처리할 게 아니라면
<div>를 남용하지 말자.
7. float은 거의 사용하지 않는다.
- float은 우선순위가 높은 영역이라 레이아웃의 변화가 크다. 유지보수가 어렵기 때문에 거의 사용하지 않는다.
8. 요소 전체 가운데 정렬
- 구획별(section) 전체 요소를 한번 더 감싸주는 이유는 요소 전체를 가운데 정렬하기 위함이다.
<body>에 flex를 주는 것보다 전체를 감싸는 div 요소를 만들어 효과를 주는 것이 좋다. 이는 tag name을 selector로 쓰지 않는 것, React를 쓸 때 전체를 감싸주는 태그를 만들어야 하기 때문이다. - Reset CSS
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}*margin: 0, padding: 0은 브라우저마다 지정되어 있는 margin, padding 값을 초기화하는 작업
- 가운데 정렬 방법
- flex 주기
html, body {
height: 100%
}
body {
display: flex;
justify-content: center
align-items: center;
text-align: center;
}height=100%브라우저의 전체 높이의 가운데 정렬 필요(파란 영역 늘어남)
text-align은 text 뿐 아니라 블록 요소나 표의 칸 상자의 가로 정렬도 조정할 수 있다.
- position 주기
- body에
position: relative, 정렬하고 싶은 요소 전체 컨테이너에position: absolute,
transform: translate(50%, 50%);
- grid 주기 (단축 속성)
display: grid;
place-items: center;9. flex items로 flex 주기
- 'flex'는 flex-grow, flex-shrink, flex-basis의 단축 속성으로 3가지 요소를 한 번에 쓸 수 있다.
flex: 증가너비[0] 감소너비[1] 기본너비[auto] - flex-grow를 제외한 개별 속성은 생략할 수 있다.
- 부모 태그에 flex를 주고 개별 요소에 비율을 계산해
flex-grow: 정수로 flex 줄 수 있다. (continue...) ex) flex:7, flex:3
참고: https://heropy.blog/2018/11/24/css-flexible-box/
10. 레이아웃은 bottom-up 방식 으로 주기
- 레이아웃을 구성할 때 자식요소의 높이에 따라 부모요소의 높이가 유동적으로 결정되는 bottom-up 방식으로 구성한다.
- 레이아웃을 구성할 때 부모요소의 크기를 고정적으로 정해둔다면, 자식요소의 크기가 변함에 따라서 부모요소의 크기가 유동적으로 변하지 않는다.
- 이런 상황에서 만약 자식요소의 크기가 변해야 한다면, 부모요소의 CSS도 같이 수정해줘야 하는 불편함이 있다.
// bad
.feedList {
height:100vh;
}
.feed{
height:300px;
}
// good
.feedList {
padding-top:20px;
}
.feed{
height:300px;
}- good 예시를 보면 feedList에 고정 height를 부여하지 않고 자식요소의 크기만큼 자동으로 조정되게 만들었다.
feedList의 높이는내부 자식요소의 높이 + 20px(padding-top 값)으로 유동적으로 변할 수 있다.
